代码调试:你知道哪些断点方式
发布时间:2024年01月24日
DOM 节点断点
DOM 节点断点有三种:
subtree modificationsattribute modificationsnode removal
例:下面是 attribute modifications 断点,点击按钮会移除当前按钮的 icon 类名:

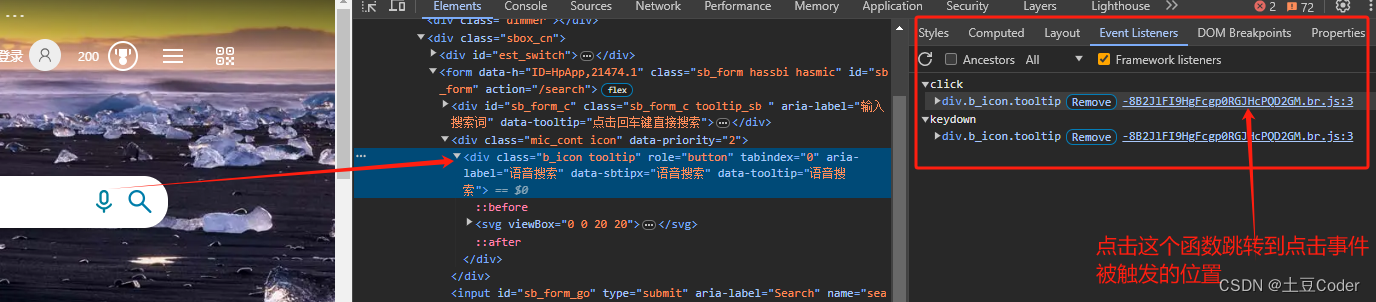
DOM 事件断点


代码行断点
在 DOM 事件断点中,点击函数跳转到对应的函数执行的地方,在你想断点代码行前面点击出现蓝色图块样式就表示下断成功。
代码断点
在代码中想下断的地方输入 debugger; 即可下断。
xhr断点
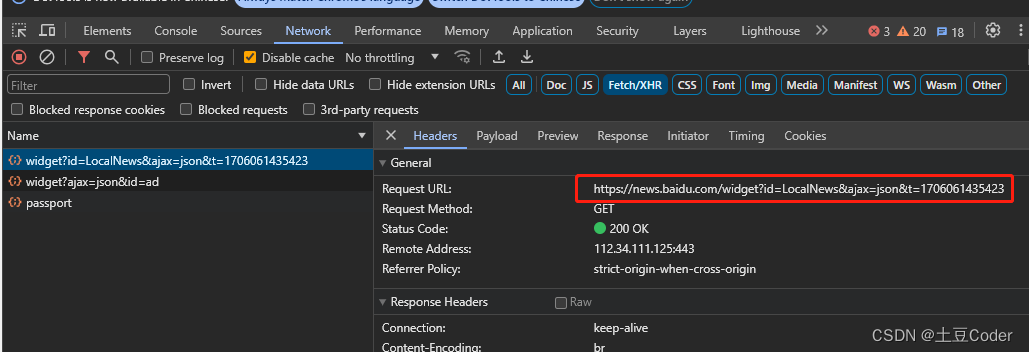
只能对 xhr 进行下断,具体步骤如下:
- 找到发送请求的 URL 之后,截取 URL 的一部分

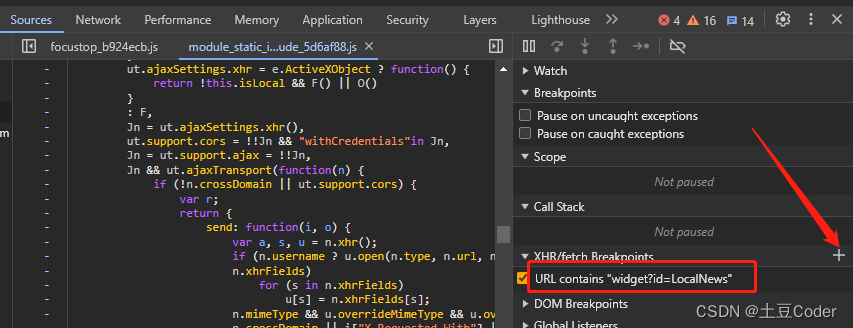
- 在
Source面板右侧中找到XHR/fetch Breakpoints,并添加截取的 URL 片段

