学习黑马vue
发布时间:2023年12月17日
项目分析
项目下载地址:vue-admin-template-master: 学习黑马vue
项目下载后没有环境可参考我的篇文章,算是比较详细:vue安装与配置-CSDN博客
安装这两个插件可格式化代码,vscode这个软件是免费的,官网:?Visual Studio Code - Code Editing. Redefined
视频学习地址:Day1-02.拉取基础模板_哔哩哔哩_bilibili?


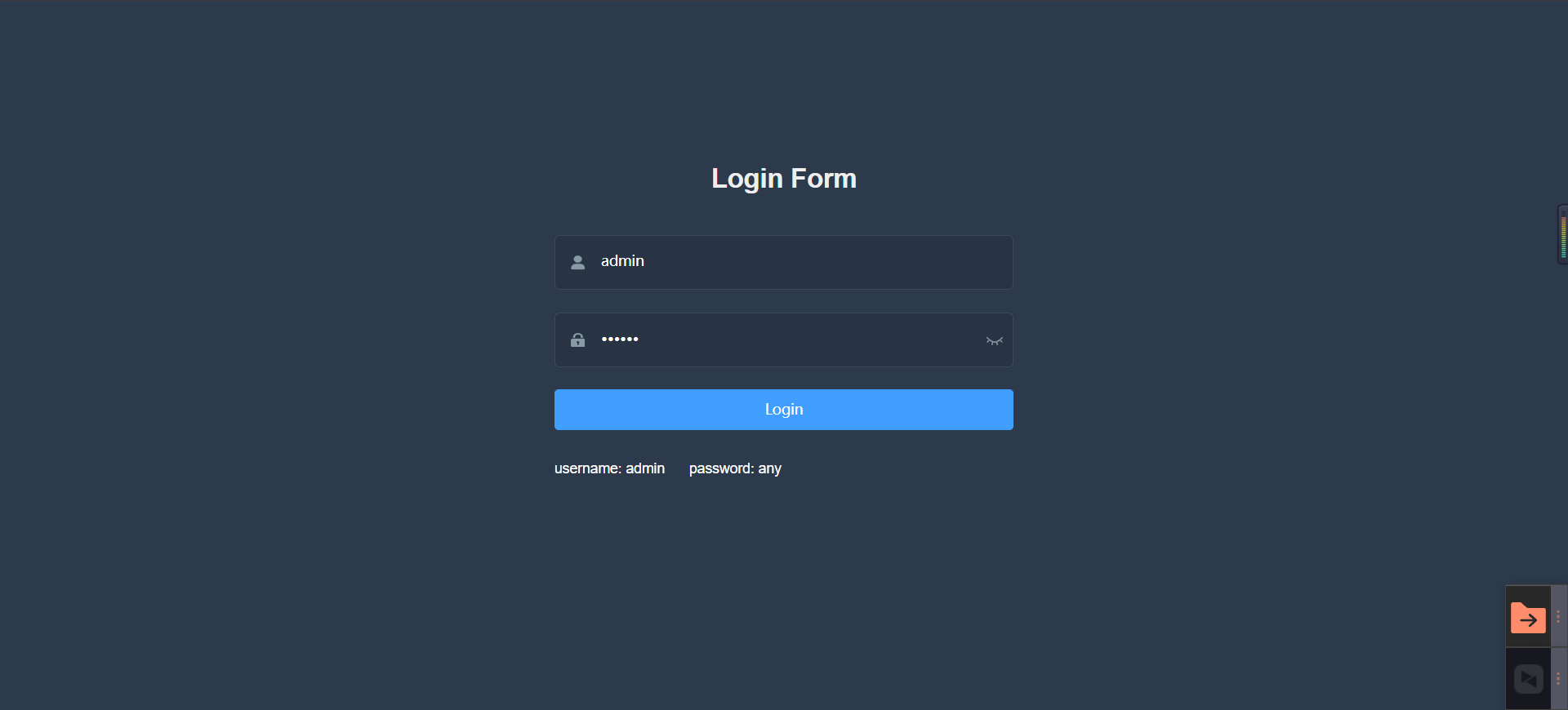
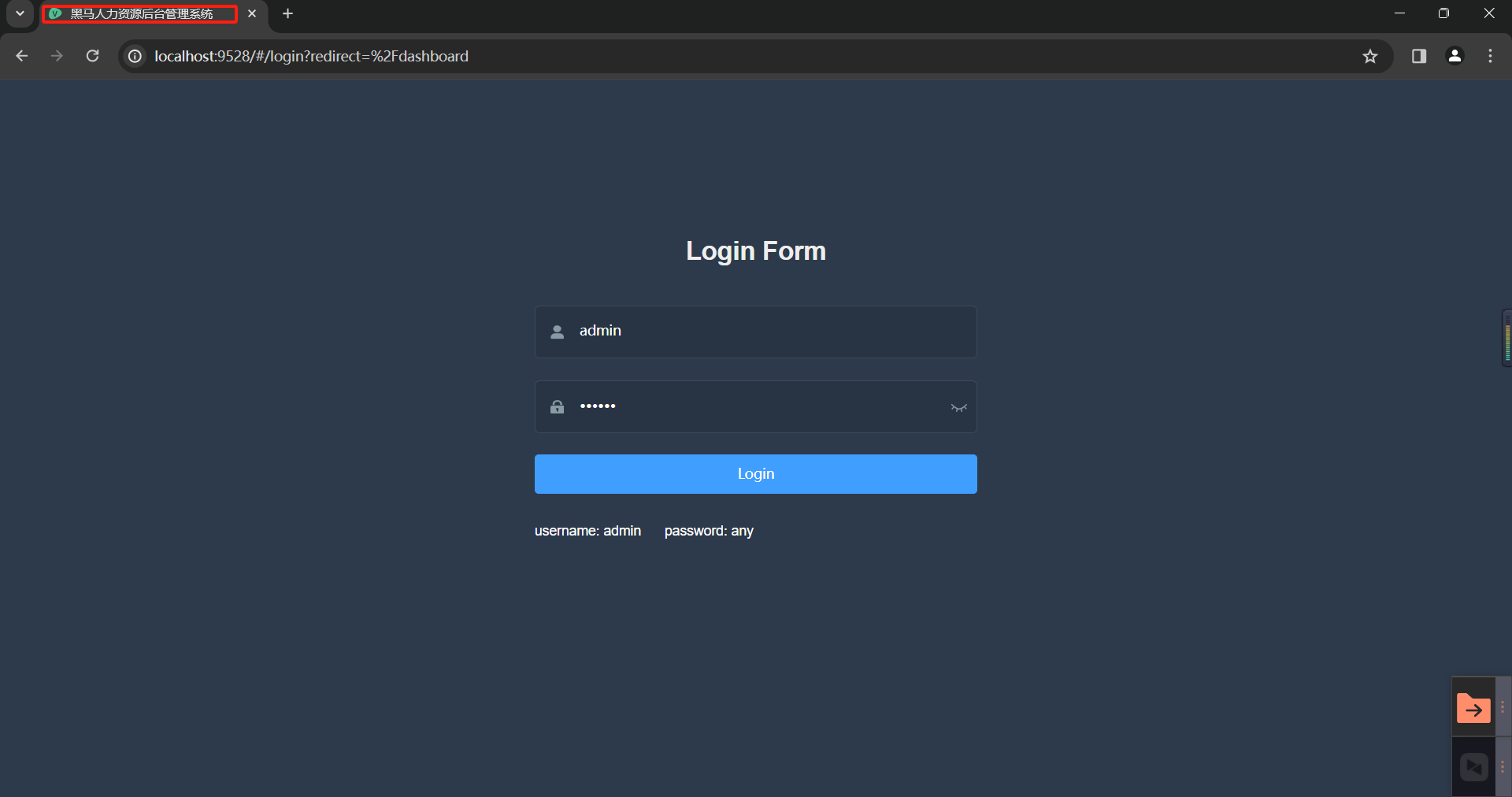
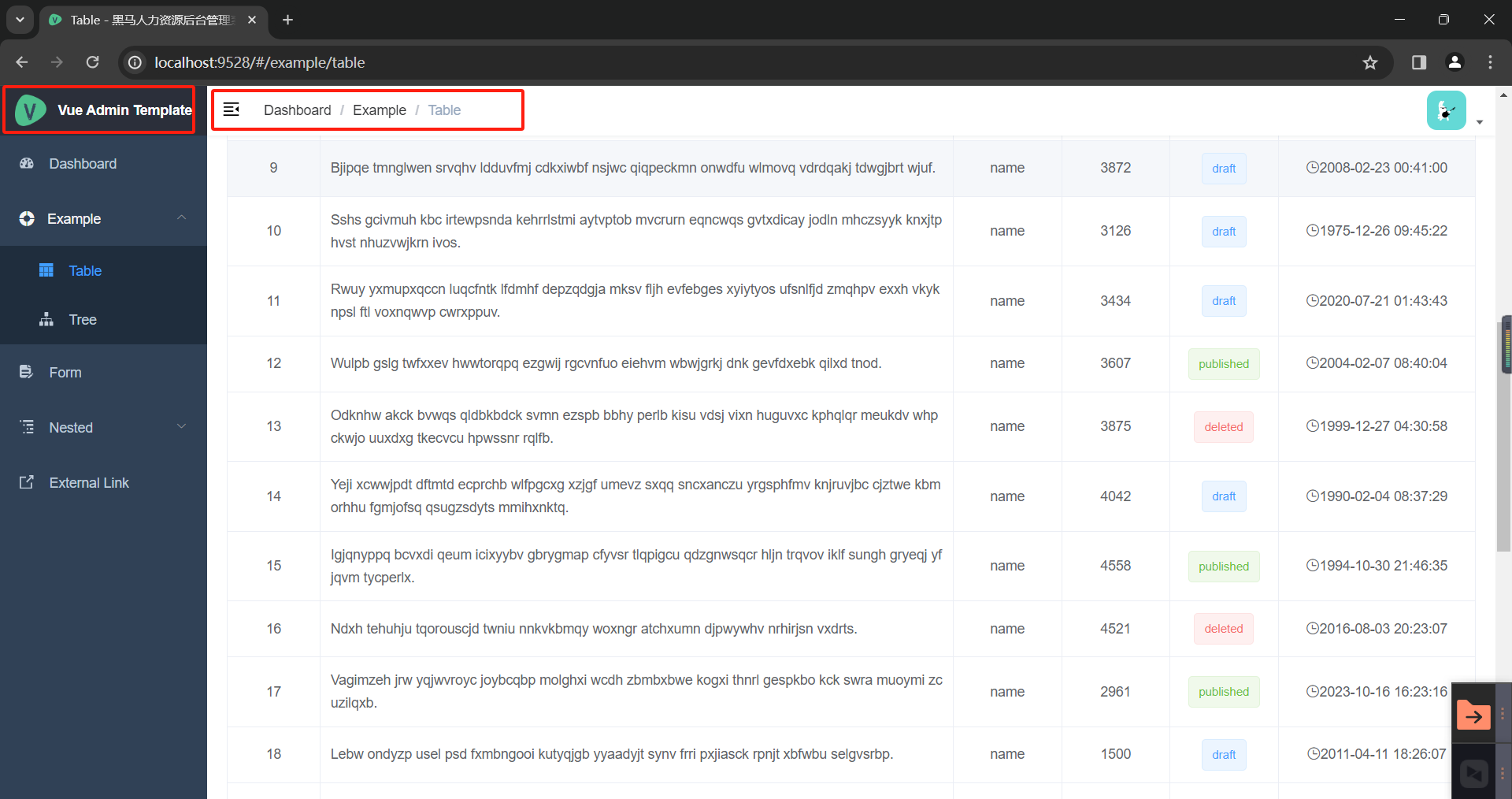
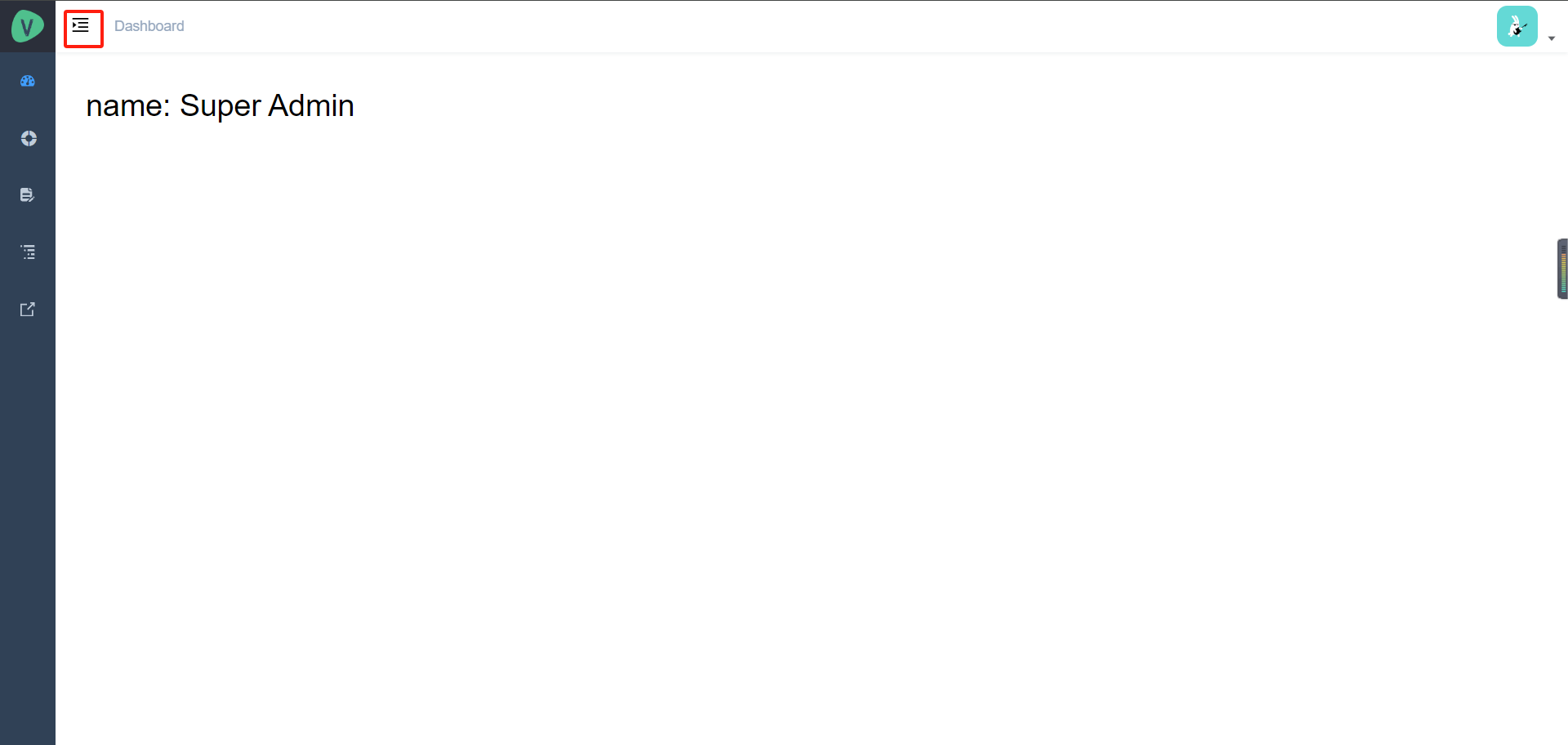
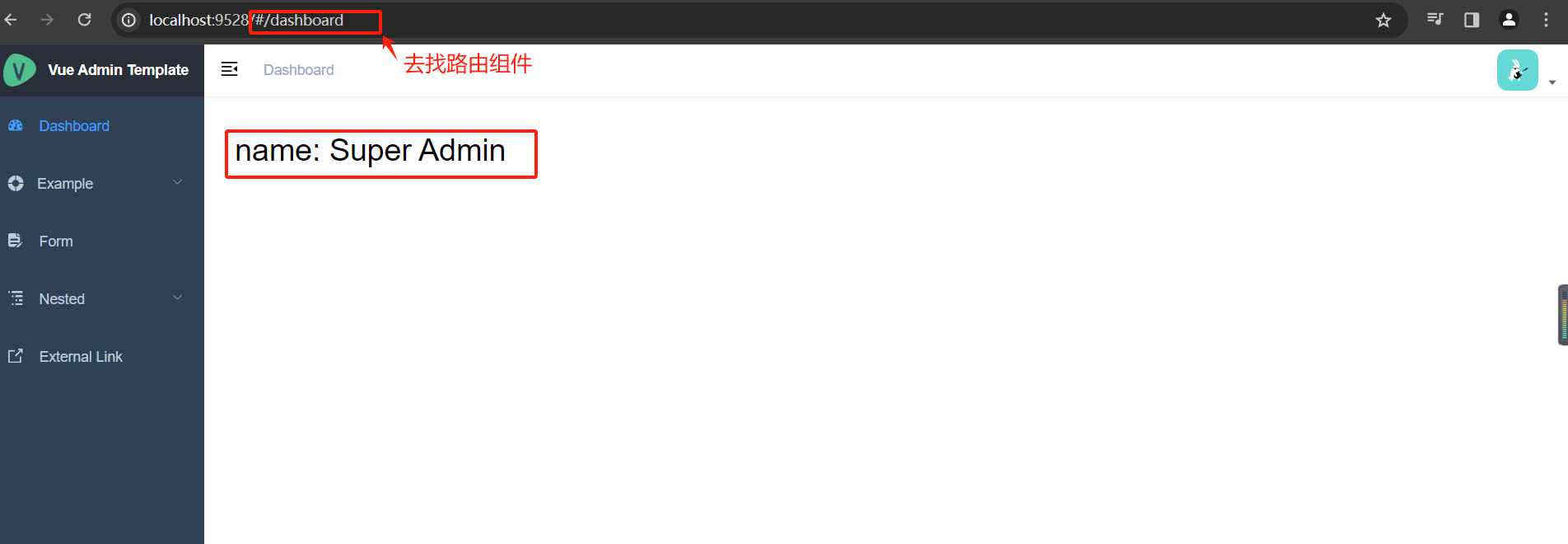
项目启动成功后长这个样子:

