el-select下拉框 change事件返回该项所有数据
发布时间:2024年01月03日
?主要代码 value-key
<template>
<div>
<el-select
v-model="value"
value-key="label"
placeholder="请选择"
@change="selectChange"
>
<el-option
v-for="item in options"
:key="item.label"
:label="item.label"
:value="item"
>
</el-option>
</el-select>
</div>
</template>
<script>
export default {
data() {
return {
options: [
{
value: "选项1",
label: "黄金糕",
},
{
value: "选项2",
label: "双皮奶",
},
{
value: "选项3",
label: "蚵仔煎",
},
{
value: "选项4",
label: "龙须面",
},
{
value: "选项5",
label: "北京烤鸭",
},
],
value: "",
};
},
mounted() {},
methods: {
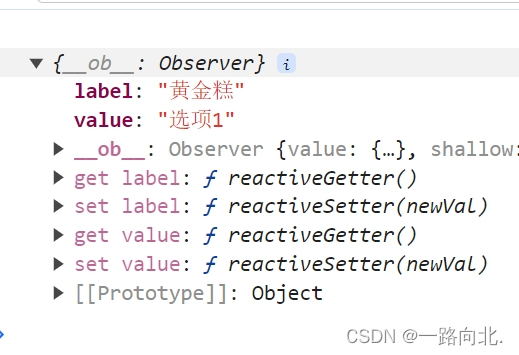
selectChange(item) {
console.log(item);
},
},
};
</script>
<style scoped></style>


?以下暂时自行理解,需与后端对接(有时间在整理)。。。。。
1. input 远程搜索
<el-autocomplete
style="width: 100%"
v-model="form.ENTNAME"
:fetch-suggestions="querySearchAsync"
placeholder="企业名称"
@select="handleSelect"
clearable
value-key="ENTAME"
>
</el-autocomplete>
querySearchAsync(query, callBack) {
if (query!== "") {
this.$http
.post("/system/ssoloin/getUrlataMap", {
method: "getEntByword",
token: getToken(),
mapData: { type: "0", keyword: query},
})
.then((res) => {
callBack(res.data.data.RESULTDATA);
});
}
},
handleSelect(item) {
this.$http
.post("/syem/ssolon/getUrltap", {
method: "getRegistnfo",
token: getToken(),
mapData: { type: "0", keyWord: item.ENTNAME },
})
.then((res) => {
this.form = res.data.data.RESTDATA[0];
});
},?2. select 远程搜索
<el-select
v-model="form.ENTNAME"
filterable
remote
reserve-keyword
placeholder="请输入企业名称"
:remote-method="remoteMethod"
:loading="loading"
style="width: 100%"
@change="selectChange"
>
<el-option
v-for="(item, index) in options"
:key="index"
:label="item.ENTNAME"
:value="item.ENTNAME"
>
</el-option>
</el-select>
remoteMethod(query) {
if (query !== "") {
this.loading = true;
this.$http
.post("/syst/ssgin/getUrlaMap", {
method: "getEyKeyord",
token: getToken(),
mapData: { type: "0", keyword: query },
})
.then((res) => {
this.loading = false;
this.options = res.data.data.RESUDTA;
});
} else {
this.options = [];
}
},
selectChange(value) {
this.$http
.post("/syem/ssogin/getUrlDaMap", {
method: "getRegierInfo",
token: getToken(),
mapData: { type: "0", keyWord: value},
})
.then((res) => {
this.form = res.data.data.RESULATA[0];
});
},
文章来源:https://blog.csdn.net/m0_70265923/article/details/135357457
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JavaScript基础(数组+正则表达+字符串)
- [绍棠] Docxtemplater 模板导出word,去除未定义值所显示的undefined
- What is `NetworkInterface` does?
- 本地读取Excel文件并进行数据压缩传递到服务器
- MySQL 8.0 修改 Root 密码
- Linux查看系统性能的命令
- 抖音矩阵云混剪系统源码多平台多账号一站式管理(免授权版)
- protobuf使用
- JAVA基础知识:数据库连接和操作
- Java NIO (一)简介(备份)