vue2 组件传递数据
发布时间:2023年12月21日
向子组件传递数据通过Props
1.创建子组件
详细步骤:
1.在components创建子组件
2.等父组件接受到参数后通过Props来接受父组件传递过来的数据
<template>
<div id="app">
<h2>title:{{ title }}</h2>
<p>tips:{{ tips }}</p>
</div>
</template>
<script>
export default{
data(){
return{
}
},
props:['title','tips']
}
</script>
2.创建父组件
详细步骤:
1.导入子组件页面路径
2.在components注册组件
3.创建子组件标签
4.在子组件标签接受子组件传递过来的数据
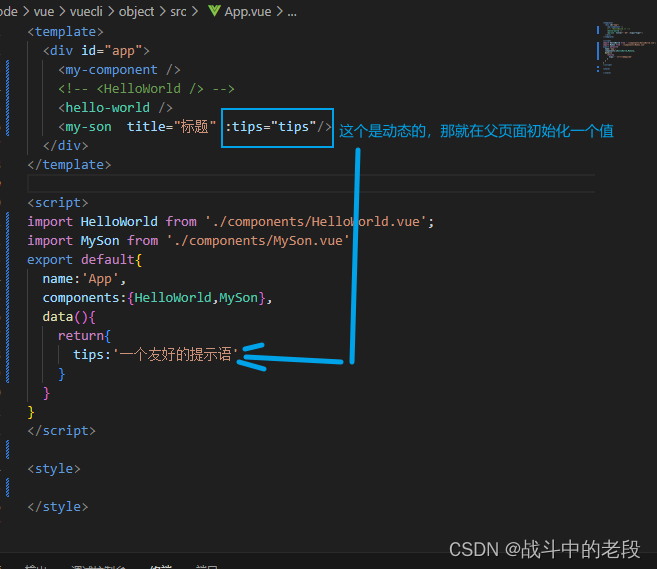
<template>
<div id="app">
<my-component />
<!-- <HelloWorld /> -->
<hello-world />
<my-son title="标题" :tips="tips"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue';
import MySon from './components/MySon.vue'
export default{
name:'App',
components:{HelloWorld,MySon},
data(){
return{
tips:'一个友好的提示语'
}
}
}
</script>
<style>
</style>

