后台管理系统更新
菜单列表代码:
<!DOCTYPE html>
<html>
<head>
? ? <meta charset="utf-8">
? ? <title>菜单列表</title>
? ? <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
? ? <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
? ? <link rel="stylesheet" href="../lib/layui-v2.6.3/css/layui.css" media="all">
? ? <link rel="stylesheet" href="../css/public.css" media="all">
</head>
<body>
? ? <div class="layuimini-container">
? ? ? ? <div class="layuimini-main">
? ? ? ? ? ? <script type="text/html" id="toolbarDemo">
? ? ? ? </script>
? ? ? ? ? ? <table class="layui-hide" id="currentTableId" lay-filter="currentTableFilter"></table>
? ? ? ? ? ? <script type="text/html" id="currentTableBar">
? ? ? ? </script>
? ? ? ? </div>
? ? </div>
? ? <script src="../lib/layui-v2.6.3/layui.js" charset="utf-8"></script>
? ? <script src="../js/commons.js" charset="utf-8"></script>
? ? <script src="../js/jquery.min.js" charset="utf-8"></script>
? ? <script>
? ? ? ? layui.use(['form', 'table'], function () {
? ? ? ? ? ? var $ = layui.jquery,
? ? ? ? ? ? ? ? form = layui.form,
? ? ? ? ? ? ? ? table = layui.table;
? ? ? ? ? ? table.render({
? ? ? ? ? ? ? ? elem: '#currentTableId',
? ? ? ? ? ? ? ? url: http_txt + '/api/menu',
? ? ? ? ? ? ? ? method: 'post',
? ? ? ? ? ? ? ? toolbar: '#toolbarDemo',
? ? ? ? ? ? ? ? contentType: 'application/json',
? ? ? ? ? ? ? ? request: {
? ? ? ? ? ? ? ? ? ? pageName: 'page',
? ? ? ? ? ? ? ? ? ? limitName: 'limit'
? ? ? ? ? ? ? ? },
? ? ? ? ? ? ? ? defaultToolbar: [, {
? ? ? ? ? ? ? ? ? ? title: '提示',
? ? ? ? ? ? ? ? ? ? layEvent: 'LAYTABLE_TIPS',
? ? ? ? ? ? ? ? ? ? icon: 'layui-icon-tips'
? ? ? ? ? ? ? ? }],
? ? ? ? ? ? ? ? cols: [[
? ? ? ? ? ? ? ? ? ? { type: "checkbox", width: 50 },
? ? ? ? ? ? ? ? ? ? { field: 'id', width: 80, title: 'ID', sort: true },
? ? ? ? ? ? ? ? ? ? { field: 'name', width: 150, title: '菜单名称' },
? ? ? ? ? ? ? ? ? ? // { field: 'parent_id', width: 150, title: '上级菜单' },
? ? ? ? ? ? ? ? ? ? { field: 'parent_name', width: 150, title: '上级菜单' },
? ? ? ? ? ? ? ? ]],
? ? ? ? ? ? ? ? limits: [10, 15, 20, 25, 50, 100],
