AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(十)

又是认真学习的一天。

1.Git 初识




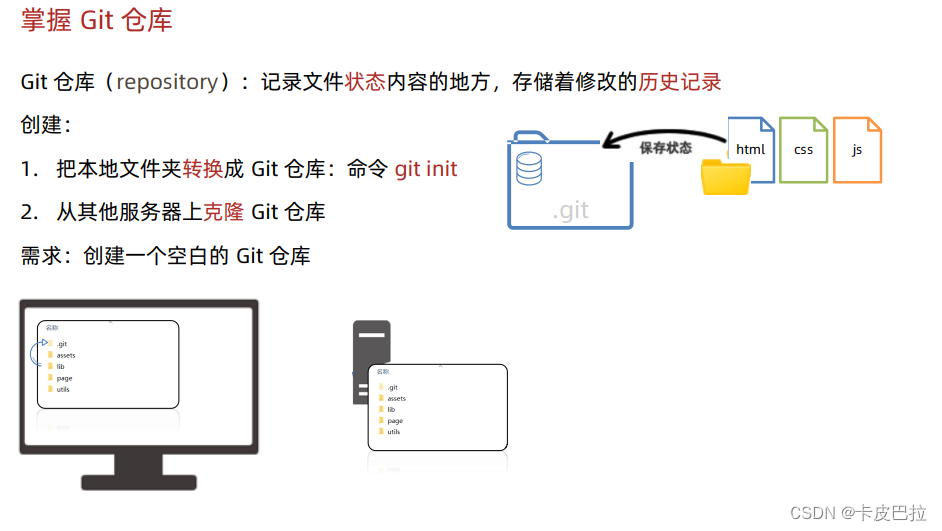
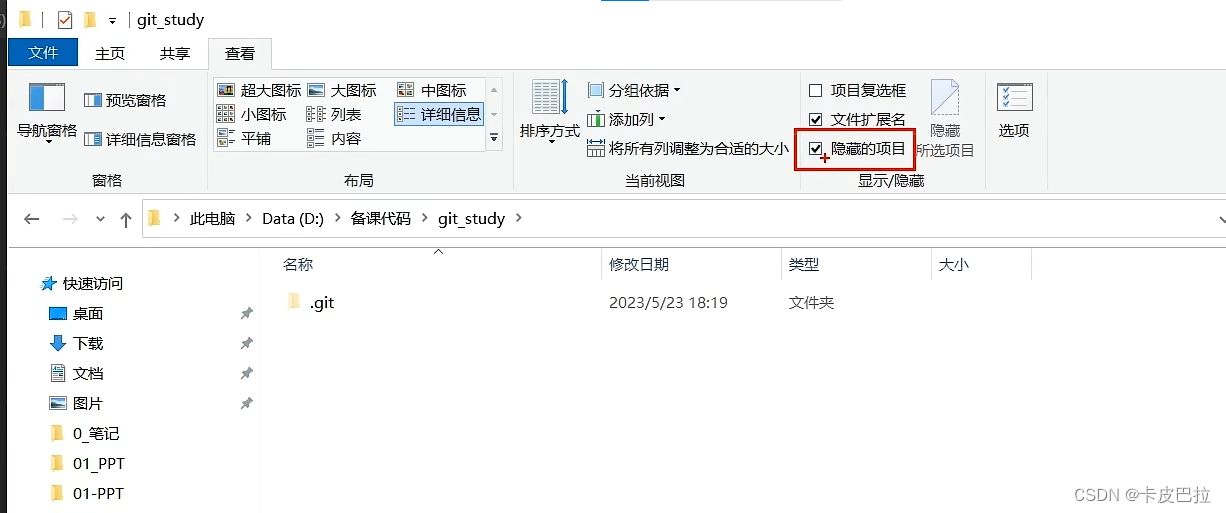
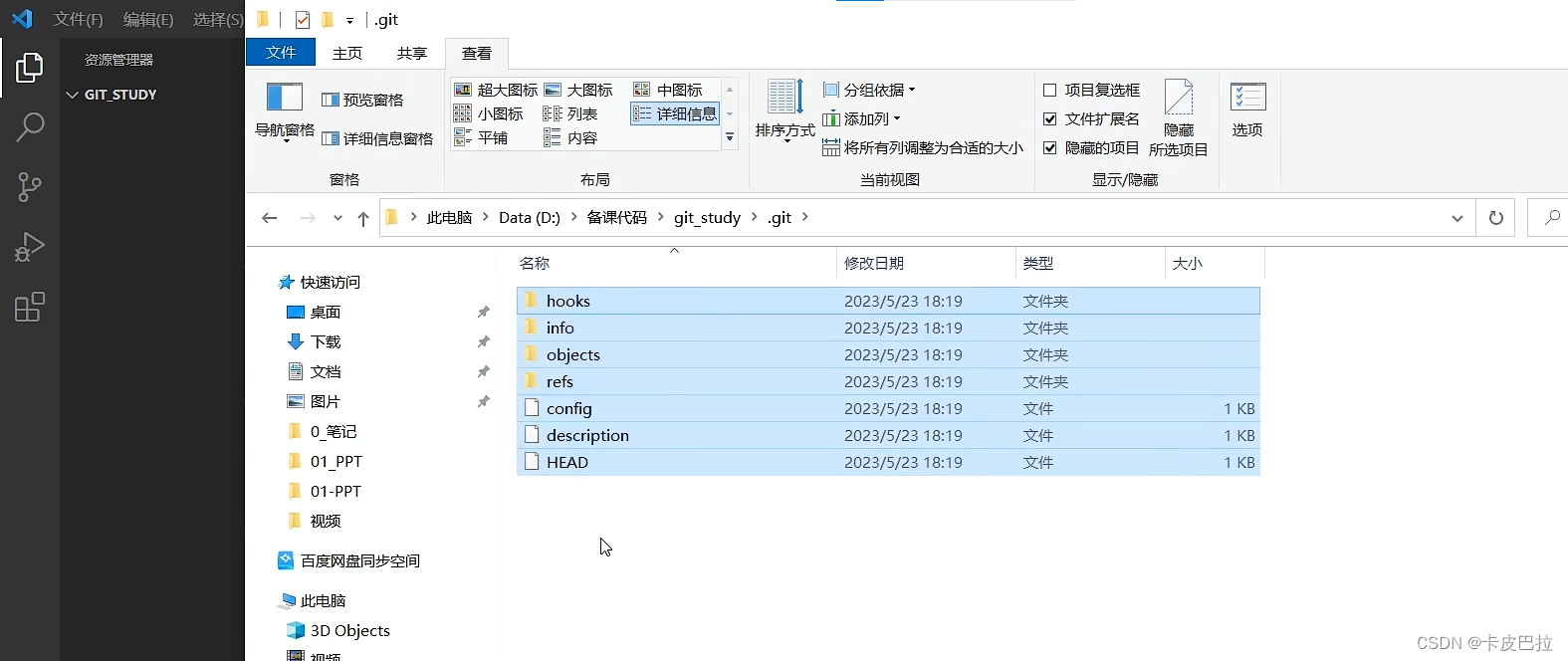
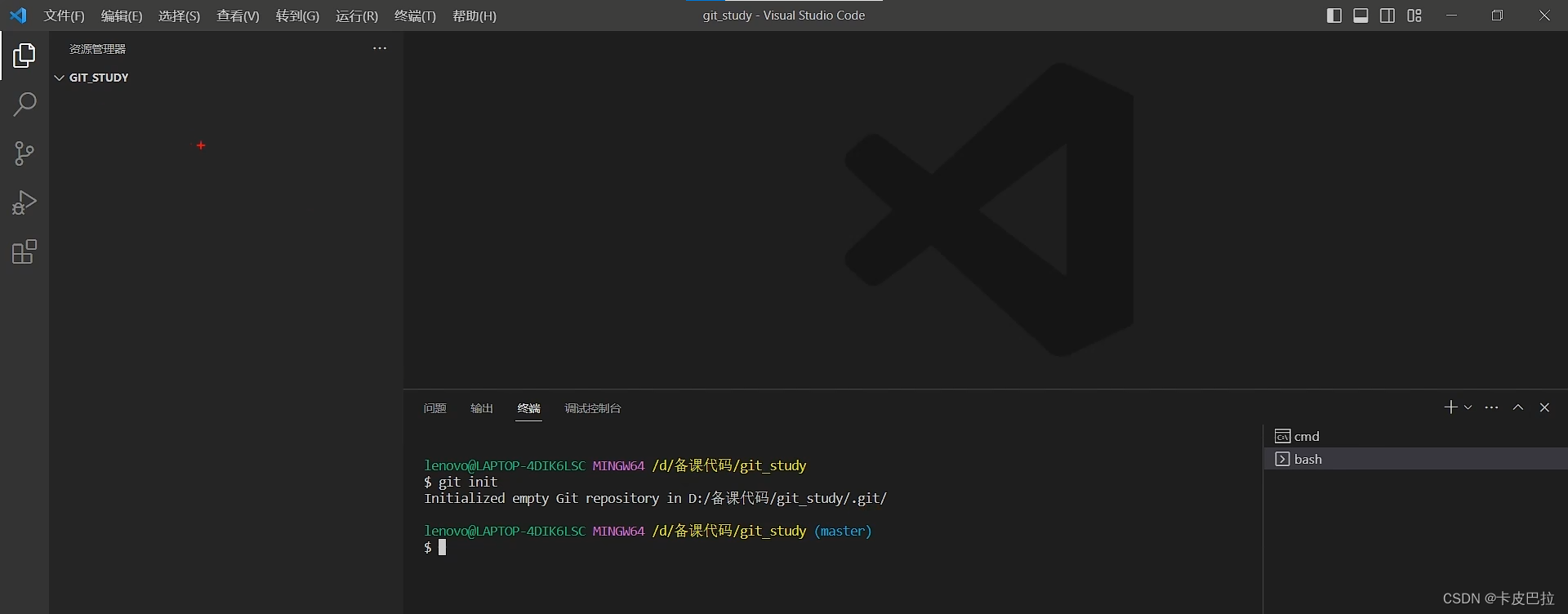
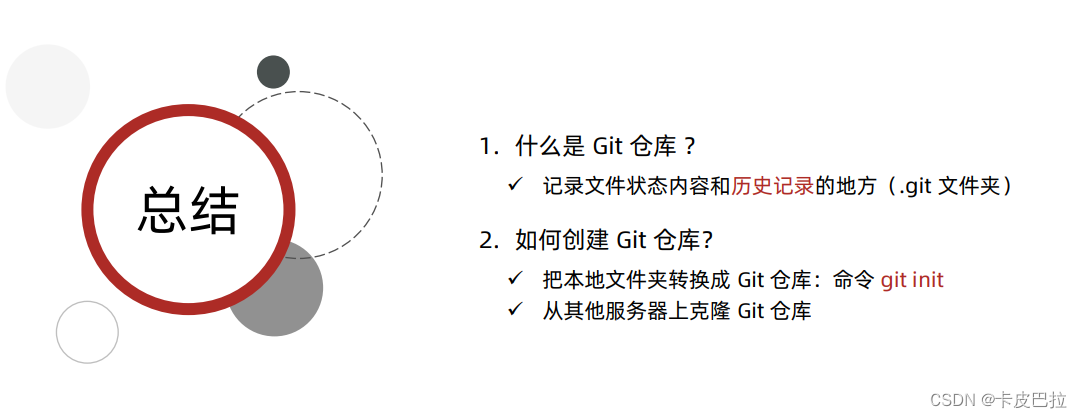
2.掌握 Git 仓库






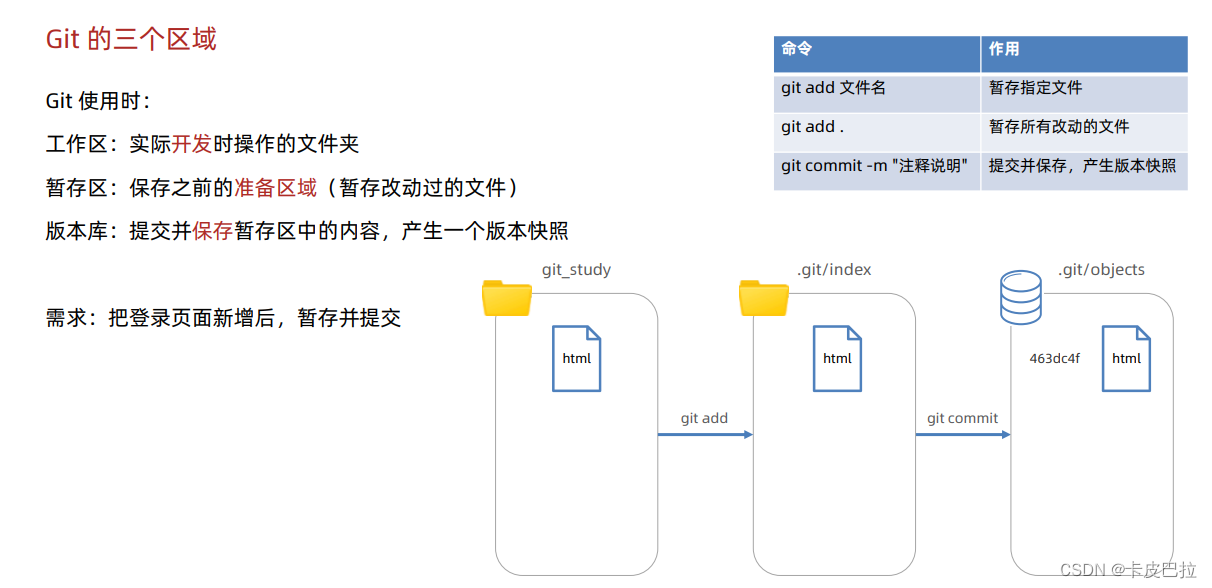
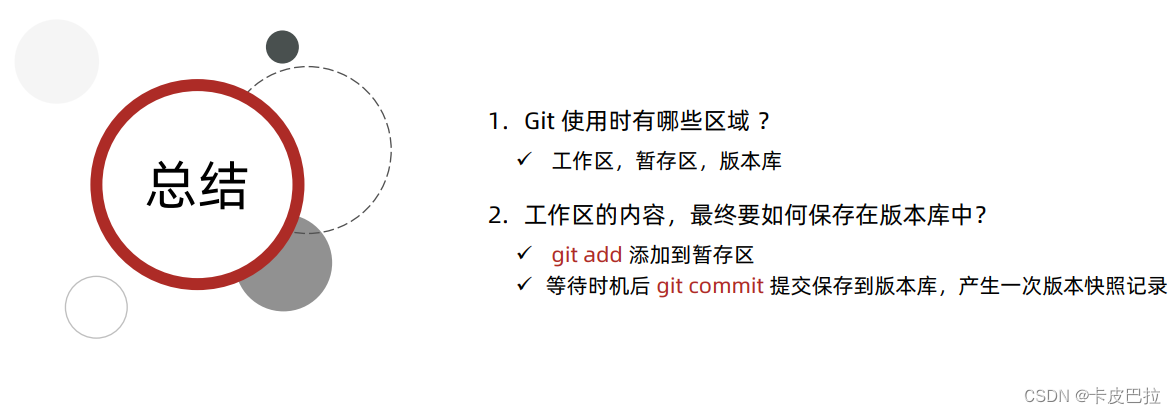
3.Git 的三个区域

