C语言——爱心代码
1、爱心代码
你以为的:
#include <stdio.h>
#include <Windows.h>
int main()
{
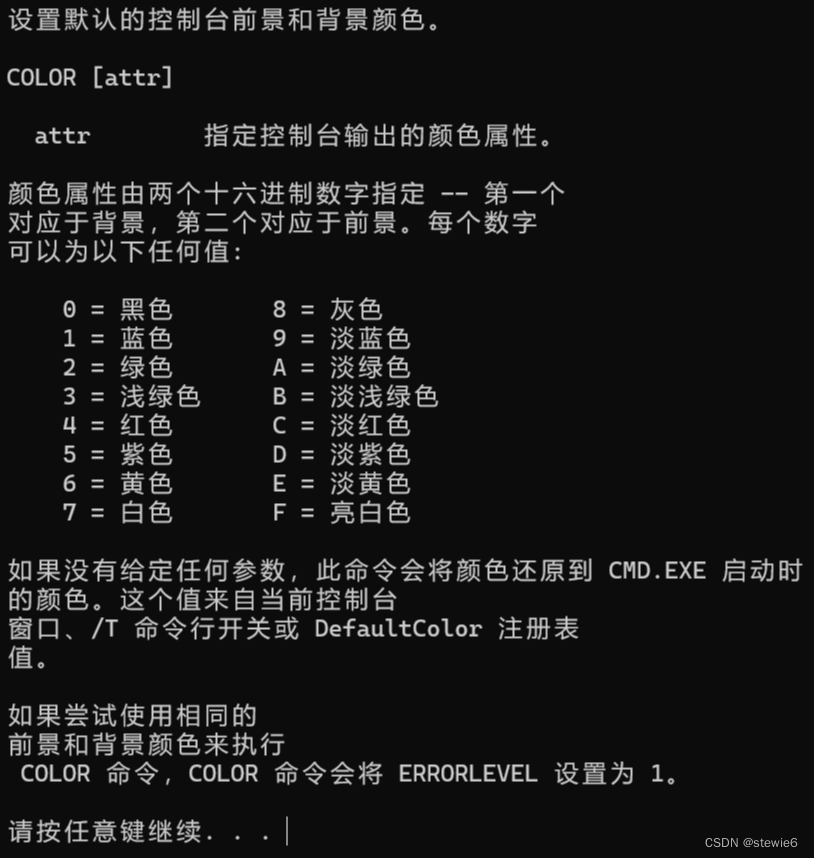
system("color 04");
printf("\
********* *********\n\
***************** *****************\n\
****************************************\n\
*******************************************\n\
*********************************************\n\
*********************************************\n\
*********************************************\n\
*********************************************\n\
*********************************************\n\
*********************************************\n\
*******************************************\n\
*****************************************\n\
****************************************\n\
*************************************\n\
***********************************\n\
*********************************\n\