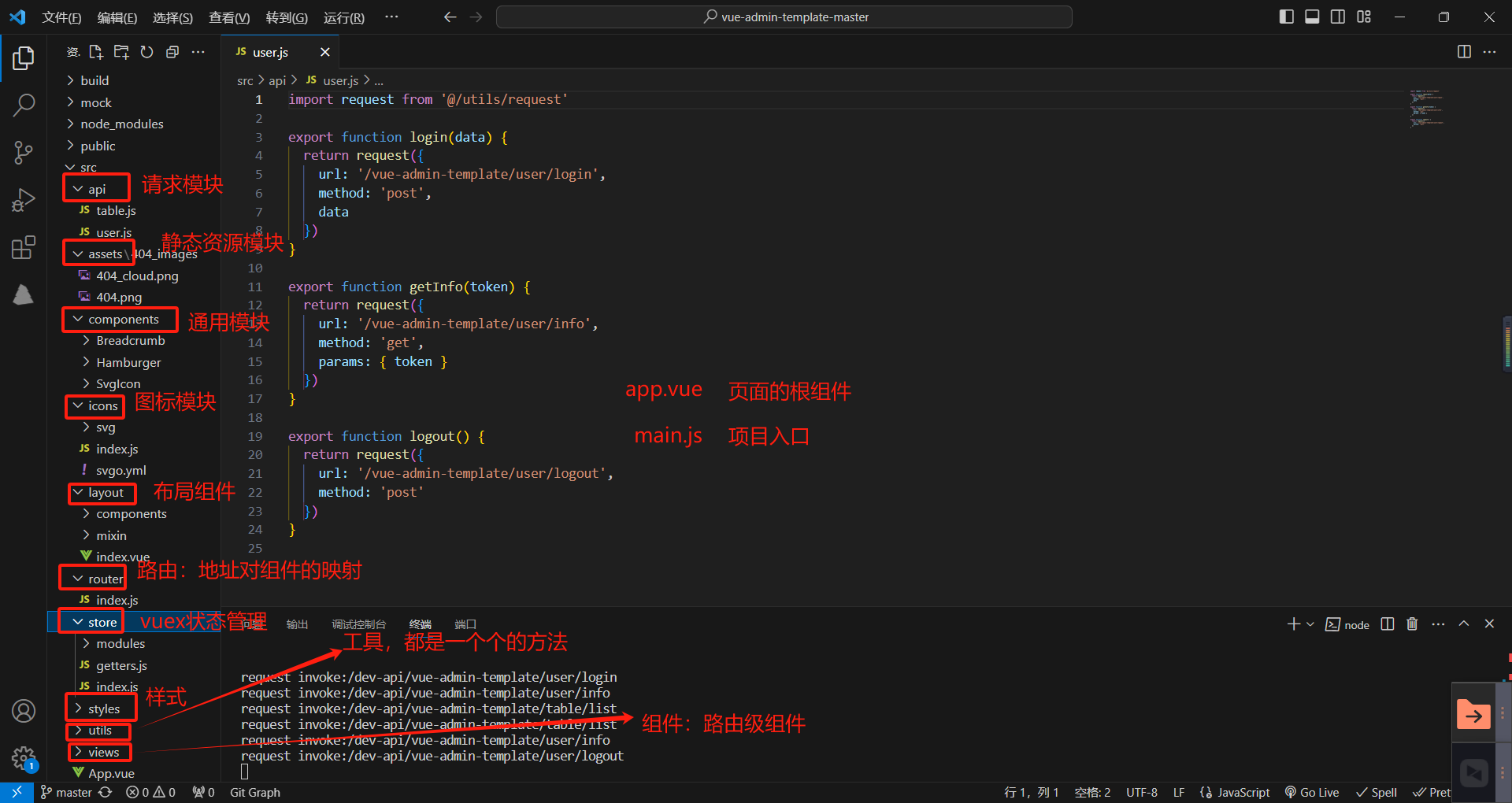
项目目录,当拿到一个vue项目时,先看src下的文件代码

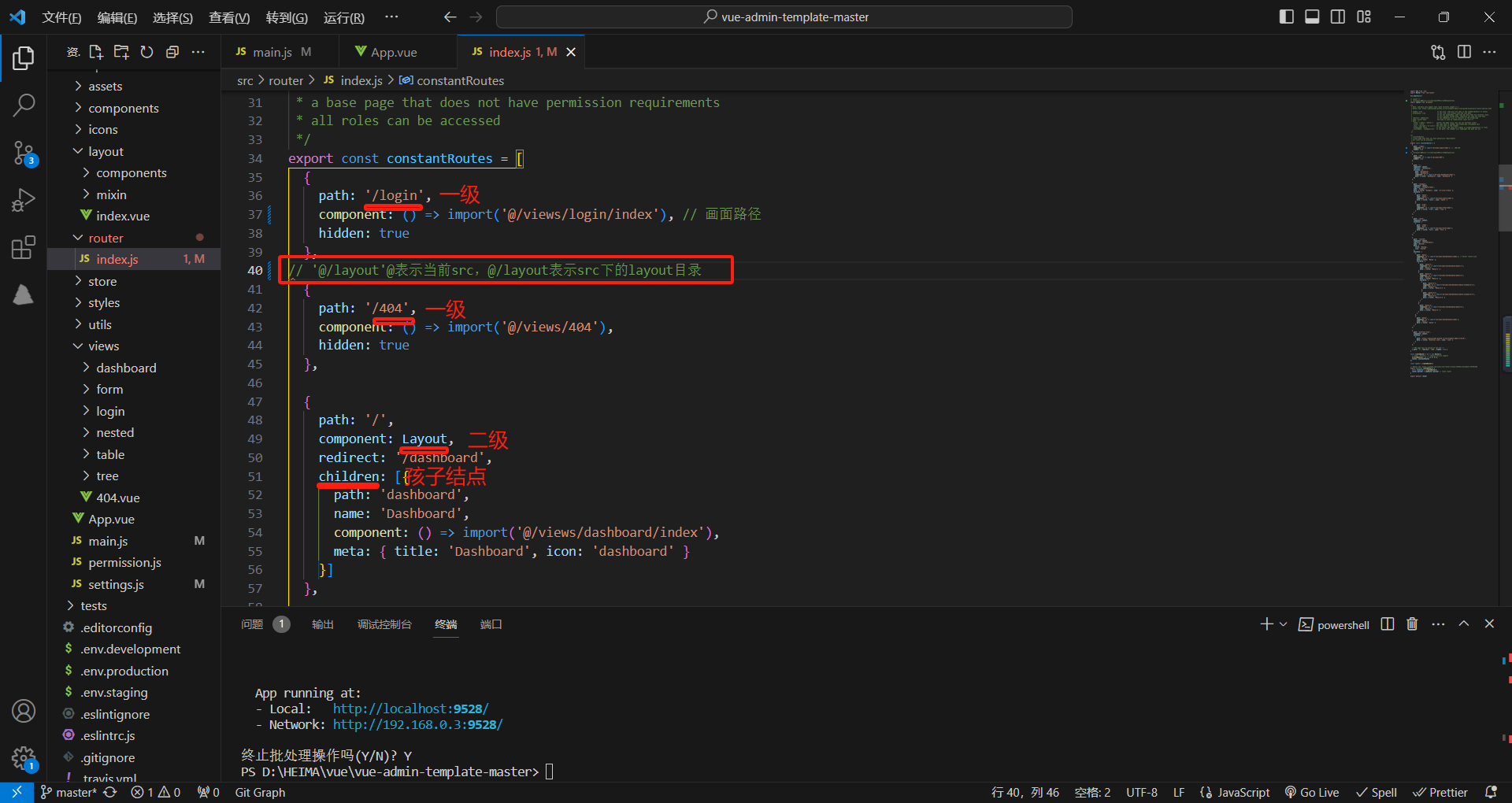
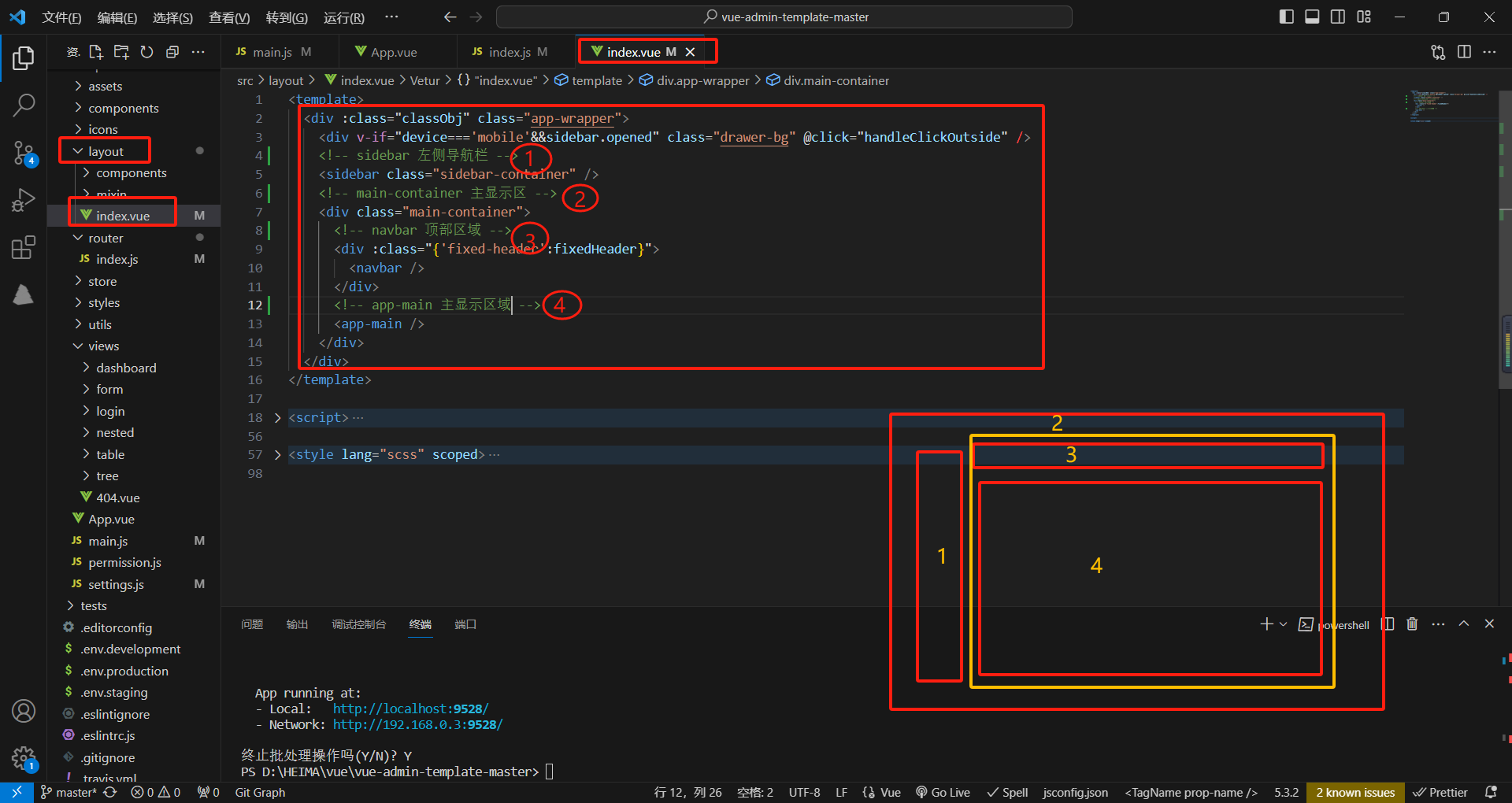
项目布局


