Vue 项目中部分页面保存后不能自动编译
发布时间:2023年12月25日
原因:
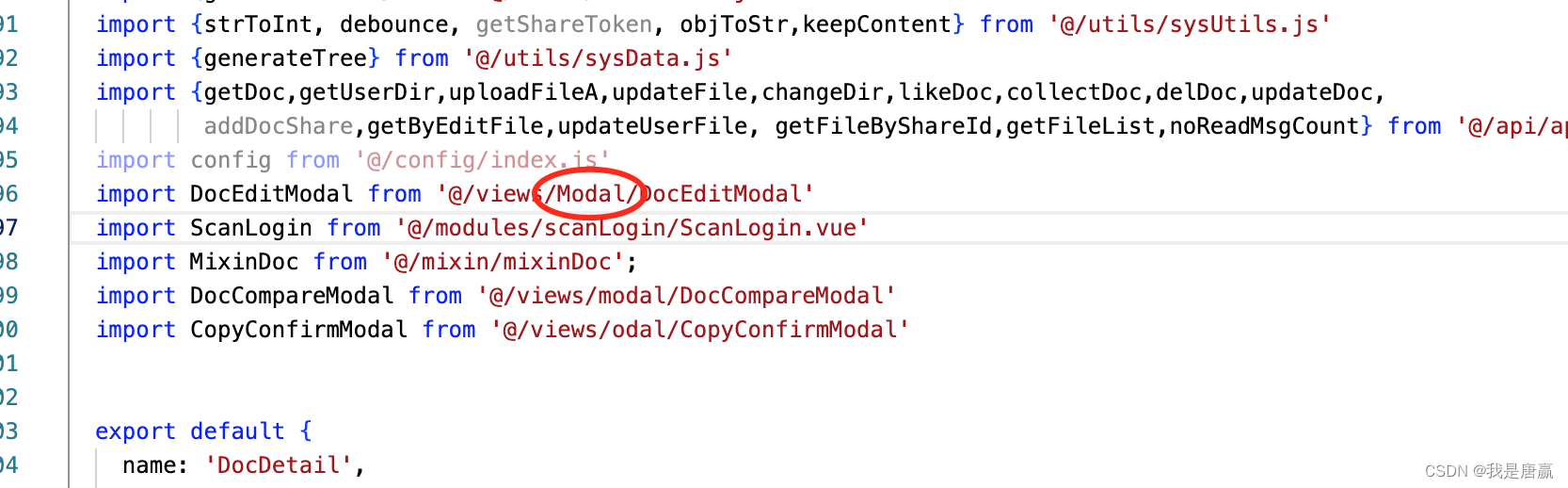
可能引有组件时,引用的组件大小写名称不一致,包括文件名和目录,检查一下。

如果是这样引用,目录名Modal的M变大写了,虽然整体是能编辑过去,但是保存后不能自动编译了。
 ?
?
文章来源:https://blog.csdn.net/gdgztt/article/details/135188504
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SpringBoot配置mysql加密之Druid方式
- 【无标题】
- 蓝桥杯python比赛历届真题99道经典练习题 (13-20)
- 【C++】std::bind与functional函数对象
- 解决hbuilderx打包网址成为5+app,点击返回按钮直接退出app的BUG
- StratifiedGroupKFold解释和代码实现
- 《PCI Express体系结构导读》随记 —— 第I篇 第1章 PCI总线的基本知识(6)
- 基于Spring Cloud + Spring Boot的企业电子招标采购系统源码
- ADAudit Plus助力企业内部员工行为审计:解密安全控制利器
- 设计模式——迭代器模式