鸿蒙4.0实战应用(ArkTS)-抽奖转盘
构建主界面
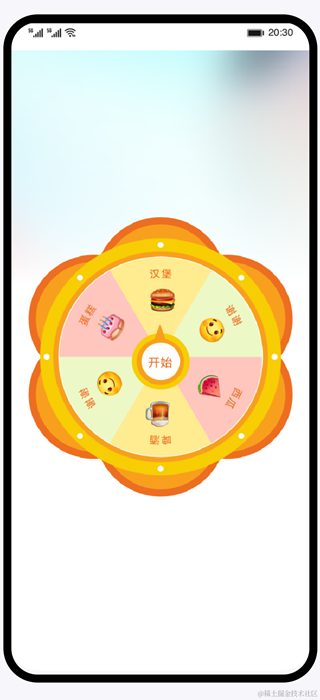
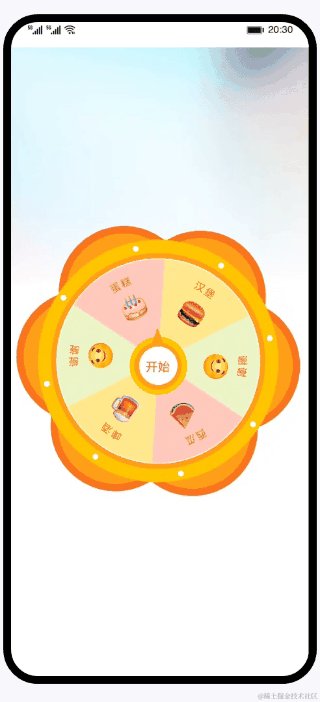
在这个章节中,我们将完成示例主界面的开发,效果如图所示:
功能要求:
- 通过画布组件Canvas,画出抽奖圆形转盘。
- 通过显式动画启动抽奖功能。
- 通过自定义弹窗弹出抽中的奖品。

在绘制抽奖圆形转盘前,首先需要在CanvasPage.ets的aboutToAppear方法中获取屏幕的宽高。
// CanvasPage.ets
// 获取context
let context = getContext(this);
aboutToAppear() {
// 获取屏幕的宽高
window.getLastWindow(context)
.then((windowClass: window.Window) => {
let windowProperties = windowClass.getWindowProperties();
this.screenWidth = px2vp(windowProperties.windowRect.width);
this.screenHeight = px2vp(windowProperties.windowRect.height);
})
.catch((error: Error) => {
Logger.error('Failed to obtain the window size. Cause: ' + JSON.stringify(error));
})
}
在CanvasPage.ets布局界面中添加Canvas组件,在onReady方法中进行绘制。
// CanvasPage.ets
private settings: RenderingContextSettings = new RenderingContextSettings(true);
private canvasContext: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings);
Stack({ alignContent: Alignment.Center }) {
Canvas(this.canvasContext)
...
.onReady(() => {
// 通过draw方法进行绘制
this.drawModel.draw(this.canvasContext, this.screenWidth, this.screenHeight);
})
// 开始抽奖图片
Image($r('app.media.ic_center'))
...
}
...