布局组件




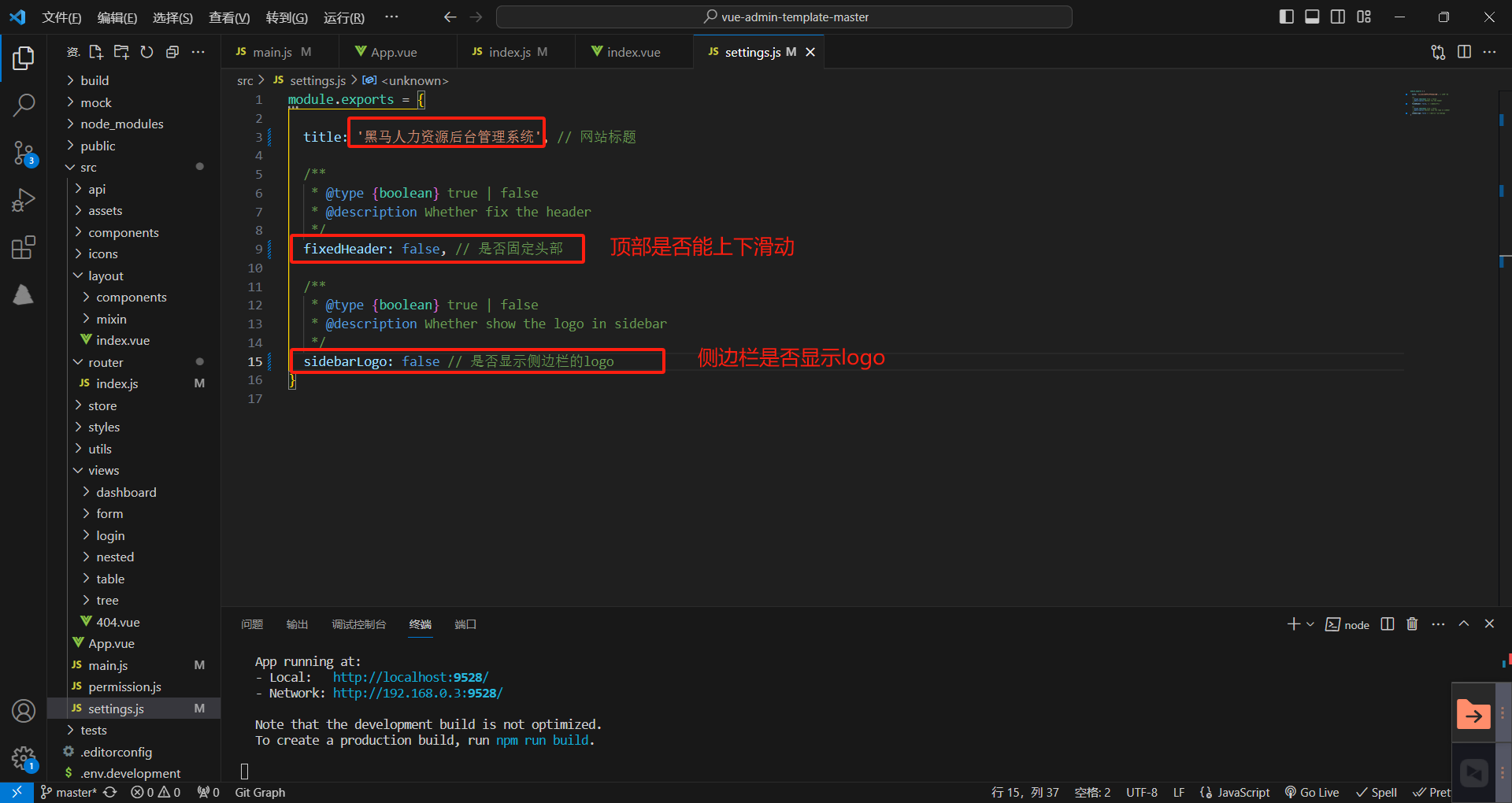
setting.js解析

false


true

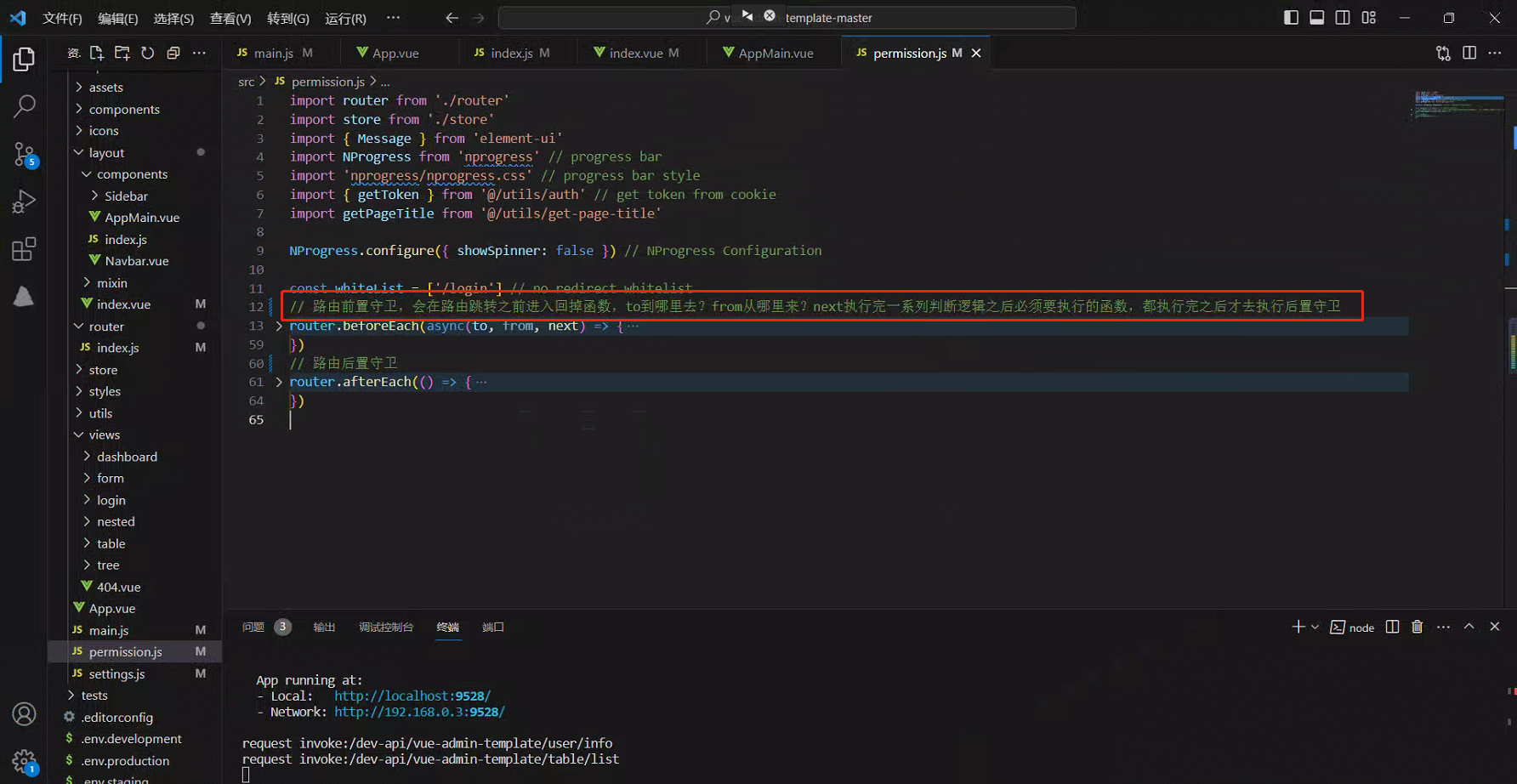
permission.js

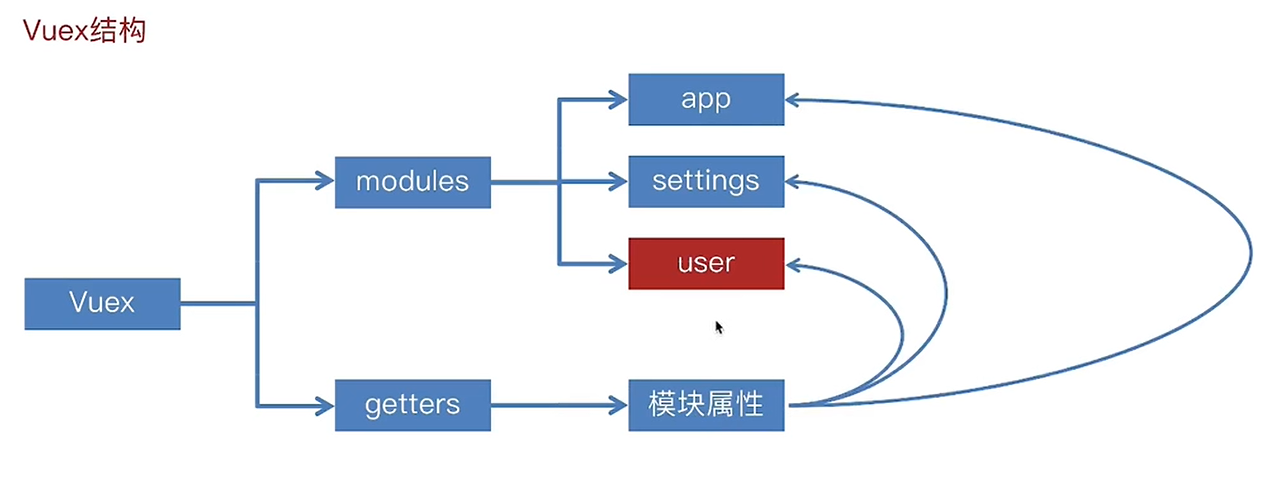
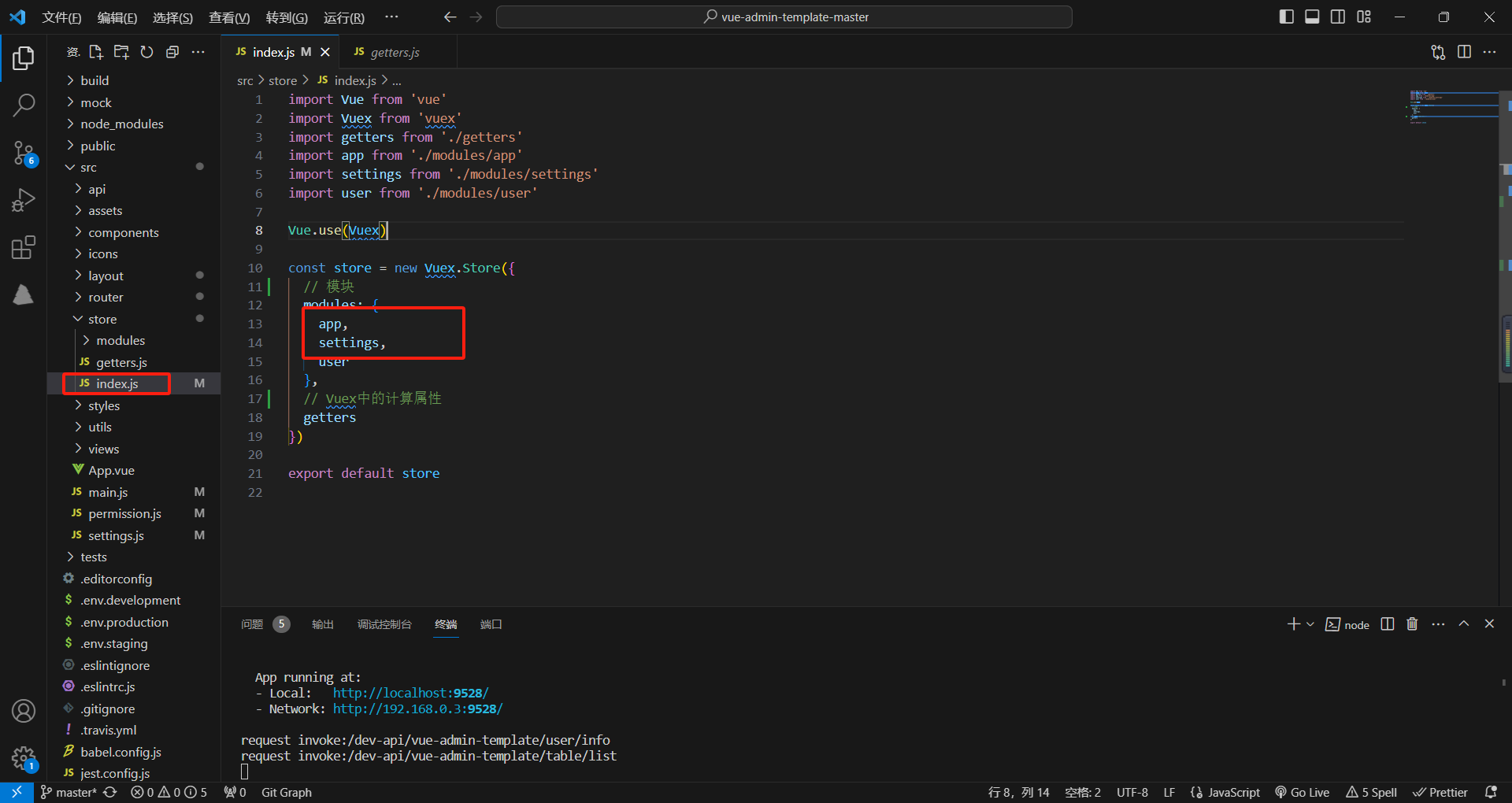
VUEX

