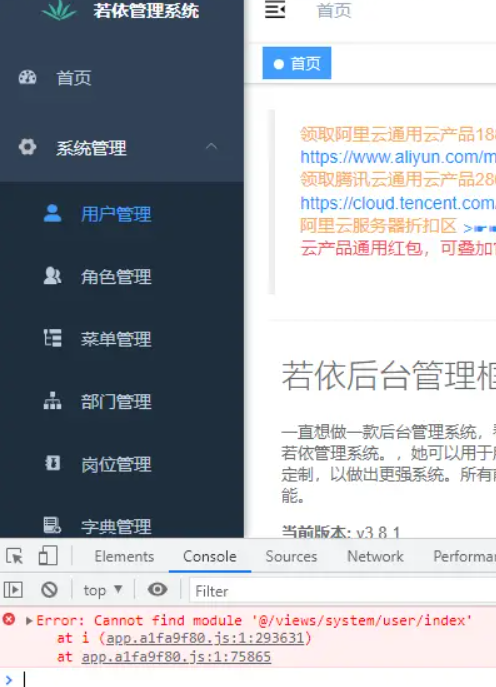
【已解决】若依系统前端打包后,部署在nginx上,点击菜单错误:@/views/system/role/index
发布时间:2024年01月01日

?
上面错误,是因为@/views/system/role/index动态路由按需加载时候,错误导致。
解决办法:
如果您的前端项目访问时候,需要带有项目名称的话,参考凯哥上一篇文章:【已解决】若依前后端分离版本,前端项目Nginx部署时候怎么带上应用路径?
先把该修改的都修改后,在来解决这个问题。
凯哥的解决方案如下:
一、将项目中的node_modules?文件夹删除
然后重新
#?安装依赖 npm?install #?建议不要直接使用?cnpm?安装依赖,会有各种诡异的?bug。可以通过如下操作解决?npm?下载速度慢的问题 npm?install?--registry=https://registry.npmmirror.com
二、修改babel.config.js文件
将现有的都注释掉,替换成下面的:
module.exports?=?{
??presets:?[
????//?https://github.com/vuejs/vue-cli/tree/master/packages/@vue/babel-preset-app
????//?'@vue/cli-plugin-babel/preset'
????'@vue/babel-preset-jsx',
????[?'@babel/preset-env',
??????{
????????'useBuiltIns':?'entry',
????????'corejs':?3
??????}]
??],
??'env':?{
????'development':?{
??????//?babel-plugin-dynamic-import-node?plugin?only?does?one?thing?by?converting?all?import()?to?require().
??????//?This?plugin?can?significantly?increase?the?speed?of?hot?updates,?when?you?have?a?large?number?of?pages.
??????'plugins':?['dynamic-import-node']
????},
??}
}
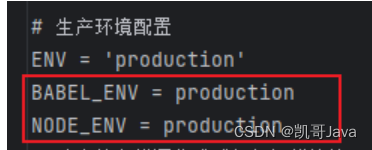
三、在对应的环境配置文件中添加。凯哥现在使用的是
npm run build:prod 命令构建的。这是生产环境的。所以,凯哥就修改.env.production配置文件,添加如下两句:
BABEL_ENV?=?production NODE_ENV?=?production

配置完成之后,重新安装执行
#?构建生产环境 npm?run?build:prod
将重新生成的dist文件夹放到nginx上面,然后重新访问。登录,点击菜单就正常了。
如果还是不可以的话,参考:动态路由按需加载-Cannot find module · Issue #I4PZJF · 若依/RuoYi-Vue - Gitee.com?
文章来源:https://blog.csdn.net/kaizi_1992/article/details/135325232
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 系列四、Spring Cloud Alibaba - Nacos
- 如何对遗留 C++ 代码进行现代化改造?
- Android 手机对于Arduino蓝牙控制解决方案
- Springboot 集成 RocketMq5+ (gRPC 协议)
- SeaTunnel批处理同步MySQL数据至ClickHouse
- Win10添加网络打印机后无法打印的解决方法
- Windows10安装Hadoop3.1.3环境
- 用友U8+CRM 逻辑漏洞登录后台漏洞复现
- 第七章:函数
- 春节回家前,请一定给你的电脑装上KKView远程控制软件