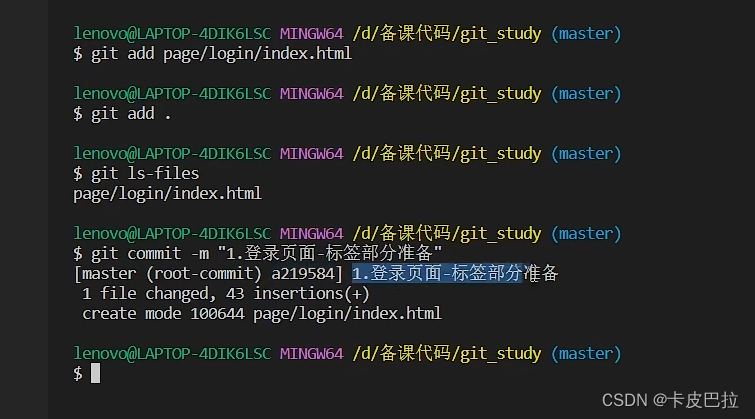
git ls-files 查看当前暂存区有哪些文件


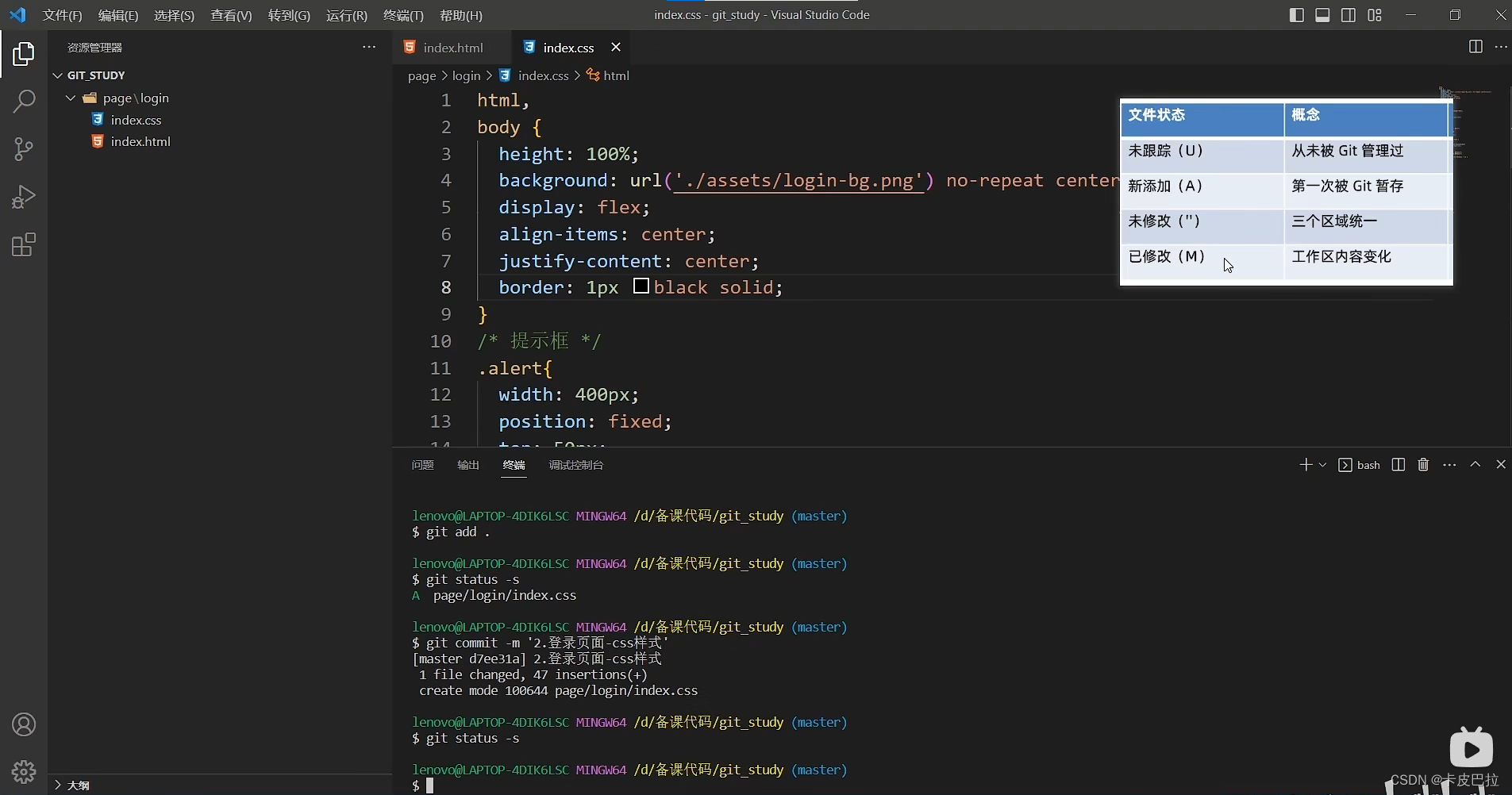
4.Git 文件状态



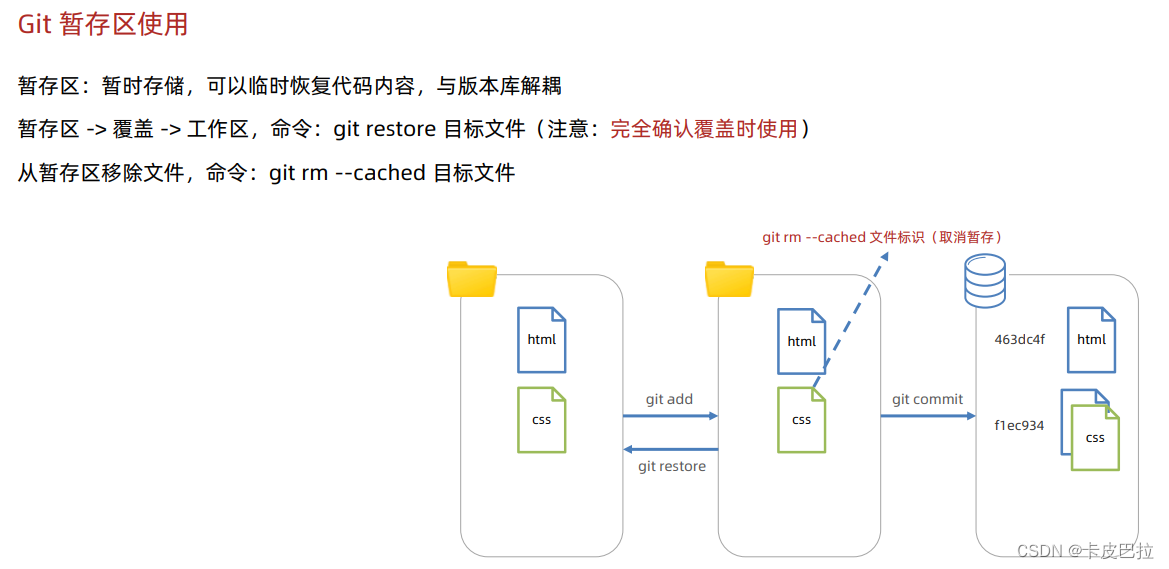
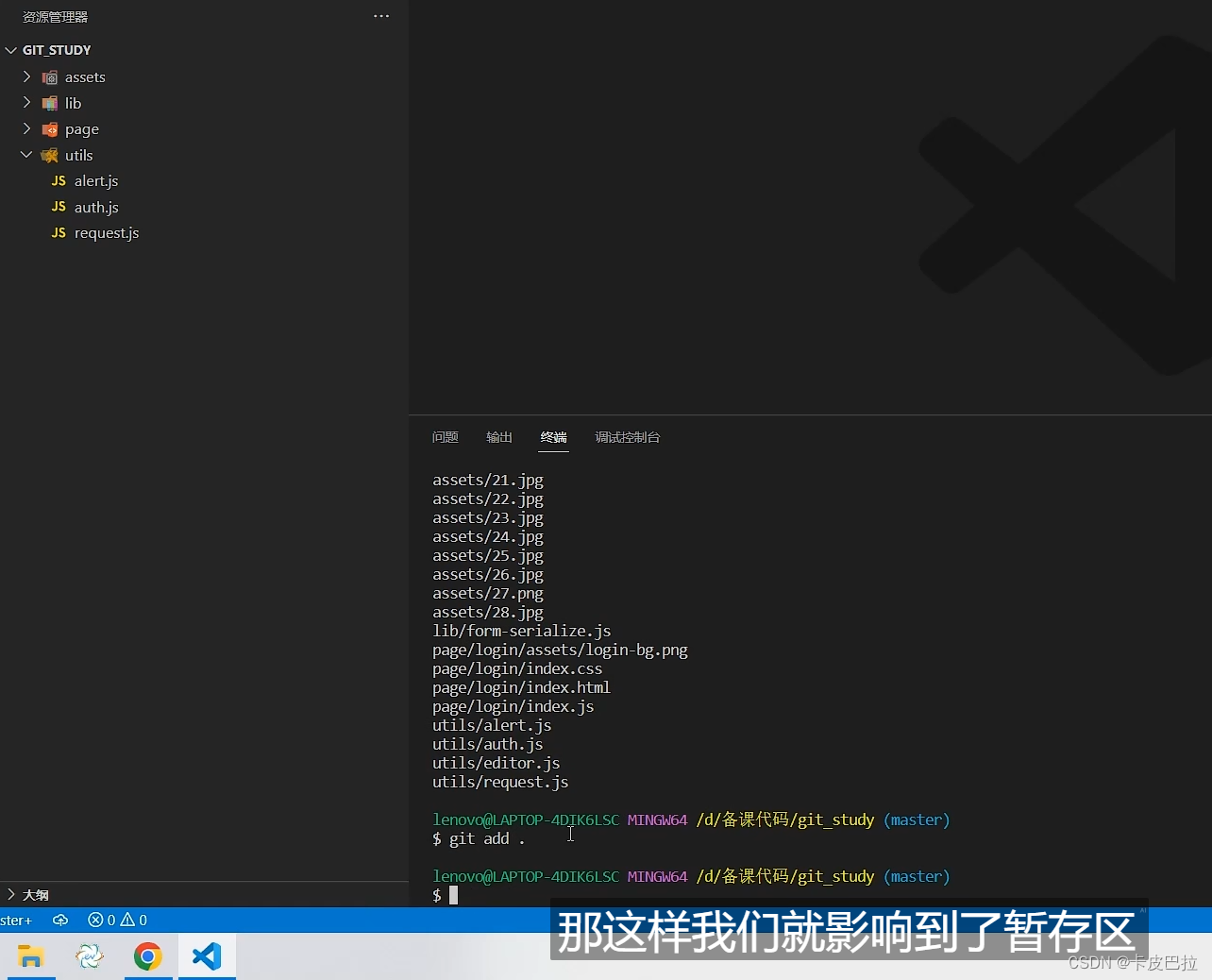
5.Git 暂存区使用

