(二十八)ATP应用测试平台——使用electron集成vue3桌面应用程序
前言
Electron 是一个开源的框架,它允许使用 Web 技术(HTML、CSS 和 JavaScript)构建跨平台的桌面应用程序。通过 Electron,开发者可以使用前端技术栈来创建具有原生应用程序体验的桌面应用。
Electron可以在 Windows、Mac 和 Linux 等多个操作系统上运行,使开发者能够为不同平台构建统一的桌面应用程序。Electron 拥有庞大的社区支持和丰富的插件生态系统,提供了许多功能强大的库和工具,可加速应用程序开发。通过使用 Electron,开发者可以获得与原生应用程序相当的性能和用户体验,包括系统级别的通知、托盘图标、菜单栏等功能。Electron 提供了丰富的 API,可以自定义应用程序的窗口、界面样式、交互等,以实现个性化和创新的用户界面。Electron 集成了 Chrome 开发者工具,开发者可以使用强大的调试和开发工具来提升开发效率和质量。
本节内容我们用到的主要前端技术栈包含Vue3+vite+ts,通过vue3项目集成一个electron版本的桌面应用。
正文
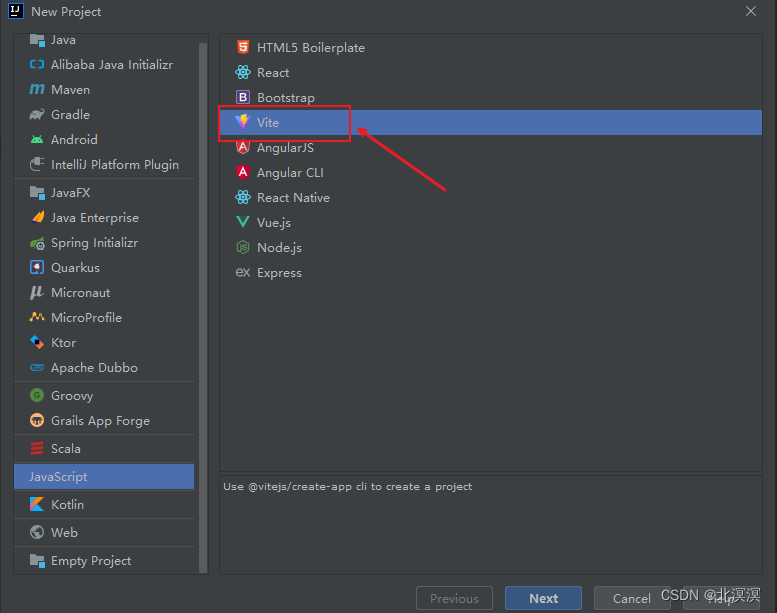
①使用idea安装vite插件,便于完成vite项目模板创建

②使用vite插件初始化创建一个vue3项目?