? ? ? ? ? ? ? ? limit: 15,
? ? ? ? ? ? ? ? page: true,
? ? ? ? ? ? ? ? skin: 'line',
? ? ? ? ? ? ? ? done: function (res, curr, count) {
? ? ? ? ? ? ? ? ? ? var tableData = res.data;
? ? ? ? ? ? ? ? ? ? var currentTable = this;
? ? ? ? ? ? ? ? ? ? for (var i = 0; i < tableData.length; i++) {
? ? ? ? ? ? ? ? ? ? ? ? // 根据条件更改行的样式
? ? ? ? ? ? ? ? ? ? ? ? if (tableData[i].parent_name === null) {
? ? ? ? ? ? ? ? ? ? ? ? ? ? var index = i;
? ? ? ? ? ? ? ? ? ? ? ? ? ? var tr = $('.layui-table-body table tr[data-index="' + index + '"]');
? ? ? ? ? ? ? ? ? ? ? ? ? ? tr.css('background-color', '#C8E6C9');
? ? ? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? }
? ? ? ? ? ? });
? ? ? ? ? ? // 监听搜索操作
? ? ? ? ? ? form.on('submit(data-search-btn)', function (data) {
? ? ? ? ? ? ? ? console.log(data)
? ? ? ? ? ? ? ? var result = JSON.stringify(data.field);
? ? ? ? ? ? ? ? // layer.alert(result, {
? ? ? ? ? ? ? ? // ? ? title: '最终的搜索信息'
? ? ? ? ? ? ? ? // });
? ? ? ? ? ? ? ? //执行搜索重载
? ? ? ? ? ? ? ? table.reload('currentTableId', {
? ? ? ? ? ? ? ? ? ? page: {
? ? ? ? ? ? ? ? ? ? ? ? curr: 1
? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? ? , where: {
? ? ? ? ? ? ? ? ? ? ? ? remark: data.field.remark !== "" ? data.field.remark : undefined,
? ? ? ? ? ? ? ? ? ? ? ? name: data.field.name !== "" ? data.field.name : undefined,
? ? ? ? ? ? ? ? ? ? ? ? enable: data.field.enable !== "" ? parseInt(data.field.enable) : undefined,
? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? }, 'data');
? ? ? ? ? ? ? ? return false;
? ? ? ? ? ? });
? ? ? ? ? ? table.on('toolbar(currentTableFilter)', function (obj) {
? ? ? ? ? ? ? ? if (obj.event === 'add') {
? ? ? ? ? ? ? ? ? ? var index = layer.open({
? ? ? ? ? ? ? ? ? ? ? ? title: '添加角色',
? ? ? ? ? ? ? ? ? ? ? ? type: 2,
? ? ? ? ? ? ? ? ? ? ? ? shade: 0.2,
? ? ? ? ? ? ? ? ? ? ? ? maxmin: true,
? ? ? ? ? ? ? ? ? ? ? ? shadeClose: true,
? ? ? ? ? ? ? ? ? ? ? ? area: ['100%', '100%'],
? ? ? ? ? ? ? ? ? ? ? ? content: '../page/table/roleadd.html',
? ? ? ? ? ? ? ? ? ? ? ? end: function () {