侧边栏显示隐藏控制


?
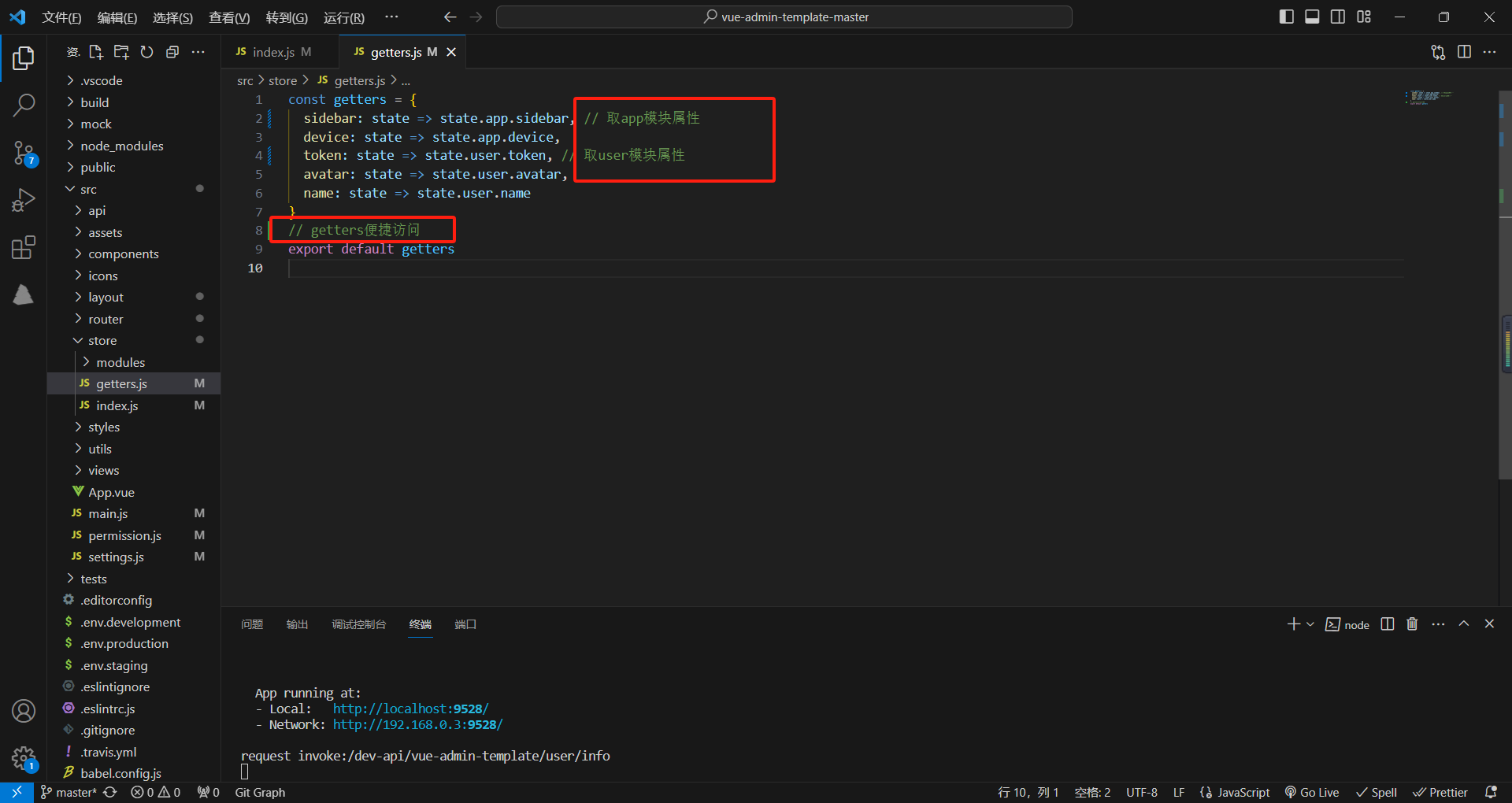
摸版中vuex的设计思想
- 页面交互状态(折叠侧边栏-固定头部)使用全局状态Vuex
- 根据功能拆分成不同的模块(modules)进行状态管理
- 通过getters建立对于模块中属性的快捷访问