*****************************\n\
*************************\n\
*********************\n\
***************\n\
*********\n\
***");
return 0;
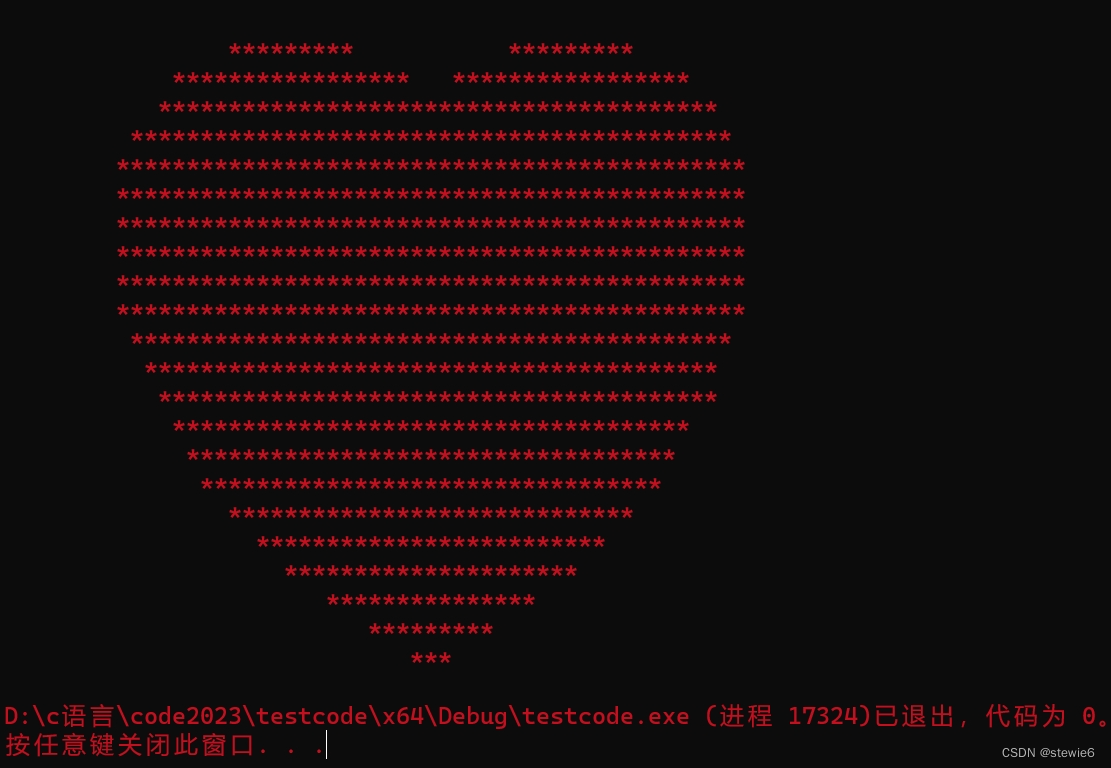
}运行结果:

实际上的:
#include <stdio.h>
#include <Windows.h>
int main()
{
system("color 04");
float x = 0.0f, y = 0.0f, a = 0.0f;
for (y = 1.5f; y > -1.5f; y -= 0.1f)
{
for (x = -1.5f; x < 1.5f; x += 0.05f)
{
a = x * x + y * y - 1;
if (a * a * a - x * x * y * y * y < 0)
{
printf("*");
}
else
{
printf(" ");
}
}
Sleep(150);
printf("\n");
}
return 0;
}运行结果:

虽然两者输出结果一样,但是显然第二种更高级一些。
第一种的原理很好理解,那么第二种的原理是什么呢?
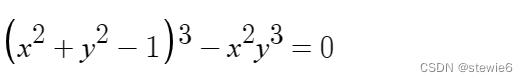
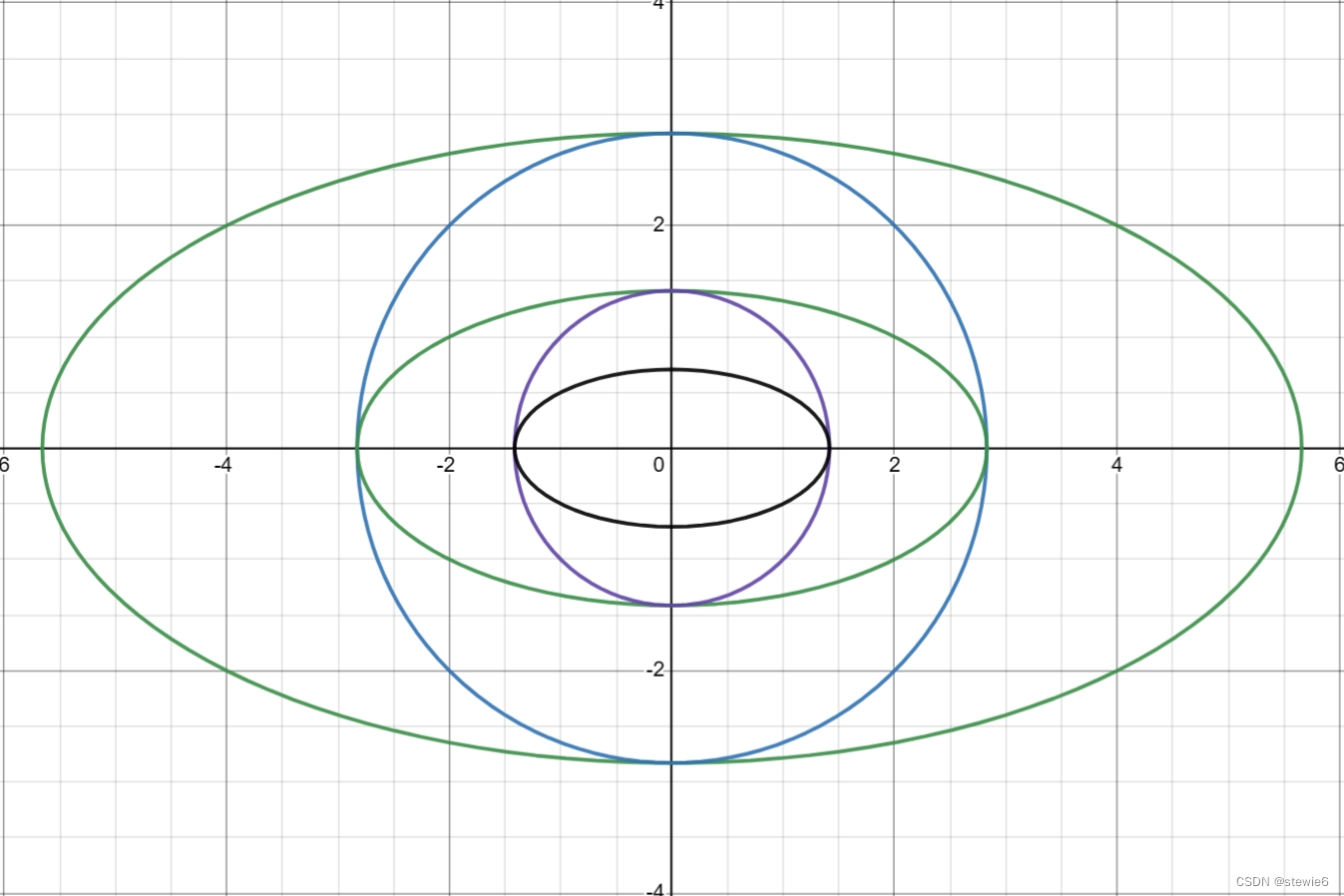
实际上原理是笛卡尔的爱心函数:
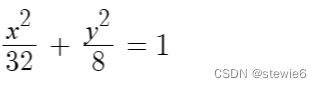
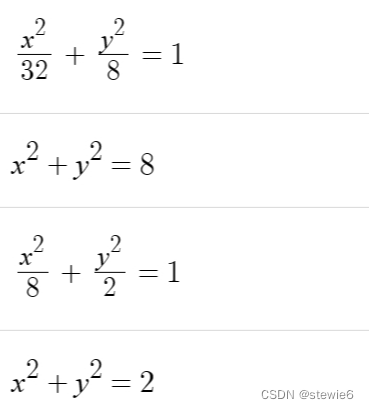
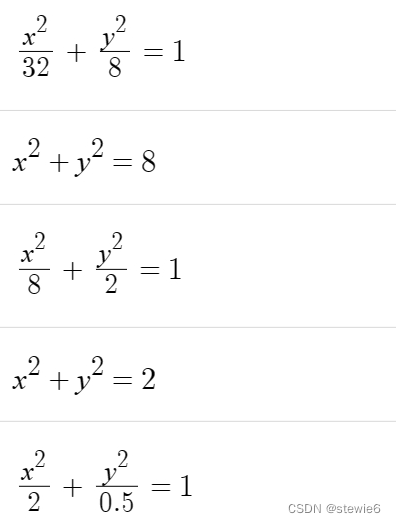
表达式是:

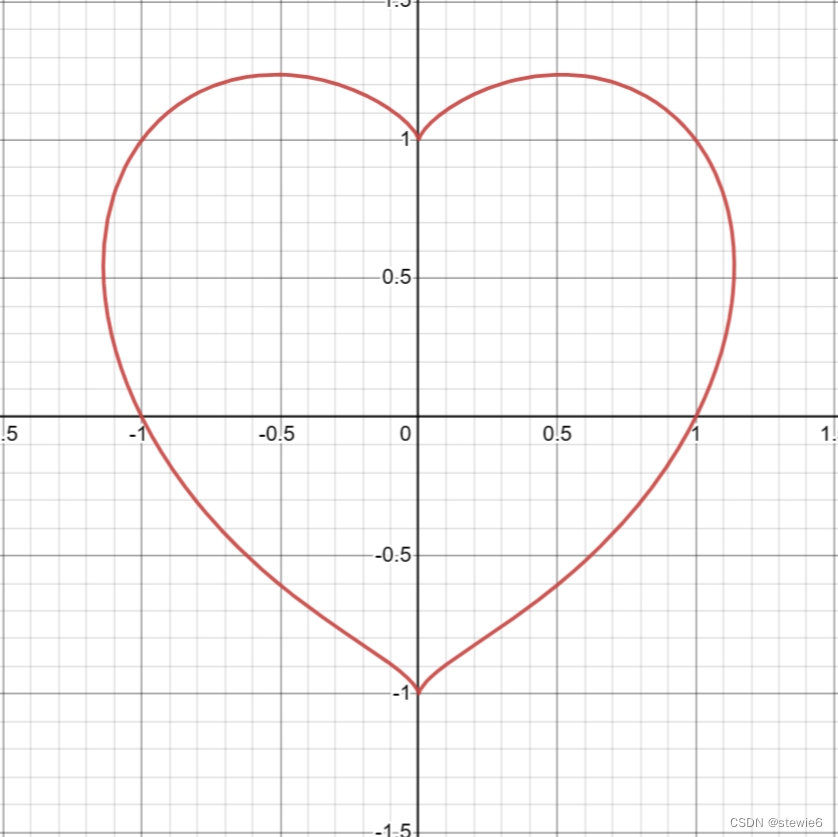