在DrawModel.ets中,通过draw方法逐步进行自定义圆形抽奖转盘的绘制。
// DrawModel.ets
// 画抽奖圆形转盘
draw(canvasContext: CanvasRenderingContext2D, screenWidth: number, screenHeight: number) {
if (CheckEmptyUtils.isEmptyObj(canvasContext)) {
Logger.error('[DrawModel][draw] canvasContext is empty.');
return;
}
this.canvasContext= canvasContext;
this.screenWidth = screenWidth;
this.canvasContext.clearRect(0, 0, this.screenWidth, screenHeight);
// 将画布沿X、Y轴平移指定距离
this.canvasContext.translate(this.screenWidth / CommonConstants.TWO,
screenHeight / CommonConstants.TWO);
// 画外部圆盘的花瓣
this.drawFlower();
// 画外部圆盘、小圈圈
this.drawOutCircle();
// 画内部圆盘
this.drawInnerCircle();
// 画内部扇形抽奖区域
this.drawInnerArc();
// 画内部扇形区域文字
this.drawArcText();
// 画内部扇形区域奖品对应的图片
this.drawImage();
this.canvasContext.translate(-this.screenWidth / CommonConstants.TWO,
-screenHeight / CommonConstants.TWO);
}
画外部圆盘
画外部圆盘的花瓣:通过调用rotate()方法,将画布旋转指定角度。再通过调用save()和restore()方法,使画布保存最新的绘制状态。根据想要绘制的花瓣个数,改变旋转角度,循环画出花瓣效果。
// DrawModel.ets
// 画外部圆盘的花瓣
drawFlower() {
let beginAngle = this.startAngle + this.avgAngle;
const pointY = this.screenWidth * CommonConstants.FLOWER_POINT_Y_RATIOS;
const radius = this.screenWidth * CommonConstants.FLOWER_RADIUS_RATIOS;
const innerRadius = this.screenWidth * CommonConstants.FLOWER_INNER_RATIOS;
for (let i = 0; i < CommonConstants.COUNT; i++) {
this.canvasContext?.save();
this.canvasContext?.rotate(beginAngle * Math.PI / CommonConstants.HALF_CIRCLE);
this.fillArc(new FillArcData(0, -pointY, radius, 0, Math.PI * CommonConstants.TWO),
ColorConstants.FLOWER_OUT_COLOR);
this.fillArc(new FillArcData(0, -pointY, innerRadius, 0, Math.PI * CommonConstants.TWO),
ColorConstants.FLOWER_INNER_COLOR);
beginAngle += this.avgAngle;
this.canvasContext?.restore();
}
}
// 画弧线方法
fillArc(fillArcData: FillArcData, fillColor: string) {
if (CheckEmptyUtils.isEmptyObj(fillArcData) || CheckEmptyUtils.isEmptyStr(fillColor)) {
Logger.error('[DrawModel][fillArc] fillArcData or fillColor is empty.');
return;
}
if (this.canvasContext !== undefined) {
this.canvasContext.beginPath();
this.canvasContext.fillStyle = fillColor;
this.canvasContext.arc(fillArcData.x, fillArcData.y, fillArcData.radius,
fillArcData.startAngle, fillArcData.endAngle);
this.canvasContext.fill();
}
}
画外部圆盘、圆盘边上的小圈圈:在指定的X、Y(0, 0)坐标处,画一个半径为this.screenWidth * CommonConstants.OUT_CIRCLE_RATIOS的圆形。接下来通过一个for循环,且角度每次递增CommonConstants.CIRCLE / CommonConstants.SMALL_CIRCLE_COUNT,来绘制圆环上的小圈圈。
// DrawModel.ets
drawOutCircle() {
// 画外部圆盘
this.fillArc(new FillArcData(0, 0, this.screenWidth * CommonConstants.OUT_CIRCLE_RATIOS, 0,
Math.PI * CommonConstants.TWO), ColorConstants.OUT_CIRCLE_COLOR);
let beginAngle = this.startAngle;
// 画小圆圈
for (let i = 0; i < CommonConstants.SMALL_CIRCLE_COUNT; i++) {
this.canvasContext?.save();
this.canvasContext?.rotate(beginAngle * Math.PI / CommonConstants.HALF_CIRCLE);
this.fillArc(new FillArcData(this.screenWidth * CommonConstants.SMALL_CIRCLE_RATIOS, 0,
CommonConstants.SMALL_CIRCLE_RADIUS, 0, Math.PI * CommonConstants.TWO),
ColorConstants.WHITE_COLOR);
beginAngle = beginAngle + CommonConstants.CIRCLE / CommonConstants.SMALL_CIRCLE_COUNT;