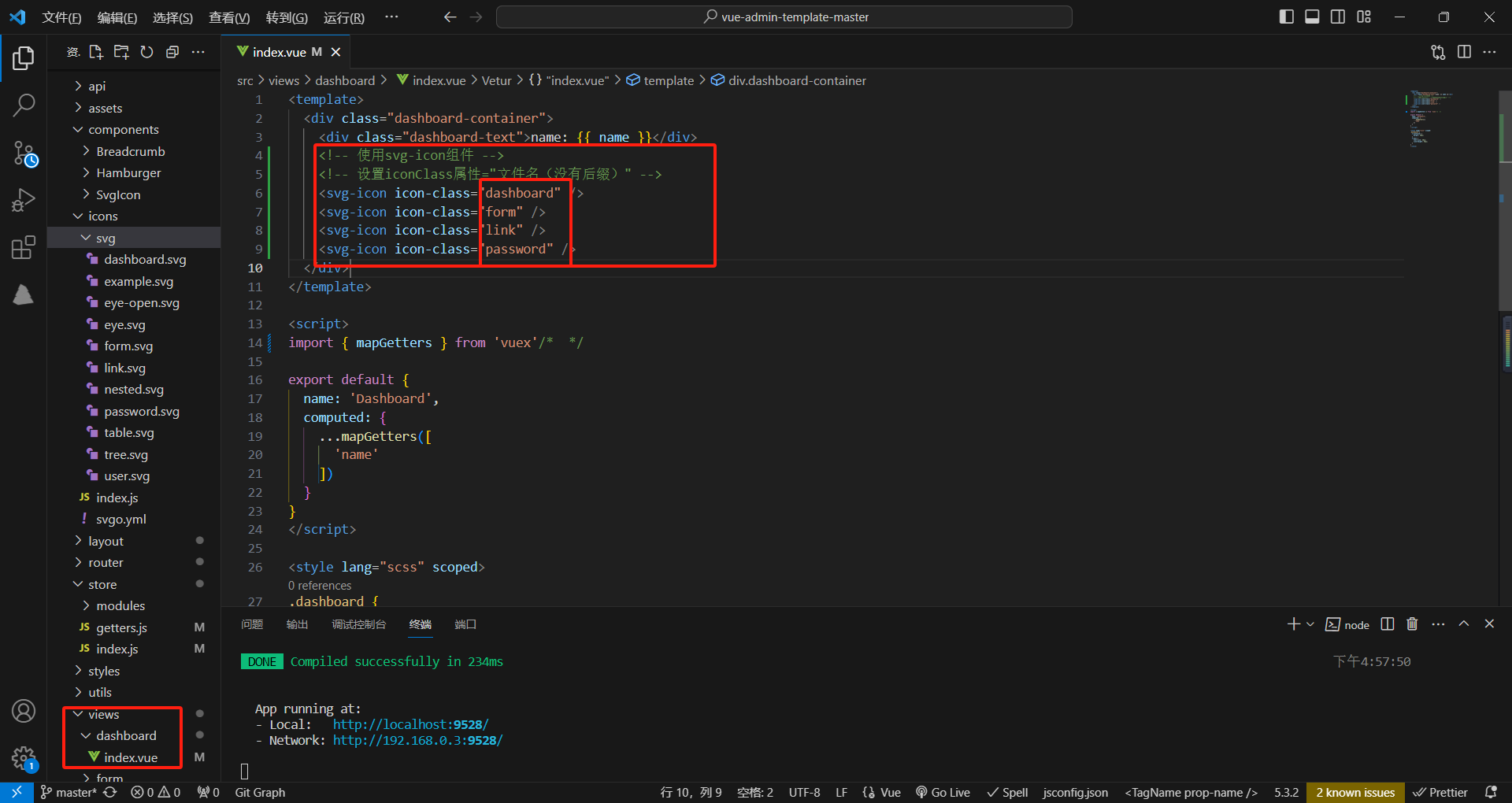
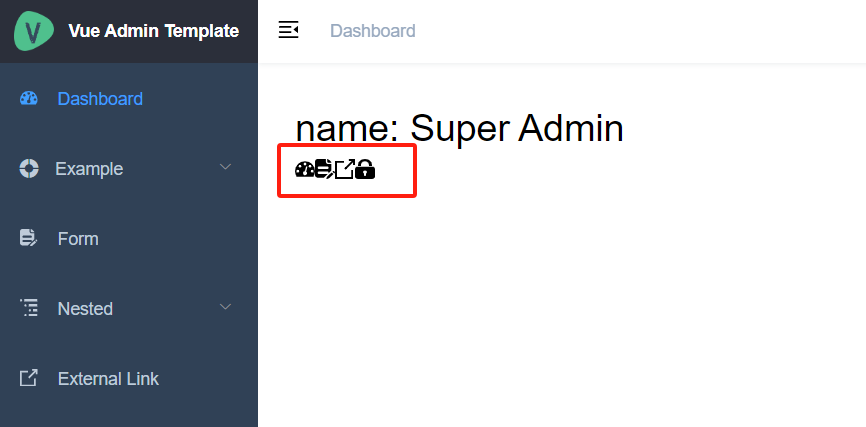
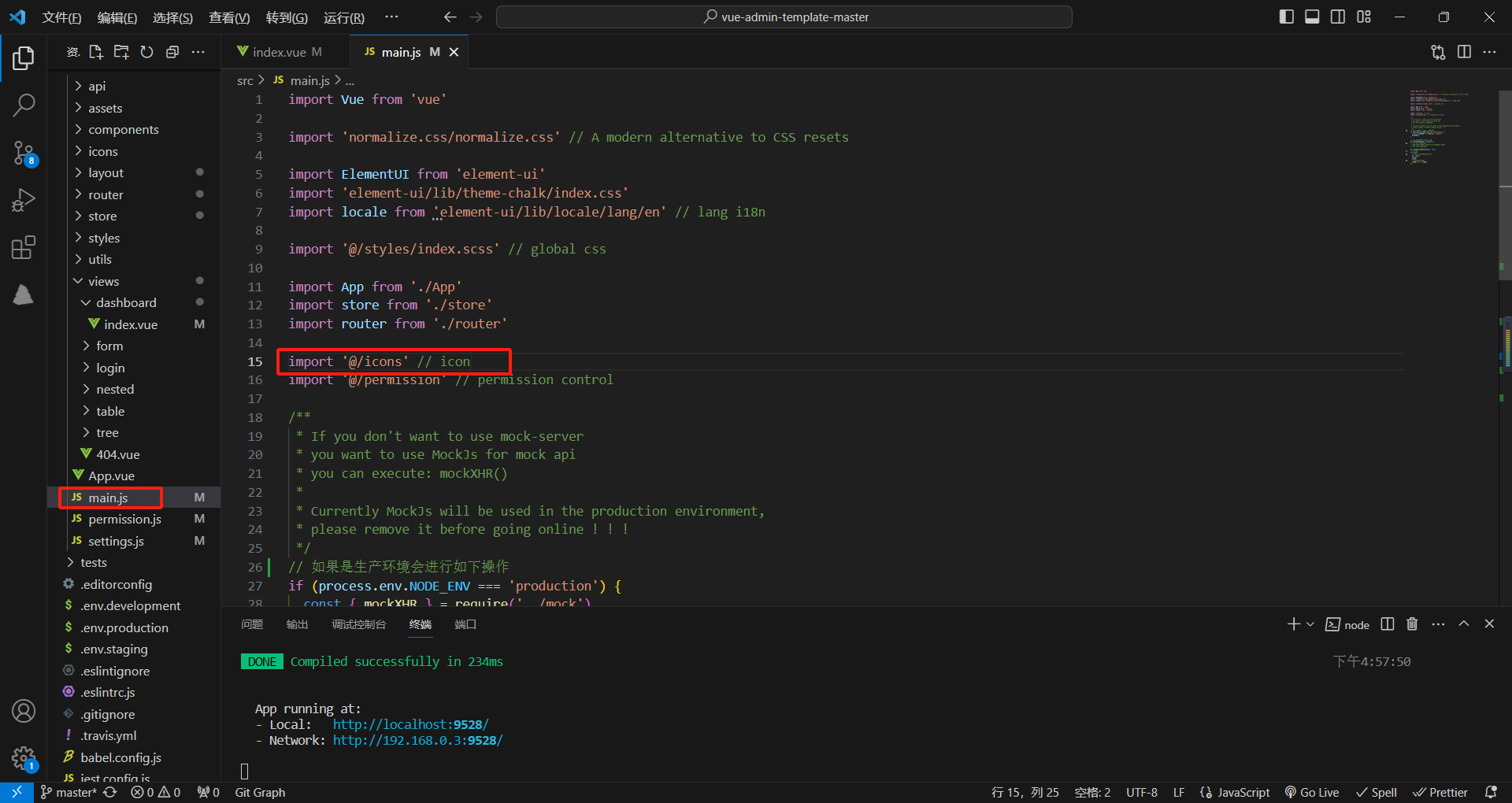
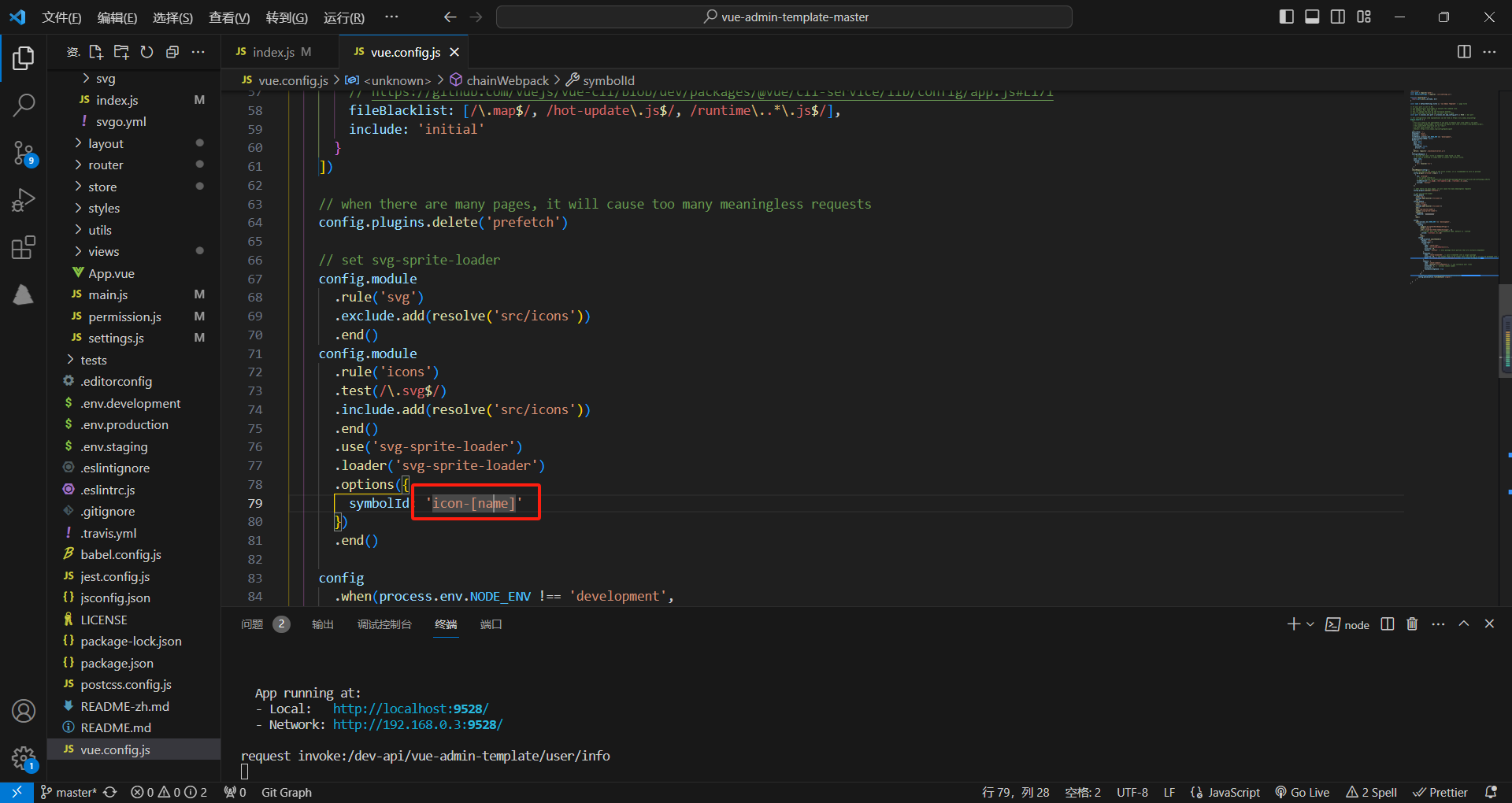
