QML —— ProgressBar示例(附完整源码)
发布时间:2023年12月28日
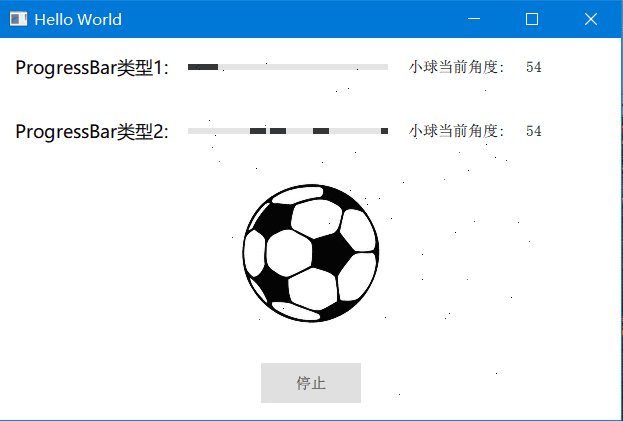
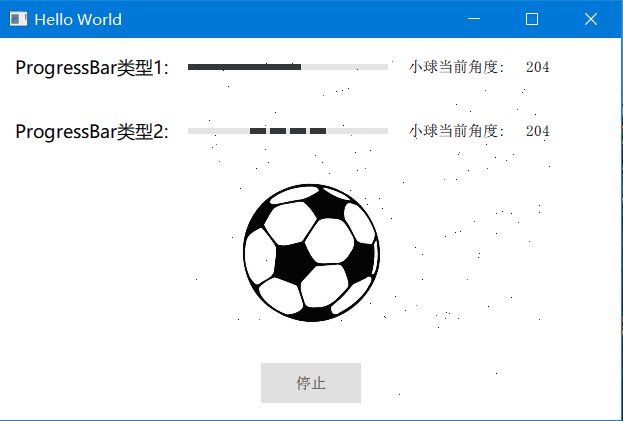
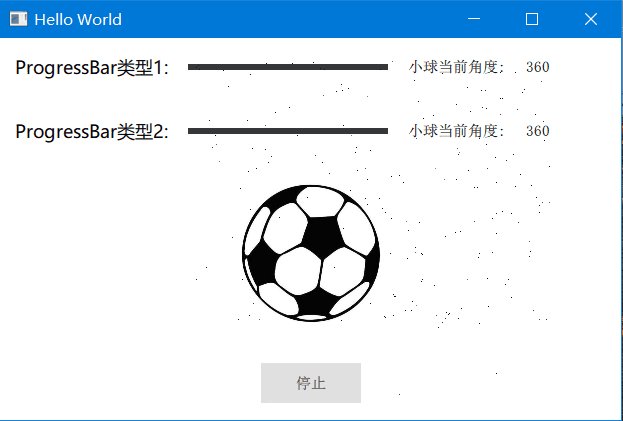
示例 - 效果

?
实例 - 源码
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.12
import QtQuick.Controls 2.5
Window
{
id: rootId
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Column
{
spacing: 40
anchors.centerIn: parent
Row
{
spacing: 20
Text
{
text: qsTr("ProgressBar类型1:")
font.family: "微软雅黑"
font.pixelSize: 18
}
ProgressBar
{
id: pb1
value: 0.0
anchors.verticalCenter: parent.verticalCenter
}
Text
{
text: qsTr("小球当前角度:")
anchors.verticalCenter: parent.verticalCenter
}
Text
{
id: pb1Value
width: 80
text: qsTr("--")
anchors.verticalCenter: parent.verticalCenter
}
}
Row
{
spacing: 20
Text
{
text: qsTr("ProgressBar类型2:")
font.family: "微软雅黑"
font.pixelSize: 18
}
ProgressBar
{
id: pb2
indeterminate: false
anchors.verticalCenter: parent.verticalCenter
}
Text
{
text: qsTr("小球当前角度:")
anchors.verticalCenter: parent.verticalCenter
}
Text
{
id: pb2Value
width: 80
text: qsTr("--")
anchors.verticalCenter: parent.verticalCenter
}
}
Timer
{
id: _timer
interval: 100
repeat: true
triggeredOnStart: false
running: false
onTriggered:
{
let rotationValue = imgId.rotation / 360
pb1.value = rotationValue
if(rotationValue === 1.0)
{
running = false
pb2.indeterminate = false
pb2.value = rotationValue
}
else
{
pb2.indeterminate = true
}
pb1Value.text = pb2Value.text = Math.floor(imgId.rotation)
}
}
Image
{
id: imgId
height: 140
width: 140
source: "qrc:/ball.jpeg"
anchors.horizontalCenter: parent.horizontalCenter
NumberAnimation on rotation
{
id: imgAnimationId
from: 0
to:360
duration: 6000
running: false
easing.type: Easing.Linear
}
}
Button
{
anchors.horizontalCenter: parent.horizontalCenter
text: qsTr("开始(6秒转球360°)")
onClicked:
{
let txt = text;
if(txt.indexOf("开始") !== -1)
{
_timer.start()
imgAnimationId.start()
text = qsTr("停止")
}
else
{
_timer.stop()
imgAnimationId.stop()
text = qsTr("开始(10秒转球360°)")
}
}
}
}
}
?
关注
笔者 - jxd
?
文章来源:https://blog.csdn.net/automoblie0/article/details/135268274
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 瑞安籍侨领池万进荣任意大利瑞安同乡总会第五届会长
- 20240105移远的4G模块EC20在Ubuntu 20.04.6 LTS下使用联通5G卡上网的步骤
- uni-app做A-Z排序通讯录、索引列表
- PostgreSQL使用docker部署,设置密码失效问题处理
- 第十站(18天)C++面向对象-补充“友元“
- 鸿蒙开发之blank组件
- 华为机试真题实战应用【赛题代码篇】-统一限载货物数最小值(附Java、C语言、C++和python代码)
- python如何使用镜像安装库
- 连接oracle报:ora-28001:the password has expired
- xlua源码分析(五) struct类型优化