效果图

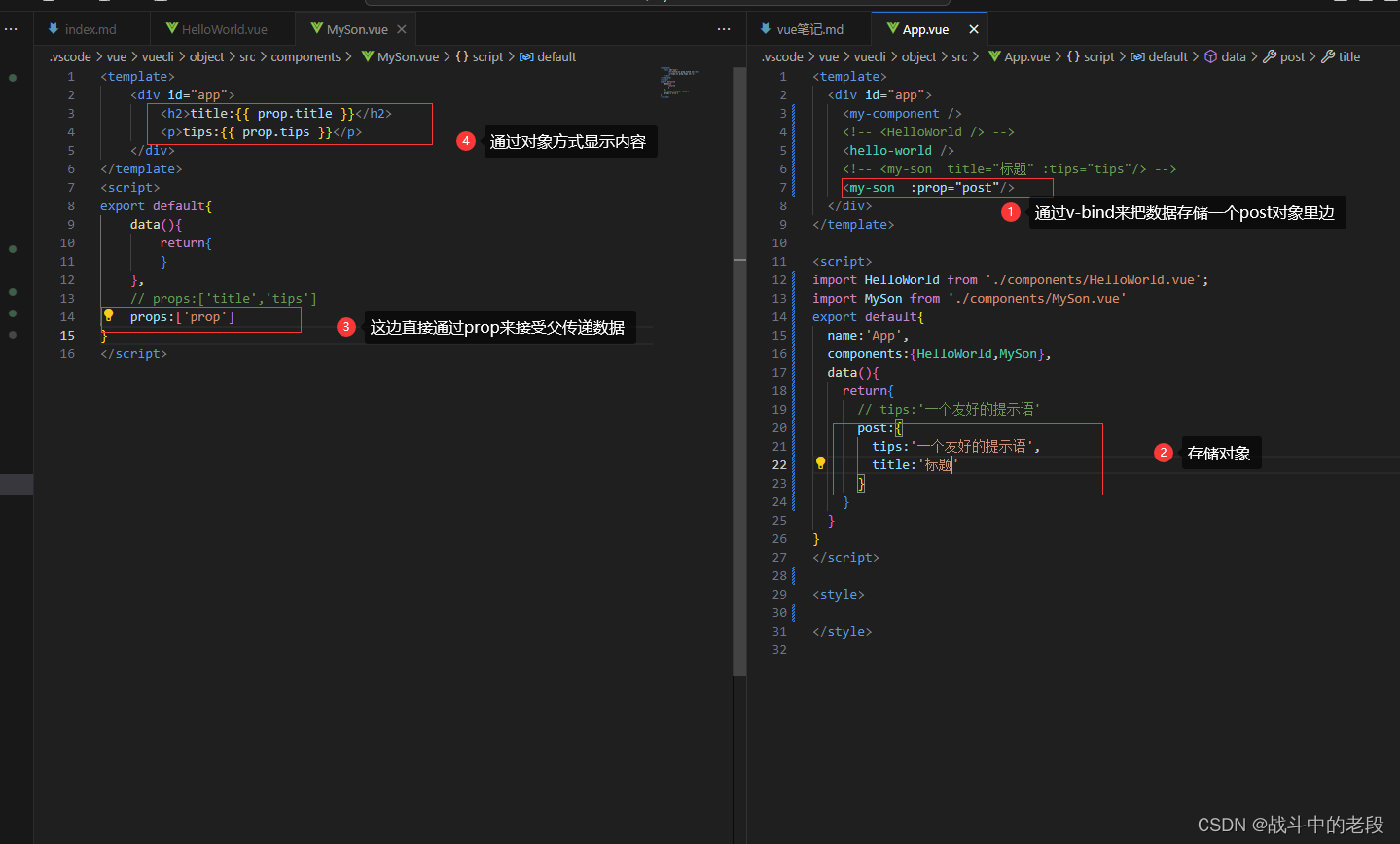
父传子优化代码
如果传入的prop很多,可以使用传入整体props对象

案例 父组件输入的内容在子组件展示
子组件
子组件有哪些操作?
1.创建一个新的页面
2.用props来接受父页面传递的参messageFormParent
3.使用{{}} 来展示内容
<template>
<div id="app">
<h3>this is parent component</h3>
<input type="text" >
<p>收到父组件的消息 {{ messageFormParent }}</p>
</div>
</template>
<script>
export default{
data(){
return{
}
},
props:['messageFormParent'],
}
</script>
父组件
1.导入子组件页面
2.注册子页面
3.创建子组件标签
4.在子组件标签中 通过v-bind绑定数据,通过messageFormParent传递出去
5.组件中双向数据绑定 :这个是父组件input输入框,子组件也跟着展示,父组件通过v-model来绑定
<template>
<div id="app">
<h3>this is parent component</h3>
<input type="text" v-model="message">
<p>收到子组件的消息</p>
<my-son :messageFormParent="message" />
</div>
</template>
<script>
import MySon from './components/MySon.vue'
export default{
name:'App',
components:{MySon},
data(){
return{
message:''
}
}
}
</script>
<style>
</style>
案例 子组件输入的内容在父组件展示 两种写法
第一种写法 通过v-bind绑定事件和v-on监听事件
操作步骤:
1.子组件input输入框通过v-model双向数据绑定;再通过按键事件来监听输入的内容
2.父组件在子组件标签里通过v-bind绑定事件和v-on监听事件
3.在子组件内通过按键监听事件用$emit来接收父组件传递过来的事件和要给父组件传递过去的参数
4.父组件通过监听事件展示子组件传递过来的数据展示
子组件
<template>
<div id="app">
<h3>子组件页面</h3>
<!-- 子组件通过v-model双向数据绑定把消息传递给父组件 -->
<!-- 通过keyup事件来监听这个输入的内容 -->
<input type="text" v-model="message" @keyup="send">
<p>收到父组件的消息 {{ messageFormParent }}</p>
</div>
</template>
<script>
export default{
data(){
return{
message:'',
}
},
props:['messageFormParent'],
methods:{
// 通过$emit向父组件传递消息
send(){
// reveiveOn:父组件传递过来的事件 message要传递的参数
this.$emit('reveive',this.message)
}
}
}
</script>
父组件
<template>
<div id="app">
<h3>父组件页面</h3>
<input type="text" v-model="message">
<p>接收到子组件的消息:{{ messageChild }}</p>
<my-son :messageFormParent="message" v-on:reveive ="reveive"/>
</div>
</template>
<script>
import MySon from './components/MySon.vue'
export default{
name:'App',
components:{MySon},
data(){
return{
message:'',
messageChild:'',
}
},
methods:{
// 接受一个自定义事件来接收函数
reveive(data){
// 接受子组件传递过来的参数
this.messageChild = data
}
}
}
</script>
<style>
</style>
也可以通过v-model 双向数据绑定绑定
子组件
<template>
<div id="app">
<h3>子组件页面</h3>
<!-- 子组件通过v-model双向数据绑定把消息传递给父组件 -->
<!-- 通过keyup事件来监听这个输入的内容 -->
<input type="text" v-model="message" @keyup="send">
<!-- <p>收到父组件的消息 {{ messageFormParent }}</p> -->
<p>收到父组件的消息 {{ value }}</p>
</div>
</template>
<script>
export default{
data(){
return{
message:'',
}
},
// props:['messageFormParent'],
props:['value'],
methods:{
// 通过$emit向父组件传递消息
send(){
// reveiveOn:父组件传递过来的事件 message要传递的参数
this.$emit('input',this.message)
}
}
}
</script>
父组件
<template>
<div id="app">
<h3>父组件页面</h3>
<input type="text" v-model="message">
<p>接收到子组件的消息:{{ messageChild }}</p>
<!-- <my-son :messageFormParent="message" v-on:reveive ="reveive"/> -->
<my-son v-model="messageChild"/>
</div>
</template>
<script>
import MySon from './components/MySon.vue'
export default{
name:'App',
components:{MySon},
data(){
return{
message:'',
messageChild:'',
}
},
methods:{
// 接受一个自定义事件来接收函数
reveive(data){
// 接受子组件传递过来的参数
this.messageChild = data
}
}
}
</script>
<style>
</style>
文章来源:https://blog.csdn.net/qq_48203828/article/details/135104937
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 代码随想录——哈希表 刷题记录
- 【PostgreSQL】PostgreSQL限制用户删表操作(drop table)
- vbs读取数据库值前端FlexGrid前导0出不来的原因
- 数据驱动创新:以Java编程方式定制数据透视表
- 外汇天眼:CQG 与 TradeStation Securities 的经纪服务集成
- ssm基于web的物流配送管理系统的设计与实现+vue论文
- ChatGPT 如何解决 “Something went wrong. lf this issue persists ….” 错误
- YoloV5改进策略:BAM瓶颈注意力模块|BAM详解以及代码注释|CBAM姊妹篇|有效涨点
- c语言:知识点、易错题
- GAMES101-Assignment2