学生HTML个人网页作业作品下载 动漫主题网页设计制作 大学生个人网站作业模板 dreamweaver简单个人网页制作
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
?精彩专栏推荐👇🏻👇🏻👇🏻
? 【作者主页——🔥获取更多优质源码】
? 【学习资料/简历模板/面试资料/ 网站设计与制作】
? 【web前端期末大作业——🔥🔥毕设项目精品实战案例】
一、网页介绍📖
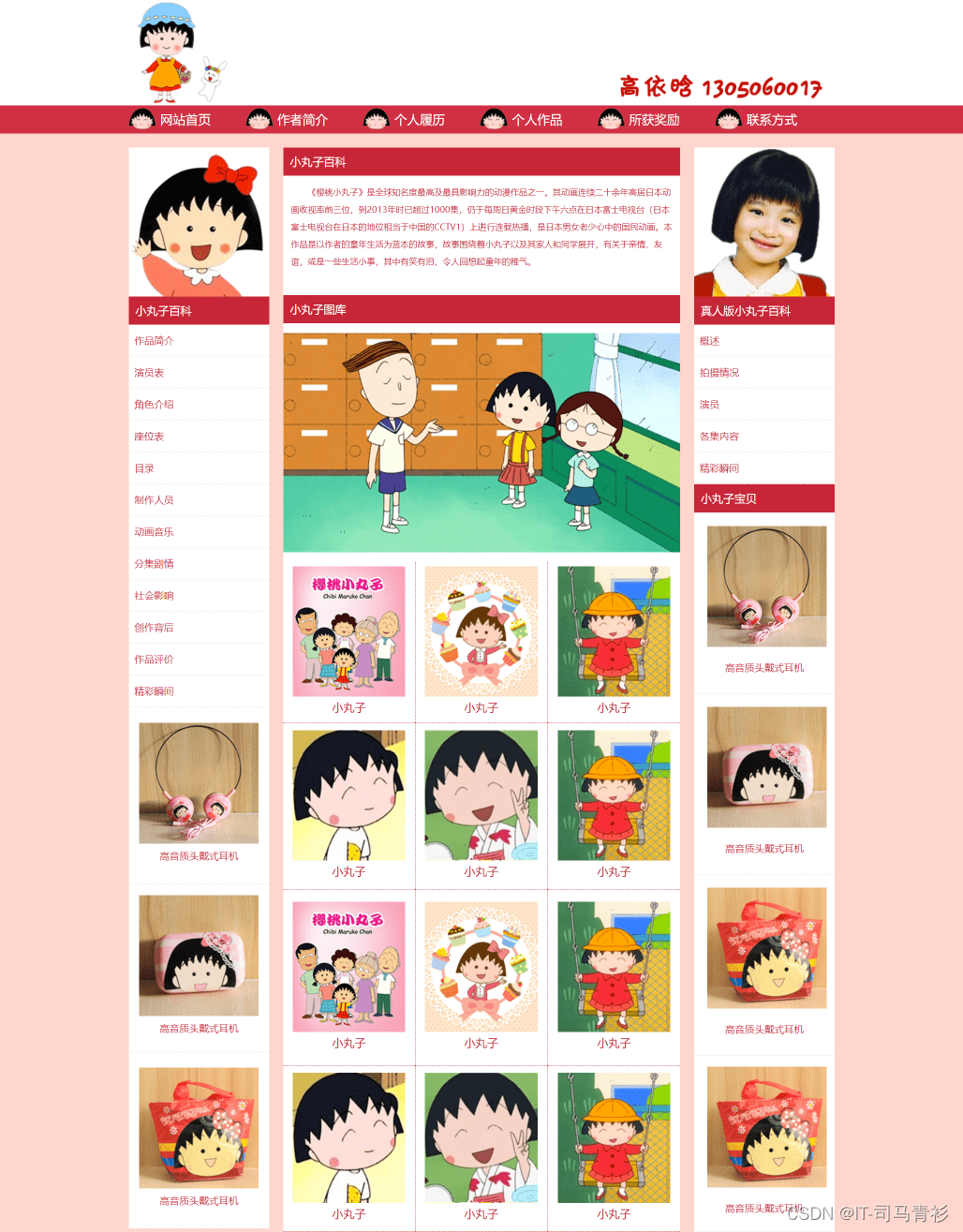
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
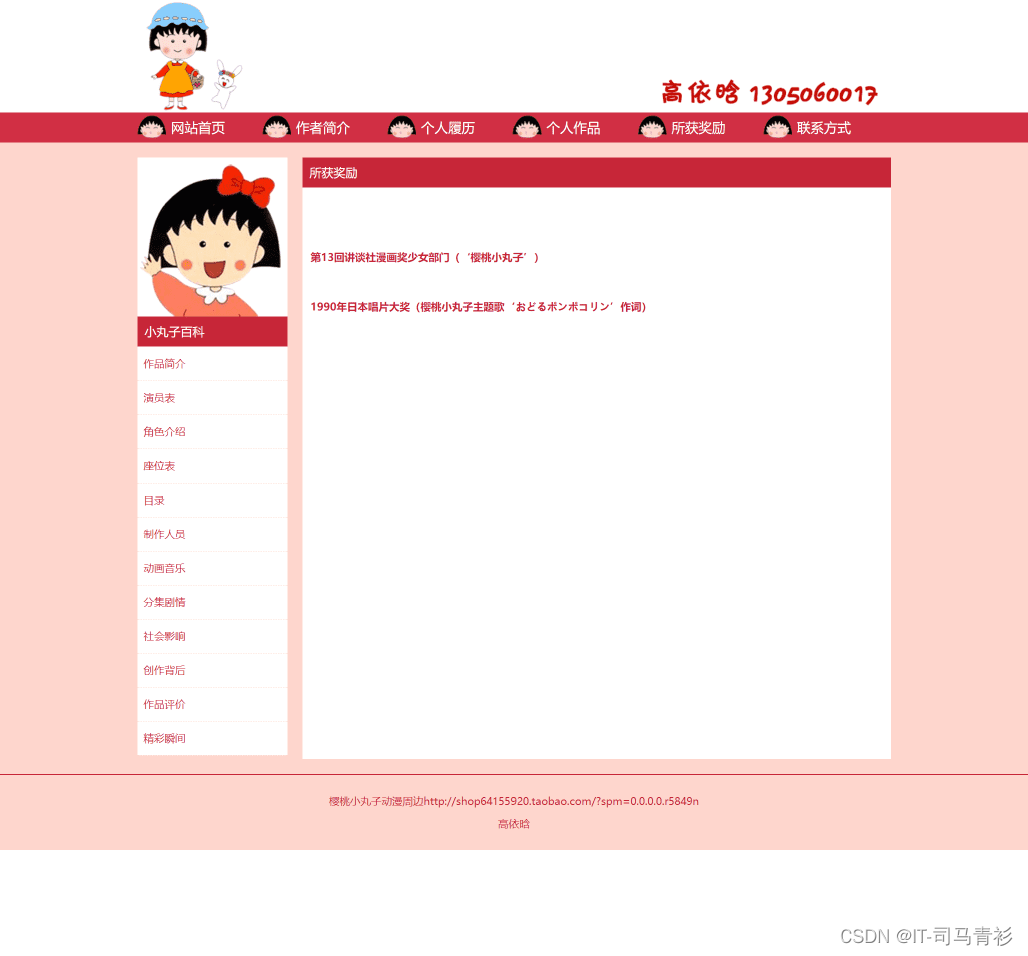
一、网页效果🌌






二、代码展示😈
1.HTML代码结构 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link href="css/style.css" type="text/css" rel="stylesheet" />
<meta name="keywords" content="tzyh" />
<title>Untitled Document</title>
</head>
<body>
<!-- Copyright � 2005. Spidersoft Ltd -->
<style>
A.applink:hover {
border: 2px dotted #DCE6F4;
padding: 2px;
background-color: #ffff00;
color: green;
text-decoration: none
}
A.applink {
border: 2px dotted #DCE6F4;
padding: 2px;
color: #2F5BFF;
background: transparent;
text-decoration: none
}
A.info {
color: #2F5BFF;
background: transparent;
text-decoration: none
}
A.info:hover {
color: green;
background: transparent;
text-decoration: underline
}
</style>
<!-- /Copyright � 2005. Spidersoft Ltd -->
<div class="top">
<div class="top_in">
<table width="1004" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="153"><img src="images/img2.png" /></td>
<td width="278" height="150"><img src="images/zi.png" /></td>
<td width="573" align="right" valign="bottom"></td>
</tr>
</table>
</div>
</div>
<div class="nav">
<div class="nav_in">
<table width="1004" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td>
<td width="122"><a href="index.html">网站首页</a></td>
<td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td>
<td width="122"><a href="list1.html">作者简介</a></td>
<td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td>
<td width="122"><a href="list2.html">个人履历</a></td>
<td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td>
<td width="122"><a href="list3.html">个人作品</a></td>
<td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td>
<td width="122"><a href="list4.html">所获奖励</a></td>
<td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td>
<td width="124"><a href="list5.html">联系方式</a></td>
</tr>
</table>
</div>
</div>
<div class="box">
<div class="box_in" style="padding-top:20px;">
<table width="1004" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="200" align="left" valign="top">
<table width="200" border="0" cellspacing="0" cellpadding="0" style="background:#fff;">
<tr>