? ? ? ? ? ? ? ? ? ? ? ? ? ? table.reload('currentTableId');
? ? ? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? ? });
? ? ? ? ? ? ? ? ? ? $(window).on("resize", function () {
? ? ? ? ? ? ? ? ? ? ? ? layer.full(index);
? ? ? ? ? ? ? ? ? ? });
? ? ? ? ? ? ? ? } else if (obj.event === 'delete') {
? ? ? ? ? ? ? ? ? ? var checkStatus = table.checkStatus('currentTableId')
? ? ? ? ? ? ? ? ? ? ? ? , data = checkStatus.data;
? ? ? ? ? ? ? ? ? ? layer.alert(JSON.stringify(data));
? ? ? ? ? ? ? ? }
? ? ? ? ? ? });
? ? ? ? ? ? table.on('tool(currentTableFilter)', function (obj) {
? ? ? ? ? ? ? ? var data = obj.data
? ? ? ? ? ? ? ? if (obj.event === 'delete') {
? ? ? ? ? ? ? ? ? ? layer.confirm('是否删除该角色?', function (index) {
? ? ? ? ? ? ? ? ? ? ? ? $.ajax({
? ? ? ? ? ? ? ? ? ? ? ? ? ? url: http_txt + '/api/del_role',
? ? ? ? ? ? ? ? ? ? ? ? ? ? type: 'post',
? ? ? ? ? ? ? ? ? ? ? ? ? ? headers: {
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 'Content-Type': 'application/json;charset=utf-8'
? ? ? ? ? ? ? ? ? ? ? ? ? ? },
? ? ? ? ? ? ? ? ? ? ? ? ? ? data: JSON.stringify({
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? id: data.id,
? ? ? ? ? ? ? ? ? ? ? ? ? ? }),
? ? ? ? ? ? ? ? ? ? ? ? ? ? success: function (response) {
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? if (response.code == 0 && response.msg == "success") {
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? table.reload('currentTableId');
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? layer.msg(response.text);
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? layer.close(index)
? ? ? ? ? ? ? ? ? ? ? ? ? ? },
? ? ? ? ? ? ? ? ? ? ? ? ? ? error: function () {
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? layer.msg("删除失败!");
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? layer.close(index)
? ? ? ? ? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? ? ? ? });
? ? ? ? ? ? ? ? ? ? })
? ? ? ? ? ? ? ? } else if (obj.event === 'edit') {
? ? ? ? ? ? ? ? ? ? console.log(data)
? ? ? ? ? ? ? ? ? ? var param = JSON.stringify(data);
