HarmonyOS 4应用开发:1.从环境搭建到Hello World
????????在踏上HarmonyOS应用开发之旅之前,需要进行一些必要的准备工作。首先,你需要下载并安装DevEco Studio,并进行相应的环境配置。
一、下载和安装DevEco Studio
- 前往DevEco Studio官方的下载地址,点击“立即下载”跳转至下载页面。

- DevEco Studio提供了Windows和Mac版本的选择,根据你的操作系统选择相应版本进行下载。

-
在Windows上进行安装
- 下载完成后,双击下载的“deveco-studio-xxxx.exe”文件,启动DevEco Studio安装向导。
- 在安装向导界面,选择安装路径。默认路径为“C:\Program Files”,你也可以点击“Browse…”选择其他安装路径,然后点击“Next”继续。

- 在安装选项界面,勾选DevEco Studio,可以创建桌面快捷方式,然后点击“Next”,点击“install”,直至安装完成。

- 安装完成后,点击“Finish”来结束整个安装过程。
现在,你已经成功安装了DevEco Studio,下一步就是运行DevEco Studio,然后开始配置开发环境!
二、配置开发环境
-
启动DevEco Studio配置向导
?双击已安装的DevEco Studio快捷方式,打开配置页面。IDE将自动进入配置向导。在配置向导中,选择同意相关条款,然后点击"Next"。

-
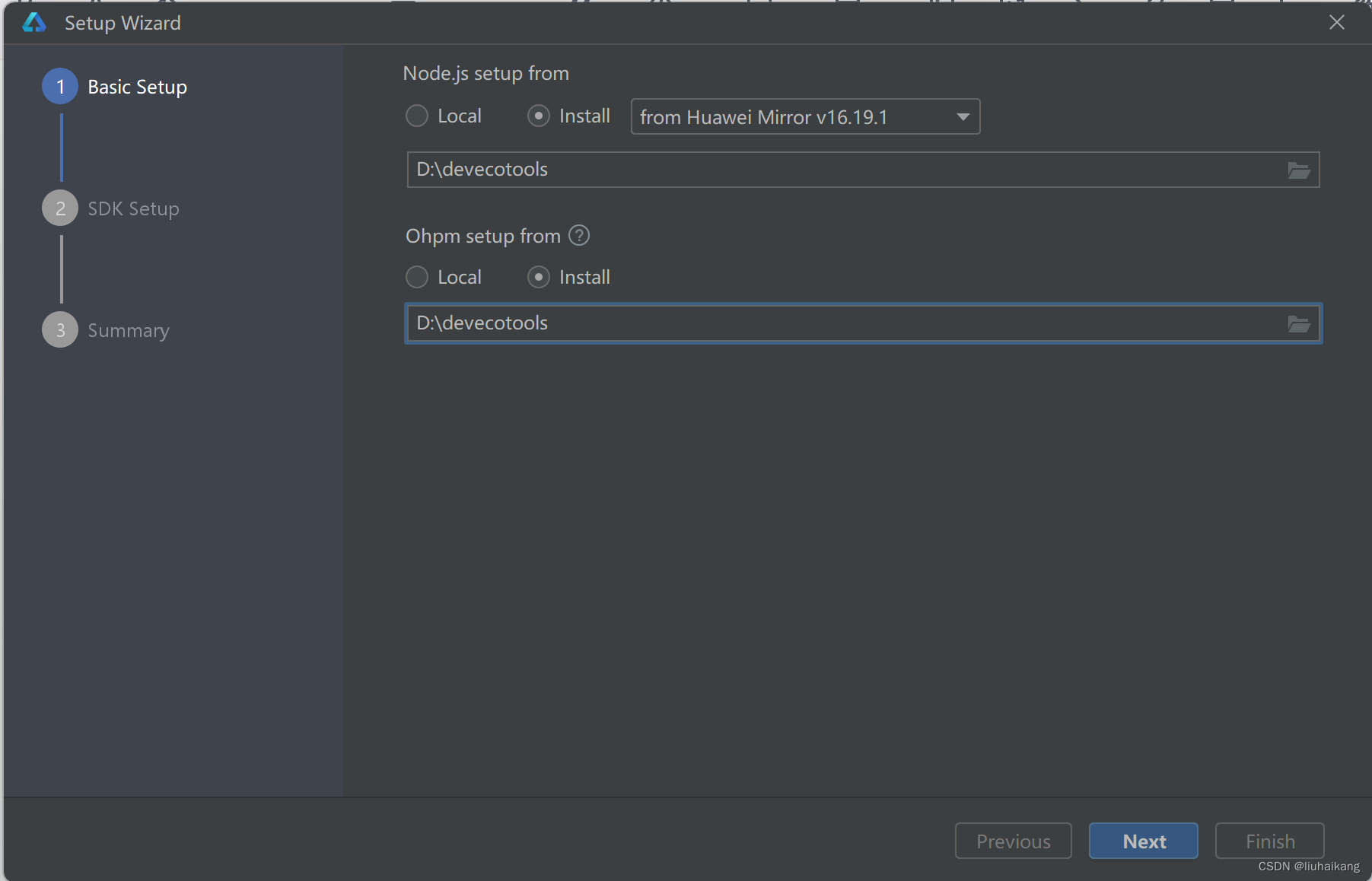
基础配置设置
进入DevEco Studio配置页面后,首先进行基础配置。这包括设置Node.js和Ohpm的安装路径,选择从华为镜像下载并安装到适当的目录。点击"Next"进入SDK配置。