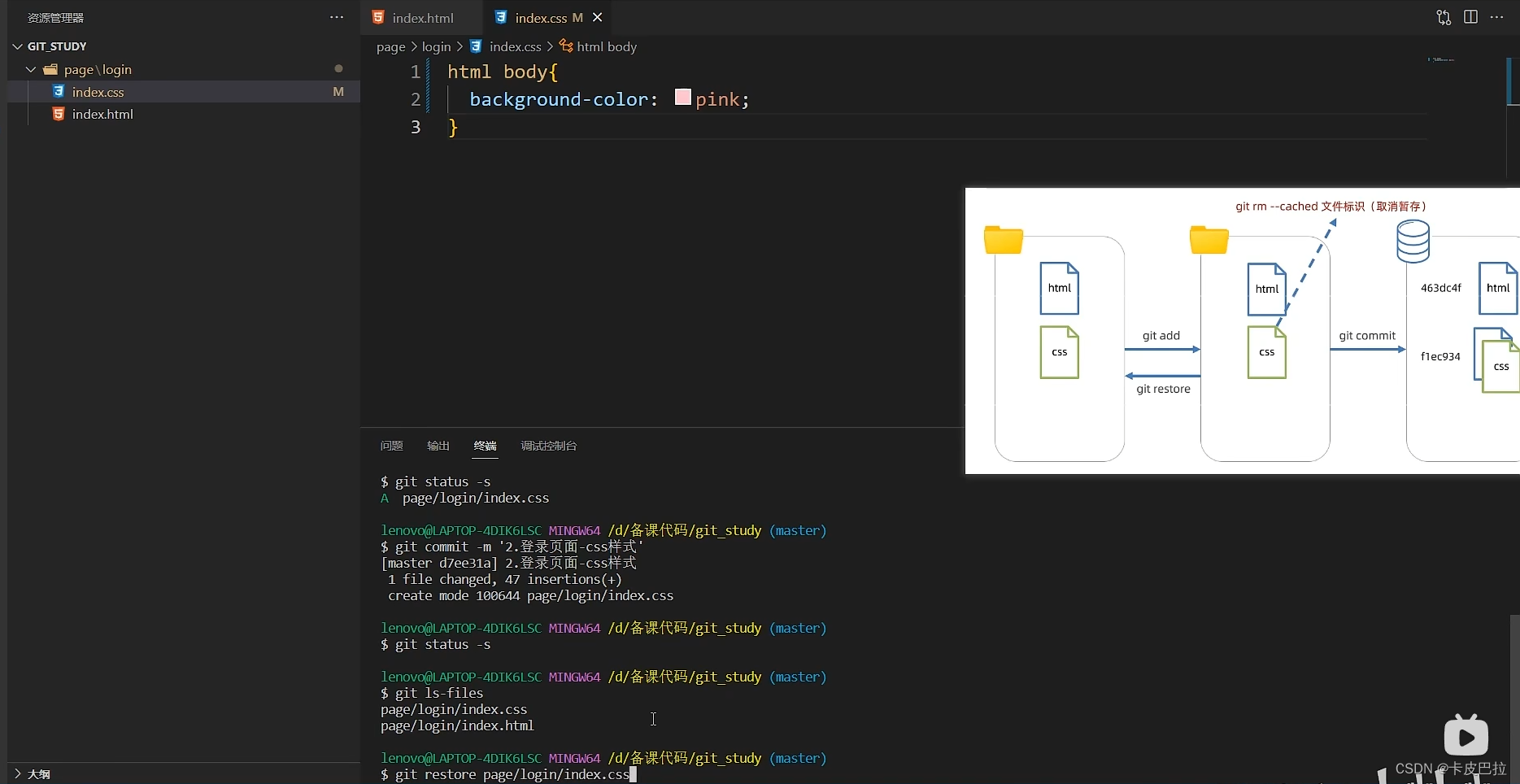
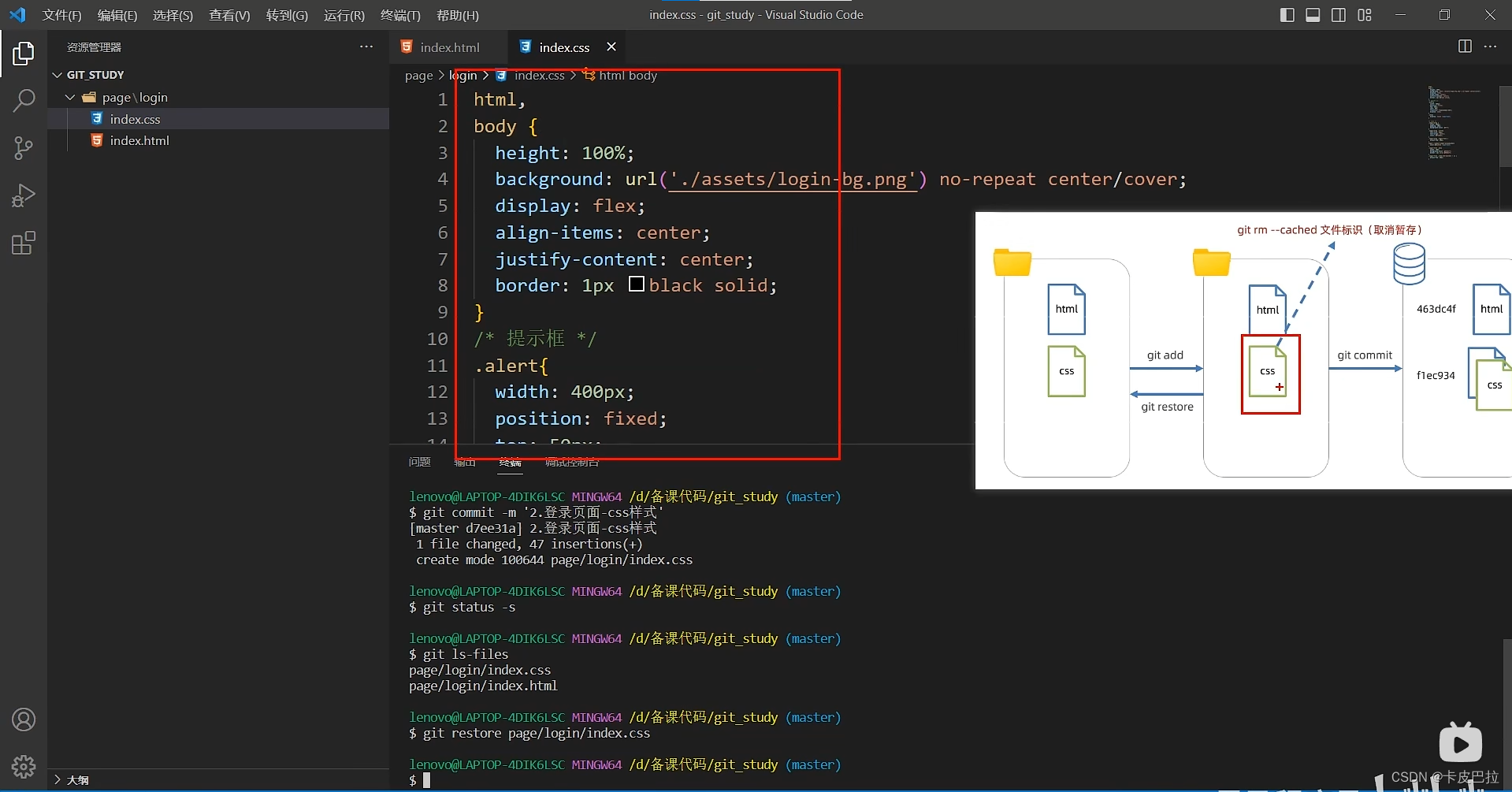
使用git restore命令恢复修改过的index.css



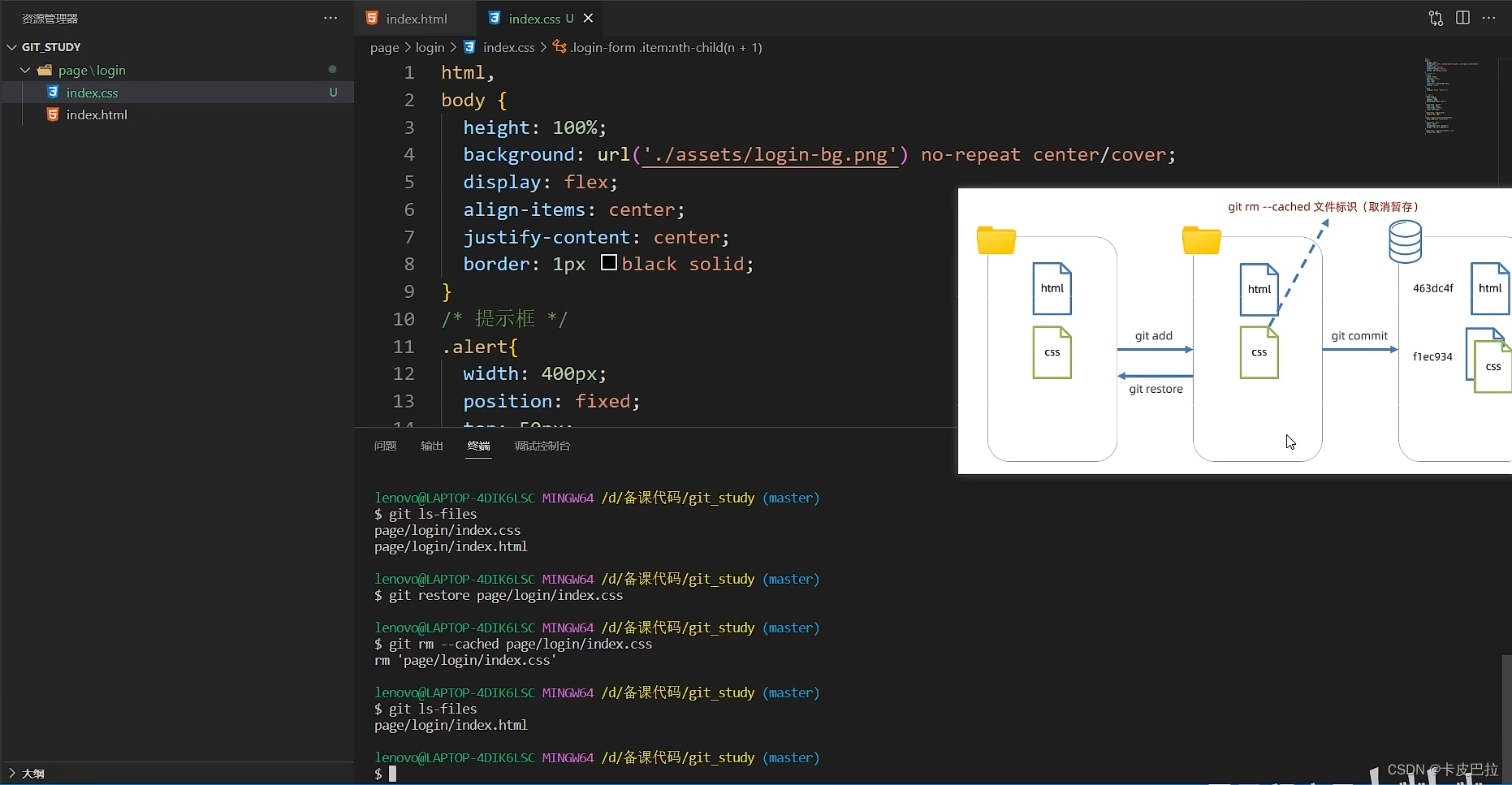
使用git rm --catched命令从暂存区移除index.css文件

再用git add .放回9(皮一下)

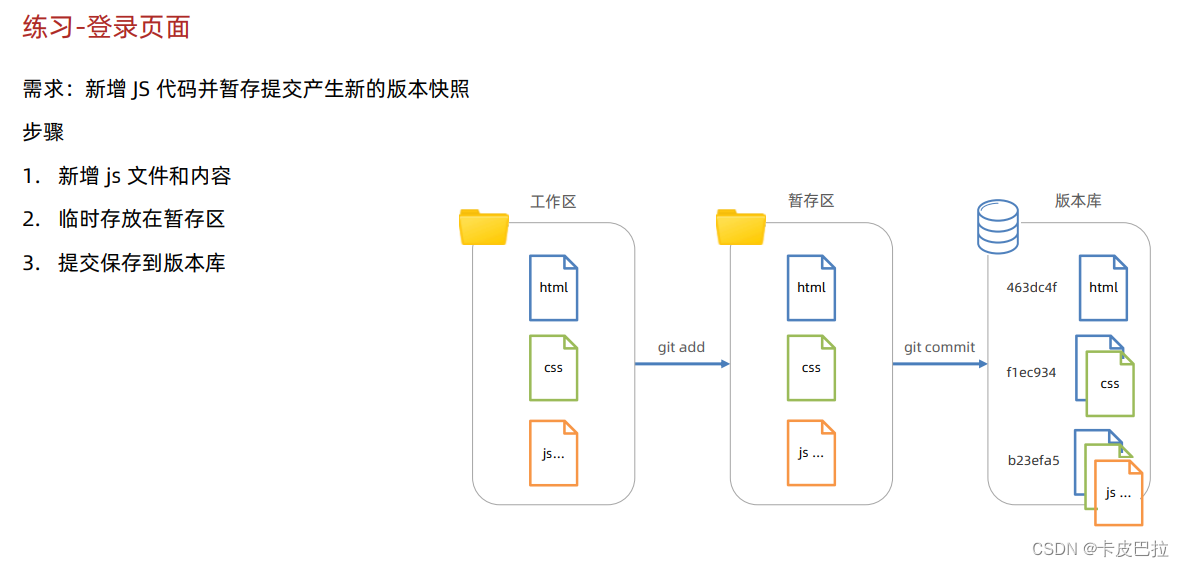
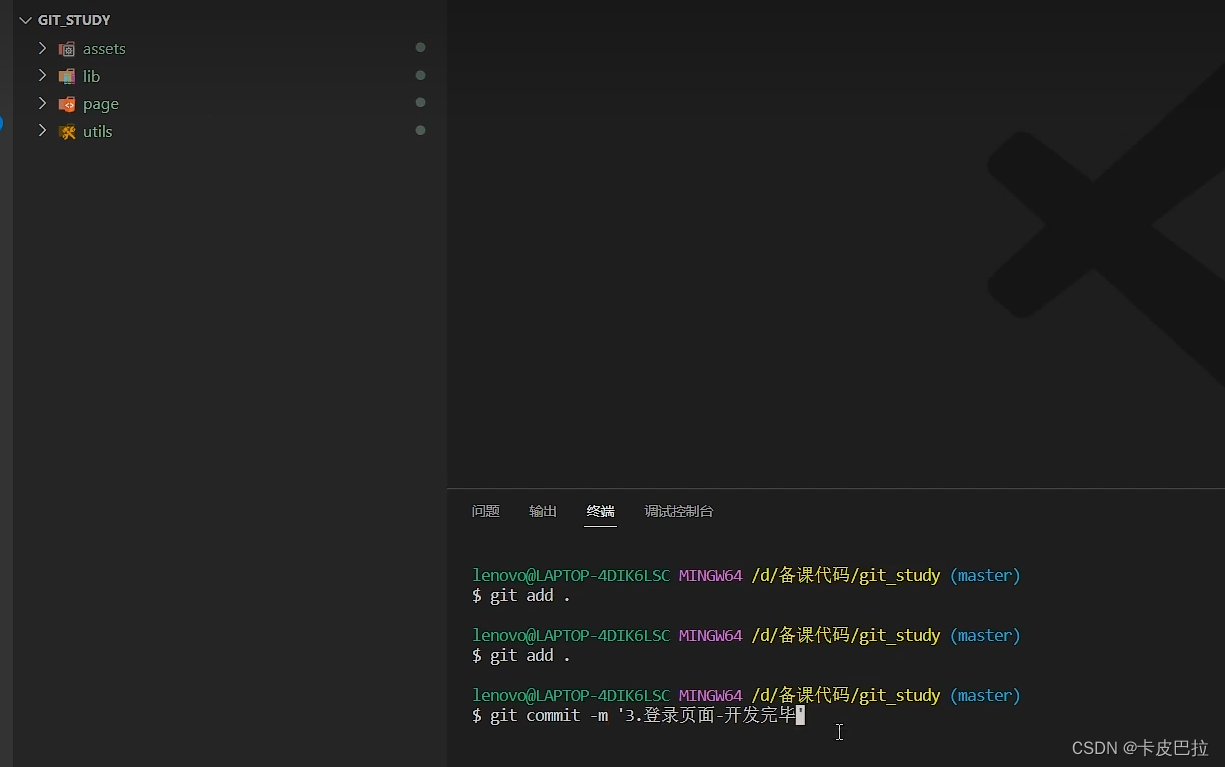
6.练习-登录页面


