【后端卷前端3】
发布时间:2023年12月20日
侦听器
监听的数据是 data()中的动态数据~响应式数据
<template>
<div>
<p>{{showHello}}</p>
<button @click="updateHello">修改数据</button>
</div>
</template>
<script>
export default {
name: "goodsTest",
data() {
return {
showHello: "Hello"
},
methods: {
updateHello() {
this.showHello = "World"
}
}
}
</script>
上面实现了一个功能:
点击按钮修改文本数据, 我们想要监听showHello的值的变化与否,我们需要在data()中去定义一个监听模块–
<script>
export default {
name: "goodsTest",
data() {
return {
showHello: "Hello",
}
},
methods: {
updateHello() {
this.showHello = "World"
},
},
watch:{
//函数名必须与data中的showHello名保持一致
showHello(newValue,oldValue){
console.log("新的值-",newValue)
console.log("旧的值-",oldValue)
}
}
}
</script>
表单输入绑定
<template>
<div>
<input v-model="inputMsg" type="text" placeholder="请输入文本">
<input :model="inputMsg" type="text" placeholder="请输入文本">
<p>v-model文本数据:{{inputMsg}}</p>
<p>:model文本数据:{{inputMsg}}</p>
</div>
</template>
<script>
export default {
name: "bindInput",
data() {
return {
inputMsg: ""
}
}
}
</script>
<style scoped>
</style>
前端展示的时候 , :model的 方式并不能实时显示输入的文本

原因:
:model 其实是v-bind:model的缩写,其作用是将值传递给该组件,但是从该组件获得的值不能向上传递;
v-model修饰符
v-model也提供了修饰符: lazy trim `number’
lazy
默认情况下 v-model会在每次input事件后更新数据,此时使用lazy修饰符来使得每次在change事件后更新数据;

效果是输入之后按回车或者失去焦点时才会实时更新数据

trim

效果是去掉两边的空格

number
使用修饰符.number可以将输入的数据转换为Number类型
注意这里并不能限制输入的数据类型,而是可以帮助我们将数据转换为数字,如果这个值不能被解析,则会返回原始值;
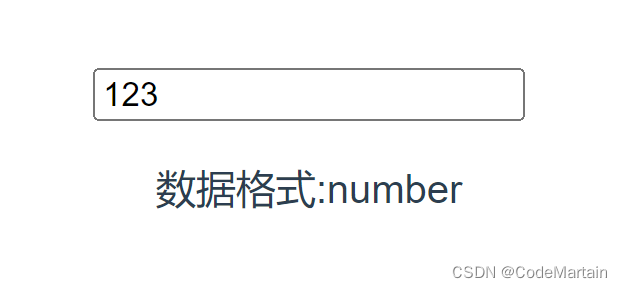
举个例子:
<template>
<div>
<input v-model.number="inputMsg" type="text" placeholder="请输入数字">
<p>数据格式:{{typeof inputMsg}}</p>
</div>
</template>
<script>
export default {
name: "bindInput",
data() {
return {
inputMsg: null,
}
}
}
</script>
<style scoped>
</style>

模板引入
<template>
<div>
<input v-model.number="inputMsg" type="text" placeholder="请输入数字">
<p>数据格式:{{typeof inputMsg}}</p>
<div ref="form" class="hello">
div里的信息
</div>
<button @click="getDomElement">获取元素</button>
</div>
</template>
<script>
export default {
name: "bindInput",
data() {
return {
divMsg: '获取整个dom元素',
inputMsg: '',
bindMsg: "绑定数据",
}
},
methods: {
getDomElement() {
console.log(this.$refs.form)
}
}
}
</script>
<style scoped>
</style>

文章来源:https://blog.csdn.net/weixin_54061333/article/details/135036669
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux系统vim,gcc,g++工具使用及环境配置,动静态库的概念及使用
- 学习Opencv(蝴蝶书/C++)——4.图形和大型数组类型(下)
- 【数据库】Mysql的安装和部署
- 【Linux】gcc中__builtin_expect的作用
- 系统设计:网络爬虫
- 5个解决找不到mfc110u.dll缺失的方法分享
- Java爬虫爬取图片壁纸
- 简单 Web Server 程序的设计与实现 (2024)
- 记录来到这的第一天!
- c语言-字符串