-
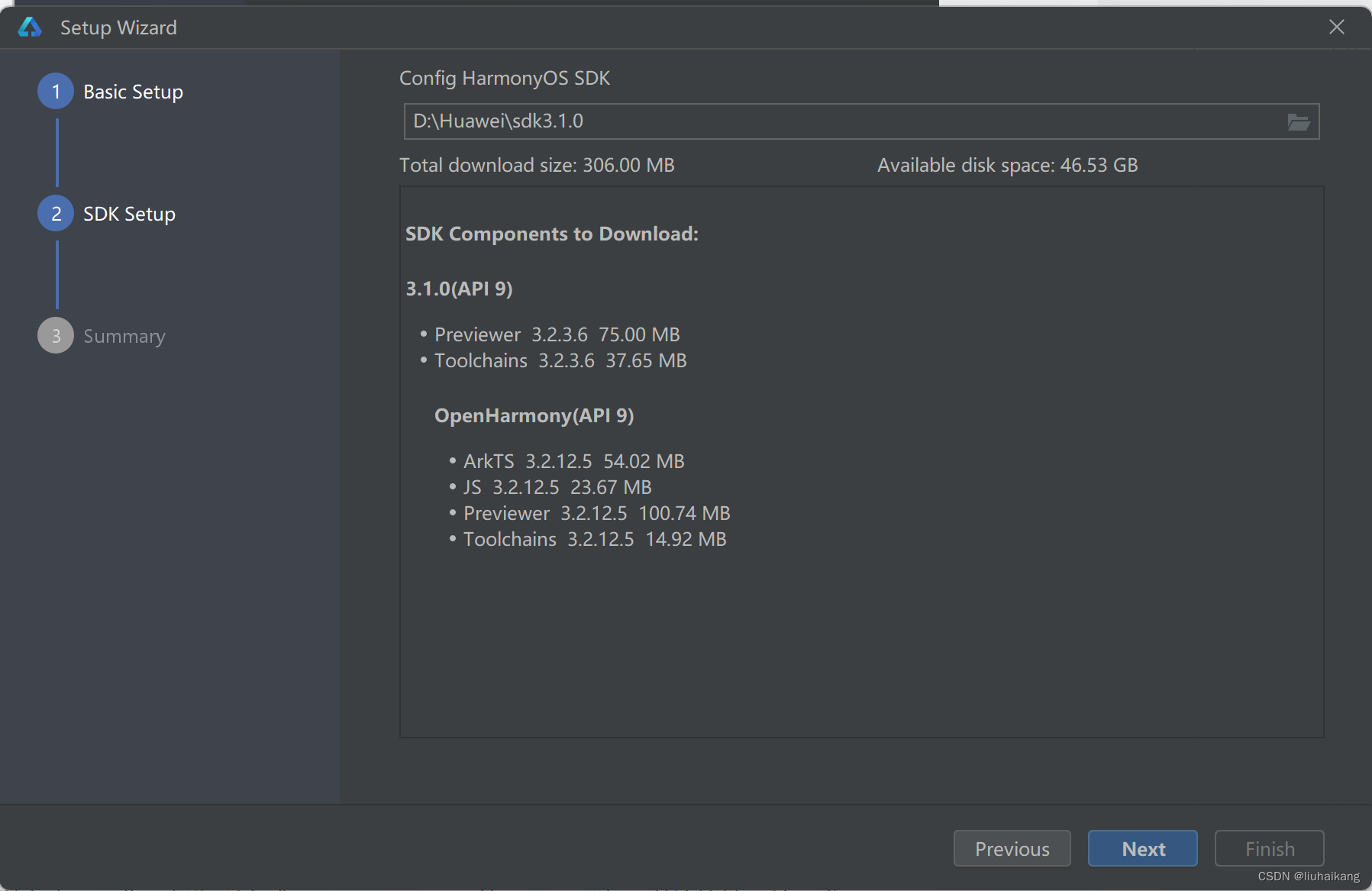
SDK配置
在SDK配置中,设置适当的路径,并点击"Next"。

-
在显示SDK许可协议后,阅读相关内容并勾选"Accept"。点击"Next"。

-
配置预览
点击"Next"后,进入配置预览页。在这里确认配置项,确保设置符合需求。确认后,点击"Next"进入下一步。

-
等待配置自动下载
等待配置自动下载完成,完成后点击"Finish"。IDE将进入欢迎页,这标志着我们已成功配置好开发环境。
通过以上步骤,你已经顺利完成了DevEco Studio的配置,现在可以愉快地开始开发了!
三、项目创建和运行
-
进入DevEco Studio创建项目
完成前述准备工作后,现在我们将使用DevEco Studio进行项目的创建和运行。
-
创建项目
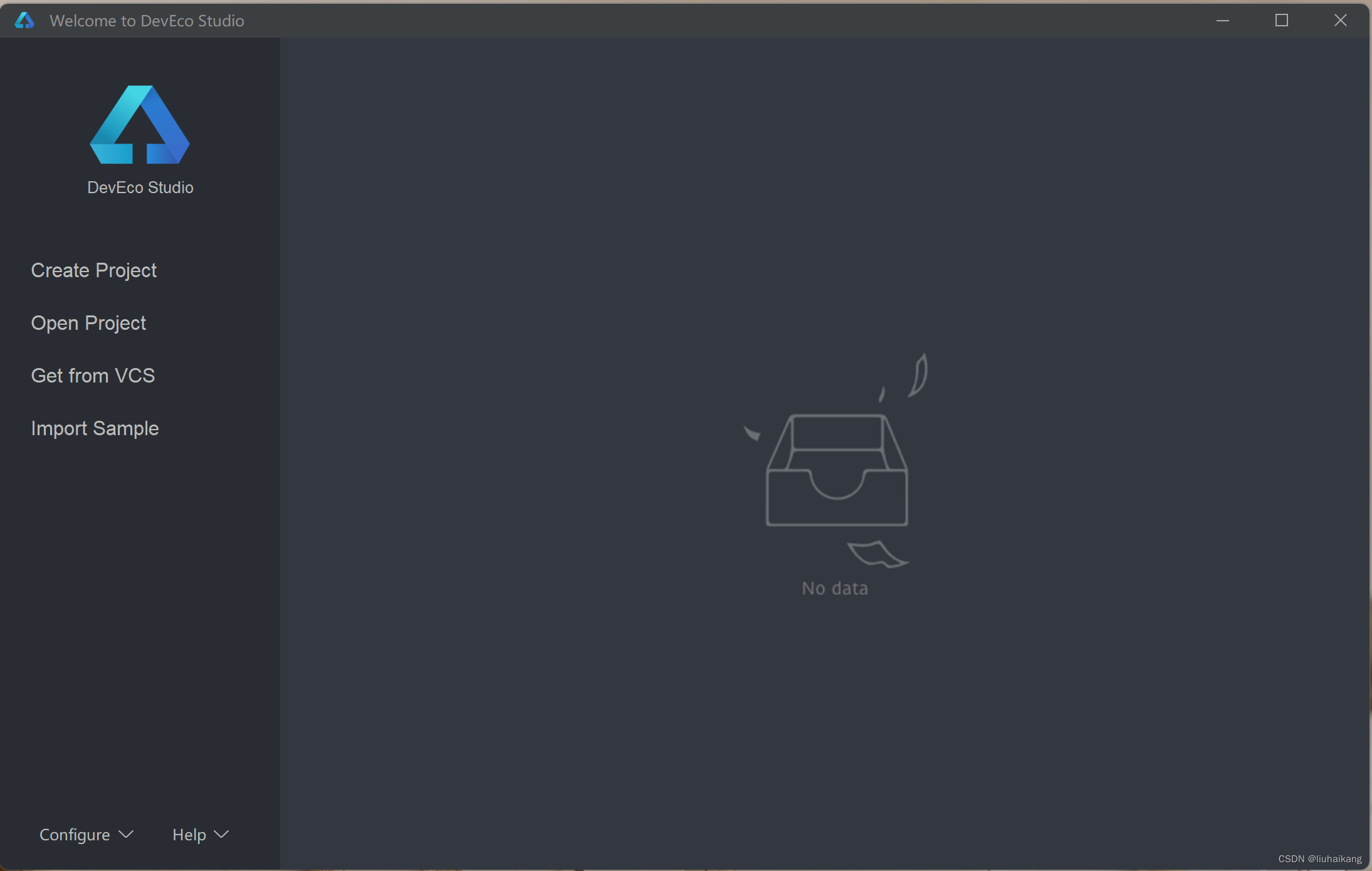
- 如果这是你首次打开DevEco Studio,你将首先进入欢迎页。

- 在欢迎页中,点击"Create Project",进入项目创建页面。
- 如果这是你首次打开DevEco Studio,你将首先进入欢迎页。
-
选择应用类型
- 在项目创建页面,选择"Application",然后选择"Empty Ability"。点击"Next",进入工程配置页。

- 在项目创建页面,选择"Application",然后选择"Empty Ability"。点击"Next",进入工程配置页。
-
配置项目详细信息
- 在配置页中,提供以下详细信息:
- Project name: 这是开发者可以自行设置的项目名称。根据你的选择,修改为你的项目名称。
- Bundle name: 包名称,默认情况下应用ID也会使用该名称,发布时需要保持一致。
- Save location: 工程保存路径。
- Compile SDK: 编译的API版本,默认选择API9。
- Model: 选择"Stage"模型,其他保持默认即可。
- Device Type:设备类型,Phone和Table类型分别代表可以运行在手机和平板上。

