【Bootstrap学习 day5】
发布时间:2024年01月02日
表格
创建一个简单的表格,通过.table类来设置基础表格的样式。
<div class="container">
<table class="table">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>手机号</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
</tbody>
</table>
</div>
表格颜色
通过制定意义的颜色类名可以为表格的行或者单元格设置颜色。表格颜色类的说明:
| 类名 | 描述 |
|---|---|
| .table-primary | 蓝色:指定这是一个重要的操作 |
| .table-success | 绿色:指定这是一个允许执行的操作 |
| .table-danger | 红色:指定这是可以危险的操作 |
| .table-info | 浅蓝色:表示内容已变更 |
| .table-warning | 橘色:表示需要注意的操作 |
| .table-active | 灰色:用于鼠标悬停效果 |
| .table-secondary | 灰色:表示内容不怎么重要 |
| .table-light | 浅灰色:可以是表格行的背景 |
| .table-dark | 深灰色:可以是表格行的背景 |
使用方法示例:
<div class="container">
<table class="table table-dark">
<thead class="table-primary">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>手机号</th>
</tr>
</thead>
<tbody>
<tr class="table-light">
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
</tbody>
</table>
</div>
效果:

条纹表格
通过在table上添加.table-striped类实现
<div class="container">
<table class="table table-striped">
<thead class="table-primary">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>手机号</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
</tbody>
</table>
</div>
实现效果:

带边框的表格
通过在table上添加.table-bordered类实现
<div class="container">
<table class="table table-bordered">
<thead class="table-primary">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>手机号</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
</tbody>
</table>
</div>

无边框表格
通过在table上添加.table-borderless实现
<div class="container">
<table class="table table-borderless">
<thead class="table-primary">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>手机号</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
</tbody>
</table>
</div>

鼠标悬停状态表格
鼠标悬停时,为该行添加灰色背景。通过在table上添加.table-hover实现
<div class="container">
<table class="table table-hover">
<thead class="table-primary">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>手机号</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
</tbody>
</table>
</div>

创建较小表格
通过在table上添加.table-sm类,用于通过减少内边距来设置较小的表格,使表格更紧凑并节省空间
响应式表格
要使任何表格具有响应性,只需将.table元素包裹在.table-responsive元素内,即可创建响应式表格。还可以使用类.table-responsive{-sm|-md|-lg|-xl}根据视口宽度指定表格何时应具有滚动条。
注意.table-responsive类是在div外包裹一个div实现
<div class="table-responsive">
<table class="table">
……
</table>
</div>
可以通过以下类设定在指定屏幕宽度下显示滚动条
| 类名 | 屏幕宽度 |
|---|---|
| .table-responsive-sm | <576px |
| .table-responsive-md | <768px |
| .table-responsive-lg | <992px |
| .table-responsive-xl | <1200px |
| .table-responsive-xxl | <1400px |
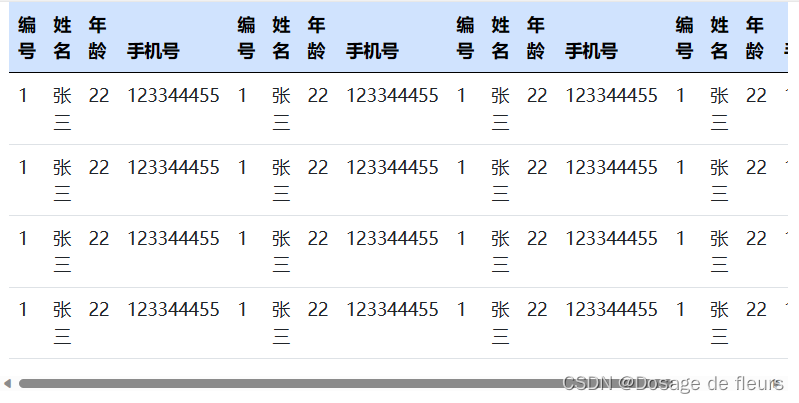
实例展示
<div class="container table-responsive-xxl">
<table class="table">
<thead class="table-primary">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>手机号</th>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>手机号</th>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>手机号</th>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>手机号</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
<td>1</td>
<td>张三</td>
<td>22</td>
<td>123344455</td>
</tr>
</tbody>
</table>
</div>

文章来源:https://blog.csdn.net/weixin_44032244/article/details/135322549
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 强化学习3——马尔可夫性质、马尔科夫决策、状态转移矩阵和回报与策略(上)
- 联机游戏的前后端交互逻辑(Cocos)【第一章,单机data and event】
- R语言【base】——strsplit():将字符向量的元素根据对子字符串的匹配拆分为子字符串。
- 5233D误码测试仪
- 算法笔记 第四章-算法初步 | 4.3递归——汉诺塔、棋盘覆盖问题、螺旋矩阵、盒分形
- Spring Boot 和 Spring 有什么区别
- C++笔记之system()用于在Qt中执行系统命令的习惯
- JVM(下)
- 求100之内的素数。
- Selenium+Python系列 - 开发环境搭建