Axure中如何使用交互样式&交互事件&交互动作&情形

? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?🎬 艳艳耶??:个人主页
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 🔥 个人专栏 :《产品经理如何画泳道图&流程图》 ? ? ? ?
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?? 越努力 ,越幸运

目录
?一、Axure中交互样式
1、什么是交互样式?
交互样式(Interaction Styles)是指在交互设计中,为元素定义不同状态下的样式,以增强用户界面的可视化效果和交互性。通过交互样式,可以改变元素在不同状态下的外观,以便用户能够直观地感知元素的交互状态。 在Axure中,交互样式可以应用于各种元素,如按钮、链接、文本框等。常见的交互样式包括以下几种:
1. 常规状态(Normal State):元素的初始状态,即用户未与元素交互时的样式。
2. 悬停状态(Hover State):当用户将鼠标悬停在元素上时,元素的样式会发生变化,比如改变背景颜色、添加阴影效果等。
3. 选中状态(Selected State):当用户选中元素时,元素的样式会发生变化,用于表示元素的选中状态。
4. 禁用状态(Disabled State):当元素被禁用时,比如按钮不可点击时,元素的样式会发生变化,以区分禁用状态和可用状态。
通过定义不同的交互样式,可以使用户在交互过程中更加直观地了解元素的状态和可操作性,提升用户体验。
2、交互样式的作用?
1. 增强用户体验:通过定义不同状态下的样式,如颜色、边框、阴影等,可以使用户更加清晰地了解元素的交互行为,提升用户体验和可用性。
2. 模拟真实交互效果:通过应用交互样式,您可以模拟按钮的按下效果、链接的悬停效果等,使原型更加接近实际产品,帮助用户更好地理解和评估交互设计。
3. 提高可视化效果:交互样式可以让元素在不同状态下呈现不同的外观,从而在原型中创建更具吸引力和专业感的可视化效果。
在Axure中,您可以通过交互样式面板来定义和管理不同状态下的样式,并在编辑界面中应用到相应的元素上。通过灵活使用交互样式,可以为原型增添更多交互的细节和视觉效果。
3、Axure中如何创建交互样式?
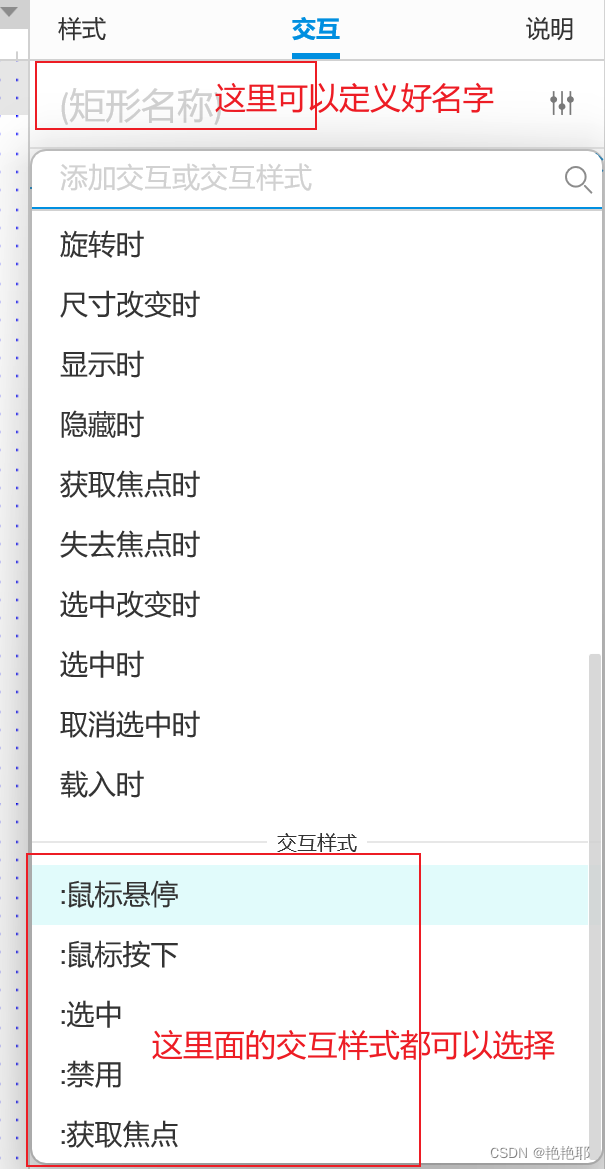
- 选择要添加交互样式的元素。

- ?在“交互”面板中,选择“样式”选项卡。在这个选项卡中,您可以为选定的元素创建不同的交互样式。点击“添加样式”按钮。这将创建一个新的交互样式,并将其应用于选定的元素。

- 在弹出的对话框中,可以对交互样式进行命名,并选择要应用的样式类型。
- 在对话框中,您可以根据需要设置交互样式的属性。
- 完成设置后,点击“确定”按钮。交互样式将应用于选定的元素。