<td width="200" align="center" valign="middle"><img src="images/img3.png" /></td>
</tr>
<tr>
<td height="40" bgcolor="#c72638" style="color:#fff;"> 小丸子百科</td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list6.html">作品简介</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list7.html">演员表</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list8.html">角色介绍</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list21.html">座位表</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list22.html">目录</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list9.html">制作人员</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list10.html">动画音乐</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list11.html">分集剧情</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list12.html">社会影响</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list13.html">创作背后</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list14.html">作品评价</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list15.html">精彩瞬间</a></td>
</tr>
<tr>
<td height="251" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"><img src="images/img4.jpg" /><br /> 高音质头戴式耳机
</td>
</tr>
<tr>
<td height="239" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"><img src="images/img5.jpg" /><br /> 高音质头戴式耳机
</td>
</tr>
<tr>
<td height="251" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"><img src="images/img6.jpg" /><br />高音质头戴式耳机</td>
</tr>
</table>
</td>
<td width="20"> </td>
<td width="564" align="left" valign="top">
<table width="564" border="0" cellspacing="0" cellpadding="0" bgcolor="#FFFFFF">
<tr>
<td height="40" bgcolor="#c72638" style="color:#fff;"> 小丸子百科</td>
</tr>
<tr>
<td style="font-size:12px; color:#c72638; ">
<div style="padding:11px; line-height:25px; text-indent:2em;">《樱桃小丸子》是全球知名度最高及最具影响力的动漫作品之一。其动画连续二十余年高居日本动画收视率前三位,到2013年时已超过1000集,仍于每周日黄金时段下午六点在日本富士电视台(日本富士电视台在日本的地位相当于中国的CCTV1)上进行连载热播,是日本男女老少心中的国民动画。本作品是以作者的童年生活为蓝本的故事,故事围绕着小丸子以及其家人和同学展开,有关于亲情、友谊,或是一些生活小事,其中有笑有泪,令人回想起童年的稚气。<br
/><br /></div>
</td>
</tr>
<tr>
<td height="40" bgcolor="#c72638" style="color:#fff;"> 小丸子图库</td>
</tr>
<tr>
<td height="1290">
<table width="564" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="340" colspan="3"><img src="images/img7.jpg" /></td>
</tr>
<tr>
<td width="188" height="228" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img8.jpg" /><br />小丸子</td>
<td width="188" height="228" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img9.jpg" /><br />小丸子</td>