③完成vue3项目vue-app创建

?④使用命令npm安装vue-app项目依赖

?⑤使用命令npm run dev启动项目,如果能正常启动,代表vue项目创建完成

⑥npm安装
electron开发依赖包,由于镜像源问题,这里建议使用cnpm安装,使用淘宝镜像
最新版本:
npm install electron -D
指定版本
npm install electron@22.2.0 -D
cnpm安装最新版本:
cnpm install electron -D
cnpm安装指定版本
cnpm install electron@22.2.0 -D
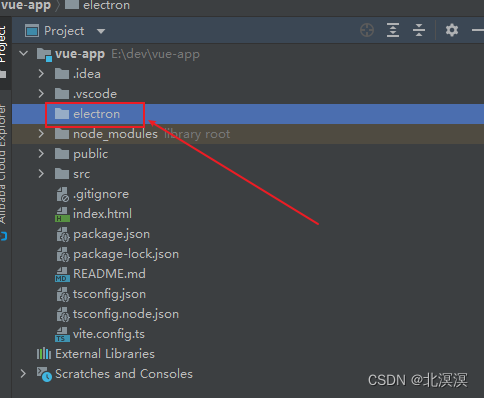
⑦ 在vue-app项目的根目录下创建一个electron目录,用于存储相关electron配置文件
?
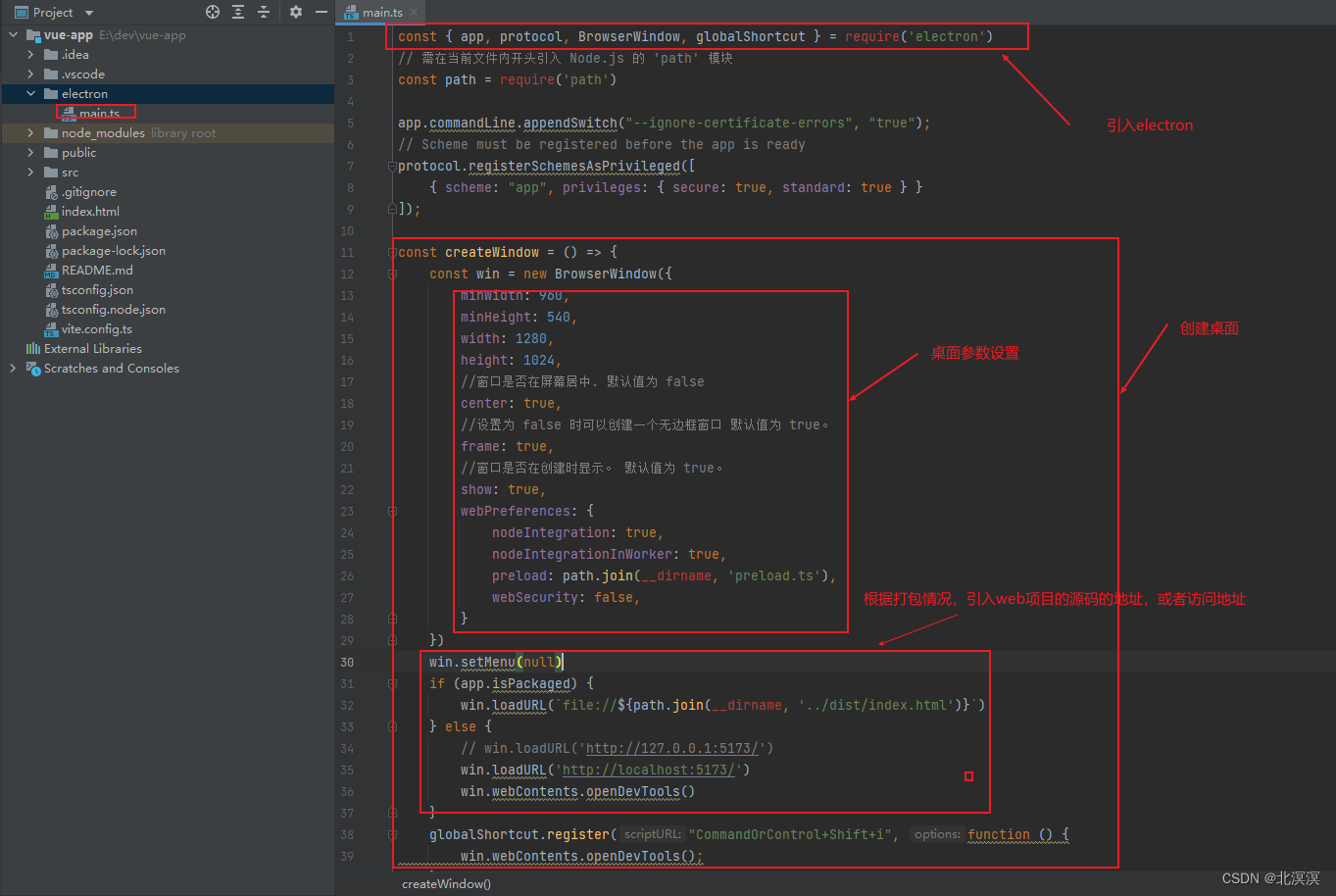
⑧ 在electron目录下创建桌面程序的入口文件main.ts
const { app, protocol, BrowserWindow, globalShortcut } = require('electron')
// 需在当前文件内开头引入 Node.js 的 'path' 模块
const path = require('path')
app.commandLine.appendSwitch("--ignore-certificate-errors", "true");
// Scheme must be registered before the app is ready
protocol.registerSchemesAsPrivileged([
{ scheme: "app", privileges: { secure: true, standard: true } }
]);
const createWindow = () => {
const win = new BrowserWindow({
minWidth: 960,
minHeight: 540,
width: 1280,
height: 1024,
//窗口是否在屏幕居中. 默认值为 false
center: true,
//设置为 false 时可以创建一个无边框窗口 默认值为 true。
frame: true,
//窗口是否在创建时显示。 默认值为 true。
show: true,
webPreferences: {
nodeIntegration: true,
nodeIntegrationInWorker: true,
preload: path.join(__dirname, 'preload.ts'),
webSecurity: false,
}
})
win.setMenu(null)
if (app.isPackaged) {
win.loadURL(`file://${path.join(__dirname, '../dist/index.html')}`)
} else {
// win.loadURL('http://127.0.0.1:5173/')
win.loadURL('http://localhost:5173/')
win.webContents.openDevTools()
}
globalShortcut.register("CommandOrControl+Shift+i", function () {
win.webContents.openDevTools();
});
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})

