HarmonyOS应用开发学习笔记 包名、icon图标,应用名修改 UIAbility组件介绍、UIAbility启动模式、UIAbility组件基本用法
目前HarmonyOS应用主推的是Stage模型开发
一、Stage模型基本概念
| 项目 | 描述 |
|---|---|
| UIAbility组件 | UIAbility组件是一种包含UI界面的应用组件,主要用于和用户交互。例如,图库类应用可以在UIAbility组件中展示图片瀑布流,在用户选择某个图片后,在新的页面中展示图片的详细内容。同时用户可以通过返回键返回到瀑布流页面。UIAbility的生命周期只包含创建/销毁/前台/后台等状态,与显示相关的状态通过WindowStage的事件暴露给开发者。 |
| ExtensionAbility组件 | 组件是一种面向特定场景的应用组件 |
| WindowStage | 每个UIAbility类实例都会与一个WindowStage类实例绑定,该类提供了应用进程内窗口管理器的作用。它包含一个主窗口。也就是说UIAbility通过WindowStage持有了一个窗口,该窗口为ArkUI提供了绘制区域。 |
| Context | 在Stage模型上,Context及其派生类向开发者提供在运行期可以调用的各种能力。UIAbility组件和各种ExtensionAbility派生类都有各自不同的Context类,他们都继承自基类Context,但是各自又根据所属组件,提供不同的能力。 |
| AbilityStage | 每个Entry类型或者Feature类型的HAP在运行期都有一个AbilityStage类实例,当HAP中的代码首次被加载到进程中的时候,系统会先创建AbilityStage实例。每个在该HAP中定义的UIAbility类,在实例化后都会与该实例产生关联。开发者可以使用AbilityStage获取该HAP中UIAbility实例的运行时信息。 |

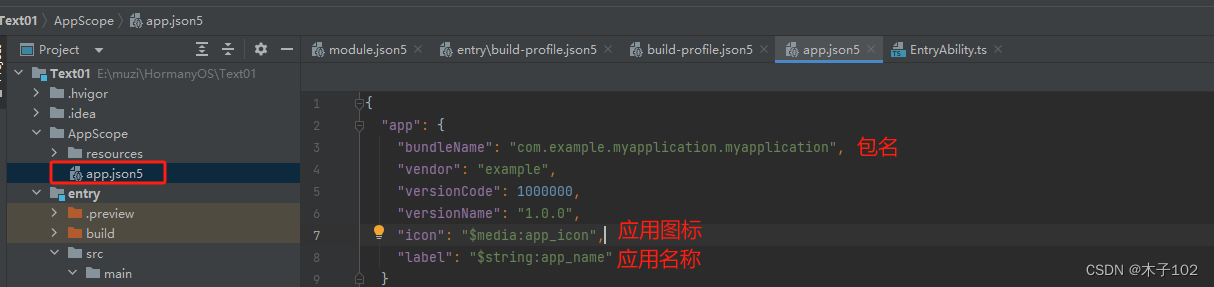
1、应用包名、应用图标的修改
工程的AppScope目录下的app.json5配置文件中可修改包名、应用图标、应用名称等信息

二 、UIAbility组件概述
- UIAbility组件是一种包含UI界面的应用组件,主要用于和用户交互。
- UIAbility组件是系统调度的基本单元,为应用提供绘制界面的窗口;一个UIAbility组件中可以通过多个页面来实现一个功能模块。每一个UIAbility组件实例,都对应于一个最近任务列表中的任务。
UIAbility声明:UIAbility编辑完成后,还需要在module.json5上声明,才能使用
"abilities": [
{
"name": "EntryAbility", // UIAbility组件的名称
"srcEntry": "./ets/entryability/EntryAbility.ts", // UIAbility组件的代码路径
"description": "$string:EntryAbility_desc",// UIAbility组件的描述信息
"icon": "$media:icon",// UIAbility组件的图标
"label": "$string:EntryAbility_label",// UIAbility组件的标签
"startWindowIcon" : "$media:icon",// UIAbility组件启动页面图标资源文件的索引
// UIAbility组件启动页面背景颜色资源文件的索引
"startWindowBackground" : "$color:start_window_background",
"exported": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
]
}]