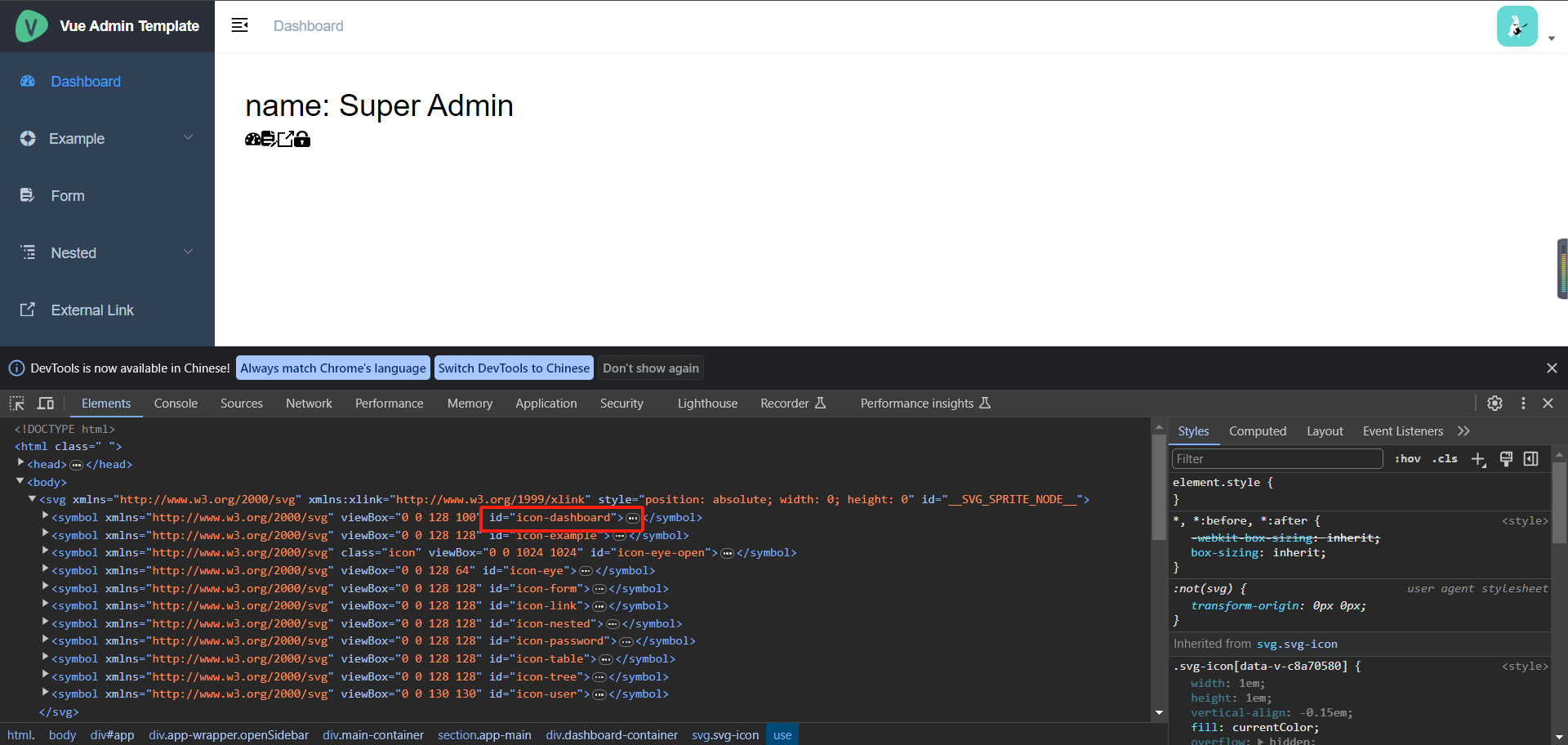
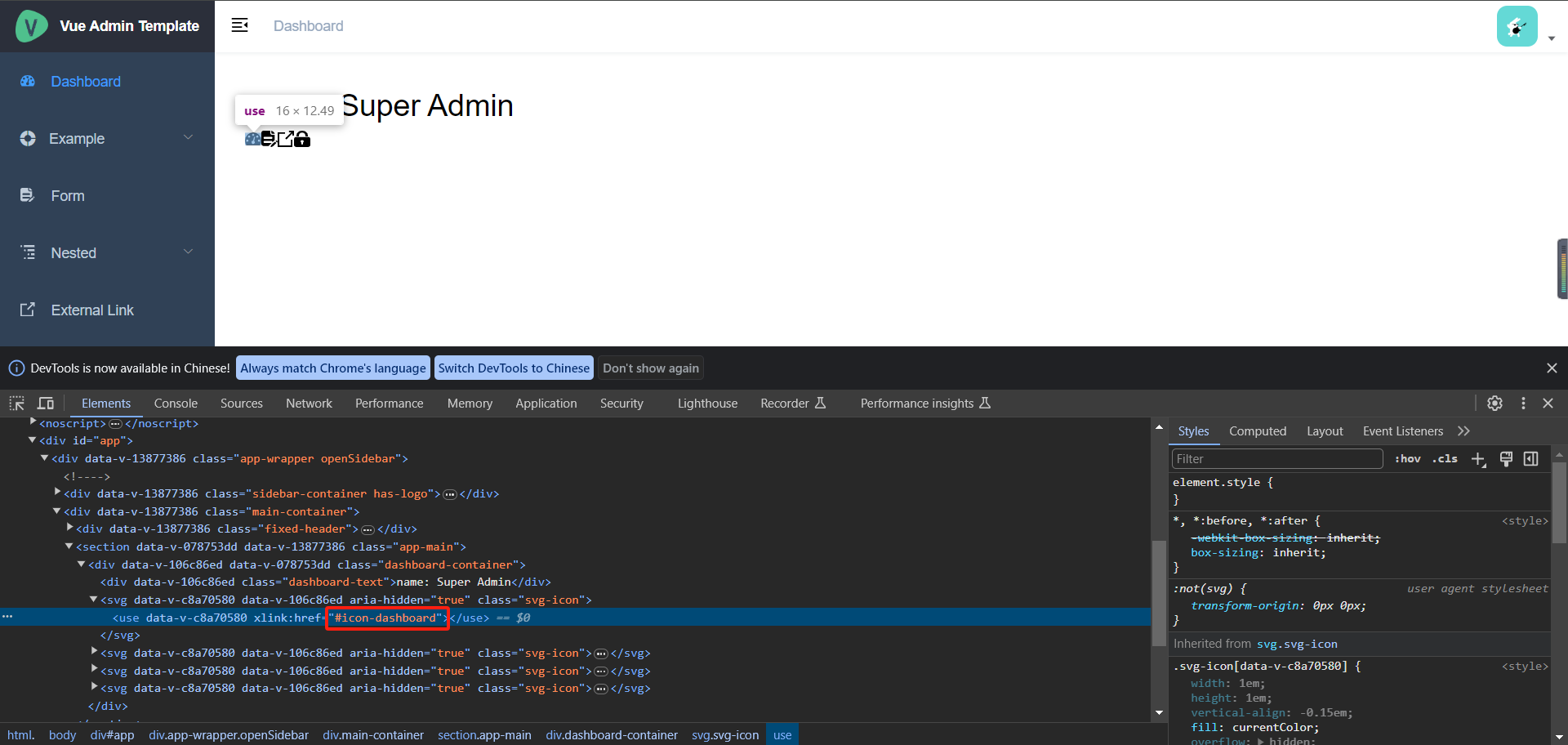
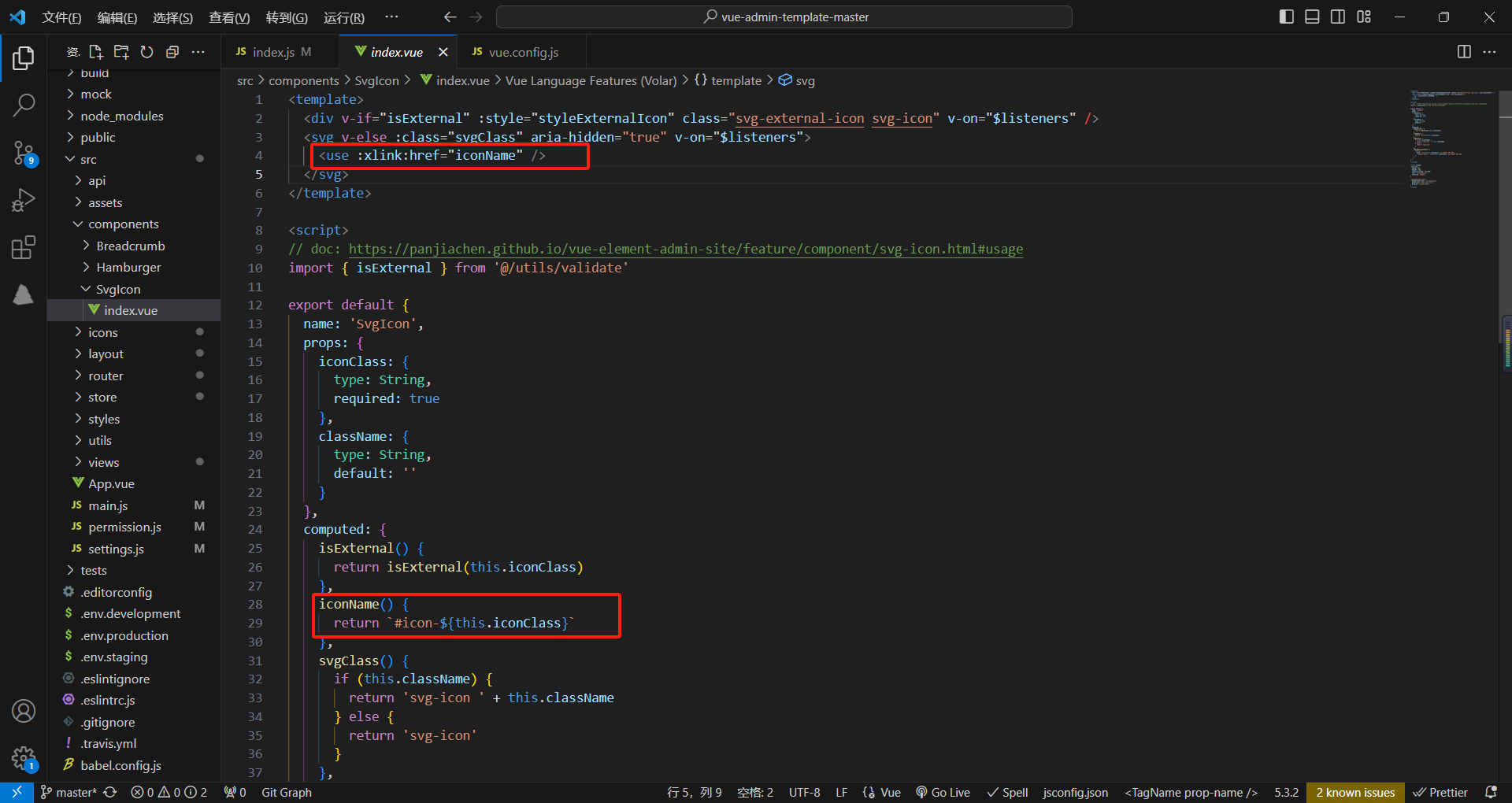
使用摸版中的icon图标