this.canvasContext?.restore();
}
}
画内部扇形抽奖区域
画内部圆盘、内部扇形抽奖区域:使用fillArc方法绘制内部圆盘。通过一个for循环,角度每次递增this.avgAngle。然后不断更改弧线的起始弧度this.startAngle * Math.PI / CommonConstants.HALF_CIRCLE和弧线的终止弧度(this.startAngle + this.avgAngle) * Math.PI / CommonConstants.HALF_CIRCLE。最后用fill()方法对路径进行填充。
// DrawModel.ets
// 画内部圆盘
drawInnerCircle() {
this.fillArc(new FillArcData(0, 0, this.screenWidth * CommonConstants.INNER_CIRCLE_RATIOS, 0,
Math.PI * CommonConstants.TWO), ColorConstants.INNER_CIRCLE_COLOR);
this.fillArc(new FillArcData(0, 0, this.screenWidth * CommonConstants.INNER_WHITE_CIRCLE_RATIOS, 0,
Math.PI * CommonConstants.TWO), ColorConstants.WHITE_COLOR);
}
// 画内部扇形抽奖区域
drawInnerArc() {
// 颜色集合
let colors = [
ColorConstants.ARC_PINK_COLOR, ColorConstants.ARC_YELLOW_COLOR,
ColorConstants.ARC_GREEN_COLOR, ColorConstants.ARC_PINK_COLOR,
ColorConstants.ARC_YELLOW_COLOR, ColorConstants.ARC_GREEN_COLOR
];
let radius = this.screenWidth * CommonConstants.INNER_ARC_RATIOS;
for (let i = 0; i < CommonConstants.COUNT; i++) {
this.fillArc(new FillArcData(0, 0, radius, this.startAngle * Math.PI / CommonConstants.HALF_CIRCLE,
(this.startAngle + this.avgAngle) * Math.PI / CommonConstants.HALF_CIRCLE), colors[i]);
this.canvasContext?.lineTo(0, 0);
this.canvasContext?.fill();
this.startAngle += this.avgAngle;
}
}
画内部抽奖区域文字:用for循环,通过drawCircularText()方法绘制每组文字。drawCircularText()方法接收三个参数,分别是字符串,起始弧度和终止弧度。绘制文本前需要设置每个字母占的弧度angleDecrement,然后设置水平和垂直的偏移量。垂直偏移量circleText.y - Math.sin(angle) * radius就是朝着圆心移动的距离;水平偏移circleText.x + Math.cos(angle) * radius,是为了让文字在当前弧范围文字居中。最后使用fillText方法绘制文本。
// DrawModel.ets
// 画内部扇形区域文字
drawArcText() {
if (this.canvasContext !== undefined) {
this.canvasContext.textAlign = CommonConstants.TEXT_ALIGN;
this.canvasContext.textBaseline = CommonConstants.TEXT_BASE_LINE;
this.canvasContext.fillStyle = ColorConstants.TEXT_COLOR;
this.canvasContext.font = StyleConstants.ARC_TEXT_SIZE + CommonConstants.CANVAS_FONT;
}
// 需要绘制的文本数组集合
let textArrays = [
$r('app.string.text_smile'),
$r('app.string.text_hamburger'),
$r('app.string.text_cake'),
$r('app.string.text_smile'),
$r('app.string.text_beer'),
$r('app.string.text_watermelon')
];
let arcTextStartAngle = CommonConstants.ARC_START_ANGLE;
let arcTextEndAngle = CommonConstants.ARC_END_ANGLE;
for (let i = 0; i < CommonConstants.COUNT; i++) {
this.drawCircularText(this.getResourceString(textArrays[i]),
(this.startAngle + arcTextStartAngle) * Math.PI / CommonConstants.HALF_CIRCLE,
(this.startAngle + arcTextEndAngle) * Math.PI / CommonConstants.HALF_CIRCLE);
this.startAngle += this.avgAngle;
}
}
// 绘制圆弧文本
drawCircularText(textString: string, startAngle: number, endAngle: number) {
if (CheckEmptyUtils.isEmptyStr(textString)) {
Logger.error('[DrawModel][drawCircularText] textString is empty.');
return;
}
class CircleText {
x: number = 0;
y: number = 0;
radius: number = 0;
};
let circleText: CircleText = {
x: 0,
y: 0,
radius: this.screenWidth * CommonConstants.INNER_ARC_RATIOS
};
// 圆的半径
let radius = circleText.radius - circleText.radius / CommonConstants.COUNT;
// 每个字母占的弧度
let angleDecrement = (startAngle - endAngle) / (textString.length - 1);
