html 中vue3 的setup里调用element plus的弹窗 提示
发布时间:2023年12月17日
?引入Elementplus之后,在setup()方法外面导入ElMessageBox
const {ElMessageBox} = ElementPlus
源码 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import Vue before Element -->
<script src="../js/vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="../js/elementPlus/index.css">
<script src="../js/elementPlus/index.full.js"></script>
<title></title>
</head>
<body>
<div id="app">
<!-- 双大括号语法,可以直接拿到下面data中return 里面的数据 -->
{{ message }}
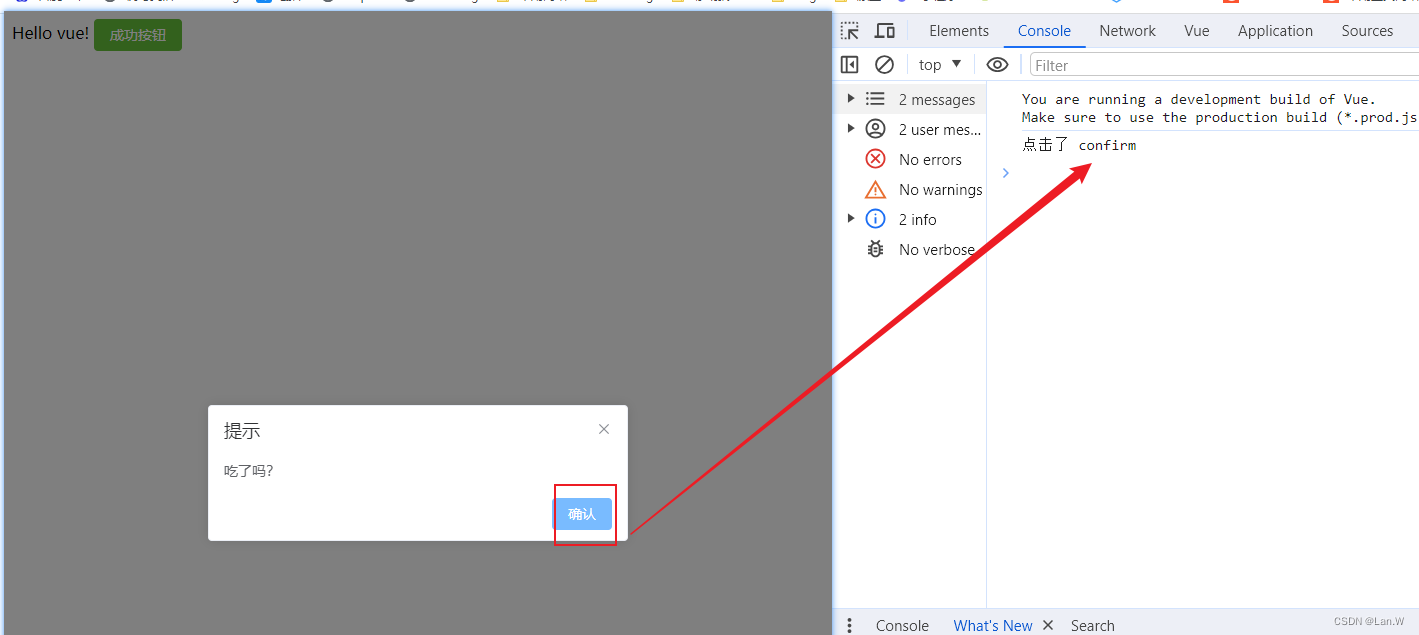
<el-button type="success" @click="showModal('吃了吗?')">成功按钮</el-button>
</div>
</body>
<script>
const {createApp, ref} = Vue
const {ElMessageBox} = ElementPlus
const app = createApp({
setup() {
const message = ref('Hello vue!')
const showModal = (message) => {
ElMessageBox.alert(
message,
'提示',
{
confirmButtonText: '确认',
callback: (res) => {
console.log('点击了', res)
}
})
}
return {
message,showModal
}
}
})
app.use(ElementPlus)
app.mount('#app')
</script>
</html>

相关
文章来源:https://blog.csdn.net/LlanyW/article/details/134978601
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux驱动(四)platform总线匹配过程
- Webservice--HTTP,SOAP协议区别
- Spring DI的理解和实现方式
- Python初学者须知(5)从用户那里获取输入
- 十六、YARN和MapReduce配置
- MySQL库的操作
- 线性规划基本原理与案例分析
- 跨境商城系统如何开发代购商城、国际物流、一件代发等功能?
- C语言/分支和循环语句(1)/if语句、switch语句、default子句
- 《微信小程序开发从入门到实战》学习六十六