? ? ? ? ? ? ? ? ? ? var index = layer.open({
? ? ? ? ? ? ? ? ? ? ? ? title: '编辑角色信息',
? ? ? ? ? ? ? ? ? ? ? ? type: 2,
? ? ? ? ? ? ? ? ? ? ? ? shade: 0.2,
? ? ? ? ? ? ? ? ? ? ? ? maxmin: true,
? ? ? ? ? ? ? ? ? ? ? ? shadeClose: true,
? ? ? ? ? ? ? ? ? ? ? ? area: ['100%', '100%'],
? ? ? ? ? ? ? ? ? ? ? ? content: '../page/table/roleedit.html?param=' + encodeURIComponent(param),
? ? ? ? ? ? ? ? ? ? ? ? end: function () {
? ? ? ? ? ? ? ? ? ? ? ? ? ? table.reload('currentTableId');
? ? ? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? ? });
? ? ? ? ? ? ? ? ? ? $(window).on("resize", function () {
? ? ? ? ? ? ? ? ? ? ? ? layer.full(index);
? ? ? ? ? ? ? ? ? ? });
? ? ? ? ? ? ? ? ? ? return false;
? ? ? ? ? ? ? ? } else if (obj.event === 'editrole') {
? ? ? ? ? ? ? ? ? ? console.log(data)
? ? ? ? ? ? ? ? ? ? var index = layer.open({
? ? ? ? ? ? ? ? ? ? ? ? title: '分配菜单',
? ? ? ? ? ? ? ? ? ? ? ? type: 2,
? ? ? ? ? ? ? ? ? ? ? ? shade: 0.2,
? ? ? ? ? ? ? ? ? ? ? ? maxmin: true,
? ? ? ? ? ? ? ? ? ? ? ? shadeClose: true,
? ? ? ? ? ? ? ? ? ? ? ? area: ['100%', '100%'],
? ? ? ? ? ? ? ? ? ? ? ? content: '../page/table/rolemenu.html?id=' + data.id,
? ? ? ? ? ? ? ? ? ? ? ? end: function () {
? ? ? ? ? ? ? ? ? ? ? ? ? ? table.reload('currentTableId');
? ? ? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? ? });
? ? ? ? ? ? ? ? ? ? $(window).on("resize", function () {
? ? ? ? ? ? ? ? ? ? ? ? layer.full(index);
? ? ? ? ? ? ? ? ? ? });
? ? ? ? ? ? ? ? ? ? return false;
? ? ? ? ? ? ? ? }
? ? ? ? ? ? })
? ? ? ? });
? ? </script>
</body>
</html>
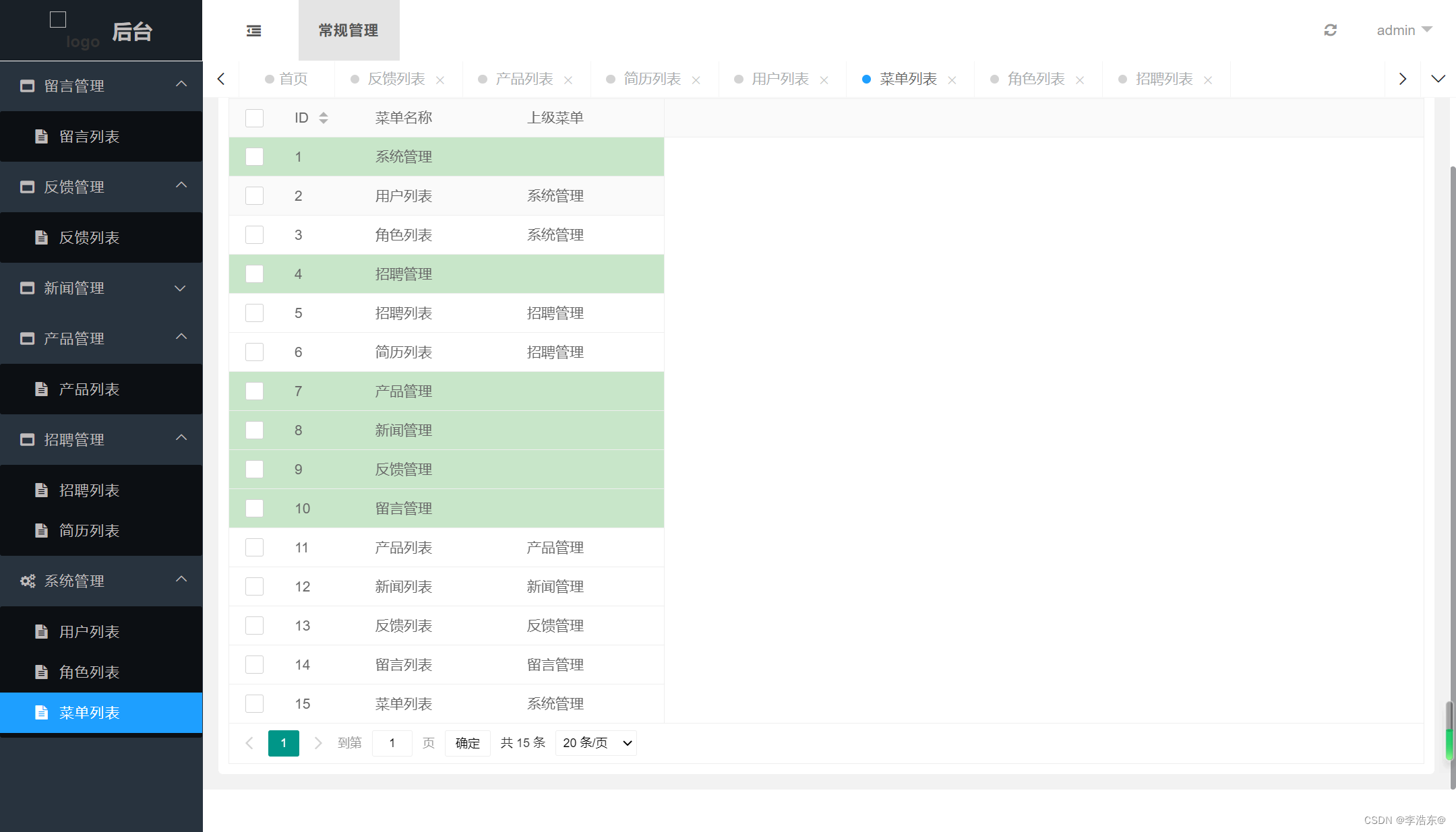
菜单列表效果图:

分配菜单代码:
<!DOCTYPE html>
<html>
<head>
? ? <meta charset="utf-8">
? ? <title>分配菜单</title>
? ? <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
? ? <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
? ? <link rel="stylesheet" href="../../lib/layui-v2.6.3/css/layui.css" media="all">
? ? <link rel="stylesheet" href="../../css/public.css" media="all">
</head>
<body>
? ? <div class="layui-btn-container">
