jssip挂断事件(ended),通话结束判断主叫挂断、被叫挂断还是系统挂断
发布时间:2024年01月24日
需求
项目中使用jssip,在被叫挂断电话时播放提示音:对方已挂断 。显然在ended事件中加就可以,但是遇到个问题,当主叫挂断时也会播放,没办法找解决方法呗。
解决方法
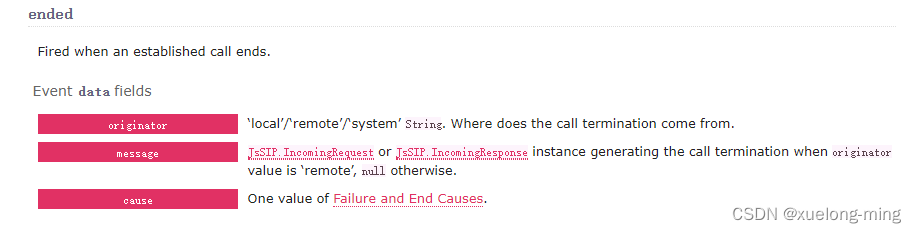
遇事不决找api,但是这个官方api太狗了,全是英文不说,简介内容还很少,先看官方api(官方地址):

上面内容是啥?
发起人: 'local'/'remote'/'system'字符串。呼叫终止来自哪里。
消息: JsSIP.IncomingRequest或JsSIP.IncomingResponse实例在发起方值为“remote”时生成调用终止,否则为null。
原因:Failure和End Causes的一个值。
没错,就是百度翻译的!
官方真的太短了,解释了个寂寞,不过还好说了重点,ended的返回值里面有一个字符串,里面有状态( ‘local’/‘remote’/‘system’),指明了主动挂断的是哪一方。
效果
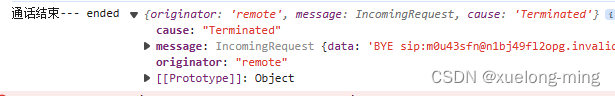
先输出一下看看返回值有没有这个状态。

官方虽短但快,有用啊。很明显可以看到返回值中originator的值为’remote’。下面是三个状态分别对应的啥。
本地挂断local
对方挂断remote
系统挂断system
代码
关键代码
// 通话结束
currentSession.on('ended', (res) => {
console.log('通话结束--- ended', res)
let time = 500 // 该变量为项目需求,毕竟得给个缓冲时间嘛
if (res.originator=== 'remote') {
playHangupMusic()
time = 2000
}
// 对方挂断需要播放录音,录音时间2秒,所有加个延迟
setTimeout(() => {
bus.$emit('sessionData', { state: 'ended' })
}, time)
})
// 播放挂机音乐
function playHangupMusic() {
const ringAudio = document.getElementById('music')
ringAudio.play()
}
html
<div v-show="false">
<audio id="music" ref="music" src="@/assets/music/hangup.mp3"></audio>
</div>
完整的代码
https://blog.csdn.net/xuelong5201314/article/details/132604950
文章来源:https://blog.csdn.net/xuelong5201314/article/details/135653060
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 62权限提升-烂土豆&dll劫持&引号路径&服务权限
- Redis搭建
- 任务悬赏源码活动营销三级分销返佣积分商城版
- Gartner发布2024年SASE融合战略路线图
- IDEA+Git——项目分支管理
- 英语词性后缀
- Windows 远程控制之 WinRM
- 设计了一个猜数字的程序,别人用了十几行,我这六十行了,有谁知道如何让这个代码更简洁,求大神指点!!!
- 如何翻译整本书并制作为双语对照?
- torch 实现inverse-square-root scheduler