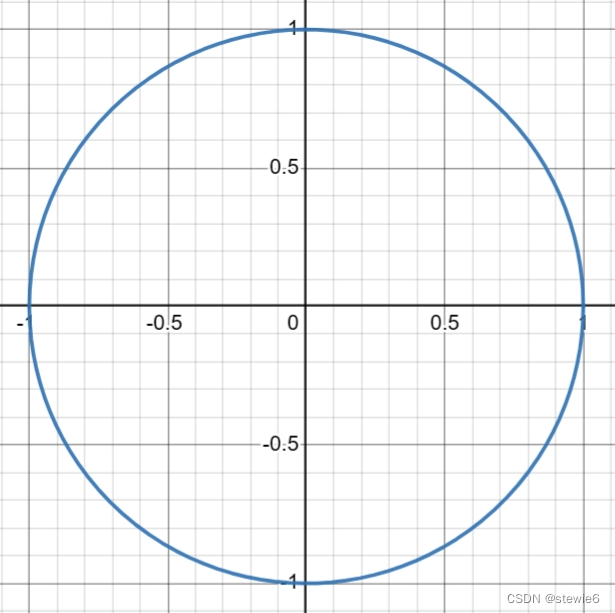
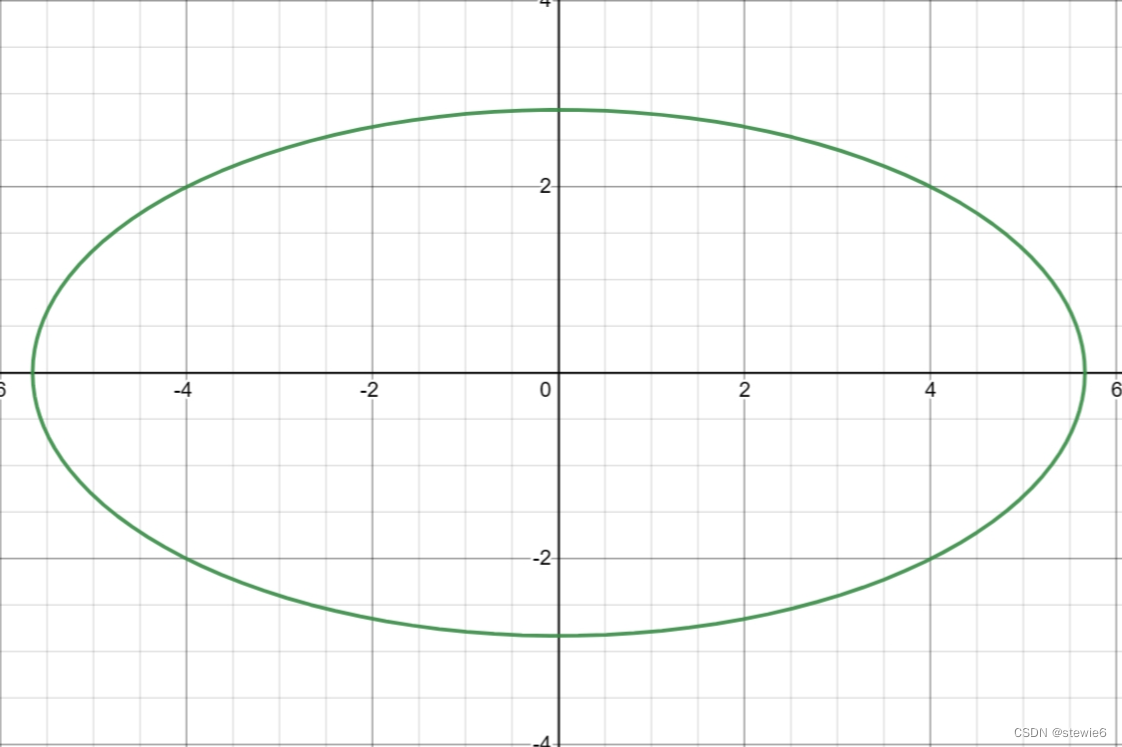
函数图像是:

我们发现函数图像的形状就是一个爱心,那么如何用代码实现呢?
我么可以发现,爱心内部的函数值是小于零的,爱心外部的函数值是大于零的。至此,逻辑已经很清晰了,我们只要在函数值大于零时和小于零时输出不同的字符,就可以使爱心显现。这里我们选择在函数值小于零(即爱心内部)时打印 * ,在函数大于零(即爱心外部)时打印Space(即空格),这样可以使爱心更明显。令a = x * x + y * y - 1,那么a * a * a - x * x * y * y * y就是函数。在a * a * a - x * x * y * y * y < 0时printf("*");在a * a * a - x * x * y * y * y >?0时printf(" ");
然后就要模拟x、y轴,利用for循环来实现每个x、y对应的函数大于和小于零的表现,即如果某个点(x,y)对应的函数值小于零,则在这一点打印*,反之在这一点打印空格。这样就可以实现图像的显现。
但要将这些呈现在控制台上还要了解一些东西,因为在控制台上打印的一个字符并不是一个正方形,两个字符才能勉强凑成一个正方形。


所以我们要对x轴的模拟改进一下,将x轴的自增改为y轴的一半,这样才能使爱心更标准。如果我们不做此改进,运行结果就会是一个拉长两倍的爱心。
这样基本就实现了爱心图形的打印了,但还有一些小细节,在数据后面加f将数据作为float类型;可以加Sleep()函数,让我们看到打印每一行的过程;可以用system("color 04")将控制台背景改为黑色,前景改为红色。

你可以更改x和y的增量以改变图像的精细度,尽量保持x的增量是y的一半,增量尽量不要太小。
如果x或y的范围较大,或者打印的图形有错位,这是因为控制台的一些特性,需要缩放控制台,可以在程序运行的开始按住Ctrl + 鼠标滚轮,向上滚动是放大,向下滚动是缩小。