let angle = startAngle;
let index = 0;
let character: string;
while (index < textString.length) {
character = textString.charAt(index);
this.canvasContext?.save();
this.canvasContext?.beginPath();
this.canvasContext?.translate(circleText.x + Math.cos(angle) * radius,
circleText.y - Math.sin(angle) * radius);
this.canvasContext?.rotate(Math.PI / CommonConstants.TWO - angle);
this.canvasContext?.fillText(character, 0, 0);
angle -= angleDecrement;
index++;
this.canvasContext?.restore();
}
}
画内部抽奖区域文字对应图片:使用drawImage方法绘制抽奖区域文字对应图片,该方法接收五个参数,分别是图片资源、绘制区域左上角的X和Y轴坐标、绘制区域的宽度和高度。
// DrawModel.ets
// 画内部扇形区域文字对应的图片
drawImage() {
let beginAngle = this.startAngle;
let imageSrc = [
CommonConstants.WATERMELON_IMAGE_URL, CommonConstants.BEER_IMAGE_URL,
CommonConstants.SMILE_IMAGE_URL, CommonConstants.CAKE_IMAGE_URL,
CommonConstants.HAMBURG_IMAGE_URL, CommonConstants.SMILE_IMAGE_URL
];
for (let i = 0; i < CommonConstants.COUNT; i++) {
let image = new ImageBitmap(imageSrc[i]);
this.canvasContext?.save();
this.canvasContext?.rotate(beginAngle * Math.PI / CommonConstants.HALF_CIRCLE);
this.canvasContext?.drawImage(image, this.screenWidth * CommonConstants.IMAGE_DX_RATIOS,
this.screenWidth * CommonConstants.IMAGE_DY_RATIOS, CommonConstants.IMAGE_SIZE,
CommonConstants.IMAGE_SIZE);
beginAngle += this.avgAngle;
this.canvasContext?.restore();
}
}
实现抽奖功能
在CanvasPage.ets的Canvas组件中添加rotate属性,在Image组件中添加点击事件onClick。点击“开始抽奖”图片,圆形转盘开始转动抽奖。
// CanvasPage.ets
Stack({ alignContent: Alignment.Center }) {
Canvas(this.canvasContext)
...
.onReady(() => {
this.drawModel.draw(this.canvasContext, this.screenWidth, this.screenHeight);
})
.rotate({
x: 0,
y: 0,
z: 1,
angle: this.rotateDegree,
centerX: this.screenWidth / CommonConstants.TWO,
centerY: this.screenHeight / CommonConstants.TWO
})
// 开始抽奖图片
Image($r('app.media.ic_center'))
...
.enabled(this.enableFlag)
.onClick(() => {
this.enableFlag = !this.enableFlag;
// 开始抽奖
this.startAnimator();
})
}
...
圆形转盘开始转动抽奖:给转盘指定一个随机的转动角度randomAngle,保证每次转动的角度是随机的,即每次抽到的奖品也是随机的。动画结束后,转盘停止转动,抽奖结束,弹出抽中的奖品信息。
// CanvasPage.ets
dialogController: CustomDialogController = new CustomDialogController({
builder: PrizeDialog({
prizeData: $prizeData,
enableFlag: $enableFlag
}),
autoCancel: false
});
// 开始抽奖
startAnimator() {
let randomAngle = Math.round(Math.random() * CommonConstants.CIRCLE);
// 获取中奖信息
this.prizeData = this.drawModel.showPrizeData(randomAngle);
animateTo({
duration: CommonConstants.DURATION,
curve: Curve.Ease,
delay: 0,
iterations: 1,
playMode: PlayMode.Normal,
onFinish: () => {
this.rotateDegree = CommonConstants.ANGLE - randomAngle;
// 打开自定义弹窗,弹出抽奖信息
this.dialogController.open();
}
}, () => {
this.rotateDegree = CommonConstants.CIRCLE * CommonConstants.FIVE +
CommonConstants.ANGLE - randomAngle;
})
}
弹出抽中的奖品信息:抽奖结束后,弹出抽中的文本和图片信息,通过自定义弹窗实现。
// PrizeDialog.ets
@CustomDialog
export default struct PrizeDialog {
@Link prizeData: PrizeData;
@Link enableFlag: boolean;
private controller?: CustomDialogController;
build() {
Column() {
Image(this.prizeData.imageSrc !== undefined ? this.prizeData.imageSrc : '')
...
