Web03--CSS进阶
1、CSS常用属性
1.1 文本字体相关属性设置
| 样式名 | 描述 |
| text-align | 设置内容位置 |
| text-decoration | 控制下划线 none没有 underline有 |
| line-hight | 行高 |
| font-size | 设置字体大小 |
| font-weight | 设置字体粗细的 |
| font-famliy | 设置字体样式 |
| letter-spacing | 设置中文字体之间的间距 |
| word-spacing | 设置英文单词之间的间距 |
行高:设置单行文字所占据的高度,实际位置是文字的大小+上下的空白间距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本字体样式</title>
<style>
div{
/* 设置文字字体大小 */
font-size: 20px;
/* 设置文字粗细 */
font-weight: bold;
/* 设置文字 */
font-family: "楷体";
/* 设置文字样式 */
font-style: italic;
/* 设置文字颜色 */
color: aqua;
/* 设置中文汉字间距 */
letter-spacing: 5px;
/* 设置英文单词间距 */
word-spacing: 5px;
/* 设置行高--设置行间距 */
line-height: 50px;
/* 首行缩进 */
text-indent: 25px;
/* 设置文本方向 */
/* direction: rtl; */
/* 设置文本居中 */
text-align: center;
/* 设置英文大小写 */
text-transform: uppercase;
/* 设置文本阴影 */
text-shadow: 5px 5px 5px gray;
/* 设置文本是否有下划线 */
text-decoration: underline;
}
a{
/* 去除a标签默认的下划线 */
text-decoration: none;
}
</style>
</head>
<body>
<div>
轻轻的我走了,正如你轻轻来了<br>
轻轻的我走了,正如你轻轻来了<br>
i love you!
</div>
<a href="">百度</a>
</body>
</html>1.2 背景相关属性设置
用于设置元素的背景样式,包括背景色、背景图、大小等,背景样式的设置前提是元素有大小
| 属性名 | 描述 |
| background-color | 设置背景颜色 |
| background-image | 设置背景图片 |
| background-position | 设置背景图片的位置 |
| background-size | 设置背景图片的大小 |
| background-repeat | 设置背景图片是否重复 |
| background-attachment | 设置背景图片相对浏览器的定位位置 |
div{
width: 1000px;
height: 1000px;
background-color: #008B8B;
background-image: url(./timg.jpg);
background-size: 50px 50px;
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
/* background: #008B8B url(./timg.jpg) no-repeat; */
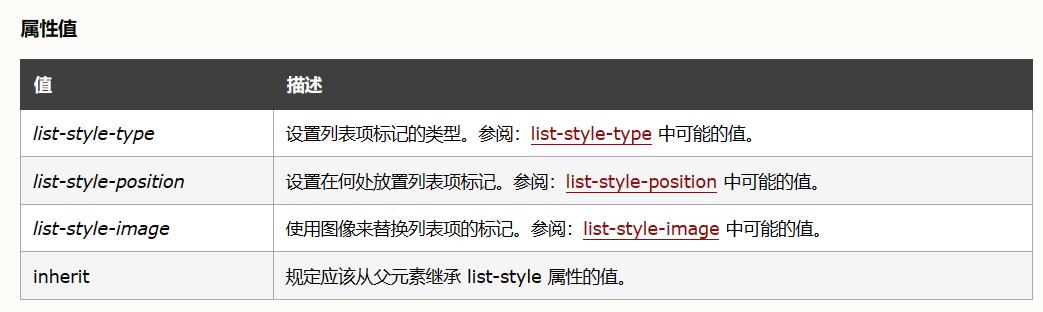
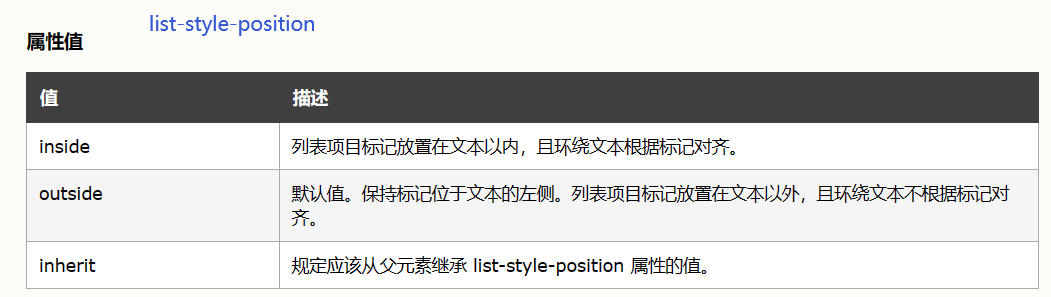
}1.3 列表相关属性设置


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表样式的使用</title>
<style>
ul{
/* list-style-type: circle; */
/* list-style-image: url(./img/11.jpg); */
/* 清除样式 */
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>服装</li>
<li>食品</li>
<li>家居</li>
<li>美妆</li>
</ul>
</body>
</html>1.4 边框相关属性设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框样式的使用</title>
<style>
div{
width: 200px;
height: 200px;
margin: 10px;
}
.div1{
border-width: 1px;
border-style: solid;
/* 四个属性分别为上,右,下,左 */
border-color: red yellow gray black;
/* border: 1px solid red; */
}
.div2{
border-top: 2px solid red; /* 单实线 */
border-bottom: 10px double blue; /* 双实线 */
border-left: 5px dotted yellow; /* 点线 */
border-right: 2px dashed green; /* 虚线 */
}
.div3{
background-color: aqua;
/* 设置圆角边框,四个值分别是左上,右上,右下,左下 */
border-radius: 50%;
/* 设置阴影 */
box-shadow: 5px 5px 5px gray;
}
</style>
</head>
<body>