?⑨在electron目录下创建预加载脚本preload.ts,这个文件在main.ts中调用
// 所有的 Node.js API接口 都可以在 preload 进程中被调用.
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
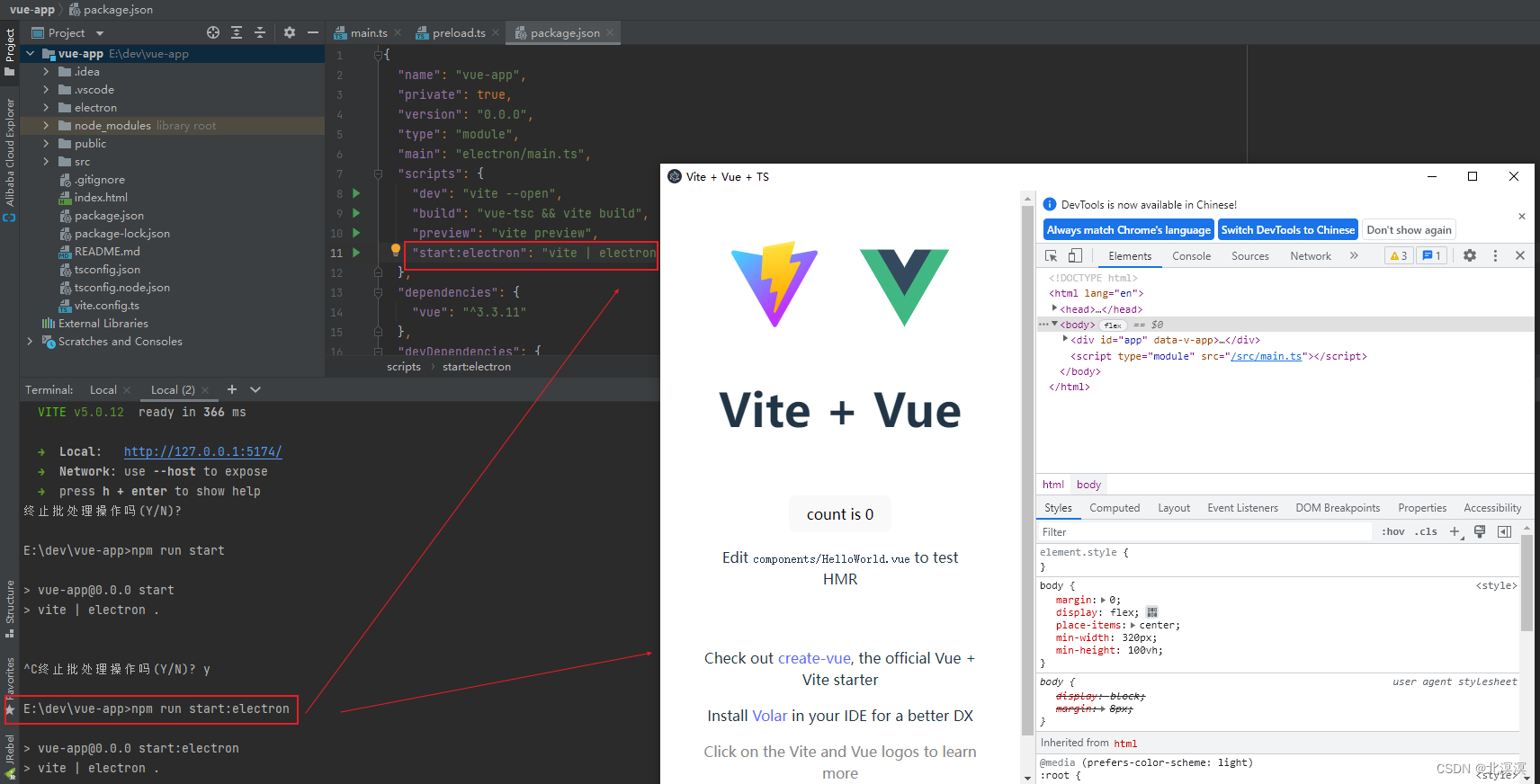
})⑩在package.json中指定electron主进程文件main.ts路径,在scripts字段下增加一条electron的启动命令?start:electron

