微信小程序开发WebSocket通讯
发布时间:2024年01月12日
-
官方文档说明:入口
-
WebSocket连接的链接只支持
wss加密方式,且只能用域名的方式 -
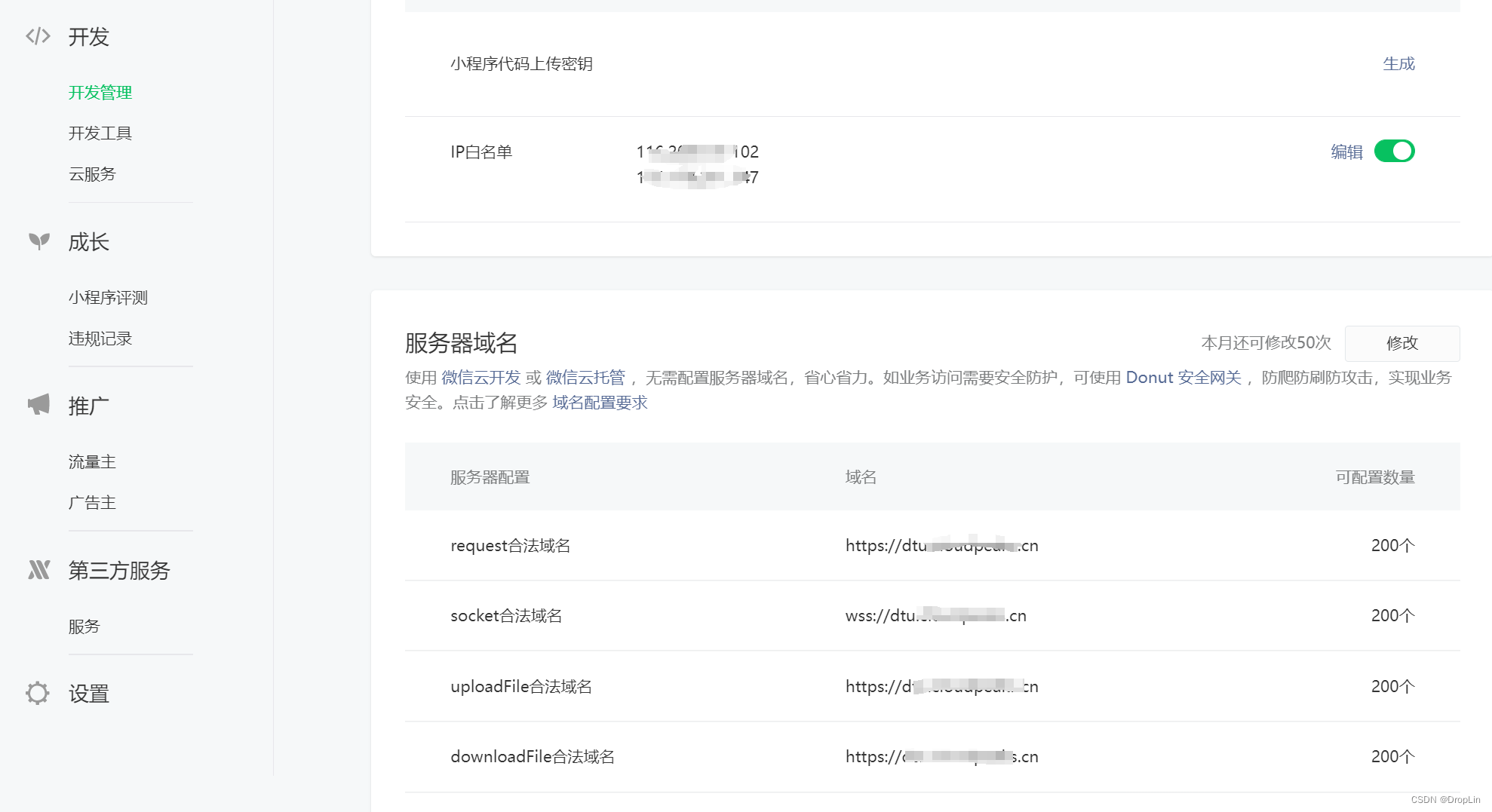
该域名还要在微信公众平台的小程序中登记才能使用,开发->开发管理->服务器域名->修改

-
该域名要和https使用的一致
-
以域名地址:dtu.aabbcc.cn为例
nodejs搭建WebSocket服务器
无需传入服务器地址,底层会自动映射到公网ip
const WebSocket = require('ws');
const server = new WebSocket.Server({ port: 3000 });
consoles.log('WebSocket服务器已启动');
// 当有客户端连接时,监听其消息
server.on('connection', (client) => {
consoles.log('有客户端连接:', client._socket.remoteAddress);
// 收到客户端消息
client.on('message', (data) => {
try {
const decoder = new TextDecoder();
const text = decoder.decode(data);
message = JSON.parse(text);
consoles.log('收到客户端消息:', message);
} catch (error) {
consoles.log('wss message error', error)
}
});
// 当客户端断开连接时,从客户端映射关系中删除
client.on('close', () => {
consoles.log('客户端断开连接:', client._socket.remoteAddress);
clientsInforList.delete(client);
});
});
WebSocket默认是不带加密传输的,接下来可以通过代理服务器配置路由进行加密传输,即ws变成wss。
Apache配置参数
系统:ubuntu
配置文件:
- 加密路由配置:
\etc\apache2\sites-enabled\default-ssl.conf
<VirtualHost _default_:443>
ServerName wss://dtu.aabbcc.cn
ProxyPass /wss ws://localhost:3000
ProxyPassReverse /wss ws://localhost:3000
</VirtualHost>
- 不加密路由配置:
\etc\apache2\sites-enabled\000-default.conf
<VirtualHost *:80>
ServerName ws://dtu.aabbcc.cn
ProxyPass /wss ws://localhost:3000
ProxyPassReverse /wss ws://localhost:3000
</VirtualHost>
修改完记得重启Apache
sudo service apache2 restart
微信小程序端连接
wx.connectSocket({
url: 'wss://dtu.aabbcc.cn/wss',
header:{
'content-type': 'application/json',
'Access-Control-Allow-Origin': '*',
},
success: function (res) {
console.log('WebSocket连接成功', res)
},
fail: function (res) {
console.log('WebSocket连接失败:', res)
}
})
wx.onSocketOpen(function() {
console.log('WebSocket连接已打开')
wx.sendSocketMessage({
data: JSON.stringify({
type: 'register'
,id: 'wx-23423453'
})
})
})
wx.onSocketError(function(res) {
console.log('WebSocket连接打开失败:', res)
})
wx.onSocketMessage(function(res) {
console.log('WebSocket onSocketMessage:', res)
var data = JSON.parse(res.data)
})
wx.onSocketClose(function() {
console.log('WebSocket连接已关闭')
})
文章来源:https://blog.csdn.net/dropLin/article/details/135535954
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 过滤器和拦截器的区别
- PyQt5零基础入门(五)——QLabel显示图像
- 系统设计的黄金法则
- 【办公技巧】分卷压缩包怎么解压缩?
- 什么类型的企业需要工单系统?适用场景与优势分析
- 【计算机毕业设计】SSM医药信息管理系统
- 代理(Proxy)模式
- 【AIGC-图片生成视频系列-6】SSR-Encoder:用于主题驱动生成的通用编码器
- D. Unnatural Language Processing
- Python 学习路线:介绍、基础语法、数据结构、算法、高级主题、框架及异步编程详解