<div class="div1">111</div>
<div class="div2">222</div>
<div class="div3"></div>
</body>
</html>2、CSS布局
CSS不仅可以给HTML的标签添加样式,同时还可以对HTML里的标签进行布局,修改标签的位置。HTML里常见的布局方式有三种:
- 盒子模型,通过设置元素的宽高,修改内外边距来布局
- 浮动,修改float属性对应的值,让元素向左或者向右浮动。
- 定位,修改元素的position属性,将元素直接放在指定的位置上。
2.1 盒子模型
页面中的每个元素都可以称为盒子,主要目的是为了计算元素在网页中的实际占位,通过F12可以直观的查看到盒子模型
盒子模型主要涉及一下几个属性。
| 属性名 | 取值 | 描述 |
| width | 数字 | 用来设置元素的宽度 |
| height | 数字 | 用来设置元素的高度 |
| padding | 数字 | 用来设置内边距 |
| margin | 数字 | 用来设置外边距 |
| border | 数字 样式 颜色 | 用来设置边框的线宽,颜色和样式 |
| display | line/block/inline-block/none | 用来修改元素的显示方式 |
| box-sizing | conten-box/border-box | 用来规定边框和padding是否会撑大盒子 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型</title>
<style>
*{
margin: 0;
padding: 0;
/* 规定边框和padding是否会撑大盒子 */
box-sizing: border-box;
}
div{
width: 200px;
height: 200px;
border: 1px solid red;
}
.div1{
background-color: aqua;
padding: 15px;
margin-top: 10px;
margin-bottom: 5px;
margin-left: 10px;
margin-right: 5px;
}
.div2{
background-color: chartreuse;
padding-top: 50px;
padding-bottom: 10px;
padding-left: 100px;
padding-right: 10px;
margin: 50px;
}
</style>
</head>
<body>
<div class="div1">111</div>
<div class="div2">222</div>
</body>
</html>2.1.1 显示模式--display
display用于改变元素的生成类型,从而增加元素的使用方式
| 属性名 | 描述 |
| display:none; | 隐藏元素 |
| display:block; | 将元素变为块元素 |
| display:inline; | 将元素变为行元素 |
| display:inline-block; | 将元素变为行内块元素 |
<style>
ul li{
list-style: none;
display: inline-block;
}
h4,p{
text-align: center;
}
</style>
</head>
<body>
<ul>
<li>
<img src="img/江一燕.jpg" width="350px">
<h4>假装情侣</h4>
<p>主演:江一燕 and 黄波</p>
<p>今天晚自己习要学习</p>
<p>点击量:9999999999.0次</p>
</li>
<li>
<img src="img/江一燕.jpg" width="350px">
<h4>七十七天</h4>
<p>主演:江一燕 and 黄波</p>
<p>今天晚自己习要学习</p>
<p>点击量:9999999999.0次</p>
</li>
<li>
<img src="img/江一燕.jpg" width="350px">
<h4>假装情侣</h4>
<p>主演:江一燕 and 黄波</p>
<p>今天晚自己习要学习</p>
<p>点击量:9999999999.0次</p>
</li>
</ul>
</body>2.1.2 display和visibility
visibility控制元素的显示与隐藏
display属性在隐藏元素时,不占据页面的位置,visibility隐藏后,位置仍然被占据着
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display和visibility</title>
<style>
.nav div{
border: 1px solid #ccc;
width: 200px;
height: 200px;
}
.div1{
background-color: red;
visibility: hidden;
}
.div2{
background-color: aqua;
display: none;
}
.div3{
background-color: blueviolet;
}
</style>
</head>
<body>
<div class="nav">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>2.2 浮动
浮动是改变元素在文档流(元素默认从上往下布局的方式就叫文档流)中的规则,让元素可以在水平方向上进行排版,浮动脱离了标准流布局。
float:left/right
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
div{
border: 1px solid #cccccc;
}
.div1{
