echarts显示N条折线图DEMO
发布时间:2023年12月23日
?1、代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Echarts折线图</title>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript" src="/js/echarts/echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{//第一条折线图
name: '销量1',
type: 'line',
data: [5, 20, 36, 10, 10, 20]
},{//第二条折线图
name: '销量2',
type: 'line',
data: [6, 29, 30, 10, 10, 20]
},{//第三条
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
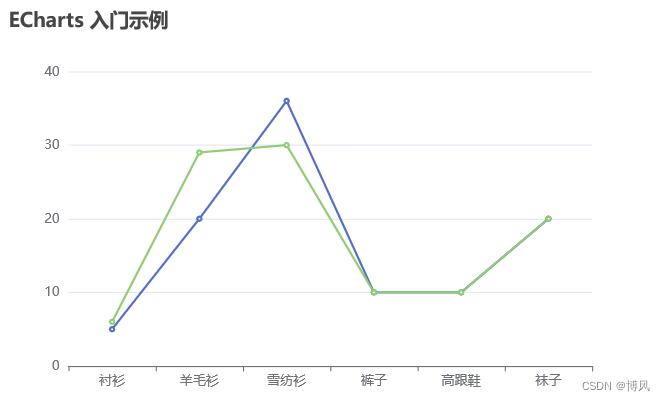
</html>2、效果

文章来源:https://blog.csdn.net/Bof_jangle/article/details/135165012
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Git 菜鸟 笔记 四 _Git进阶指南
- 【OpenCV学习笔记15】- 【彩蛋】对图片内容进行矫正
- 【教学类-综合练习-04】20231215 大1班 数字加减法练习(X—Y加法减法、X乘法、X—Y数字分合)
- linux安装nodejs
- LeetCode206反转链表(java实现)
- 算法训练营第五十天|123.买卖股票的最佳时机III 188.买卖股票的最佳时机IV
- 第二证券:股指维持震荡格局 关注光伏设备等板块
- 聊天机器人之环境搭建(一)
- 【Linux】—— 命名管道详解
- React 入门 - 01