知道了这些我们还能打印更多图形。
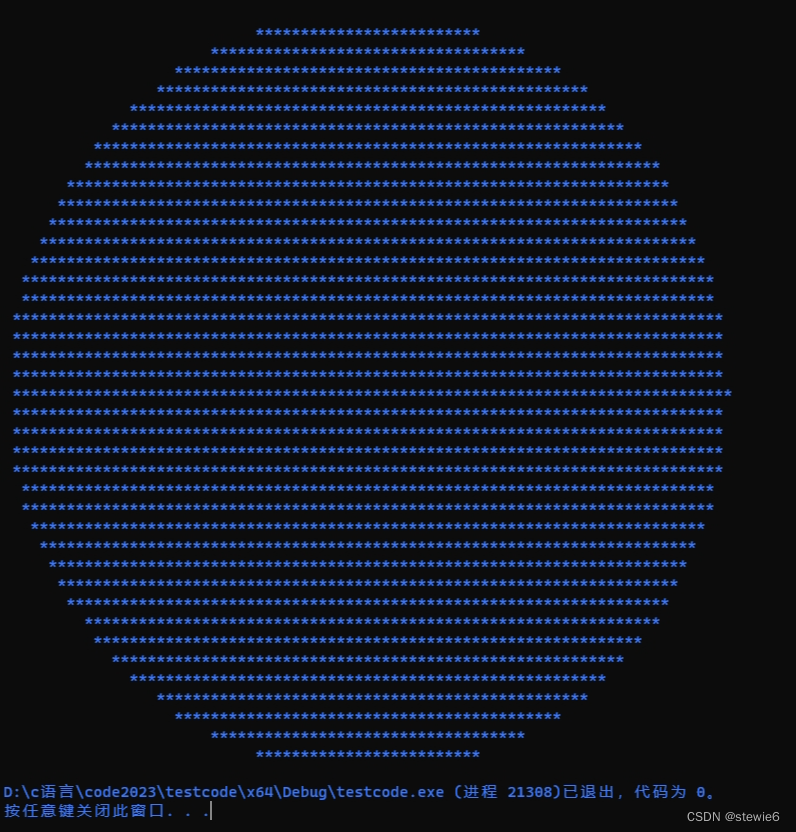
2、圆形代码


#include <stdio.h>
#include <Windows.h>
int main()
{
system("color 09");
float x = 0.0f, y = 0.0f, a = 0.0f, b = 0.0f;
for (y = 1.0f; y > -1.0f; y -= 0.05f)
{
for (x = -1.0f; x < 1.0f; x += 0.025f)
{
if (x * x + y * y < 1)
{
printf("*");
}
else
{
printf(" ");
}
}
Sleep(150);
printf("\n");
}
return 0;
}
3、椭圆代码


#include <stdio.h>
#include <Windows.h>
int main()
{
system("color 0a");
float x = 0.0f, y = 0.0f, a = 0.0f, b = 0.0f;
for (y = 3.5f; y > -3.5f; y -= 0.05f)
{
for (x = -6.0f; x < 6.0f; x += 0.025f)
{
if (x * x / 32 + y * y / 8 < 1)
{
printf("*");
}
else
{
printf(" ");
}
}
Sleep(150);
printf("\n");
}
return 0;
}
在我的测试下,如果x、y的增量足够小,然后再把控制台缩放到最小尺寸,这时x与y的增量的关系最好是y = 3 * x。实际上不同的缩放程度会导致图形的不同程度的变形。
#include <stdio.h>
#include <Windows.h>