<td width="188" height="228" align="center" valign="middle" style="border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img10.jpg" /><br />小丸子</td>
</tr>
<tr>
<td width="188" height="237" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img11.jpg" /><br />小丸子</td>
<td width="188" height="237" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img12.jpg" /><br /> 小丸子
</td>
<td width="188" height="237" align="center" valign="middle" style="border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img10.jpg" /><br /> 小丸子
</td>
</tr>
<tr>
<td width="188" height="251" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img8.jpg" /><br />小丸子</td>
<td width="188" height="251" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img9.jpg" /><br />小丸子</td>
<td width="188" height="251" align="center" valign="middle" style="border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img10.jpg" /><br />小丸子</td>
</tr>
<tr>
<td width="188" height="235" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img11.jpg" /><br />小丸子</td>
<td width="188" height="235" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img12.jpg" /><br />小丸子</td>
<td width="188" height="235" align="center" valign="middle" style="border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img10.jpg" /><br />小丸子</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td width="20" align="left" valign="top"> </td>
<td width="200" align="left" valign="top">
<table width="200" border="0" cellspacing="0" cellpadding="0" style="background:#fff;">
<tr>
<td width="200" align="center" valign="middle"><img src="images/img4.png" /></td>
</tr>
<tr>
<td height="40" bgcolor="#c72638" style="color:#fff;"> 真人版小丸子百科</td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list16.html">概述</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list17.html">拍摄情况</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list18.html">演员</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list19.html">各集内容</a></td>
</tr>
<tr>
<td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list20.html">精彩瞬间</a></td>
</tr>
<tr>
<td height="40" bgcolor="#c72638" style="color:#fff;"> 小丸子宝贝</td>
</tr>
<tr>
<td height="257" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"> <img src="images/img4.jpg" /><br />高音质头戴式耳机</td>
</tr>
<tr>
<td height="257" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"> <img src="images/img5.jpg" /><br />高音质头戴式耳机</td>
