鸿蒙开发之Tap手势
发布时间:2024年01月15日
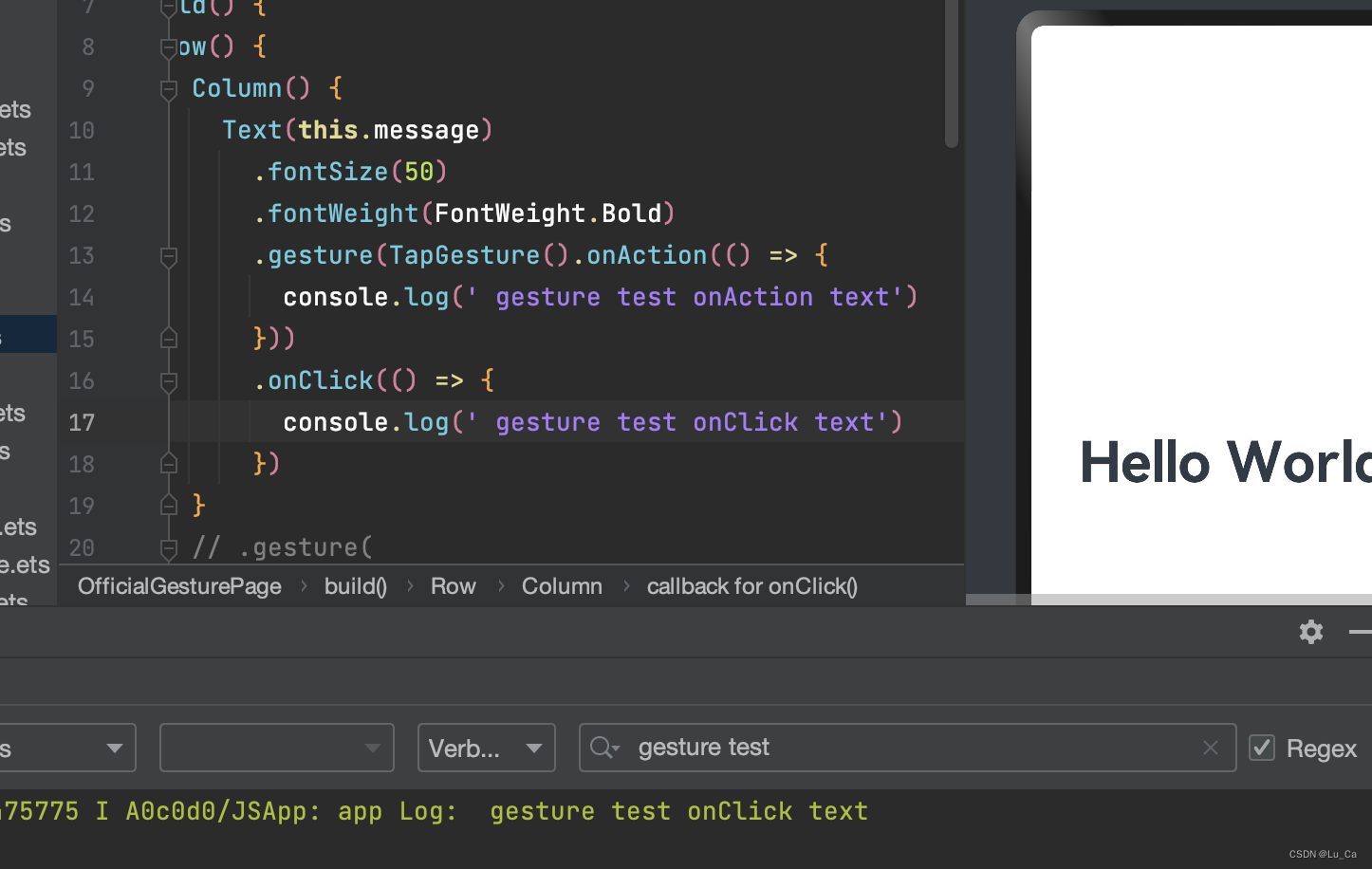
首先,组件上如果同时有tap和click两种事件,那么组件会响应click事件

一、API的使用
给组件添加tap点击事件,直接调用gesture属性方法即可,里边传入一个TapGesture对象
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.gesture(
TapGesture()
.onAction(() => {
console.log(' gesture test onAction text')
}))二、Tap事件的优先级
当父组件绑定了tap事件,子组件也绑定了tap事件时,响应子组件的tap事件

三、Tap事件拦截priorityGesture
当我们需要在父组件中拦截子组件的tap事件时就需要用到priorityGesture属性方法,官方文档中解释里边需要两个参数,一个是手势事件,一个是是否屏蔽子组件的手势。
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.gesture(TapGesture().onAction(() => {
console.log(' gesture test onAction text')
}))
}
.priorityGesture(
TapGesture()
.onAction(() => {
console.log(' gesture test tap Column')
}),
//设置是否屏蔽子组件的tap事件
GestureMask.Normal
)其中第二个参数,我在测试的过程中发现并不是如下官网解释
注意??:实际测试中,当我设置了Normal,子组件(Text)依然无法响应tap事件,也就是无论我设置Normal还是IgnoreInternal,tap事件只响应父组件(Column)的事件。
四、同时响应父子组件的tap事件
如上,我通过设置GestureMask.Normal无法达到父子组件的tap事件同时响应。但是,如果我需要两者都响应tap事件,那么我可以借助parallelGesture属性方法
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.gesture(TapGesture().onAction(() => {
console.log(' gesture test onAction text')
}))
}
.parallelGesture(
TapGesture()
.onAction(() => {
console.log(' gesture test tap parallelGesture')
})
)设置了Text文本的tap手势,并且设置了Column的parallelGesture属性方法。这样Text和Column的Tap事件都可以响应了。
文章来源:https://blog.csdn.net/Lu_Ca/article/details/135600168
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Eyeshot 2024.1 即将来临--Crack-预定
- 波奇学Linux:环境变量,本地变量和内建命令
- CSS的三大特性
- 20240108移远的4G模块EC20在Firefly的AIO-3399J开发板的Android11下调通的步骤
- nginx一键部署编译安装
- IDEA 修改 jdk 版本
- 最新同步云盘推荐:实现轻松管理与便捷同步的理想选择
- JVM基础(8)——CMS垃圾回收器
- SpringCloud系列篇:核心组件之负载均衡组件
- Opencv(C++)学习之cv::calcHist 任意bin数量进行直方图计算