int main()
{
system("color 0a");
float x = 0.0f, y = 0.0f, a = 0.0f, b = 0.0f;
for (y = 3.5f; y > -3.5f; y -= 0.075f)
{
for (x = -6.0f; x < 6.0f; x += 0.025f)
{
if (x * x / 32 + y * y / 8 < 1)
{
printf("*");
}
else
{
printf(" ");
}
}
Sleep(150);
printf("\n");
}
return 0;
}
这时的椭圆图像与函数图像更吻合。
下面的正方形代码里也会解释。
4、正方形代码
有多种方法实现
可以模拟为打印坐标轴的一个范围
#include <stdio.h>
#include <Windows.h>
int main()
{
system("color 0a");
float x = 0.0f, y = 0.0f, a = 0.0f, b = 0.0f;
for (y = 3.5f; y > -3.5f; y -= 0.1f)
{
for (x = -6.0f; x < 6.0f; x += 0.05f)
{
if(y < 2.0f && y >= -2.0f && x < 2.0f && x > -2.0f)
{
printf("*");
}
else
{
printf(" ");
}
}
Sleep(150);
printf("\n");
}
return 0;
}
#include <stdio.h>
#include <Windows.h>
int main()
{
system("color 0a");
float x = 0.0f, y = 0.0f, a = 0.0f, b = 0.0f;
for (y = 3.5f; y > -3.5f; y -= 0.075f)
{
for (x = -6.0f; x < 6.0f; x += 0.025f)