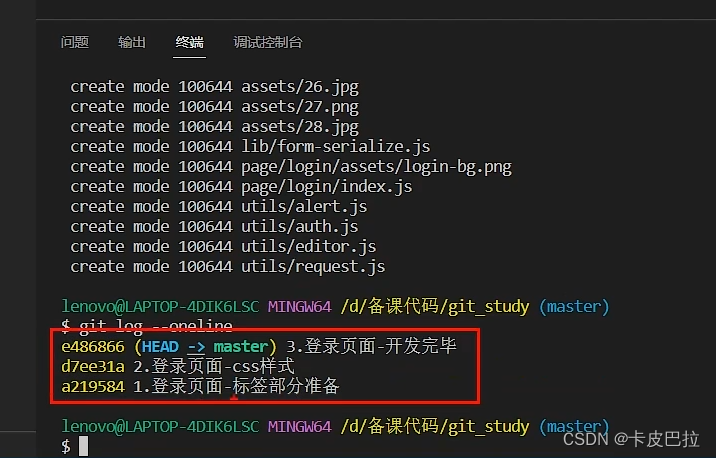
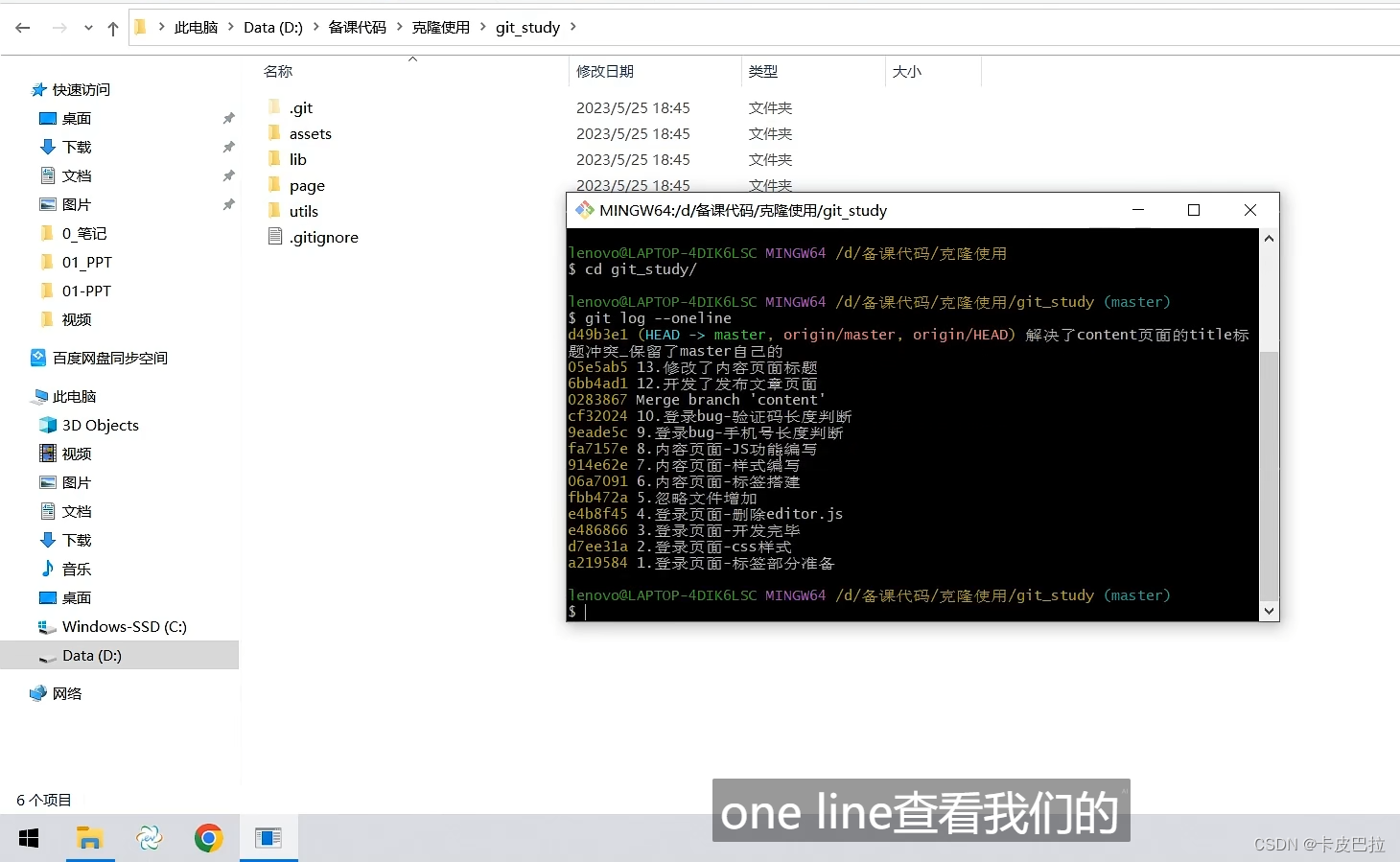
查看提交历史git log --oneline

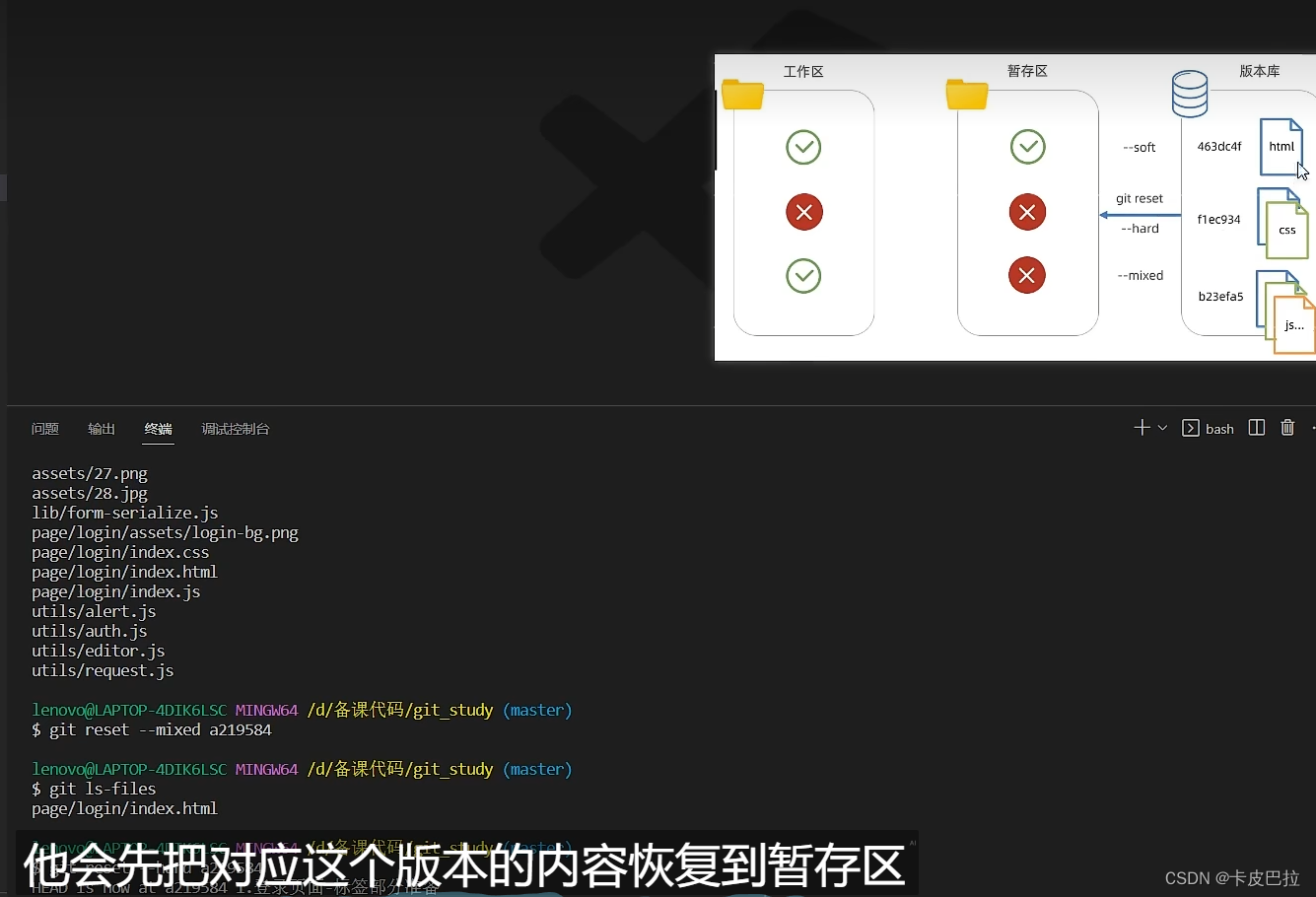
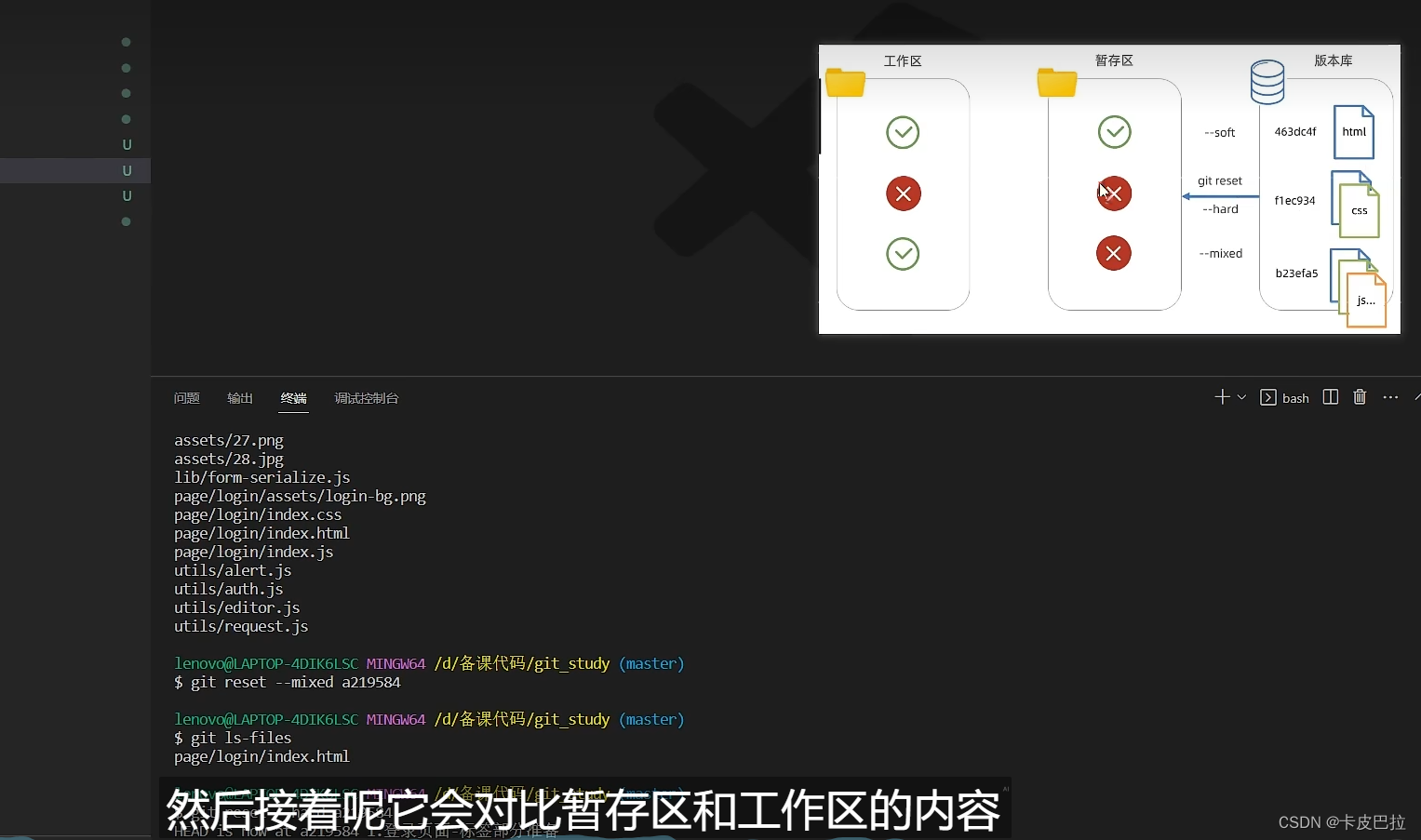
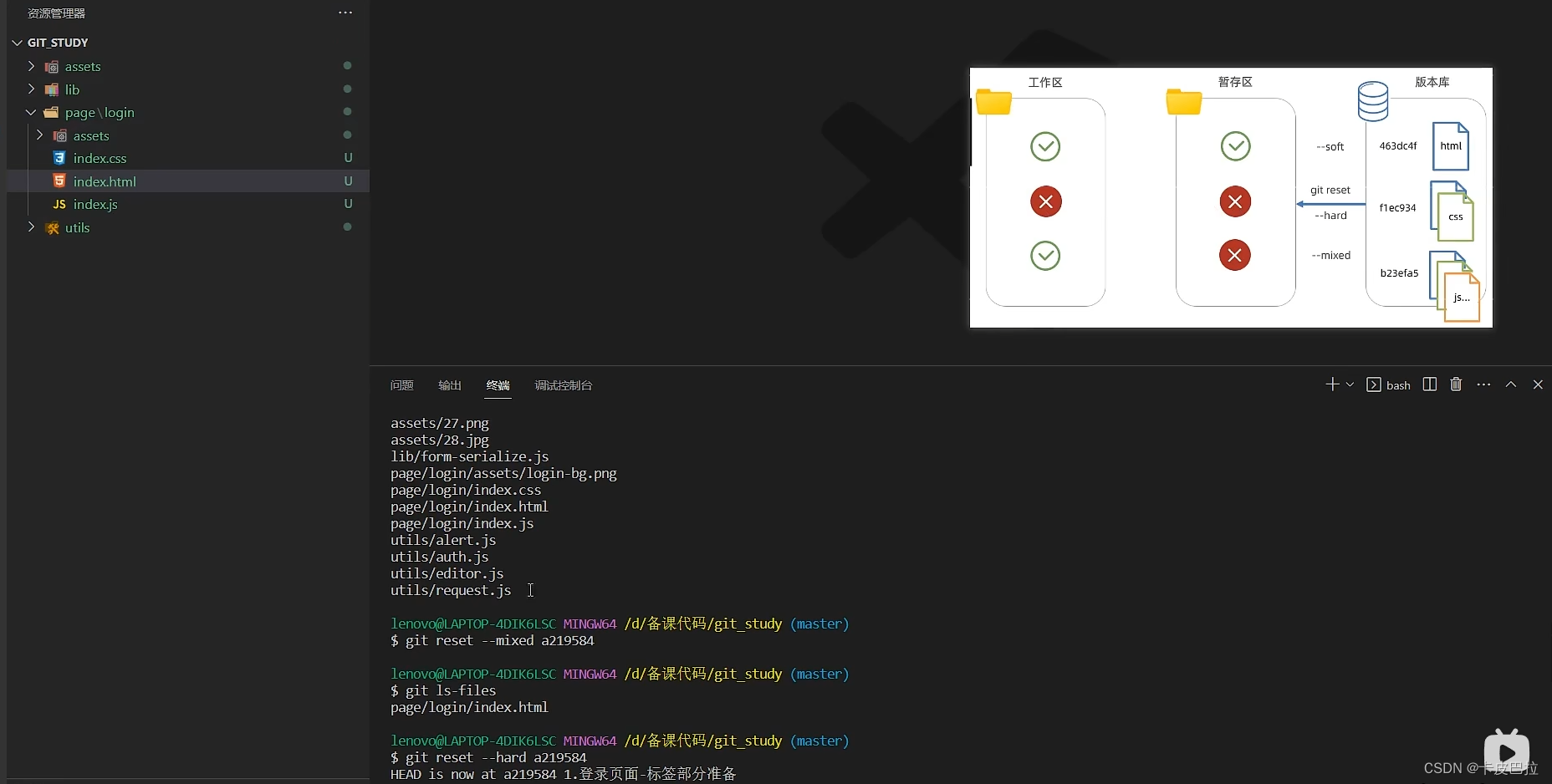
7.Git 回退版本


