Web前端-JavaScript(js循环)
1.循环
1.1 for循环
- 语法结构
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
| 名称 | 作用 |
|---|---|
| 初始化变量 | 通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。 |
| 条件表达式 | 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 |
| 操作表达式 | 用于每次代码执行完毕之后进行,初始化变量的累加 |
-
执行过程:
- 初始化变量,初始化操作在整个 for 循环只会执行一次。
- 执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
-
for 循环重复相同的代码
比如输出10句“未来可期”
// 基本写法 for(var i = 1; i <= 10; i++){ alert('未来可期~'); } -
for循环案例练习:
? 求1-100之间的整数累加和
? 求1-100之间所有数的平均值
? 求1-100之间所有偶数和奇数的和
var sum=0; for (var i = 1; i <= 100; i++) { sum += i; } console.log(sum)//5050 var sum = 0; for (var i = 1; i <= 100; i++) { sum += i; } console.log(sum/100)//50.5 var sum1 = 0; var sum2 = 0; for (var i = 1; i <= 100; i++) { if (i % 2 == 0) { sum1 += i; } else { sum2 += i; } } console.log(sum1)//2550 console.log(sum2)//2500调试
过去调试javascript的方式: alert() console.log()断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。断点调试可以帮助观察程序的运行过程
断点调试的流程:
1、浏览器中按 F12–> sources -->找到需要调试的文件–>在程序的某一行设置断点
2、Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
3、摁下F11,程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
1.2 双重for循环
-
双重 for 循环语法
- 内层循环可以看做外层循环的循环体语句
- 内层循环执行的顺序也要遵循 for 循环的执行顺序
- 外层循环执行一次,内层循环要执行全部次数
var str = ''; for (var i = 1; i <= 5; i++) { for (var j = 1; j <= 5; j++) { str += i + "" + j+"," } str += "\n" } console.log(str)11,12,13,14,15, 21,22,23,24,25, 31,32,33,34,35, 41,42,43,44,45, 51,52,53,54,55, -
打印五行五列星星
var star = ''; for (var j = 1; j <= 5; j++) { for (var i = 1; i <= 5; i++) { star += '☆' } // 每次满 5个星星 就 加一次换行 star += '\n' } console.log(star);练习:
1.打印倒三角形
//##### i=1 j5 6-1=5
//#### i=2 j4
//###
//##
//#
var str = ‘’;
for (var i = 1; i <= 5; i++) {
for (var j = 1; j <= 6 - i; j++) {
str += “#”
}
str += “\n”
}
console.log(str)
### 1.3 while循环
while语句的语法结构如下:
```js
while (条件表达式) {
// 循环体代码
}
执行思路:
-
1 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
-
2 执行循环体代码
-
3 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
var total=1; while(total<521){ console.log("老鼠爱大米"); total++; } console.log("共计执行了"+total+"次")
注意:
- 使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
1.4 do-while循环
do… while 语句的语法结构如下:
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
执行思路
-
先执行一次循环体代码
-
再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
-
do…while循环语句至少会执行一次循环体代码
练习:输入用户名密码:用户名是admin,密码为123456提示登录成功,否则一直重复输入
do { var name = prompt("请输入户名"); var passowrd = prompt("请输入密码"); } while (name != "admin" || passowrd != 123); alert("登录成功")
1.5 跳转语句
continue
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
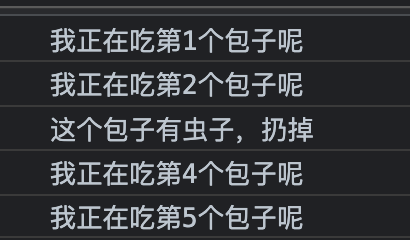
例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子,其代码实现如下:
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
}
console.log('我正在吃第' + i + '个包子呢');
}
运行结果:

break
break 关键字用于立即跳出整个循环(循环结束)。
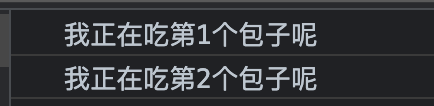
例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了,其代码实现如下:
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个for 循环,跳到整个for下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}
运行结果:

课堂案例:
使用do–while与break完成输入用户名案例
<script>
var yonghuming = prompt("请输入用户名")
var mima = prompt("请输入密码")
while (true) {
if (yonghuming == "admin" && mima == "123456") {
alert("登录成功")
break;
} else {
alert("输入错误,请重新输入")
yonghuming = prompt("请输入用户名")
mima = prompt("请输入密码")
}
}
alert("over")
</script>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 开启Android学习之旅-3-Android Activity
- 校园跑腿小程序(前后端已完成)可做项目,可当毕设,支持二创
- CMMI如何助力数字化转型?
- 数据密钥管理具体方法
- Hbuilder X 设置格式化代码时清除空白行
- 三维模型数据的几何坐标变换的点云重建并行计算技术方法分析
- Mobile network quality of experience using big data analytics approach
- processing集训day02
- conda修改默认环境安装位置
- 使用Visual Studio调试VisionPro脚本