{
if(y < 2.0f && y >= -2.0f && x < 2.0f && x > -2.0f)
{
printf("*");
}
else
{
printf(" ");
}
}
Sleep(150);
printf("\n");
}
return 0;
}在我的测试下,如果x、y的增量足够小,然后再把控制台缩放到最小尺寸,这时x与y的增量的关系最好是y = 3 * x。实际上不同的缩放程度会导致图形的不同程度的变形。

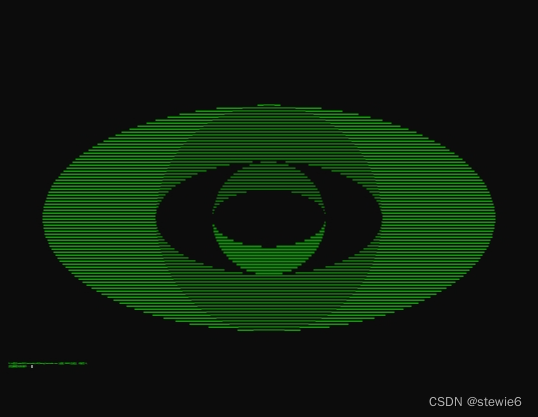
5、图形组合


#include <stdio.h>
#include <Windows.h>
int main()
{
system("color 04");
float x = 0.0f, y = 0.0f, a = 0.0f, b = 0.0f;
for (y = 3.5f; y > -3.5f; y -= 0.075f)
{
for (x = -6.5f; x < 6.5f; x += 0.025f)
{
if (x * x / 32 + y * y / 8 < 1)
{
if (x * x + y * y < 8)
{
if (x * x / 8 + y * y / 2 < 1)
{
if (x * x + y * y < 2)
{
printf(" ");
}
else
{
printf("*");
}
}
else
{
printf(" ");
}
}
else
{
printf("*");
}
}
else
{
printf(" ");
}
}
Sleep(150);
printf("\n");
}
return 0;
}
可以更改每个区域的字符使图像更绚烂


#include <stdio.h>
#include <Windows.h>
int main()
{
system("color 0a");