- 在配置页中,提供以下详细信息:
-
完成工程创建
点击“Finish”按钮完成工程创建,然后等待工程同步完成。
通过以上步骤,你已经成功创建了一个项目,并准备好进行开发。接下来,你可以开始添加代码和其他资源,然后运行你的HarmonyOS应用。
四、DevEco Studio界面介绍
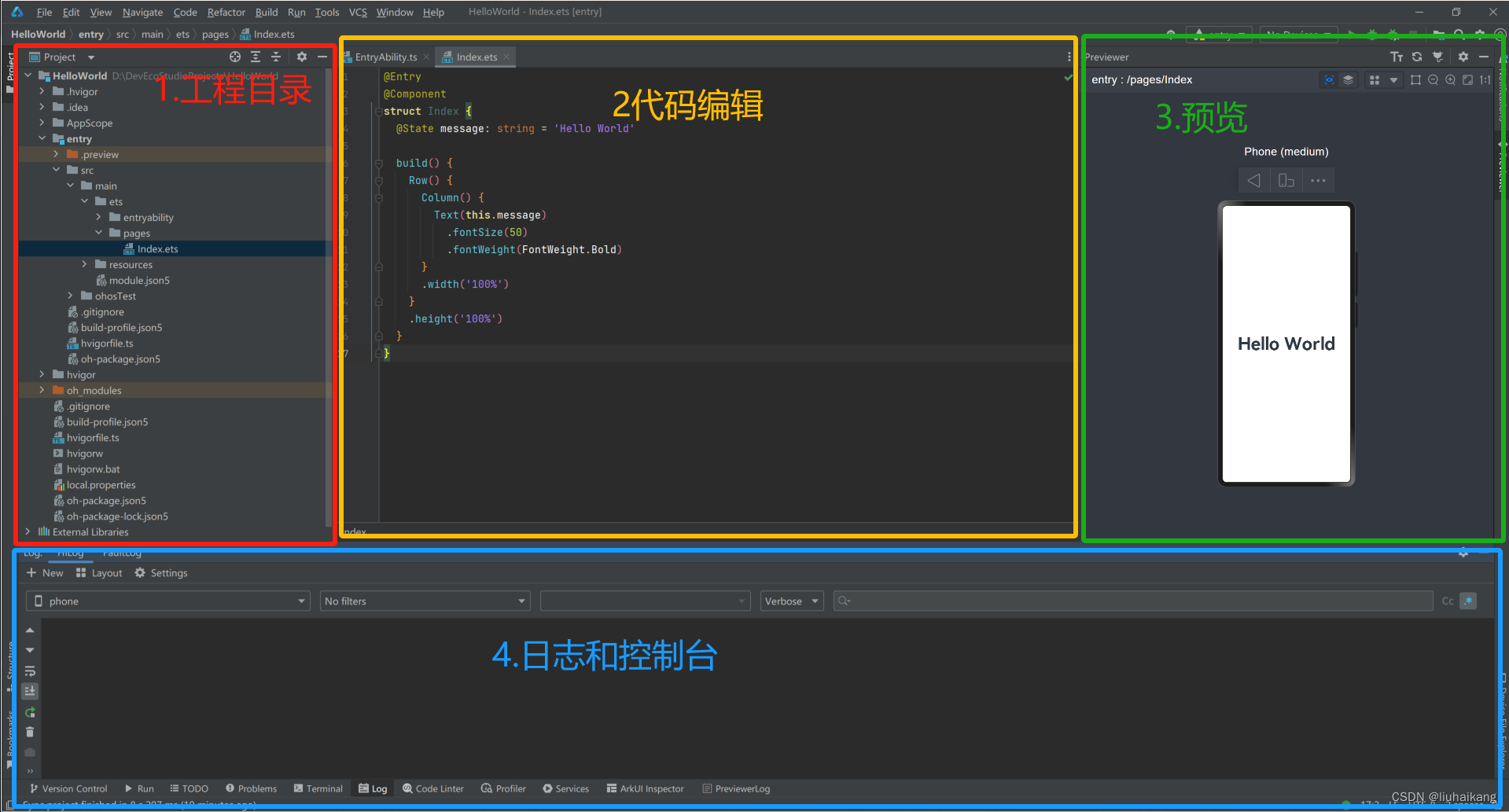
????????创建好项目,我们会进入IDE,首先我们要了解基础的界面布局,它主要分为四个部分:1.工程目录区、2.代码编辑区、3.预览区、4.日志和控制台。这些部分的位置和大小都是可调整的,初始位置如下图所示。

1.工程目录区: 位于左侧,用于查看和管理项目文件。详细的介绍将在后续章节中进行。
2.代码编辑区: 这是IDE的核心部分,位于中央位置。你可以在这里修改代码并切换显示的文件。通过按住Ctrl键并滚动鼠标滚轮,可以方便地实现界面的放大和缩小。
3.日志和控制台等: 在编辑器底部有一行工具栏,主要包括常用信息栏。其中,Run是项目运行时的信息显示栏,Problems是当前工程的错误和提醒信息栏,Terminal是命令行终端,用于执行命令行操作,PreviewerLog是预览器日志输出栏,Log是模拟器和真机运行时的日志输出栏,Profiler是可视化性能优化工具,这些功能将在应用开发过程中基本都会用到。
4.预览区: 通过单击右上角的Previewer,可以预览文件的UI展示效果。
????????预览器提供了丰富的界面显示功能,如旋转屏幕、切换显示设备以及多设备预览等。你可以通过单击旋转按钮来切换竖屏和横屏显示效果。也可以单击列表按钮切换显示的设备类型,弹出框内会显示可用的设备类型。
?????????例如,单击Foldable可以切换设备,同时你还可以通过单击旋转按钮切换Foldable的横竖屏显示模式。打开Muti-profile preview开关,可以实现多个尺寸设备的实时预览。