float: left;
}
.div2{
float: right;
}
</style>
</head>
<body>
<div class="div1">111</div>
<div class="div2">222</div>
</body>
</html>2.3 定位
浮动更多的用于对模块化(无具体像素值要求)区域进行整体排版,对于精确到像素值的页面调整需要使用定位,例如:购物车上的数量、消息通知等
| 属性 | 取值 | 描述 |
| position | static | 元素框正常生成 |
| relative | 可以修改left和right属性让元素框偏移某个距离,元素原本所占的空间仍保留 | |
| absolute | 元素框从标准文档流完全删除,并相对于其父元素定位 | |
| fixed | 固定定位 | |
| left | 数字 | 设置元素向左的偏移像素 |
| right | 数字 | 设置元素向右的偏移像素 |
2.3.1 相对定位与绝对定位
<!DOCTYPE html>
<html lang="CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box{
/* 相对定位 */
position: relative;
width: 300px;
height: 300px;
background-color: aqua;
}
.box div{
/* 绝对定位 */
position: absolute;
top: 0;
right: 0;
width: 75px;
height: 25px;
border: 1px solid;
line-height: 25px;
text-align: center;
font-size: 12px;
}
</style>
</head>
<body>
<div class="box">
<div>展会活动</div>
</div>
</body>
</html>2.3.2 固定定位
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定定位</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.top{
height: 50px;
width: 100%;
position: fixed;
background-color: aqua;
}
.nav{
width: 500px;
height: 1000px;
background-color: #cccccc;
margin: 0 auto;
}
.right{
height: 400px;
width: 50px;
background-color: red;
position: fixed;
right: 0;
top: 50%;
transform: translateY(-50%);
}
</style>
</head>
<body>
<div class="box">
<div class="top"></div>
<div class="nav"></div>
<div class="right"></div>
</div>
</body>
</html>2.3.2 堆叠顺序
元素在进行定位时,会出现位置相同的情况,可以通过设置其堆叠顺序决定显示的优先级
语法:z-index 数值越大越靠前
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>堆叠层级</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box{
width: 500px;
height: 500px;
background-color: red;
margin: 0 auto;
position: relative;
}
.nav{
width: 200px;
height: 200px;
position: absolute;
}
.nav1{
top: 50px;
left: 50px;
background-color: aqua;
z-index: 2;
}
.nav2{
top: 100px;
left: 100px;
background-color: green;
z-index: 1;
}
.nav3{
top: 150px;
left: 150px;
background-color: blue;
z-index: 3;
}
</style>
</head>
<body>
<div class="box">
<div class="nav nav1"></div>
<div class="nav nav2"></div>
<div class="nav nav3"></div>
</div>
</body>
</html>注意:z-index的使用前提是元素必须要有定位属性
3、CSS3常见效果
3.1 透明效果
透明效果的应用比较广泛,特别是在商城网站中的图片+文字描述
3.1.1 背景透明
背景透明只针对背景颜色进行透明
background-color:rgba(x,x,x,x) 透明度在0~1之间
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景透明</title>
<style>
div {
width: 200px;
height: 200px;
/* background-color: rgba(255, 0, 0, 0.5); //红色 */
background-color: rgba(0, 255, 0, 0.5); //绿色
/* background-color: rgba(0, 0, 255, 0.5); //蓝色 */
/* background-color: rgba(255, 255, 255, 0); //则表示完全透明的白色 */