? 启动vue的桌面应用程序,验证electron应用是否可以启用

?安装electron-builder,将vue项目打包成可以运行安装的桌面应用程序
最新版本:
npm install electron-builder -D
指定版本:
npm install electron-builder@23.6.0 -D
cnpm安装最新版本:
cnpm install electron-builder -D
cnpm安装指定版本:
cnpm install electron-builder@23.6.0 -D
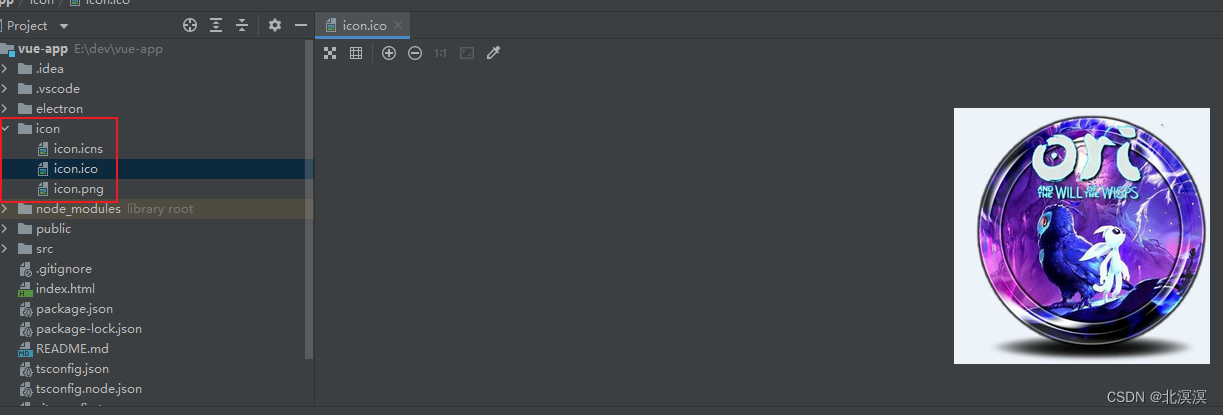
?在根目录下创建icon目录,并将不同系统的桌面的图标文件放置在该目录下,windows系统中icon需要256*256的ico格式图片