????????另外,单击预览器右上角的组件预览按钮,可以进入组件预览界面。组件预览模式允许你预览当前组件对应的代码块,点击相应组件时,代码文件中会框选对应的组件代码部分,下方则展示当前组件的基本属性。

五、运行Hello World
IDE提供了一套本地模拟器,供开发者使用。首先,需要下载并安装本地模拟器,并随后运行工程。
-
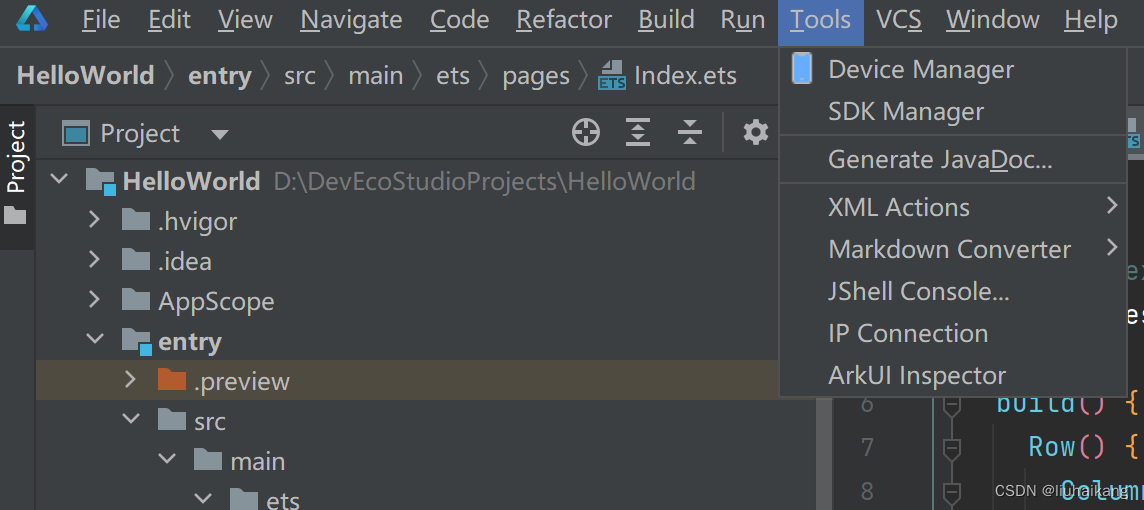
在顶部工具栏中选择Tools > Device Manager。

-
选择Local Emulator,并设置适当的Local Emulator Location存储地址,然后点击'+New Emulator'。

-
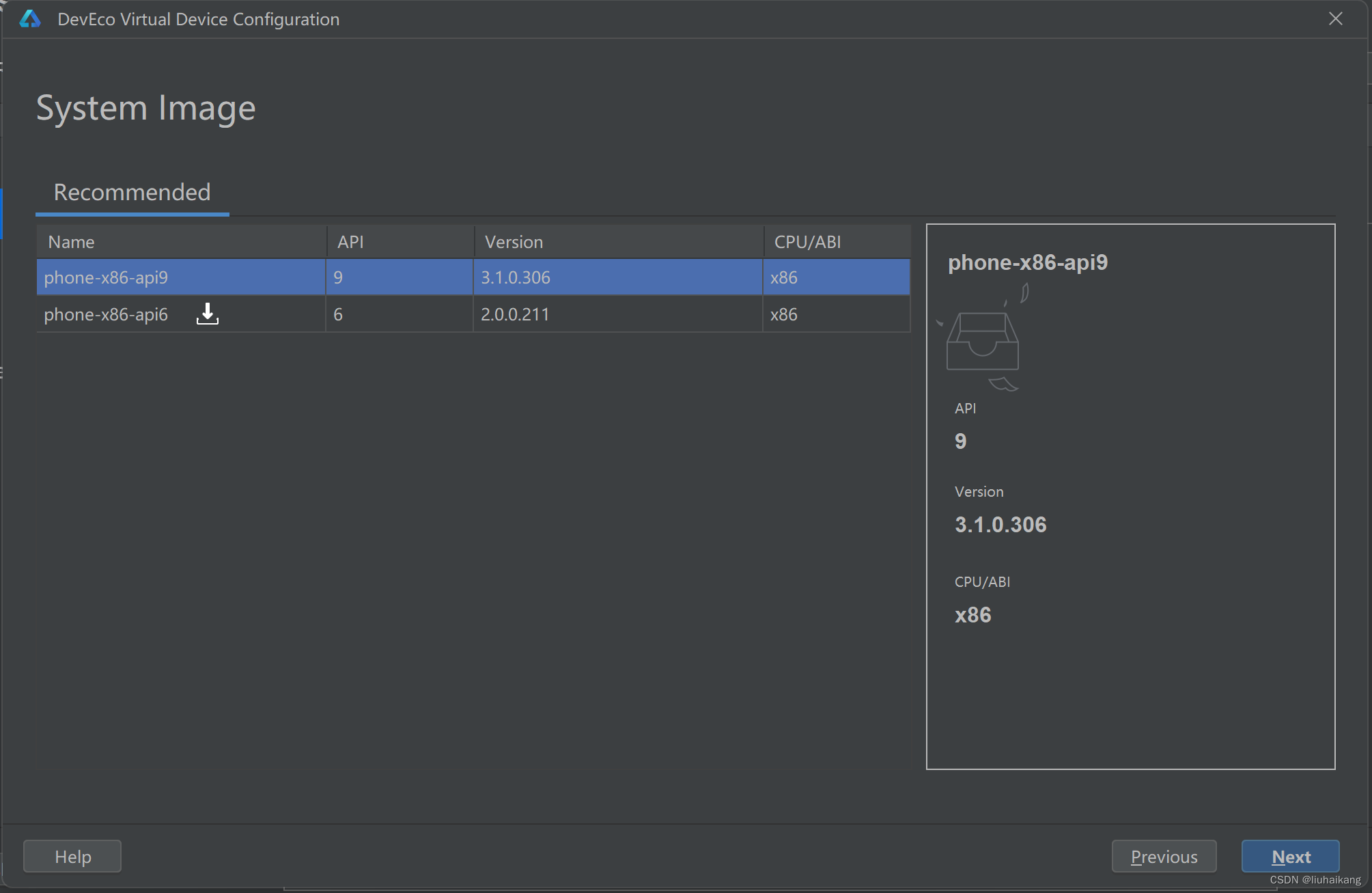
在弹出的窗口中,选择Huawei_Phone手机模拟器,点击'Next',进入模拟器系统下载页。