Text(this.prizeData.message)
...
Text($r('app.string.text_confirm'))
...
.onClick(() => {
// 关闭自定义弹窗
this.controller?.close();
this.enableFlag = !this.enableFlag;
})
}
...
}
}
本文主要是对鸿蒙开发中的ArkTS基础运用,制作出一个抽奖转盘,有关更多的鸿蒙实操技术或者学习文档。可以前往主页或者直接找我私信;下面分享一份鸿蒙开发技术学习路线图:(略缩版)



高清完整版获取在主页找我拿取
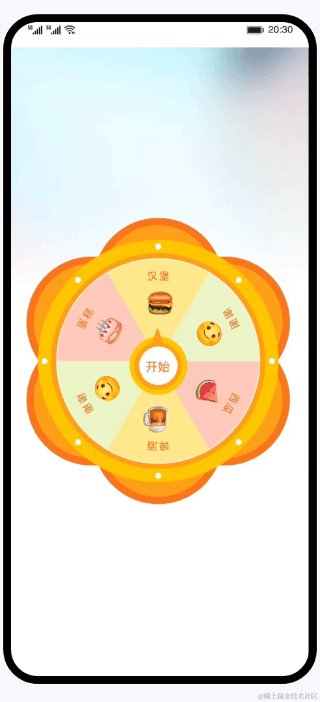
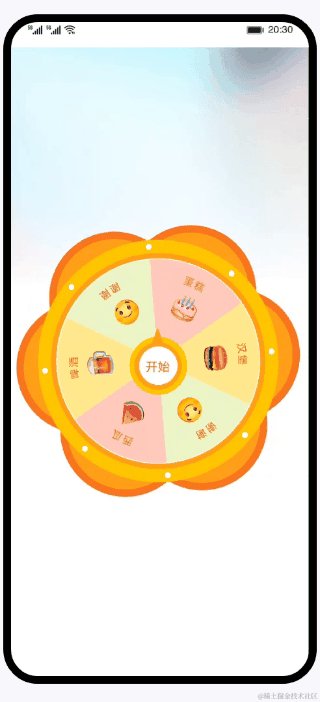
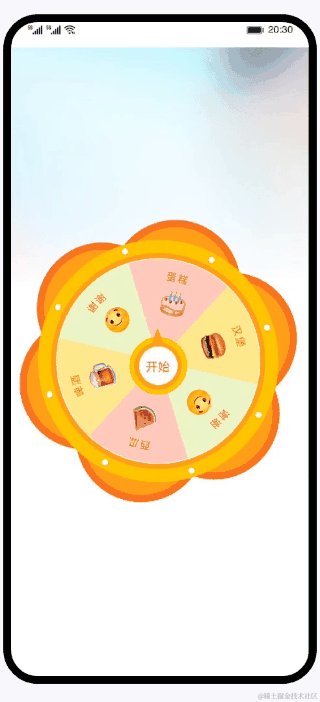
最后展示
基于画布组件、显式动画,实现的一个自定义抽奖圆形转盘。效果图如下:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 半监督学习 - 自监督学习(Self-Supervised Learning)
- 【ES6语法学习】解构赋值
- 山区老人爱的礼物丨走进武隆区土地乡为山区老人送温暖
- 富文本BraftEditor引起的bug
- Structure-from-Motion Revisited(COLMAP) 流程介绍
- 了解Spring Boot:重要注解详解
- 三本光电从颓废到武汉年薪30w的本科经历经验与浅谈(毕业工作一年的嵌入式软件工程师经验分享)
- 论文降重方法同义词替换的效果对比与评价 快码论文
- mysql 分组排序后取第一条数据
- java基础总结