三、UIAbility组件生命周期
- 当用户打开、切换和返回到对应应用时,应用中的UIAbility实例会在其生命周期的不同状态之间转换。
- UIAbility类提供了一系列回调,通过这些回调可以知道当前UIAbility实例的某个状态发生改变,会经过UIAbility实例的创建和销毁,或者UIAbility实例发生了前后台的状态切换
- UIAbility的生命周期包括Create、Foreground、Background、Destroy四个状态,如下图所示。

| 状态 | 描述 |
|---|---|
| Create | 应用加载过程中,UIAbility实例创建完成时触发,系统会调用onCreate()回调 |
| Foreground | 在UIAbility的UI界面可见之前,如UIAbility切换至前台时触发。可以在onForeground()回调中申请系统需要的资源,或者重新申请在onBackground()中释放的资源。 |
| onBackground | 在UIAbility的UI界面完全不可见之后,如UIAbility切换至后台时候触发。可以在onBackground()回调中释放UI界面不可见时无用的资源,或者在此回调中执行较为耗时的操作,例如状态保存等。 |
| Destroy | 在UIAbility实例销毁时触发。可以在onDestroy()回调中进行系统资源的释放、数据的保存等操作。 |
| WindowStageCreate | UIAbility实例创建完成之后,在进入Foreground之前,系统会创建一个WindowStage。WindowStage创建完成后会进入onWindowStageCreate()回调,可以在该回调中设置UI界面加载、设置WindowStage的事件订阅。 |
| onWindowStageDestroy | 在UIAbility实例销毁之前,则会先进入onWindowStageDestroy()回调,可以在该回调中释放UI界面资源。例如在onWindowStageDestroy()中注销获焦/失焦等WindowStage事件 |
应用的UIAbility实例已创建,该UIAbility配置为单实例模式,再次调用startAbility()方法启动该UIAbility实例,此时只会进入该UIAbility的onNewWant()回调,不会进入其onCreate()和onWindowStageCreate()生命周期回调。
export default class Entry extends UIAbility {
//Ability从后台到前台的回调
onNewWant() {
}
//Ability 创建的时候
onCreate(want, launchParam) {
}
//Ability 销毁的时候
onDestroy() {
}
//Ability加载视图UI的时候
onWindowStageCreate(windowStage: window.WindowStage) {
}
//Ability解绑视图UI的时候
onWindowStageDestroy() {
}
//Ability展示到最前端(最上层)的时候
onForeground() {
}
//返回到桌面,Ability 退后到后台的时候
onBackground() {
}
}
四、UIAbility组件启动模式
三种启动模式
| 启动模式 | 描述 |
|---|---|
| singleton | 每次调用startAbility()方法时,如果应用进程中该类型的UIAbility实例已经存在,则复用系统中的UIAbility实例。系统中只存在唯一一个该UIAbility实例,即在最近任务列表中只存在一个该类型的UIAbility实例。 |
| standard | 每次调用startAbility()方法时,都会在应用进程中创建一个新的该类型UIAbility实例。即在最近任务列表中可以看到有多个该类型的UIAbility实例 |
| specified | 在UIAbility实例创建之前,允许开发者为该实例创建一个唯一的字符串Key,创建的UIAbility实例绑定Key之后,后续每次调用startAbility()方法时,都会询问应用使用哪个Key对应的UIAbility实例来响应startAbility()请求。运行时由UIAbility内部业务决定是否创建多实例,如果匹配有该UIAbility实例的Key,则直接拉起与之绑定的UIAbility实例,否则创建一个新的UIAbility实例 |
配置方式
如果需要使用singleton启动模式,在module.json5配置文件中的"launchType"字段配置为"singleton"即可
{
"module": {
// ...
"abilities": [
{
"launchType": "singleton", //singleton 、standard、specified
// ...
}
]
}
}
specified 的使用
在EntryAbility中,调用startAbility()方法时,在want参数中,增加一个自定义参数来区别UIAbility实例,例如增加一个"instanceKey"自定义参数。
// 在启动指定实例模式的UIAbility时,给每一个UIAbility实例配置一个独立的Key标识
// 例如在文档使用场景中,可以用文档路径作为Key标识
function getInstance() {
// ...
}
let want = {
deviceId: '', // deviceId为空表示本设备
bundleName: 'com.example.myapplication',
abilityName: 'FuncAbility',
moduleName: 'module1', // moduleName非必选
parameters: { // 自定义信息
instanceKey: getInstance(),
},
}
// context为调用方UIAbility的AbilityContext
this.context.startAbility(want).then(() => {
// ...
}).catch((err) => {
// ...
})
由于FuncAbility的启动模式配置为了指定实例启动模式,在FuncAbility启动之前,会先进入其对应的AbilityStage的onAcceptWant()生命周期回调中,解析传入的want参数,获取"instanceKey"自定义参数。根据业务需要通过AbilityStage的onAcceptWant()生命周期回调返回一个字符串Key标识。如果返回的Key对应一个已启动的UIAbility,则会将之前的UIAbility拉回前台并获焦,而不创建新的实例,否则创建新的实例并启动。
import AbilityStage from '@ohos.app.ability.AbilityStage';
export default class MyAbilityStage extends AbilityStage {
onAcceptWant(want): string {
// 在被调用方的AbilityStage中,针对启动模式为specified的UIAbility返回一个UIAbility实例对应的一个Key值
// 当前示例指的是module1 Module的FuncAbility
if (want.abilityName === 'FuncAbility') {
// 返回的字符串Key标识为自定义拼接的字符串内容
return `ControlModule_EntryAbilityInstance_${want.parameters.instanceKey}`;
}
return '';
}
}
五、UIAbility组件基本用法
1、指定UIAbility的启动页面
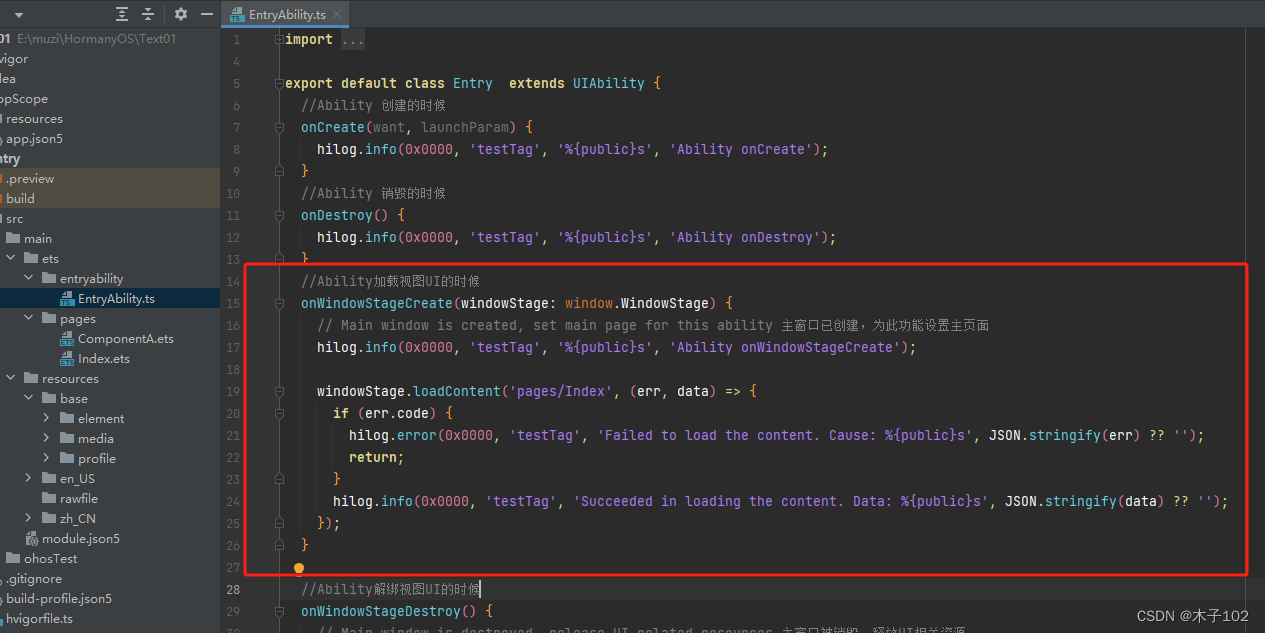
在启动UIAbility后,需要加载页面,通onWindowStageCreate(windowStage:Window.WindowStage)方法指定加载页面

