CSS3:绘制多边形
发布时间:2023年12月24日
clip-path:该属性使用裁剪方式创建元素的可显示区域,区域内的显示,区域外的不显示。
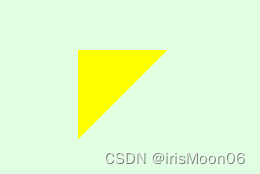
构建一个三角形
<div class="mybox"></div>
<style>
.mybox {
width: 100px;
height: 100px;
background-color: yellow;
clip-path: polygon(0% 0%,100% 0%,0% 100%);
}
</style>

该属性的使用:
属性值可以是函数:
circle:绘制圆
ellipse:绘制椭圆
polygon:绘制多边形
path: 用来定义形状的通用元素,所有的基本形状都可以用path来创建,是一种svg路径。
- circle
只指明半径,其中半径可以是百分比或者是数值,此时圆心默认为元素中心
.mybox {
width: 100px;
height: 100px;
background-color: yellow;
clip-path: circle(50%);
}

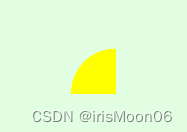
指明圆心,使用at标识符
此时,可以绘制圆的任意部分
.mybox {
width: 100px;
height: 100px;
background-color: yellow;
clip-path: circle(50% at 100% 100%);
}
使用场景:需要绘制与圆弧相关的图形
- ellipse
需要同时指明横轴、竖轴、以及轴中心
第一个参数表示横轴长度,第二个参数表示竖轴长度
轴中心使用坐标表示,与横竖轴之间使用at连接
比如:
.mybox {
width: 100px;
height: 100px;
background-color: yellow;
clip-path: ellipse(50% 100% at 100% 100%);
}

其实只要合理运用横竖轴的长度,其作用还可以类比于圆的功能
使用场景:绘制有圆弧的图形
- polygon
由于多边形是由点线组成,如果需要形成一个图形,至少需要三个点构成一个面,点之间相互连接
.mybox {
width: 100px;
height: 100px;
background-color: yellow;
clip-path: polygon(0% 0%,100% 0%,0% 100%);
}

使用场景:需要绘制线条形状的图形
path
类似canvas绘图
用一串字符串来表示,其中常用的参数有:
moveTo(m|M)
表明鼠标抬起,需要落到的点,不会绘制线条,只用于改变画笔的位置。如果最开始绘制的时候不指明,则默认是上一个点的位置
LineTo(L|l)
画笔需要到达的下一个点的位置,会绘制线条,上一个点与当前所处的点会连接成一条线。
ClosePath(z|Z)
从当前点到第一个点绘制一条线,主要用于闭合所绘制的图形。
以上参数一般使用其的缩写,但是有一点需要注意的是,除了(z|Z)外,参数大小写敏感
大写字母表示绝对位置,小写字母表示相对位置,相对于上一个点的位置。
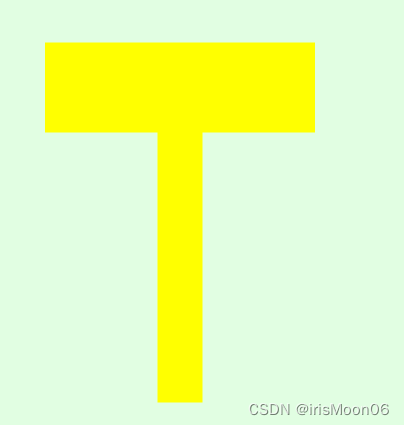
例子:绘制一个T形
.mybox {
? ? width: 600px;
? ? height: 600px;
? ? background-color: yellow;
? ? clip-path: path('M 100 100 L 400 100 L 400 200 L 275 200 L 275 500 L 225 500 L 225 200 L 100 200 z');
}
文章来源:https://blog.csdn.net/irisMoon06/article/details/135179025
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ssmQY钻戒销售系统(开题+源码)
- excel 各种用法
- Python代码大全,海量代码任你下载
- 看完这篇你就知道了!人气爆表的6款Sketch插件大揭秘!
- 【issue-halcon例程学习】forest.hdev
- 用Python替代Mapinfo更快查找两张表中距离最近的点
- 【一步一步学】RouterOS 账号管理
- LeetCode刷题---反转链表
- STL-vector和deque得使用
- C#中string.ToUpper()和string.ToLower()的用法