 ?
?

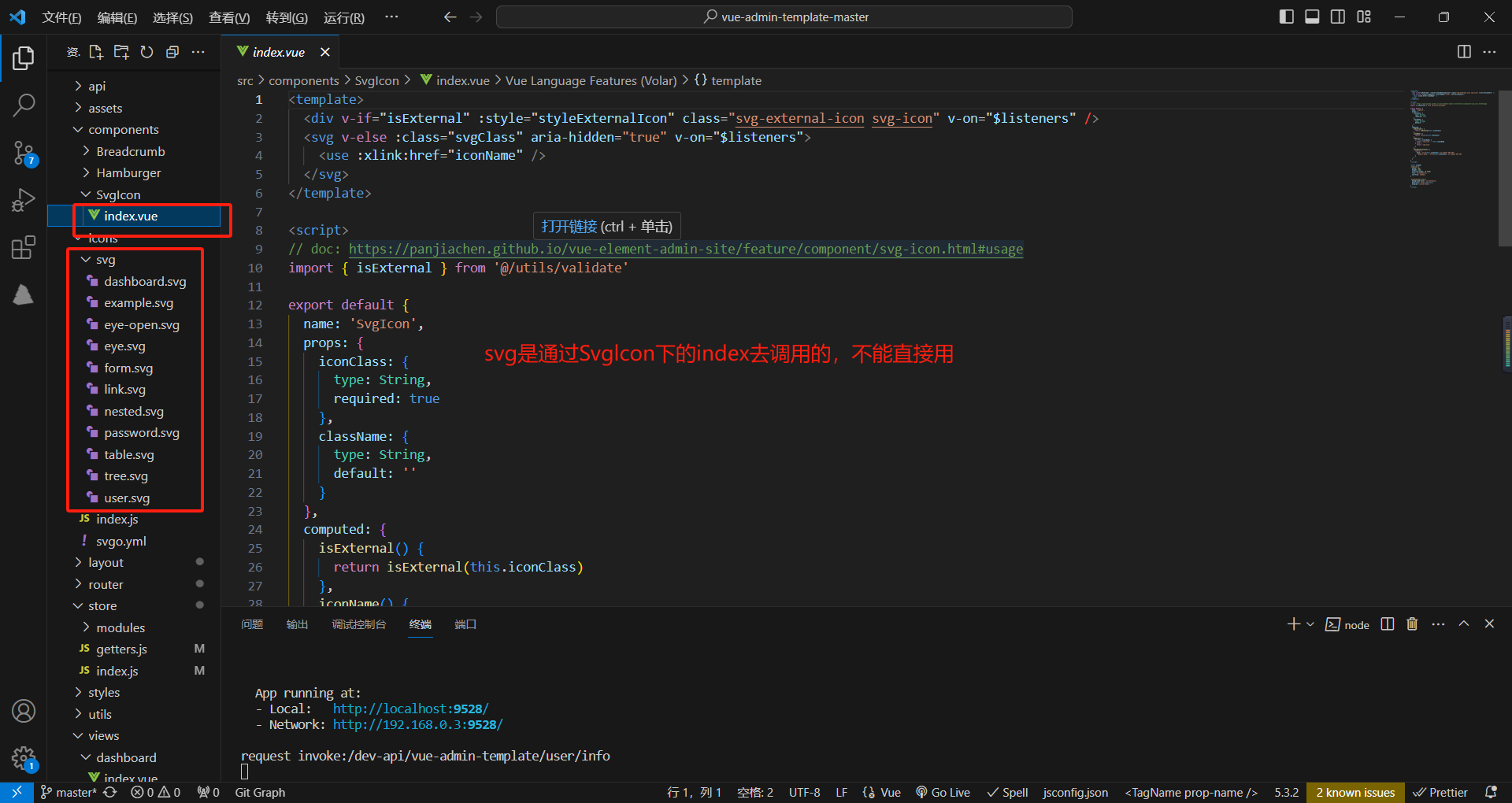
摸版图标实现思路


图标怎么运用到界面的?



?
文章来源:https://blog.csdn.net/qq_65225435/article/details/134990690
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- electron-dl用于在Electron中下载多个文件
- 【JavaScript】事件监听:窗口事件
- transbigdata笔记:data_summary 轨迹数据质量/采样间隔分析
- TS 36.331 V12.0.0-过程(2)-连接控制(2)-RRC连接重配
- 2013款广汽传祺GS5车发动机故障灯异常点亮
- 【无标题】
- git 命令的使用
- sqlserver->clickhouse迁移数据
- 在Excel中批量添加前后缀的三种方法,总有一种适合 你
- 迪文串口屏开发环境搭建