? ? ? ? <button type="button" class="layui-btn layui-btn-sm" lay-on="getChecked">保存</button>
? ? ? ? <button type="button" class="layui-btn layui-btn-sm" lay-on="reload">刷新</button>
? ? </div>
? ? <div class="layuimini-container">
? ? ? ? <div class="layuimini-main">
? ? ? ? ? ? <script type="text/html" id="toolbarDemo">
? ? ? ? ? ? <div class="layui-btn-container">
? ? ? ? ? ? </div>
? ? ? ? </script>
? ? ? ? ? ? <div id="ID-tree-demo"></div>
? ? ? ? ? ? <script type="text/html" id="currentTableBar">
? ? ? ? </script>
? ? ? ? </div>
? ? </div>
? ? <script src="../../lib/layui-v2.6.3/layui.js" charset="utf-8"></script>
? ? <script src="../../lib/jquery-3.4.1/jquery-3.4.1.min.js" charset="utf-8"></script>
? ? <script src="../../js/commons.js" charset="utf-8"></script>
? ? <script src="../../js/wangeditor.js"></script>
? ? <script>
? ? ? ? var roleid = window.location.search.split('id=')[1];
? ? ? ? $.ajax({
? ? ? ? ? ? url: http_txt + "/api/user_menu",
? ? ? ? ? ? type: 'post',
? ? ? ? ? ? data: JSON.stringify({
? ? ? ? ? ? ? ? "id": roleid
? ? ? ? ? ? }),
? ? ? ? ? ? headers: {
? ? ? ? ? ? ? ? 'Content-Type': 'application/json;charset=utf-8'
? ? ? ? ? ? },
? ? ? ? ? ? success: function (response) {
? ? ? ? ? ? ? ? if (response.msg == "success" && response.code == 0) {
? ? ? ? ? ? ? ? ? ? loading(response.data)
? ? ? ? ? ? ? ? }
? ? ? ? ? ? },
? ? ? ? ? ? error: function () {
? ? ? ? ? ? ? ? layer.msg("获取菜单信息失败!");
? ? ? ? ? ? }
? ? ? ? });
? ? ? ? function loading(param) {
? ? ? ? ? ? layui.use(function () {
? ? ? ? ? ? ? ? var tree = layui.tree;
? ? ? ? ? ? ? ? var layer = layui.layer;
? ? ? ? ? ? ? ? var util = layui.util;
? ? ? ? ? ? ? ? tree.render({
? ? ? ? ? ? ? ? ? ? elem: '#ID-tree-demo',
? ? ? ? ? ? ? ? ? ? data: param,
? ? ? ? ? ? ? ? ? ? showCheckbox: true,
? ? ? ? ? ? ? ? ? ? onlyIconControl: true,
? ? ? ? ? ? ? ? ? ? id: 'demo-id-1',
? ? ? ? ? ? ? ? ? ? isJump: true,
? ? ? ? ? ? ? ? });
? ? ? ? ? ? ? ? // 按钮事件
? ? ? ? ? ? ? ? util.event('lay-on', {
? ? ? ? ? ? ? ? ? ? getChecked: function (othis) {
? ? ? ? ? ? ? ? ? ? ? ? var checkedData = tree.getChecked('demo-id-1');