//Ability加载视图UI的时候
onWindowStageCreate(windowStage: window.WindowStage) {
windowStage.loadContent('pages/Index', (err, data) => {
if (err.code) {
return;
}
});
}
2、Ability启动方法
let want = {
// Want参数信息
};
this.context.startAbility(want);
获取上下文
- 在UIAbility中可以通过this.context获取UIAbility实例的上下文信息
let context = this.context;
- 页面中获取UIAbility实例的上下文信息,包括导入依赖资源context模块和在组件中定义一个context变量两个部分。
import common from ‘@ohos.app.ability.common’;
……
private context = getContext(this) as common.UIAbilityContext;
六、UIAbility组件与UI的数据同步
官网文档
比较重要的内容,另起一章。
七、UIAbility组件间交互(设备内)
官网文档
比较重要的内容,另起一章。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 一款自动化提权工具
- 骨传导耳机跟开放式耳机有什么关系?骨传导耳机和气传导耳机谁更值得入手?
- 如何恢复格式化的硬盘?快速get这3个方法!
- 国产数据库学习思路
- 工程项目管理系统源码与Spring Cloud:实现高效系统管理与二次开发
- 大厂都在用的监控高可用方案,小公司还不赶紧学起来?
- CMake+QT+大漠插件的桌面应用开发
- 猎户星空大模型发布:700亿以下参数基座模型中文第一
- 介绍大小端转换
- RKE安装k8s及部署高可用rancher之证书私有证书但是内置的ssl不放到外置的LB中 4层负载均衡