?在package.json添加author、description、build等字段,同时在scripts字段添加build:electron命令
{
"name": "vue-app",
"private": true,
"version": "0.0.0",
"type": "module",
"main": "electron/main.ts",
"author": {
"name": "bei",
"email": "bei@163.com"
},
"description": "bei",
"scripts": {
"dev": "vite --open",
"build": "vue-tsc && vite build",
"preview": "vite preview",
"start:electron": "vite | electron .",
"build:electron": "vite build && electron-builder"
},
"dependencies": {
"vue": "^3.3.11"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.2",
"electron": "^22.2.0",
"electron-builder": "^23.6.0",
"typescript": "^5.2.2",
"vite": "^5.0.8",
"vue-tsc": "^1.8.25"
},
"build": {
"appId": "bei.first.app",
"productName": "ElectronApp",
"copyright": "Copyright ? 2023 lsl",
"directories": {
"output": "dist_electron"
},
"win": {
"icon": "./icon/icon.ico",
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
},
"dmg": {
"contents": [
{
"x": 410,
"y": 150,
"type": "link",
"path": "/Applications"
},
{
"x": 130,
"y": 150,
"type": "file"
}
]
},
"linux": {
"icon": "./icon/icon.png",
"target": "AppImage"
},
"mac": {
"icon": "./icon/icon.icns"
},
"files": [
"./dist",
"./electron",
"!**/node_modules/**"
],
"asar": false,
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"installerIcon": "./icon/icon.ico",
"uninstallerIcon": "./icon/icon.ico",
"installerHeaderIcon": "./icon/icon.ico",
"createDesktopShortcut": true,
"createStartMenuShortcut": true
}
}
}
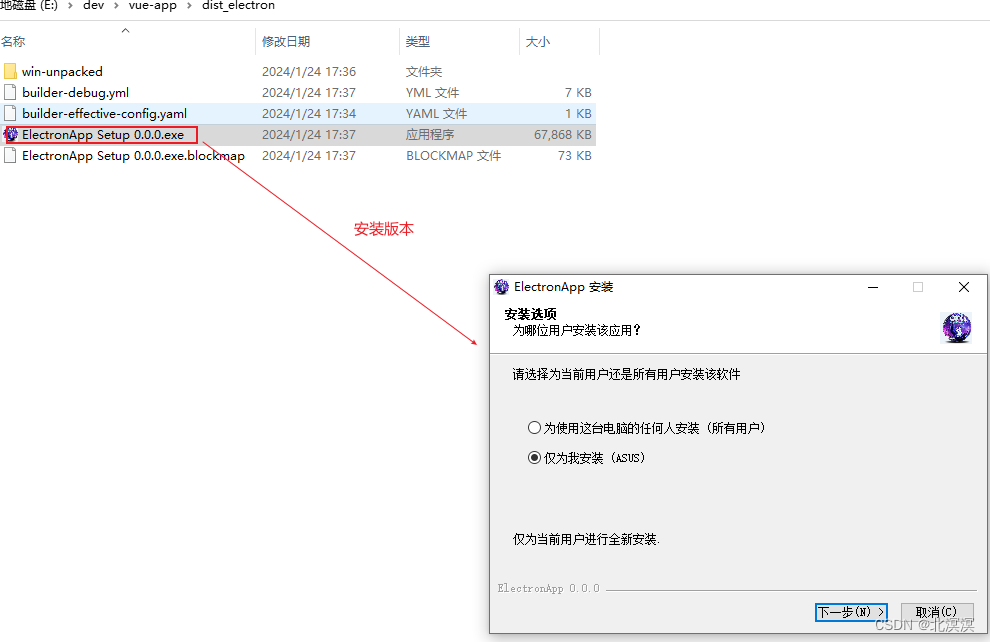
? 使用npm run build:electron命令开始打包桌面应用程序,这里要保证github是可以访问的,需要从github下载依赖安装包electron-v22.2.0-win32-x64.zip、winCodeSign-2.6.0/winCodeSign-2.6.0.7z、nsis-3.0.4.1/nsis-3.0.4.1.7z、/nsis-resources-3.4.1/nsis-resources-3.4.1.7z

?验证桌面应用程序

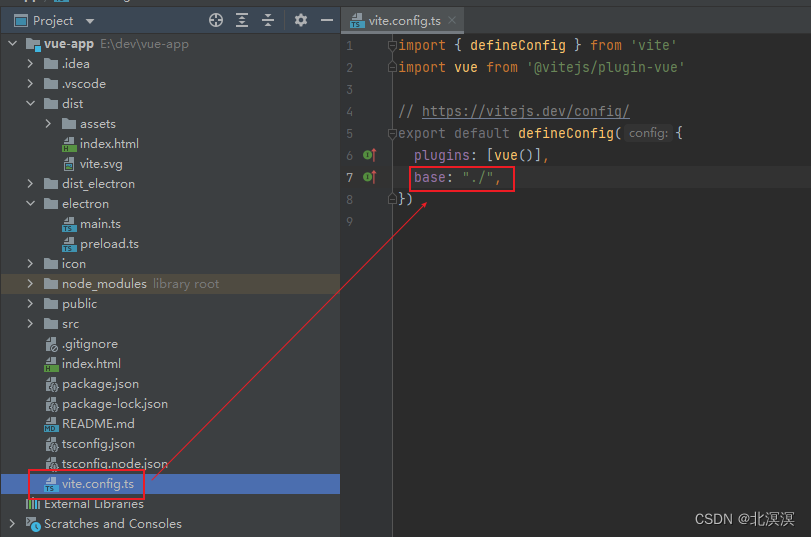
?如果桌面应用启动后出现白屏,在vite.config.ts文件中增加base: "./"配置,然后重新打包