/* background-color: rgba(0, 0, 0, 1); //则表示完全不透明度的黑色 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>3.1.2 整体透明
针对整个元素进行透明,包括该元素的所有子元素
opacity 透明度在0~1之间
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>整体透明</title>
<style>
div {
width: 100px;
height: 35px;
background-color: #FF0000;
color: white;
line-height: 35px;
text-align: center;
border-radius: 10px;
opacity: 0.2;
}
</style>
</head>
<body>
<div>百度一下</div>
</body>
</html>4、响应式效果(了解)
早期页面的开发,需要有前端人员、Android工程师和IOS工程师,因为PC端和移动端的屏幕大小差别比较大,需要针对PC端和移动端分别开发整套项目;从H5出现之后,前端人员在开发PC端可以通过技术将PC端的页面在IPAD和移动端上都进行自适应,因此前端就变得更加重要了。
自适应方式两种:响应式、弹性盒子;目前基本上所有用于前端页面开发的流行框架中都封装了响应式或弹性盒子的操作
手机屏幕的适应
H5的出现可以让PC端的应用直接在手机端进行等比例使用,需要设置其视图模式
<meta name="viewport" content="width=device-width, initial-scale=1">页面自适应
对网页中的元素的大小,根据电脑屏幕的大小进行动态设置,从而达到一种响应式的效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自适应布局</title>
<style>
/* 设置初始样式 */
* {
margin: 0px;
padding: 0px;
}
.heading,
.container,
.footing {
margin: 10px auto;
}
.heading {
height: 100px;
background-color: cadetblue;
}
.left,
.right,
.main {
background-color: green;
}
.footing {
height: 100px;
background-color: orange;
}
/* 设置宽度大于960px的页面布局 */
@media screen and (min-width: 960px) {
.heading,
.container,
.footing {
width: 960px;
}
.left,
.main,
.right {
float: left;
height: 500px;
}
.left,
.right {
width: 200px;
}
.main {
margin-left: 5px;
margin-right: 5px;
width: 550px;
}
.container {
height: 500px;
}
}
/* 设置处于600px-900px之间的页面布局 */
@media screen and (min-width: 600px) and (max-width:960px) {
.heading,
.container,
.footing {
width: 600px;
}
.left,
.main {
float: left;
height: 400px;
}
.right {
display: none;
}
.left {
width: 160px;
}
.main {
width: 435px;
margin-left: 5px;
}
.container {
height: 400px;
}
}
/* 设置小于600px的页面布局 */
@media screen and (max-width: 600px) {
.heading,
.container.footing {
width: 400px;
}
.left,
.right {
width: 400px;
height: 100px;
}
.main {
margin-top: 10px;
width: 400px;
height: 200px;
}
.right {
margin-top: 10px;
}
.container {
height: 400px;
}
</style>
</head>
<body>
<div class="heading"></div>
<div class="container">
<div class="left"></div>
<div class="main"></div>
<div class="right"></div>
</div>
<div class="footing"></div>
</body>
</html>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- How to initialize a nodejs project
- 『 C++ 』二叉树进阶OJ题
- PINN物理信息网络 | 物理信息神经网络PINN实例及其Python实现
- JAVA WEB 定时任务TimeTask
- 无忧秘书智脑AI虚拟克隆人:自媒体运营的好帮手
- 接雨水(Leetcode42)
- 惬意上手python —— JSON模块介绍
- k8s 安装firewalld导致的网络疑难问题处理
- c# 学习笔记 - String
- Unity Delaunay三角剖分算法 动态生成