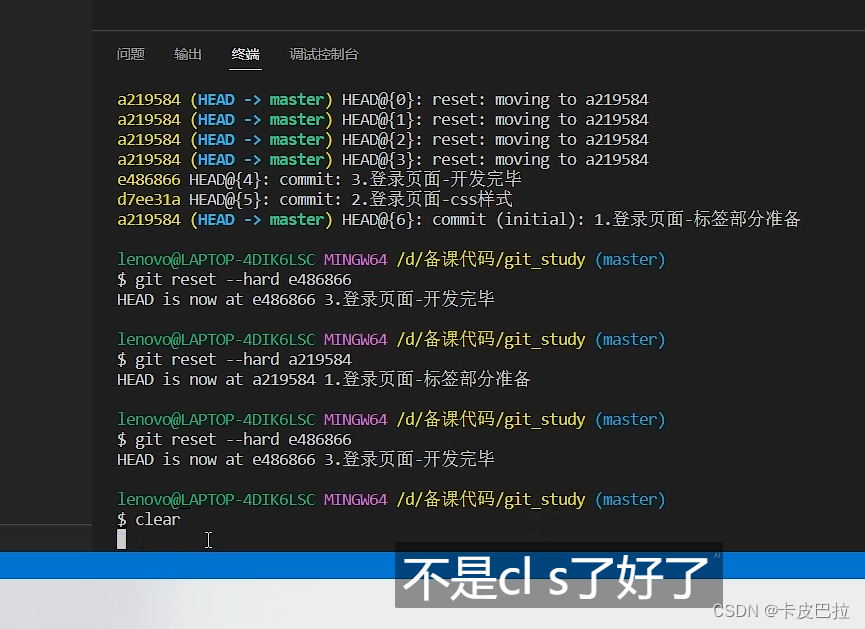
关于git reset --hard命令?


之前执行了git reset --mixed,暂存区里只有index.html
所以没有对比暂存区和工作区删除工作区其他文件

使用之前的提交记录恢复(可以使用git relpg --online)


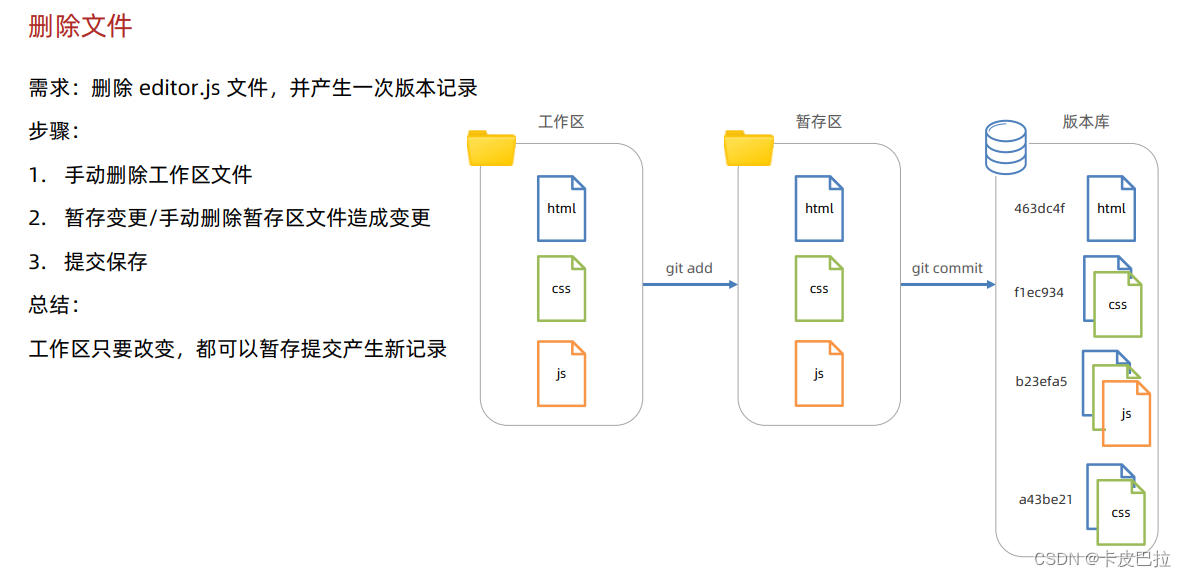
8.删除文件

清空终端控制台命令:clear

注意:只删除工作区,然后提交,还是会被记录

需要更新暂存区

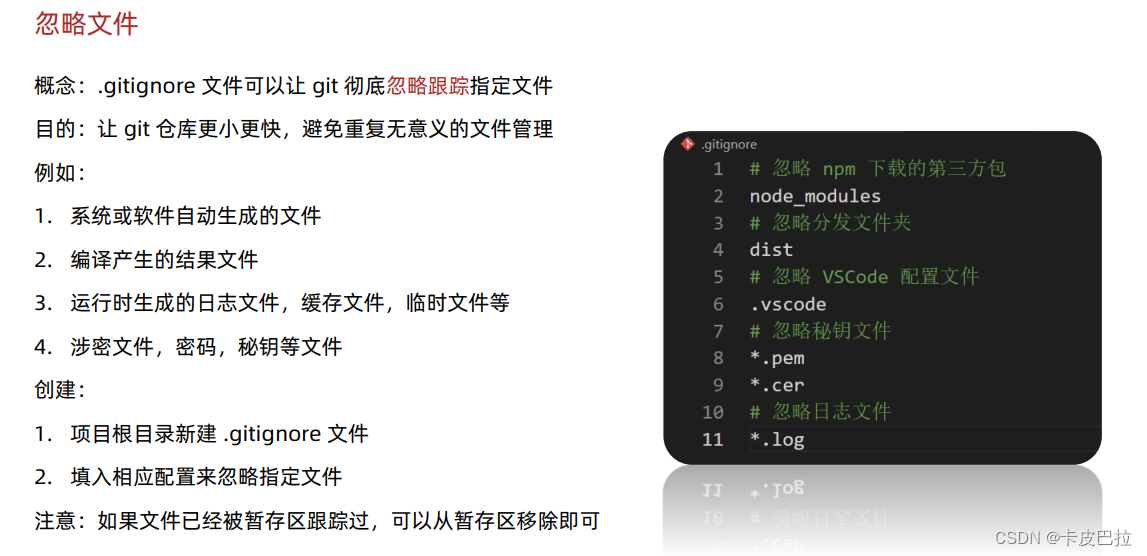
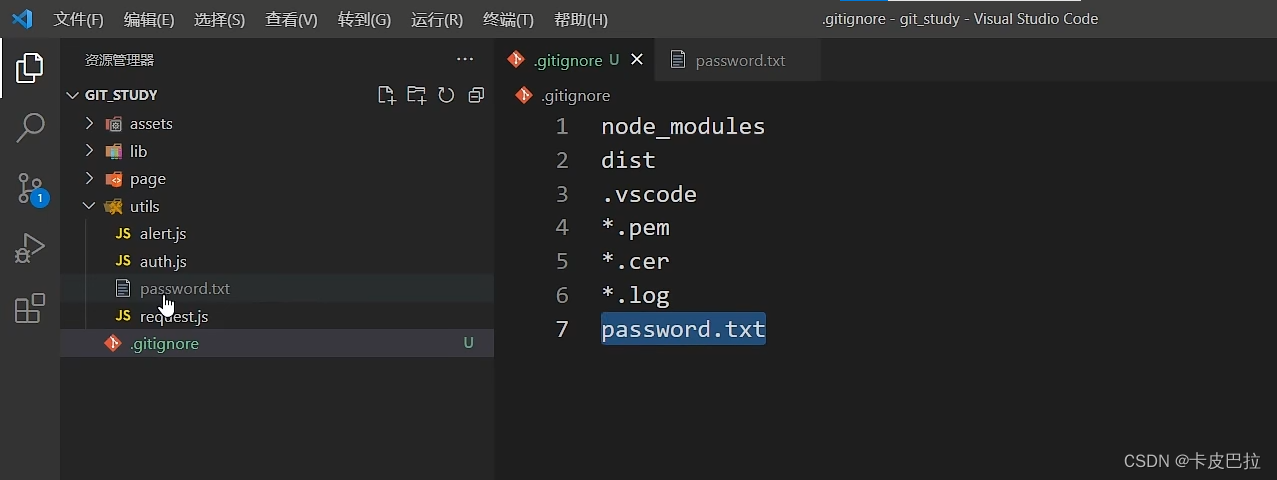
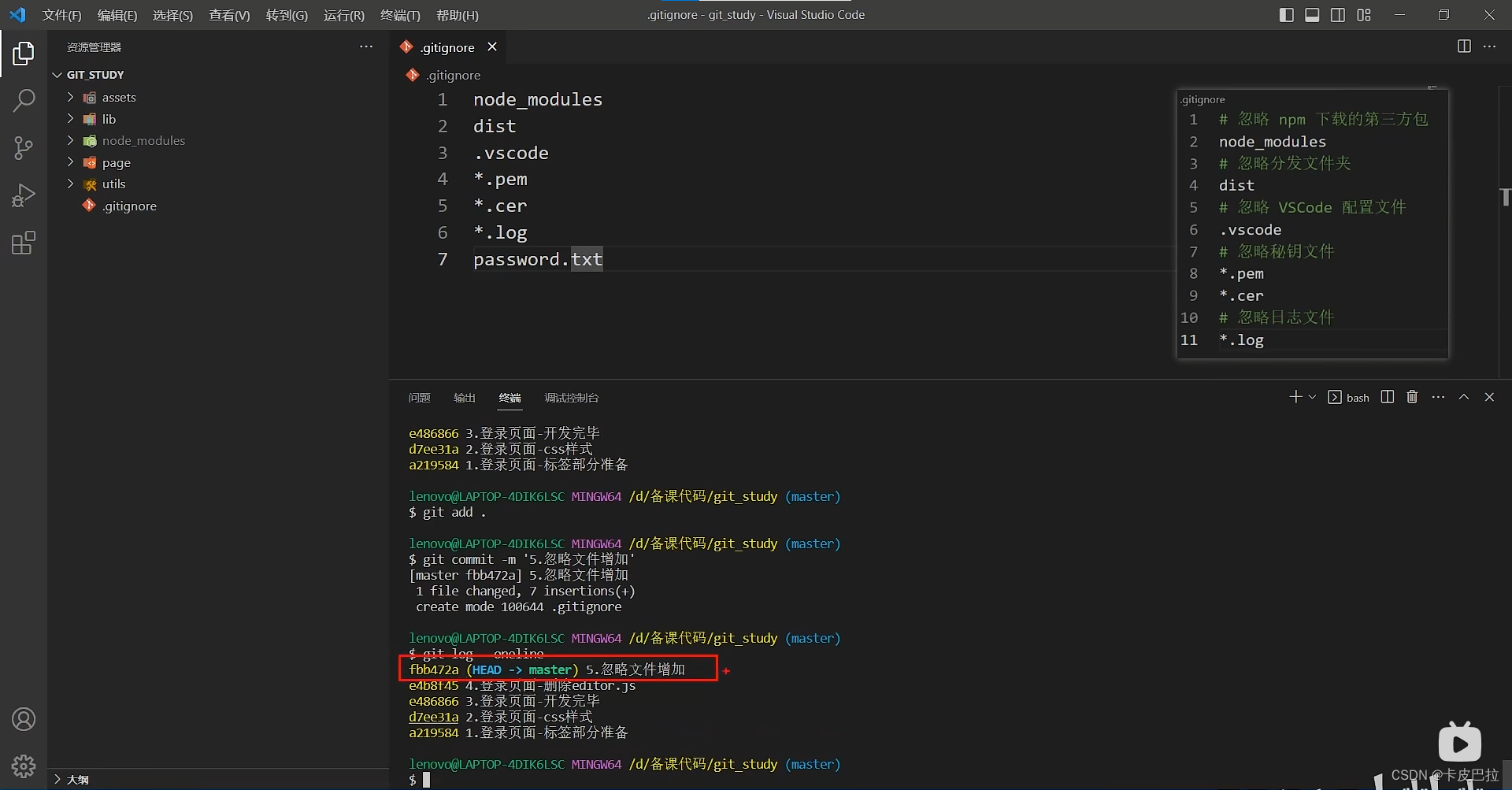
9.忽略文件