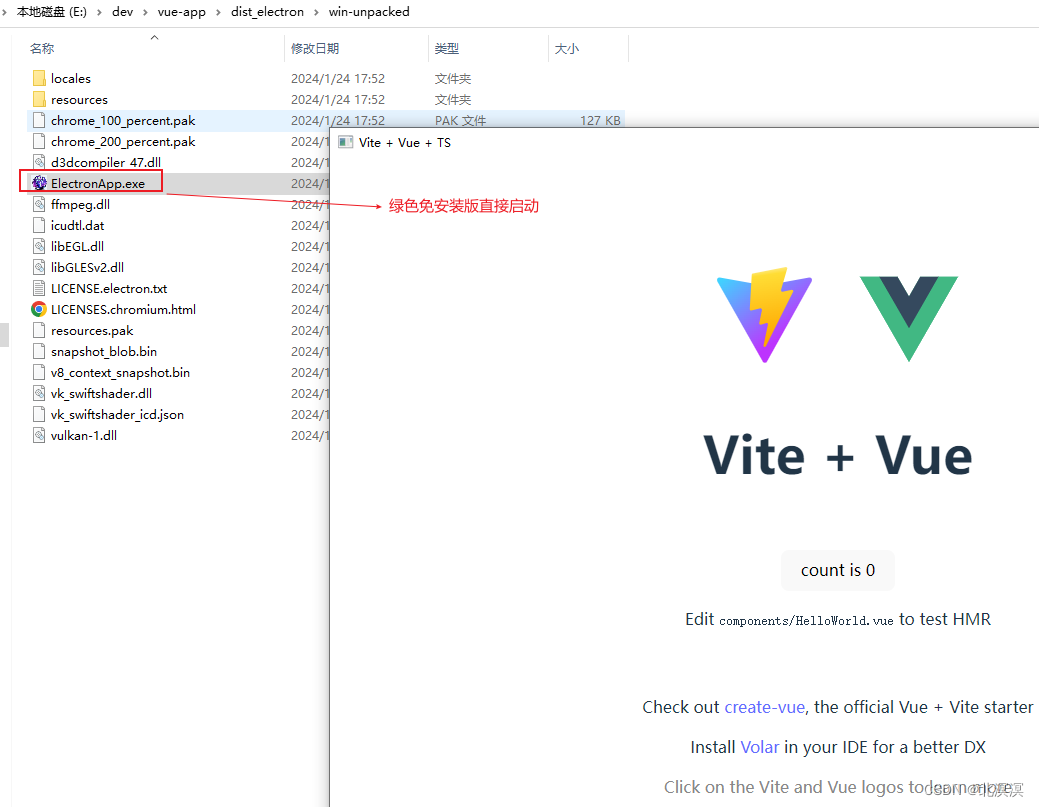
? 直接启动绿色免安装版

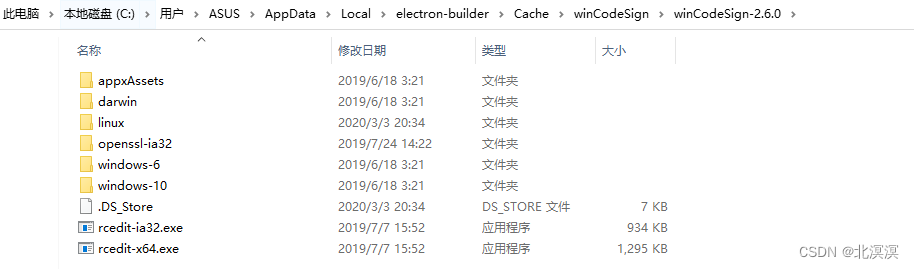
? 如果在第15步的下载编译包的过程中下载失败,可提前下载好对应版本,解压到对应用户的Local目录下C:\Users\ASUS\AppData\Local\electron-builder

结语
关于使用electron集成vue3桌面应用程序的项目到这里就结束了,我们下期见。。。。。。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 腾讯云轻量应用服务器安装搭建宝塔面板详细教程
- [Linux使用] 网络工具
- 《数字图像处理》第七章 小波域多分辨率处理 学习笔记
- 详解Med-PaLM 2,基于PaLM 2的专家级医疗问答大语言模型
- Python3从零基础到入门(2)—— 运算符
- Java学习笔记-day01-Flowable工作流入门
- 【数据结构】C语言实现顺序栈
- 使用vue2写一个太极图,并且点击旋转
- 树莓派Pico_blink_led
- 时间序列数据处理01——可视化与预处理