-
选择下载api9的系统镜像,然后点击'Next',等待下载完成。

-
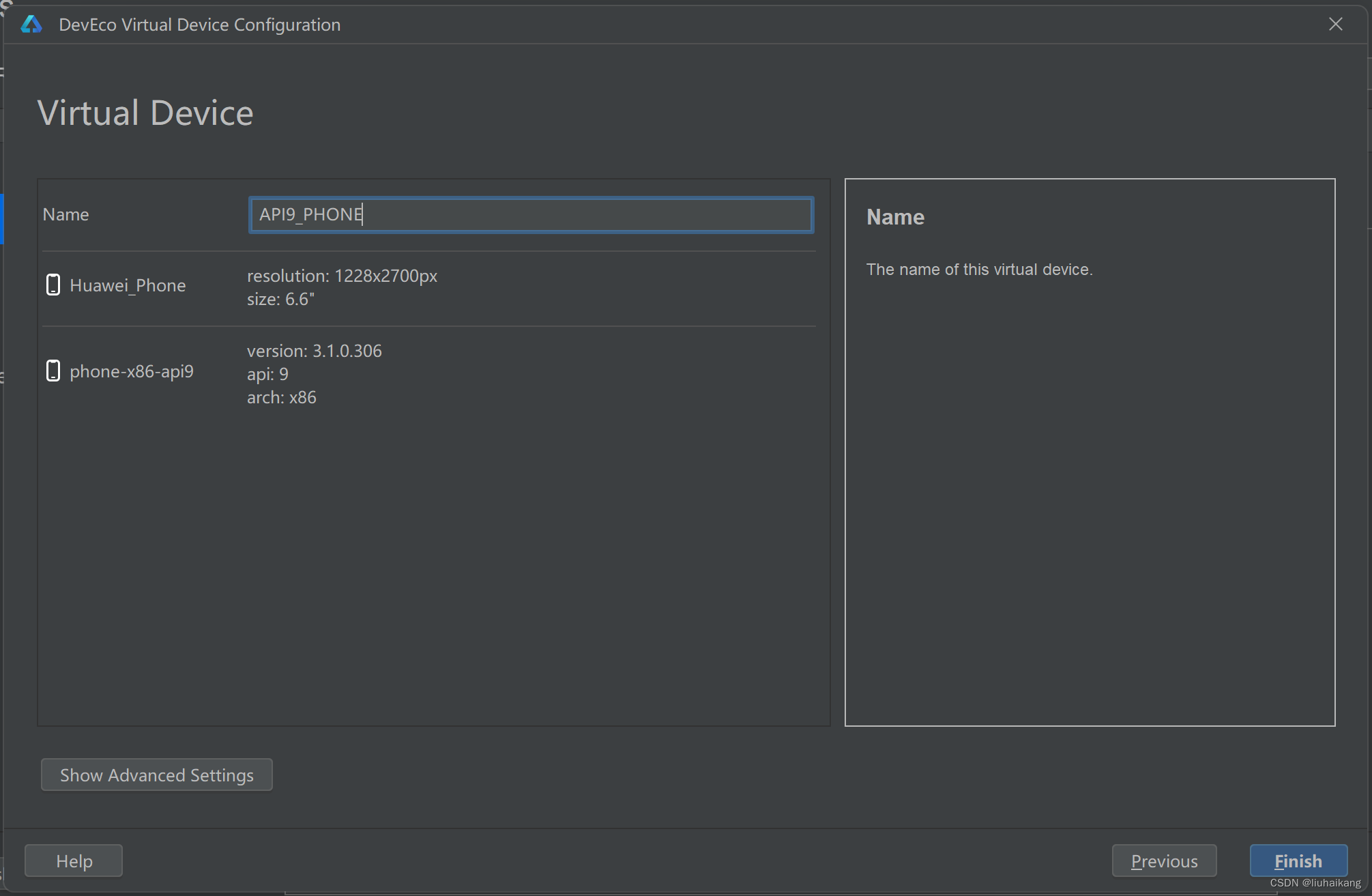
下载完成后,创建相应的手机模拟器,点击Finish完成创建。

-
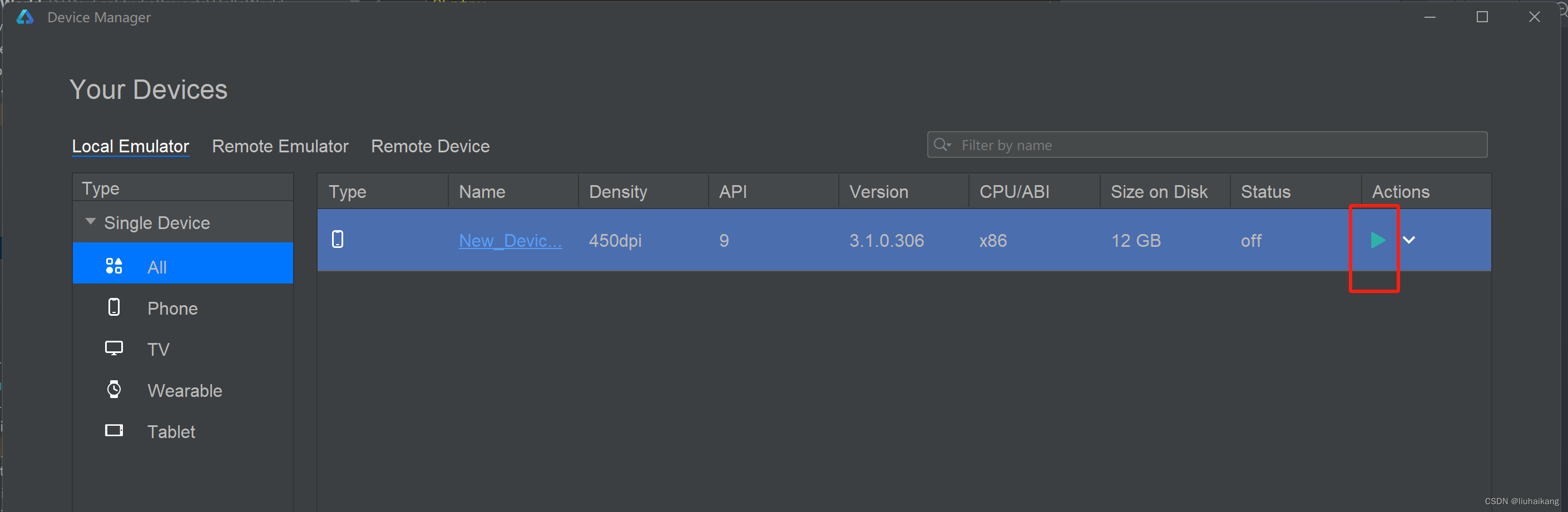
在Local Emulator页面中,会显示刚创建的手机模拟器。点击Actions按钮,启动模拟器。

-
模拟器启动后,点击顶部的启动按钮,将Hello World工程运行到模拟器上。

-
IDE构建完成后,Hello World工程就成功在模拟器上运行了。

六、基本工程目录结构
1.工程级目录:

工程的目录结构如下,

具体详解如下所示:
-
AppScope: 存放应用全局所需的资源文件。
-
entry: 应用的主模块,包含HarmonyOS应用的代码和资源等。
-
oh_modules: 工程的依赖包,存放工程所需的源文件。
-
build-profile.json5: 工程级配置信息,包括签名、产品配置等。
-
hvigorfile.ts: 工程级编译构建任务脚本。hvigor是一款基于任务管理机制实现的全新自动化构建工具,主要提供任务注册编排、工程模型管理、配置管理等核心能力。
-
oh-package.json5: 工程级依赖配置文件,用于记录引入包的配置信息。
在AppScope中,包含了resources文件夹和配置文件app.json5。AppScope > resources > base中包含element和media两个文件夹:
-
element: 存放公共的字符串、布局文件等资源。
-
media: 存放全局公共的多媒体资源文件。
2.模块级目录:

在entry > src目录中,主要包含总的main文件夹,单元测试目录ohosTest,以及模块级的配置文件。
-
main: 包含ets文件夹用于存放ets代码,resources文件夹存放模块内的多媒体及布局文件等,以及module.json5文件作为模块的配置文件。
-
ohosTest: 单元测试目录。
-
build-profile.json5: 模块级配置信息,包括编译构建配置项。
-
hvigorfile.ts: 模块级构建脚本。
-
oh-package.json5: 模块级依赖配置信息文件。
进入src > main > ets目录中,其分为entryability、pages两个文件夹:

-
entryability: 存放ability文件,用于当前ability应用逻辑和生命周期管理。
-
pages: 存放UI界面相关代码文件,初始生成一个Index页面。
在resources目录下,存放模块公共的多媒体、字符串及布局文件等资源,分别存放在element、media文件夹中。

配置文件解析:
-
app.json5 (AppScope):?位于AppScope目录下,存放应用的全局配置信息,包括bundleName(包名)、vendor(应用程序供应商)、versionCode(用于区分应用版本)、versionName(版本号)、icon(应用显示图标)、label(应用名)等。

-
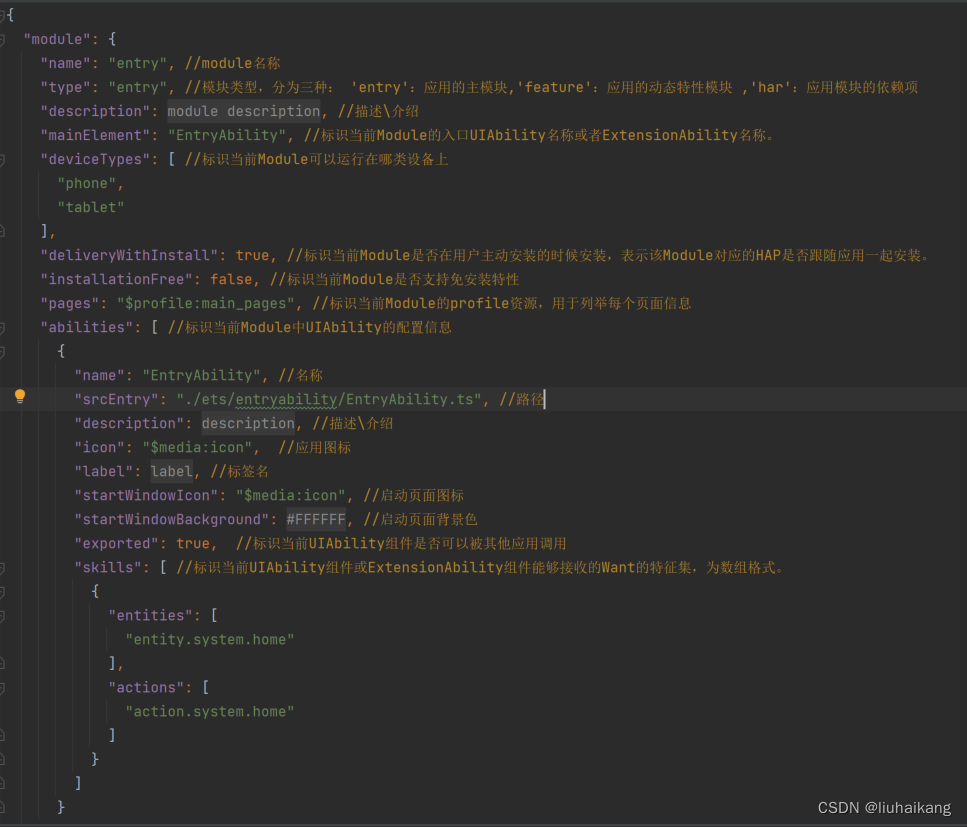
module.json5 (entry > src > main): 存放模块的配置信息,包含当前模块的详细配置,如模块属性、打包信息等,具体信息见注释。

-
main_pages.json(src/main/resources/base/profile/main_pages.json)
????????main_pages.json文件保存的是页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置,我们在新建页面的时候需要到这个文件中配置路由,否则可能会出现页面无法跳转的情况。

?七、总结
????????通过以上步骤,我们完成了HarmonyOS应用开发的初步准备工作。我们详细了解了DevEco Studio的下载安装过程,配置了开发环境,创建并成功运行了一个Hello World项目。探索了DevEco Studio的界面结构,从项目级到模块级,我们对基本工程目录结构有了清晰的认识。这一系列步骤为我们的HarmonyOS应用开发打下了坚实的基础。在接下来的学习和实践中,我们将继续挖掘更多丰富的功能和工具,构建出更为复杂和实用的应用程序。愿你在HarmonyOS的开发之路上取得愉快而成功的经验!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 玫瑰之国保加利亚与葡萄酒的碰撞
- 微信小程序开发学习笔记《6》WXSS模板样式
- 内网MSF--从入门到熟练
- 第4章Netty第二节入门案例+channel,future,promise介绍
- 性能篇:List集合遍历元素用哪种方式更快?
- Linux之Ubuntu环境安装配置Jenkins
- Keil新建工程
- Linux程序安装及本地YUM仓库
- 基于Java SSM框架实现员工婚恋交友平台项目【项目源码+论文说明】
- 2024中国眼博会(CEYEE)北京眼部健康与眼科医学展会