</tr>
<tr>
<td height="257" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"> <img src="images/img6.jpg" /><br />高音质头戴式耳机</td>
</tr>
<tr>
<td height="251" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"> <img src="images/img6.jpg" /><br />高音质头戴式耳机</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</div>
</body>
</html>
2.CSS样式代码 🏠
@charset "UTF-8";
/* CSS Document */
body,
div,
dl,
dt,
dd,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
h6,
pre,
form,
fieldset,
input,
textarea,
p,
blockquote,
th,
td {
margin: 0;
padding: 0;
}
body {}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset,
img {
border: 0 none;
}
address,
caption,
cite,
code,
dfn,
em,
strong,
th,
var {
font-style: normal;
font-weight: normal;
}
ol,
ul,
li {
list-style: none outside none;
}
caption,
th {
text-align: left;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal;
}
q:before,
q:after {
content: "";
}
abbr,
acronym {
border: 0 none;
}
a,
a:hover {
color: #c72638;
text-decoration: none;
}
.top {
width: 100%;
background: url(http://www.foreseebio.com/chengpin/ye66/images/img1.jpg) no-repeat left top;
height: 150px;
}
.top_in {
width: 1004px;
margin: 0 auto;
}
.nav {
width: 100%;
height: 40px;
background: #d12f44;
}
.nav_in {
width: 1004px;
margin: 0 auto;
font-size: 18px;
font-weight: 400;
color: #fff;
font-family: "方正卡通简体";
}
.nav_in a {
color: #fff;
text-decoration: none;
}
.box {
width: 100%;
background: #fed6cd;
}
.box_in {
width: 1004px;
margin: 0px auto;
font-family: "微软雅黑", "黑体";
}
.banner {
width: 100%;
background: url(../images/img3.jpg) no-repeat top center;
height: 212px;
}
.mt20 {
margin-top: 20px;
}
.footer {
width: 100%;
margin-top: 20px;
border-top: 1px solid #c72638;
color: #c72638;
padding: 20px 0px;
line-height: 30px;
font-size: 14px;
text-align: center;
font-family: "微软雅黑", "黑体";
}
.b_table td {
border: 1px dashed #c72638;
line-height: 45px;
padding-left: 10px;
}
.b_table1 td {
border: 1px dashed #c72638;
line-height: 45px;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “??评论” “💙收藏” 一键三连哦!
2.??【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Winform实现通过特性,实现自动绑定到DataGridTable
- Github全球第一的免费waf防火墙雷池社区版的语义分析检测算法
- 富唯智能一体化AMR控制系统可以一体化控制移动机器人并实现与产线设备对接
- 大数据机器学习与深度学习——回归模型评估
- macos m1如何安装指定版本的redis
- 2696. 删除子串后的字符串最小长度 --力扣 --JAVA
- C++ 引用
- 【网页设计与制作成品】 HTML+CSS制作美味糖果网站】
- 【数据分析方法论】如何做用户数据研究
- Ubuntu共享文件夹到Windows上