Failed to load PostCSS config: Failed to load PostCSS config (****):: [ReferenceError] module is not
发布时间:2024年01月20日
1、项目安装postcss然后配置postcss.config.js重启项目报错
 2、解决方法
2、解决方法
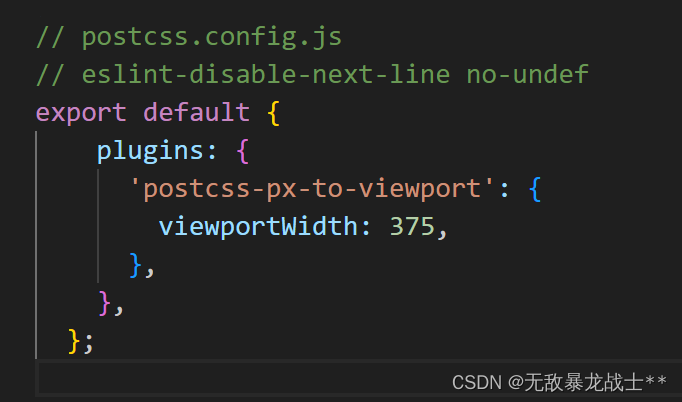
postcss默认导出样式是通过module.exports = {**},但是目前page.json文件中都会默认配置"type":"module",这样则需要使用在js文件导入导出用import? 和export,也可以使用将page.json中"type":"module"去掉,然后在js文件导入导出用module.export? 和 require,然后重启项目就可以了,下面是我的配置文件,使用es6中的默认导出

文章来源:https://blog.csdn.net/zwh2487577416/article/details/135693755
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ZZULIOJ 1125: 上三角矩阵的判断
- osg - 光照
- Mysql和Redis数据一致性问题
- 正则表达式第三四个作用:替换、切割
- 二进二出电子尺(电阻/电位器/位移)信号隔离变送器
- 支持向量机(Support Vector Machine,SVM)算法 简介
- MAX27——处理max模型导出Zbrush中,无UV,或者UV炸开,反向等问题。
- 户外火光如何玩转?智能酒精壁炉安全使用攻略大揭秘!
- 如何在Windows上安装 PHP?
- 宝塔PostgreSQL设置数据库远程访问