- 此时刷新页面就会发现已经下断成功,当请求到该 URL 时,就会在该请求处被断住

- 点击调用栈
Call Stack中的函数就可以查看请求流程。
Tips: 如果你想知道在发送
xhr之前代码是如何对参数进行加密的,可以通过给xhr下断的方式并往回溯源它的调用栈来查找加密函数实现的位置。
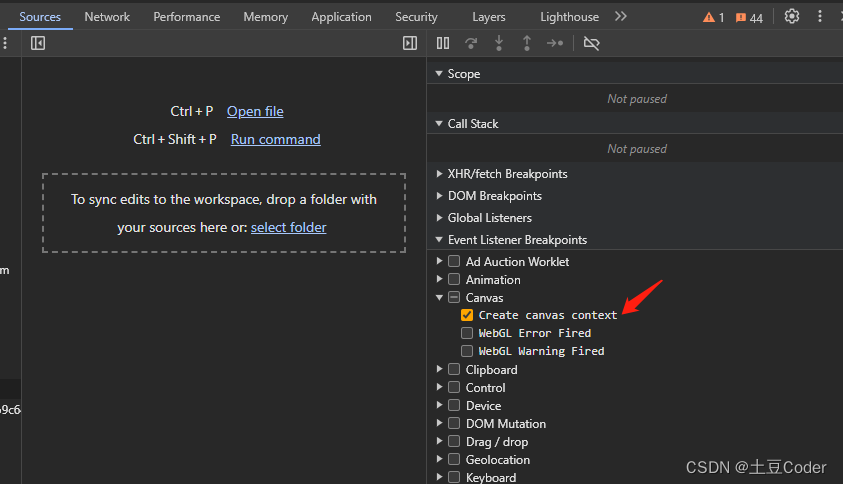
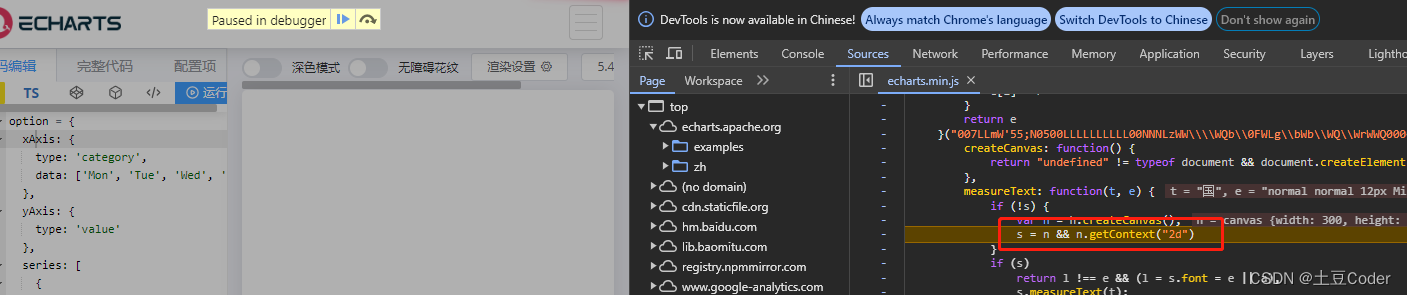
全局事件断点
- 在
Source面板右侧的Event Listener Breakpoints中勾选你希望下断的事件

- 刷新页面,如果页面中有创建
canvas上下文的事件就被断住

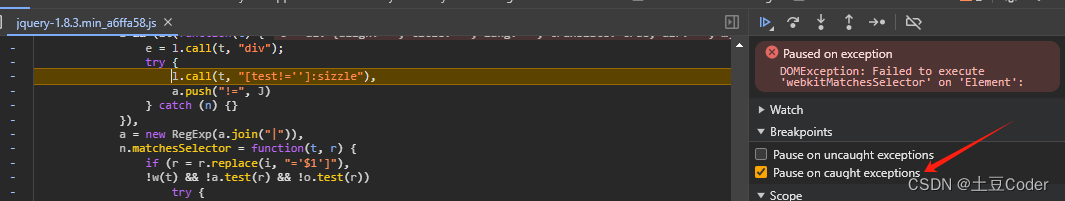
异常捕获
- 勾选上
Pause on caught exceptions选项,发生错误时就会被下断

- 因为这个错误是在
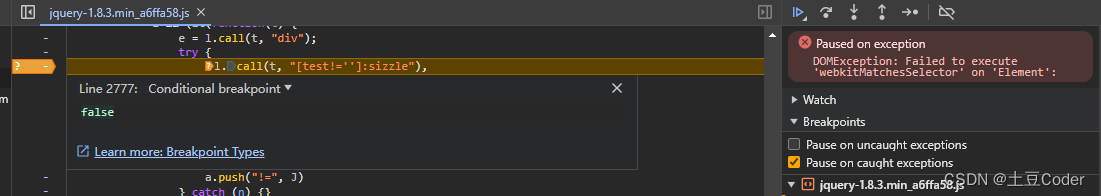
jquery中,不是我们的业务代码中的错误,我们希望能跳过这个断点,可以手动给这个断点设置值为false,表示跳过这个断点。或者右键勾选Never pause here。

点击断点的第一个三角图标表示跳到下一个断点处,如果页面有很多异常就会下很多异常断点,点击这个按钮就会跳转到下一个异常断点
文章来源:https://blog.csdn.net/weixin_43443341/article/details/135778938
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【java语言基础③】Java编程基础——Java中的变量、运算符
- 【代码学习】einops,更简单的张量变化
- LabVIEW准分子激光器控制系统
- 自动化测试中,如何增加失败重试机制!
- WMS系统出库扫描:提升仓储管理效率与准确性
- 《微信小程序开发从入门到实战》学习七十七
- 第三代半导体SiC 专业术语及指标解释
- 【前端素材】bootstrap4实现在线蛋糕甜品店网页Tehzeeb
- MySQL中常用的用户授权操作
- 【AI】RTX2060 6G Ubuntu 22.04.1 LTS (Jammy Jellyfish) 部署chatglm2-6b 开源中英双语对话模型