- 在交互面板中,您可以看到已创建的交互样式。可以随时编辑、删除或重新命名这些样式。
二、Axure中交互事件
1、什么是交互事件?
交互事件(Interaction Events)是指在用户与界面进行交互时触发的动作或行为。通过定义交互事件,可以实现用户与界面之间的互动,例如点击按钮、鼠标悬停、输入文本等。 在Axure中,交互事件用于定义用户与原型之间的交互行为。
常见的交互事件包括以下几种:
1. 点击事件(Click):当用户点击某个元素时触发的事件,常用于模拟按钮点击、链接跳转等交互行为。
2. 鼠标悬停事件(Mouse Hover):当用户将鼠标悬停在某个元素上时触发的事件,常用于显示更多信息、触发下拉菜单等交互效果。
3. 输入事件(Input):当用户在文本框等输入元素中输入内容时触发的事件,常用于模拟用户输入、验证表单等交互行为。
4. 页面加载事件(Page Load):当页面加载完成后触发的事件,常用于模拟页面的初始状态、数据加载等。 通过定义交互事件,可以使原型更加真实和具有交互性,让用户能够更好地体验和理解产品的功能和流程。
2、Axure中如何使用交互事件?
- 选择要添加交互事件的元素。
- 在“交互”面板中,选择“动作”选项卡。在这个选项卡中,您可以为选定的元素创建不同的交互事件。

- ?完成设置后,点击“确定”按钮。交互事件将应用于选定的元素。
三、Axure中交互动作
1、什么是交互动作?
在Axure中,交互动作(Interaction Actions)是指在交互事件触发后执行的操作。通过定义交互动作,您可以实现各种交互效果和行为,从而模拟用户与原型的实际交互。
Axure提供了多种交互动作选项,包括但不限于以下几种:
1. 显示/隐藏元素:您可以通过交互动作控制元素的显示和隐藏,以实现一些交互效果,比如展开/折叠菜单、显示/隐藏弹出窗口等。
2. 跳转到页面:通过交互动作,您可以在交互事件触发后跳转到其他页面,模拟页面之间的导航和流程。
3. 更改元素属性:您可以通过交互动作修改元素的属性,比如改变文本内容、更改背景颜色、调整大小等。
4. 滚动到位置:通过交互动作,您可以控制页面滚动到指定的位置,以便展示更多内容或帮助用户定位到特定区域。
5. 弹出提示框:通过交互动作,您可以在触发交互事件后弹出提示框,显示一些信息或确认用户意图。
通过组合不同的交互动作,可以创建复杂的交互效果和交互行为,使原型更加生动和真实。
2、Axure中如何用交互动作?
- 首先选择要添加交互动作的元素

- ?在“交互”面板中,选择“动作”选项卡。在这个选项卡中,您可以为选定的元素创建不同的交互动作。

?确定即可。
四、Axure中使用的情形
1、什么是Axure中使用的情形??
? ? ?在Axure中,情形(Cases)是一种用于创建交互设计的功能。情形允许您定义不同的状态或条件,并在设计中根据这些情形来展示不同的内容或行为。
2、Axure中的情形的使用范围?
1、元素状态切换:您可以使用情形来定义元素的不同状态,例如悬停、选中或禁用状态。通过切换情形,您可以展示不同状态下元素的外观和行为,以便更好地呈现交互效果。
2、条件展示:情形可以根据特定条件来展示不同的内容。例如,根据用户的登录状态或权限级别,您可以使用情形来展示不同的页面或功能,以满足不同用户的需求。
3、?用户流程模拟:情形可以用于模拟用户在产品中的不同流程。通过定义不同的情形,您可以展示用户在不同步骤或场景中的界面和交互,以便更好地理解和评估用户体验。
4.、响应式设计:情形可以用于展示不同屏幕尺寸或设备类型下的界面布局和交互。通过定义不同的情形,您可以展示响应式设计的效果,以确保在不同设备上的一致性和良好的用户体验。
五、登录验证案列

六、ERP页面的跳转

七、省市三级联动

八、手机下拉加载

?今日小编就介绍到这里,后续还会更新,敬请期待!!!

?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- IaC基础设施即代码:使用Terraform 连接 alicloud阿里云
- 嵌入式linux:1、Debian12虚拟机安装及linux下SSH基本配置
- 腾讯云三年时长轻量应用服务器配置大全(买3年免续费)
- Cache伪共享
- x-cmd pkg | ctop - 针对容器的类 top 命令
- Java重构方式之提炼方法
- C/C++ 函数如何使用指针来处理数组
- 哪种SSL证书申请签发最快?
- 用freesurfer对扩散指标(FA,MD)进行VBA分析(基于体素的分析)-dt_recon
- 使用Vue.js实现手机系统检测和页面响应