忽略文件呈现为灰色


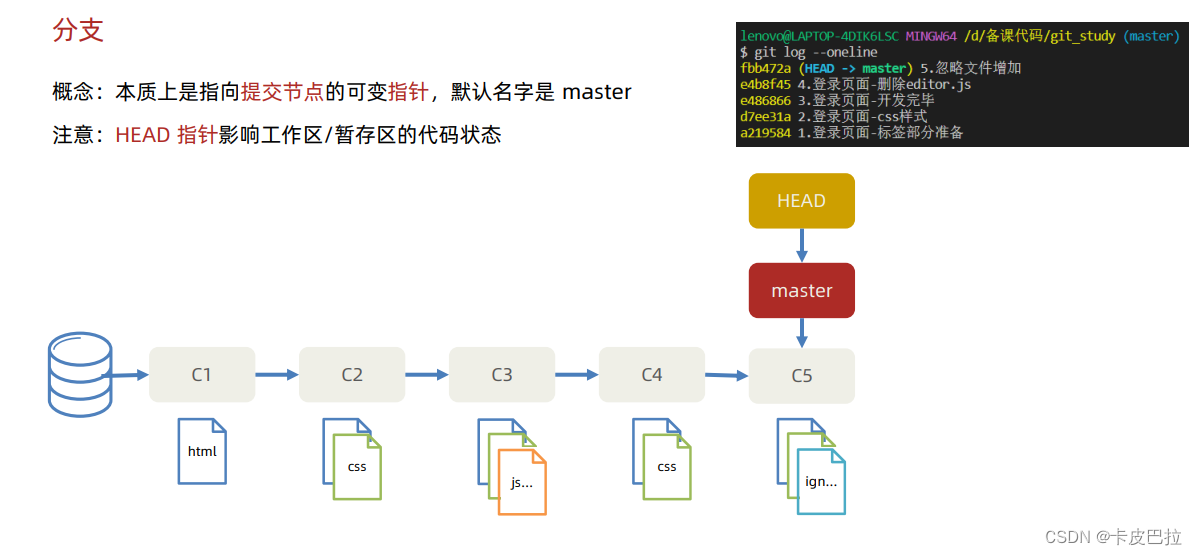
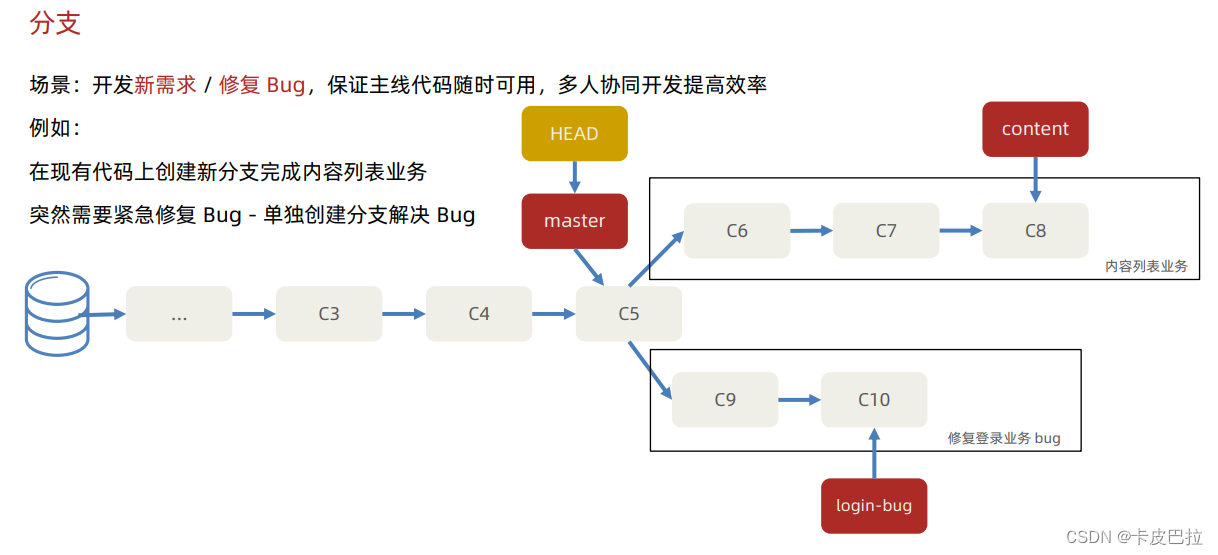
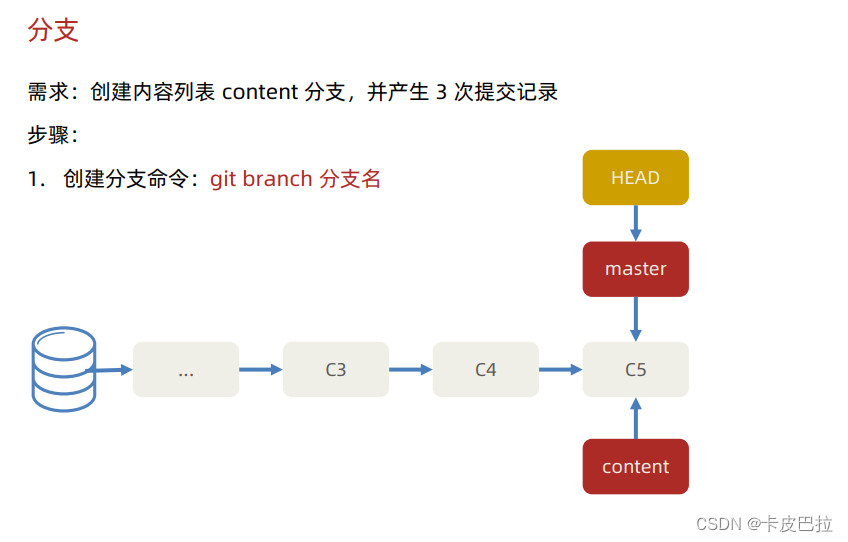
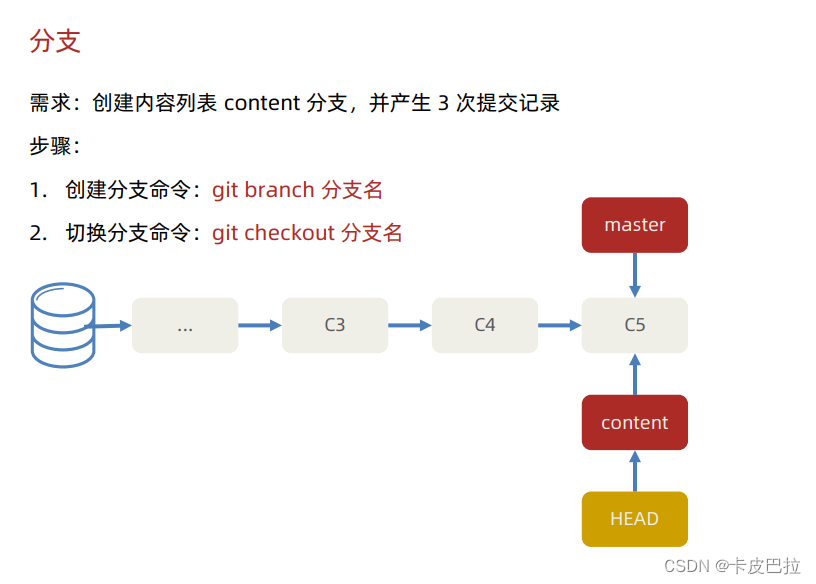
10.分支




创建并切换分支

进行三次提交后查看提交记录

切换回master分支,代码变化

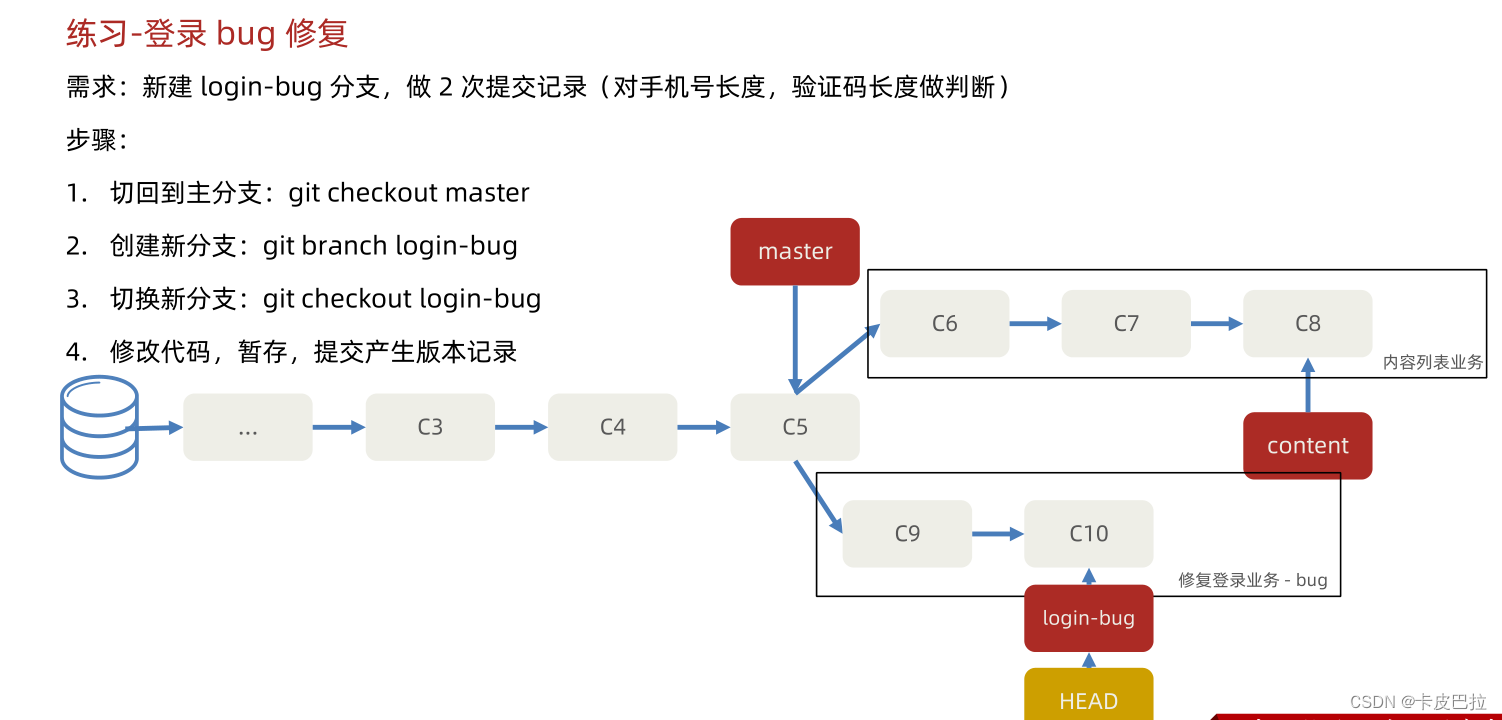
11.练习-登录 bug 修复

1.切回主分支
2.创建新分支
3.切换新分支
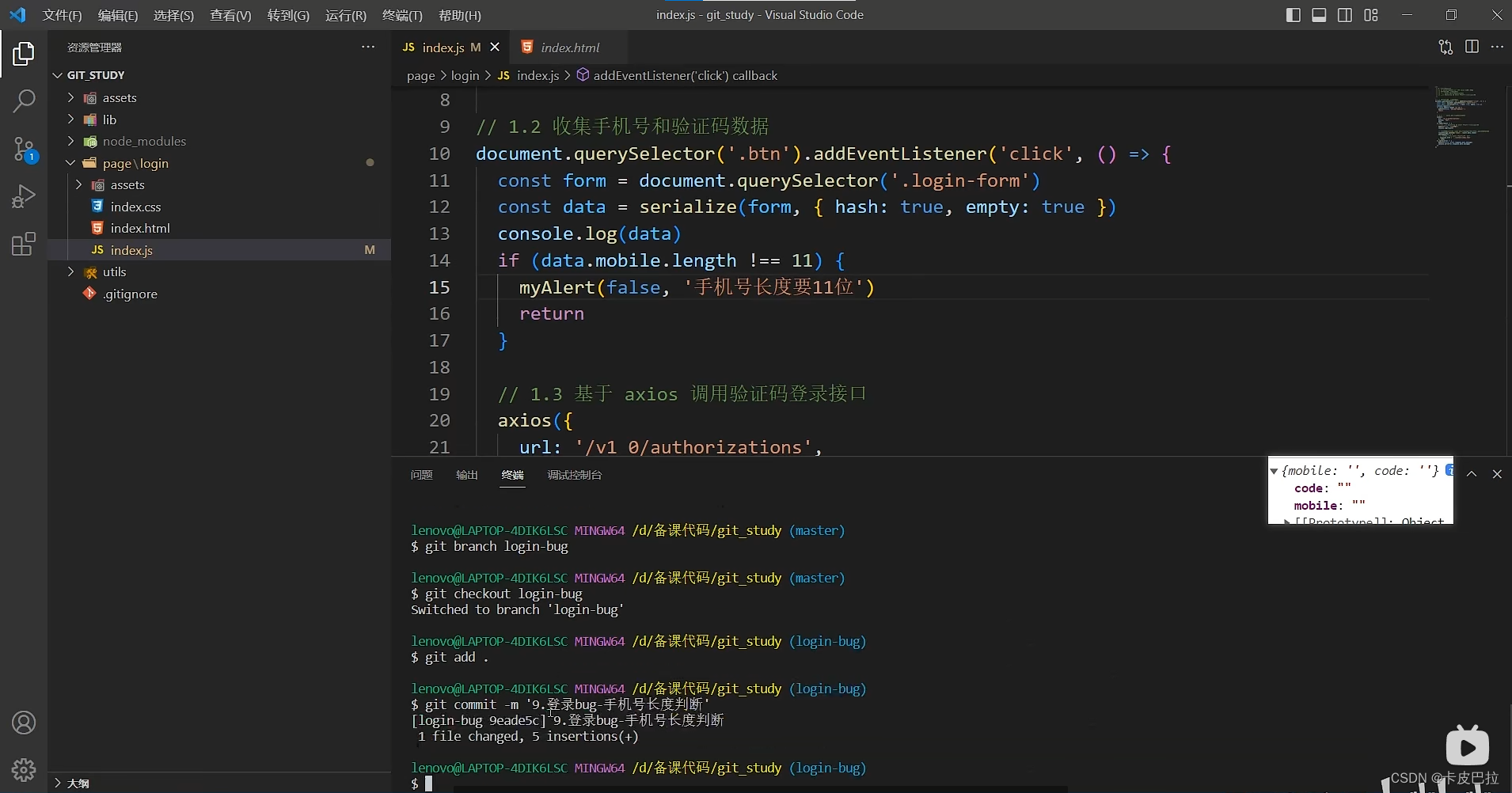
修改代码,暂存,提交产生版本记录

