html5实现最智能大气的公司年会抽奖(源码)
文章目录
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/135173605
html5实现最智能大气的公司年会抽奖(源码)html5实现最智能大气的公司年会抽奖(源码),可以直接配置员工信息然后使用的(可以导入excel、xls等文件,有文件模板),实现动态配置员工信息,实现员工只能中一次奖,实现奖品可灵活配置,奖项分为特等奖、一等奖、二等奖、三等奖,也可以自己定义奖项,实现样式灵活调整,实现抽奖酷炫音效,并且有多种震撼音效可选,可以直接运index.html使用。
1.设计来源
1.1 主界面
抽奖主界面,上侧是公司活动名称,中边是员工信息(抽奖名单),下边是抽奖相关操作。
员工信息:上来把所有的员工信息加载出来,目前总共100个人员信息。
奖品信息:目前设置的四个奖项,特等奖1人,一等奖5人,二等奖10人,三等奖20人,这个可以根据自己的需求配置。
重新抽奖:清除之前的抽奖历史,重新开始计算。
抽奖配置:特等奖和一等奖一次抽一个人,二等奖和三等奖一次抽五个人,这个可以自己配置。

1.3 数据配置
????数据配置,可以导入抽奖员工信息,进入抽奖界面,配置抽奖奖项,清除历史抽奖记录。具体效果见下面的视频演示。

1.4 抽奖效果
????抽奖效果是动态的文字切换和背景抽奖音效,图片体现不出来效果,具体效果见下面的视频演示。
1.5 中奖效果

????中奖效果展示的是奖项内容、人数和中奖名单。
2.效果和源码配置
2.1 动态效果
????这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的年会抽奖舞台。
html5实现最智能大气的公司年会抽奖(源码)
2.2 员工信息配置
????目前配置了50个人员信息,可根据自己的需求来,也可以把这块代码改为后台数据请求。如果不需要后台的,直接配置使用即可。直接写在Excel文件里面即可,然后导入使用。

2.3 奖品信息配置
奖品信息可以灵活配置,动态管理

2.4 抽奖音效配置
可以自定义选中抽奖音效,在这块代码配置就行。
<audio src="./content/price1.mp3" autoplay loop></audio>
内置四种酷炫抽奖音效:

2.5 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<title>公司年会抽奖活动</title>
<link href="css/prize.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-2.1.1.min.js"></script>
</head>
<body οncοntextmenu="return false" οndragstart="return false" onselectstart="return false" οnselect="document.selection.empty()" οncοpy="document.selection.empty()" onbeforecopy="return false" οnmοuseup="document.selection.empty()">
<div class="bg2">
<span onclick="clearPri()">2024年公司年会抽奖活动</span>
</div>
<input id="priceinput" type="text" value="4" disabled style="display: none;" >
<div class="pageDiv">
<div class="leftDiv">
<!-- 中奖人员 -->
<div id="prizeInfo" class="leftDivson" style="display: none;">
<table style="width:100%; height: 100%; position: absolute; margin:auto;padding:auto;border: 0px;">
<tr>
<td style="height: 40px;"><div style="font-weight: bold;font-size: 36px;padding: 20px;">恭 喜 以 下 员 工 中 奖</div></td>
</tr>
<tr>
<td style="vertical-align: top;">
<ul id="myul">
</ul>
<div style="width: 100%;text-align: center; font-size: 36px; letter-spacing:10px; line-height: 50px;">
<span id="zjName"></span>
</div>
</td>
</tr>
</table>
</div>
<!-- 抽奖人员 -->
<div id="staffInfo" class="leftDivson">
<table style="width:100%; height: 100%; position: absolute; margin:auto;padding:auto;border: 0px;">
<tr style="height: 10%;">
<td colspan="9"><div style="font-weight: bold;font-size: 36px; padding: 15px;">抽 奖 名 单</div></td>
</tr>
</table>
</div>
</div>
<div class="rightDiv">
<!-- 奖项明细 -->
<div id="prizeDetailDiv" class="rightDivson" style="background-image: url('img/guang.png');background-repeat: no-repeat;background-size: cover;display: none;">
<div id="prizeDetailDivImg" class="rightDivsonimg">
<div id="btnPrize" class="yxDiv" onclick="goPrize();">
<span id="cjfont" style="padding-top: 30px; display: block;font-weight: bold;font-size: 20px;">开 始</span>
</div>
<div class="yxDiv1" onclick="goBack();">
返 回
</div>
<div id="detaildiv" class="yxDiv1" style="display: none;" onclick="godetail();">
详 细
</div>
</div>
</div>
<!-- 各种奖项 -->
<div id="prizeDiv" class="rightDivson">
<div class="btnDiv" onclick="showPrize(4);">特等奖(1人)<br/>现金1000元</div>
<div class="btnDiv" onclick="showPrize(1);">一等奖(2人)<br/>现金500元</div>
<div class="btnDiv" onclick="showPrize(3);">二等奖(10人)<br/>现金200元</div>
<div style="clear: both;"></div>
</div>
</div>
</div>
<audio src="./resource/price1.mp3" autoplay loop></audio>
<script type="text/javascript" src="./js/index.js"></script>
</body>
</html>
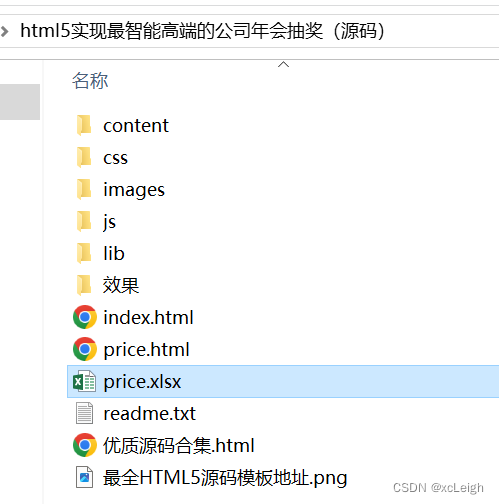
2.6 项目结构

源码下载
???? 💞 关注博主 带你实现畅游前后端
???? 🏰 加入社区 带你体验马航不孤单
???? 💯 神秘个人简介 带你体验不一样得介绍
???? 🎀 酷炫邀请函 带你体验高大上得邀请
???? ① 🉑提供云服务部署(有自己的阿里云);
???? ② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
???? 如🈶合作请联系我,期待您的联系。
????注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
???? 亲,码字不易,动动小手,欢迎 点赞 ? 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/135173605(防止抄袭,原文地址不可删除)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 记录一次chatGPT人机协同实战辅助科研——根据词库自动进行情感分析
- 工大智信智能听诊器自动分析心肺特征
- (C++) list底层模拟实现
- docker一键安装命令
- 「优选算法刷题」:四数之和
- 大模型学习笔记07——大模型之Adaptation
- 微信小程序地图展示区轮廓+展示指定地区标点气泡
- Patt&Patel-“Introduction to Computing Systems“(3)期末样卷题目解析:C语言与汇编语言转化
- 力扣-35. 搜索插入位置
- ArcGIS JSAPI 学习教程 - 初识 ArcGIS Maps SDK for JavaScript