? ? ? ? ? ? ? ? ? ? ? ? var dataList = [];
? ? ? ? ? ? ? ? ? ? ? ? for (var i = 0; i < checkedData.length; i++) {
? ? ? ? ? ? ? ? ? ? ? ? ? ? for (var j = 0; j < checkedData[i].children.length; j++) {
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? dataList.push(checkedData[i].children[j].id)
? ? ? ? ? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? ? ? ? $.ajax({
? ? ? ? ? ? ? ? ? ? ? ? ? ? url: http_txt + "/api/update_permission",
? ? ? ? ? ? ? ? ? ? ? ? ? ? type: 'post',
? ? ? ? ? ? ? ? ? ? ? ? ? ? data: JSON.stringify({
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? "role_id": roleid,
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? "menu_id": dataList
? ? ? ? ? ? ? ? ? ? ? ? ? ? }),
? ? ? ? ? ? ? ? ? ? ? ? ? ? headers: {
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 'Content-Type': 'application/json;charset=utf-8'
? ? ? ? ? ? ? ? ? ? ? ? ? ? },
? ? ? ? ? ? ? ? ? ? ? ? ? ? success: function (response) {
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? var iframeIndex = parent.layer.getFrameIndex(window.name);
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? parent.layer.close(iframeIndex);
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? layer.msg(response.text);
? ? ? ? ? ? ? ? ? ? ? ? ? ? },
? ? ? ? ? ? ? ? ? ? ? ? ? ? error: function () {
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? layer.msg("编辑失败!");
? ? ? ? ? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? ? ? ? });
? ? ? ? ? ? ? ? ? ? },
? ? ? ? ? ? ? ? ? ? reload: function () {
? ? ? ? ? ? ? ? ? ? ? ? tree.reload('demo-id-1', {}); // 重载实例
? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? });
? ? ? ? ? ? });
? ? ? ? }
? ? </script>
</body>
</html>
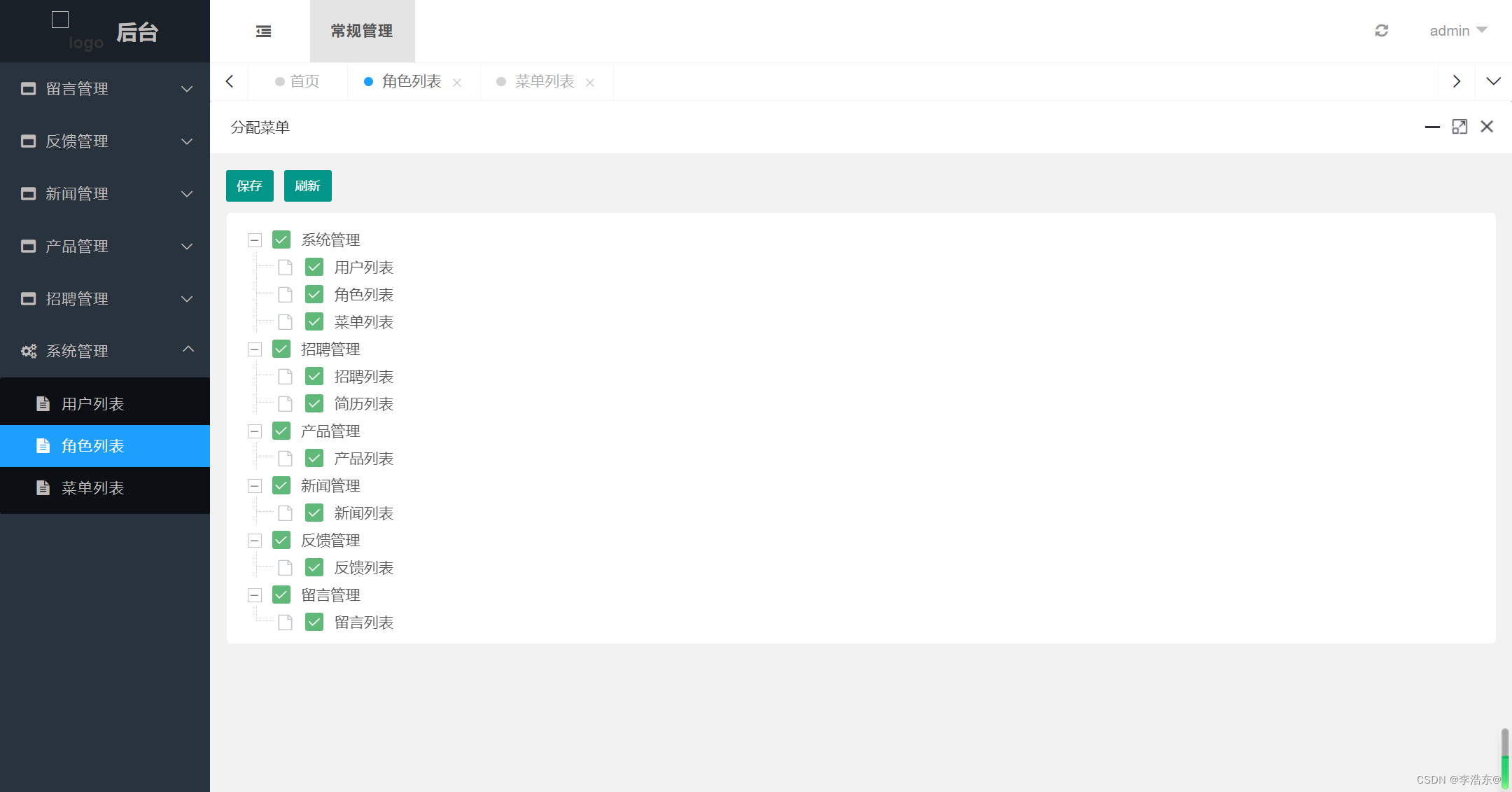
效果图:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 烦人的启动程序总是困扰着Mac电脑速度,这里有解决办法
- Docker和容器编排工具的自动化测试:构建可靠的容器化应用
- 38条Web测试经验分享
- 二分,find()函数用法(找数对例题)
- 密码学上的Hash函数都有哪些?
- D20XB60-ASEMI开关电源桥堆D20XB60
- leetcode 每日一题 2024年01月11日 构造有效字符串的最少插入数
- MetaGPT前期准备与快速上手
- HCIP-7
- 企业数字化转型,应该先从哪开始?