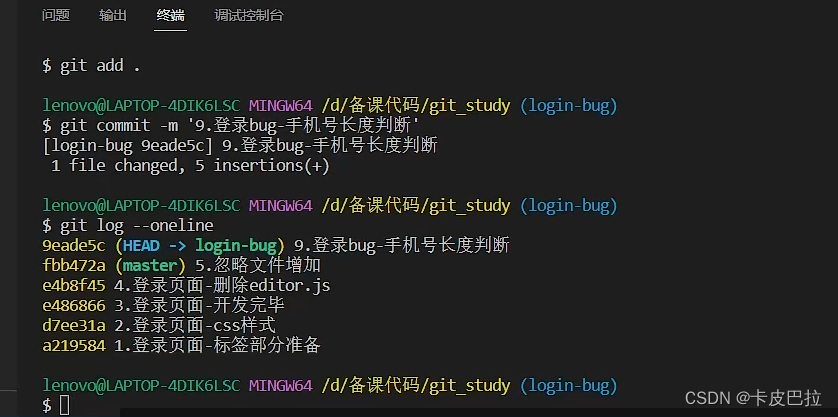
查看提交的版本记录

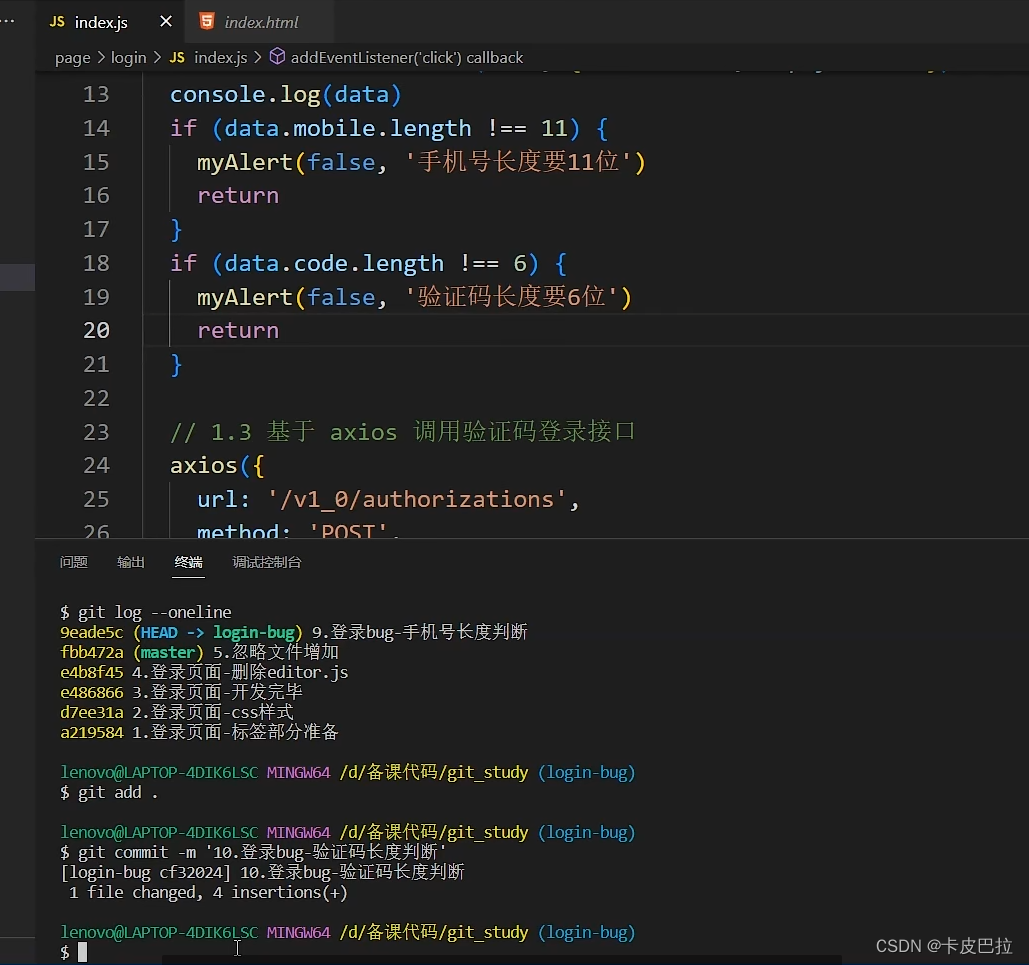
还有验证码长度判断

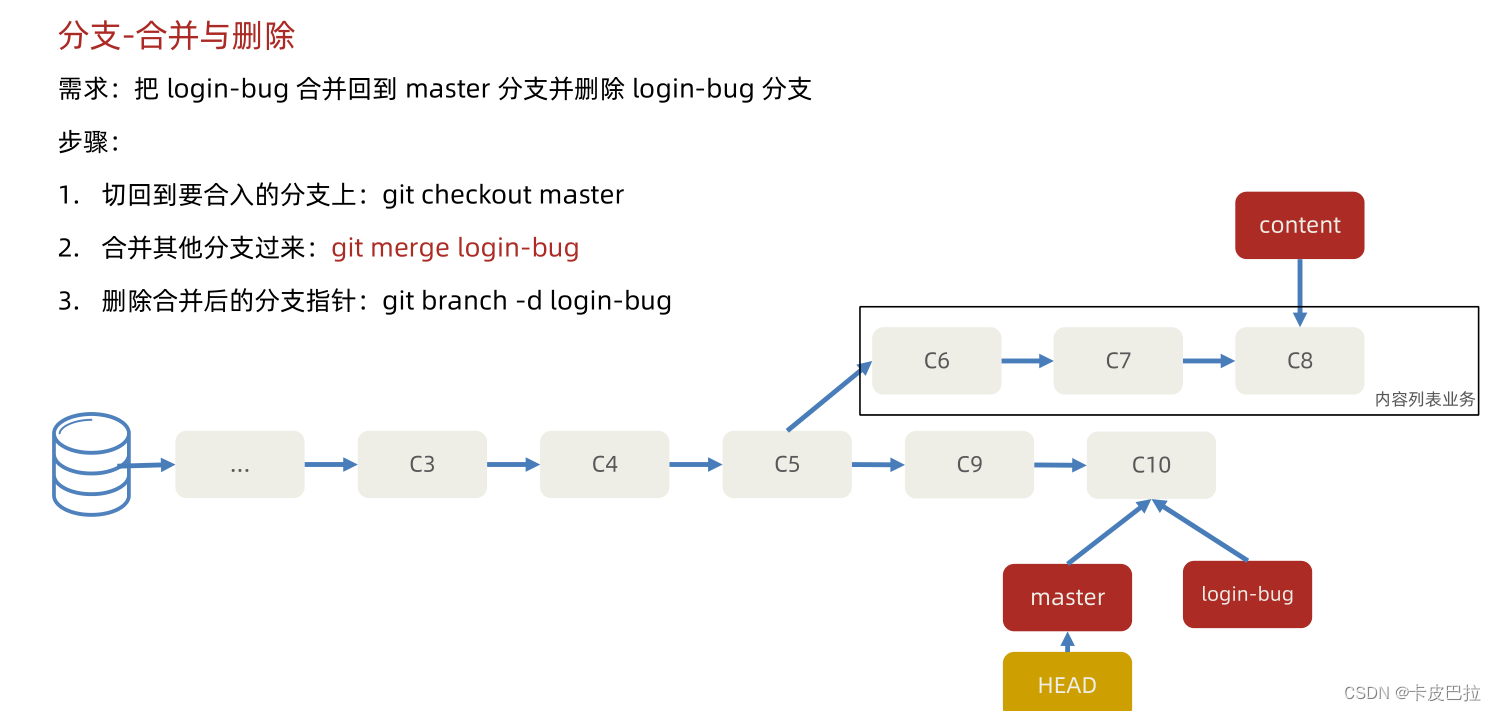
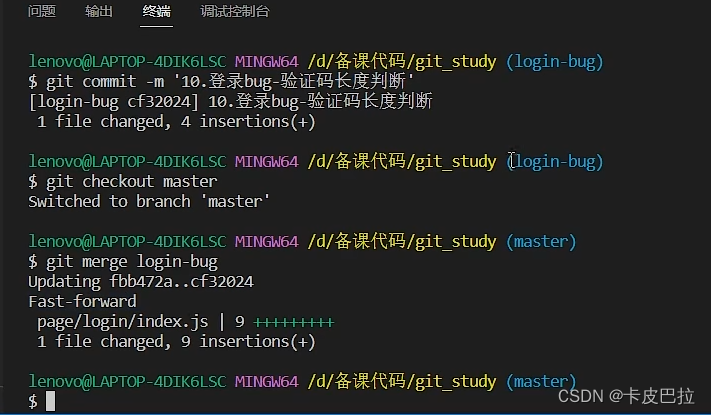
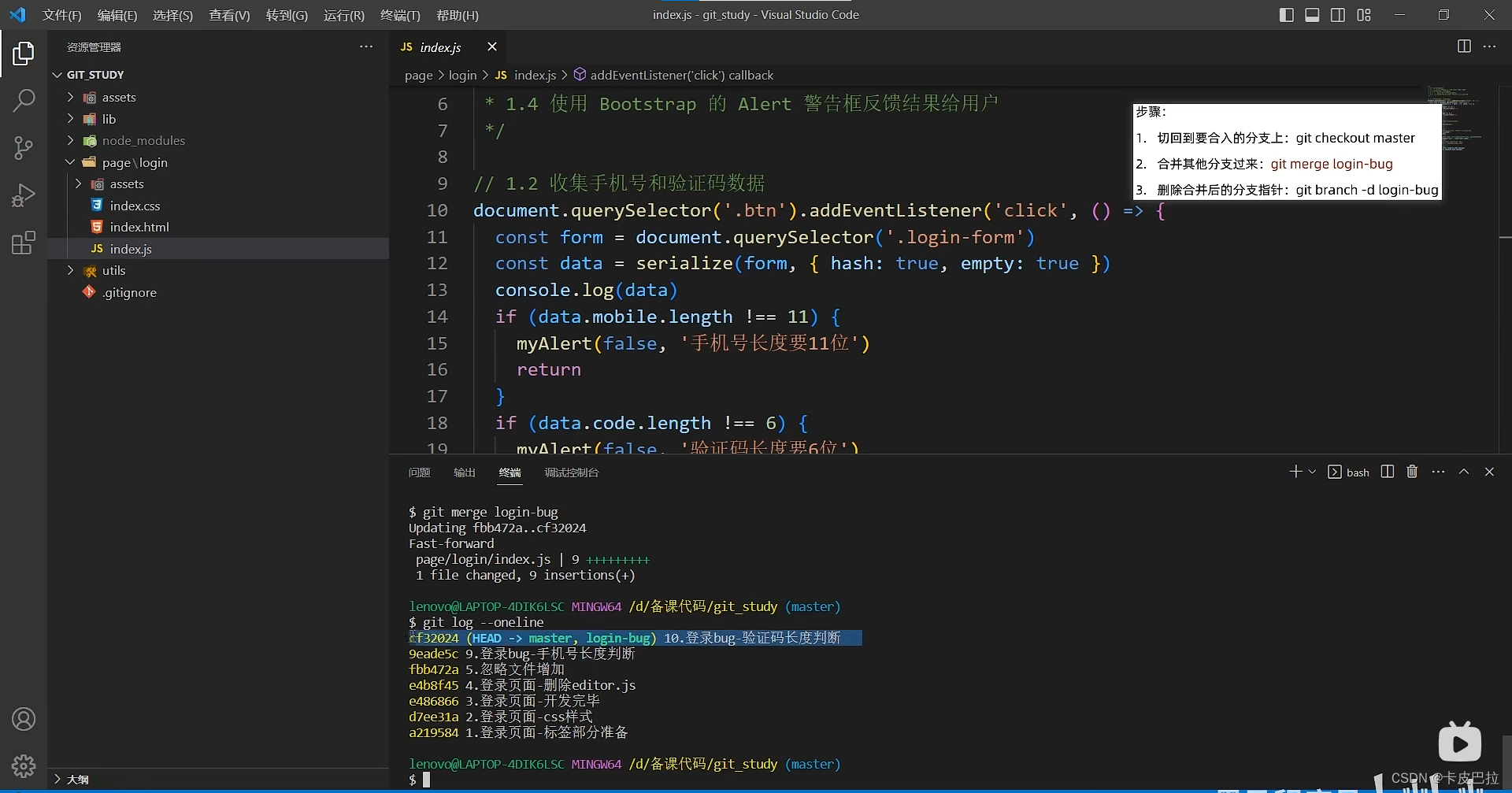
12.分支-合并与删除

