React Store及store持久化的使用
发布时间:2024年01月16日
1.安装
npm insatll react-redux
npm install @reduxjs/toolkit
npm install redux-persist
2. 使用React Toolkit创建counterStore并配置持久化

store/modules/counterStore.ts:
import { createSlice } from '@reduxjs/toolkit'
// 定义状态类型
interface Action {
payload:number,
type: string
}
interface State {
count: number
}
export const counterStore = createSlice({
// 模块名称独一无二
name: 'counter',
// 初始数据
initialState: {
count: 1
},
// 修改数据的同步方法
reducers: {
increment: (state:State) => {
state.count += 1
},
decrement: (state:State) => {
state.count -= 1
},
incrementNum: (state:State, action: Action) => {
state.count += action.payload
}
}
})
// 导出
export const { increment, decrement, incrementNum } = counterStore.actions
export default counterStore.reducerstore/index.ts:
import { configureStore, combineReducers } from '@reduxjs/toolkit'
import counterReducer from './modules/counterStore'
import { persistStore, persistReducer } from 'redux-persist'
// 选择持久化存储引擎,如 localStorage 或 AsyncStorage
import storage from 'redux-persist/lib/storage' // 默认使用localStorage作为存储引擎
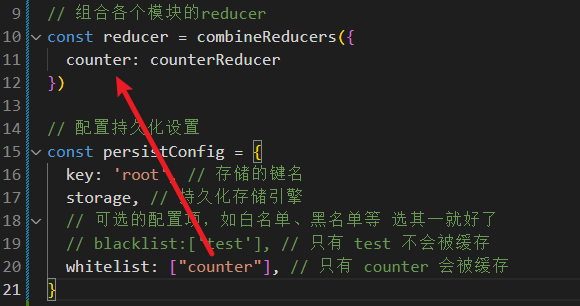
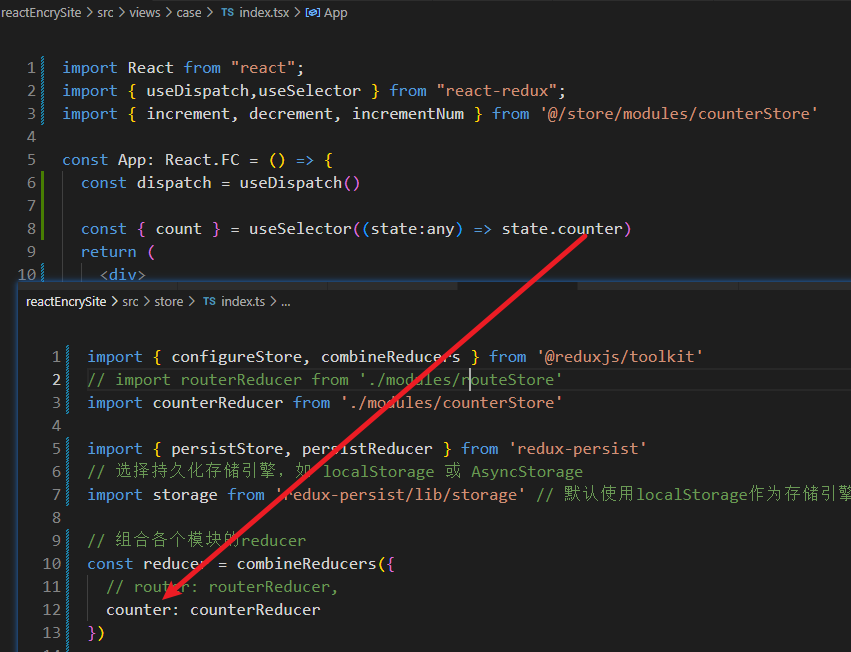
// 组合各个模块的reducer
const reducer = combineReducers({
counter: counterReducer
})
// 配置持久化设置
const persistConfig = {
key: 'root', // 存储的键名
storage // 持久化存储引擎
// 可选的配置项,如白名单、黑名单等 选其一就好了
// blacklist:['test'], // 只有 test 不会被缓存
// whitelist: ["test"], // 只有 test 会被缓存
}
const persistedReducer = persistReducer(persistConfig, reducer)
export const store = configureStore({
reducer: persistedReducer, // 注册子模块
middleware: (getDefaultMiddleware) =>
getDefaultMiddleware({
serializableCheck: false // 关闭默认的序列化检查//关闭严格模式
})
})
export const persistor = persistStore(store) ?
?
?3. 为React注入store
react-redux负责把Redux和React 链接 起来,内置 Provider组件,通过 store 参数把创建好的store实例注入到应用中,链接正式建立
main.tsx:
import ReactDOM from 'react-dom/client'
import App from './App'
import { BrowserRouter } from "react-router-dom"
import { Provider } from 'react-redux'
import {store, persistor } from "@/store"
// store持久化
import { PersistGate } from 'redux-persist/integration/react'
ReactDOM.createRoot(document.getElementById('root')!).render(
<Provider store={store}>
{/* 注入router实例 */}
<BrowserRouter>
<PersistGate loading={null} persistor={persistor}>
<App />
</PersistGate>
</BrowserRouter>
</Provider>
)
4. React组件使用store中的数据
useSelector,作用:在函数组件中获取redux数据存储对象中的某个数据
useDispatch,作用: 在函数组件中获取dipatch方法(用于发送action给reducer函数)
import React from "react";
import { useDispatch,useSelector } from "react-redux";
import { increment, decrement, incrementNum } from '@/store/modules/counterStore'
const App: React.FC = () => {
const dispatch = useDispatch()
const { count } = useSelector((state:any) => state.counter)
return (
<div>
<div>{count}</div>
<button onClick={() => {dispatch(increment())}}>加1</button>
<button onClick={() => {dispatch(decrement())}}>减1</button>
<button onClick={() => {dispatch(incrementNum(5))}}>加5</button>
</div>
);
};
export default App;

这样刷新之后数据就不会初始化了?
文章来源:https://blog.csdn.net/m0_59962820/article/details/135628339
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 解决Gitee每次push都需要输入用户名和密码
- 面试算法77:链表排序
- 机器学习小记——KNN(K近邻)
- FPGA - 231227 - 5CSEMA5F31C6 - 电子万年历
- 鸿蒙软考题目总结
- Go语言中的包管理工具之Go Vendor的使用
- OpenAI 发布安全指南,董事会有权推翻 CEO 决策
- 《WebKit 技术内幕》之九(1): JavaScript引擎
- 使用python向neo4j中批量导入txt和csv三元组数据
- 计算机组成原理-CPU数据通路(单总线结构和专用通路结构)