float x = 0.0f, y = 0.0f, a = 0.0f, b = 0.0f;
for (y = 3.5f; y > -3.5f; y -= 0.075f)
{
for (x = -6.5f; x < 6.5f; x += 0.025f)
{
if(x * x / 32 + y * y / 8 < 1)
{
if(x * x + y * y < 8)
{
if(x * x / 8 + y * y / 2 < 1)
{
if(x * x + y * y < 2)
{
if(x * x / 2 + y * y / 0.5 < 1)
{
printf(" ");
}
else
{
if(y > 0)
{
printf("2");
}
else
{
printf("@");
}
}
}
else
{
printf(" ");
}
}
else
{
printf("7");
}
}
else
{
printf("#");
}
}
else
{
printf(" ");
}
}
Sleep(150);
printf("\n");
}
return 0;
}
6、结语
当然,你们的想象力不应至于此,还有许多的图形等待你的探索,更多图形等待组合,也可以更改每个区域的字符使图像更绚烂。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 代码随想录 Leetcode242. 有效的字母异位词
- Kotlin特性学习笔记
- 英语学习: think well of think highy of
- 如何挖掘过期老域名并注册一个 DA 为 10 的高价值老域名
- SpringBoot整合Validator
- 摄像头视频录制程序使用教程(Win10)
- Java学习笔记(四)——正则表达式
- 【C语言】函数栈帧的创建和销毁
- Vue 生命周期有哪些?作用是什么?
- [问题随记]-如何修改网页中input type=file按钮名字