head指针Fast-forward快进到c10


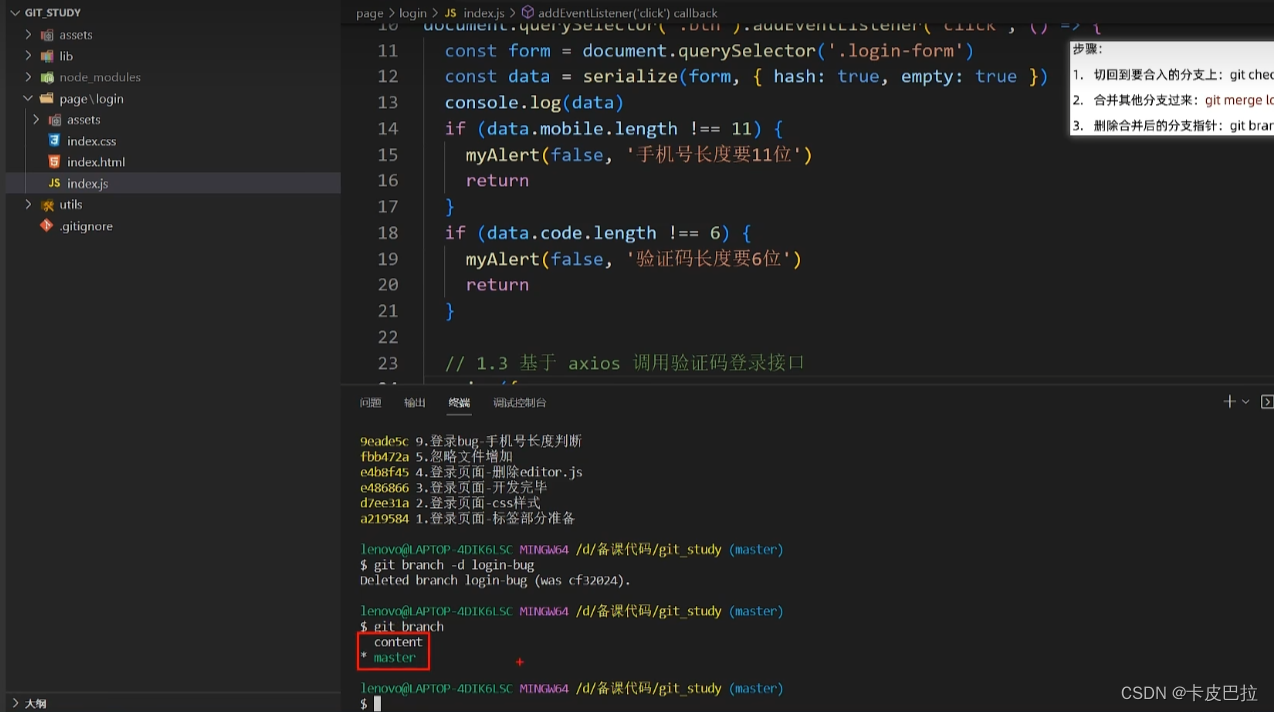
删除login-bug分支后查看所有分支

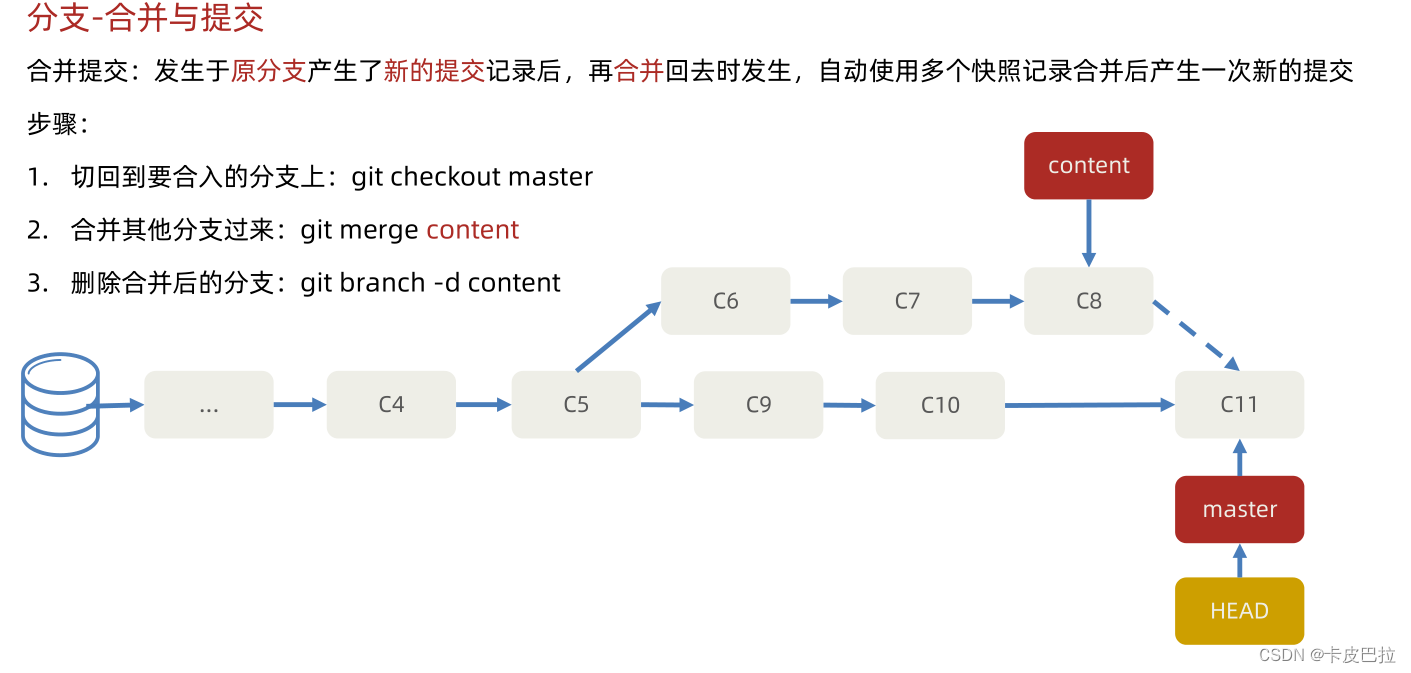
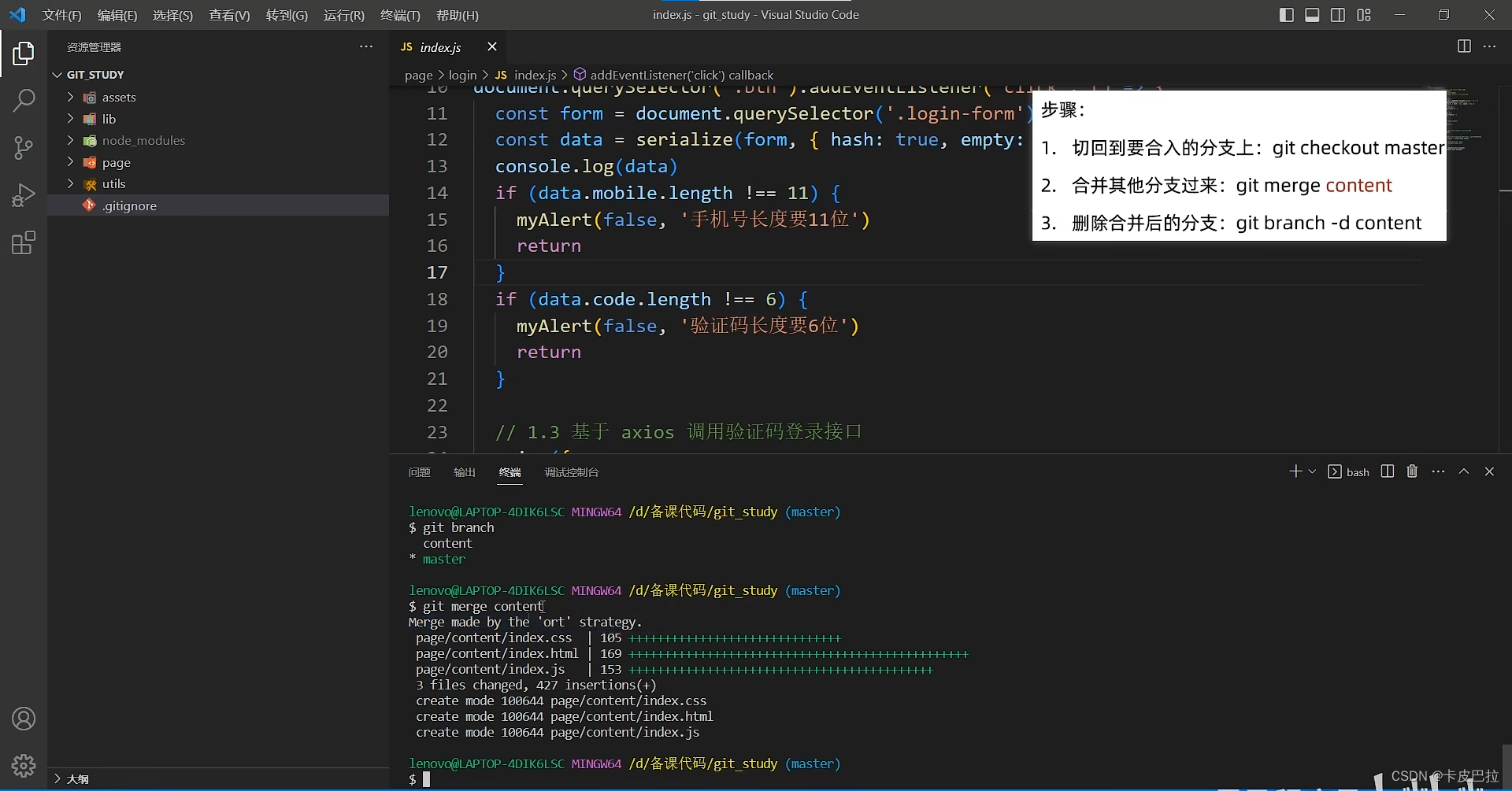
13.分支-合并与提交

采用org策略

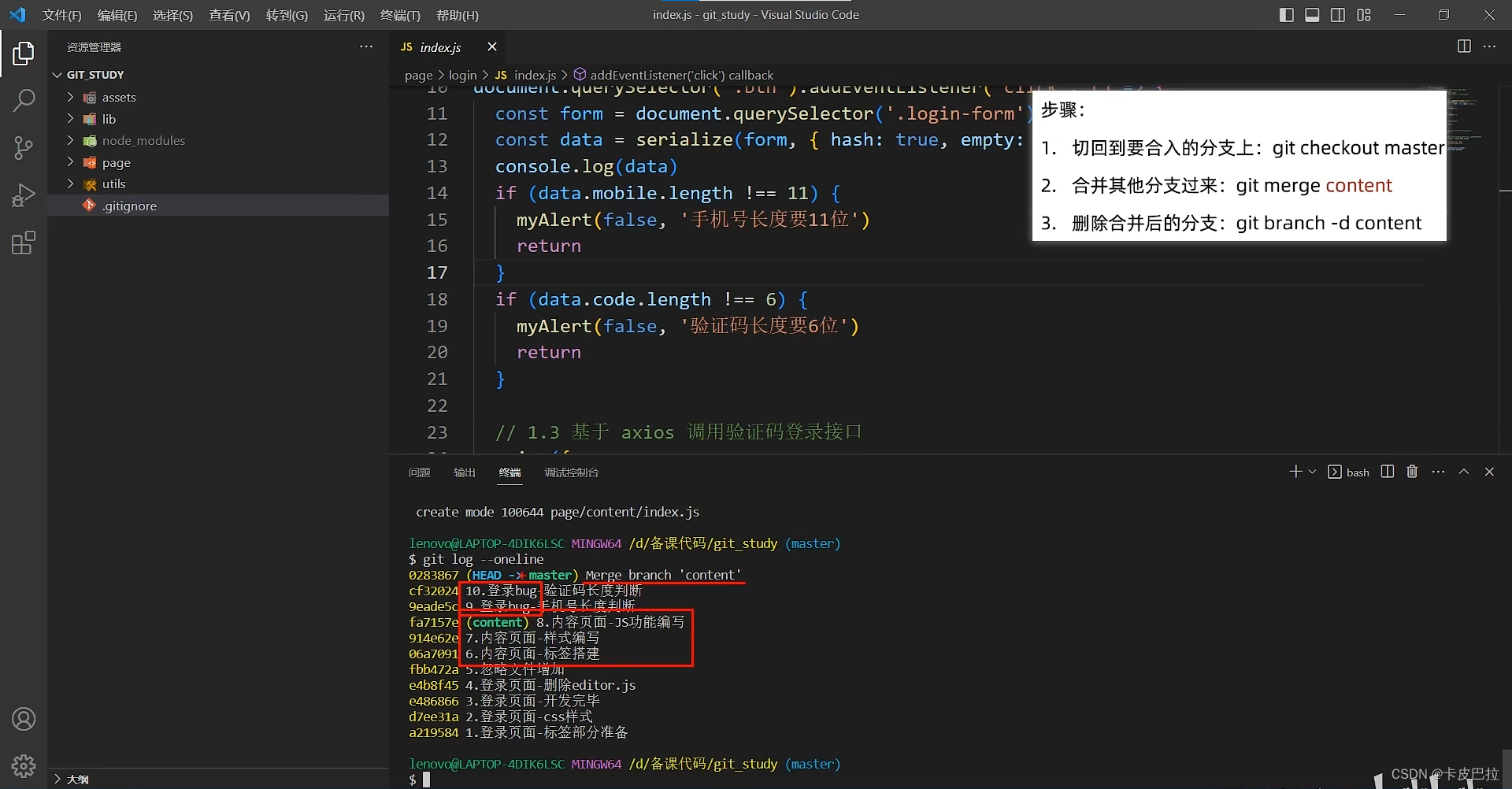
最终生成的分支按提交次序排列

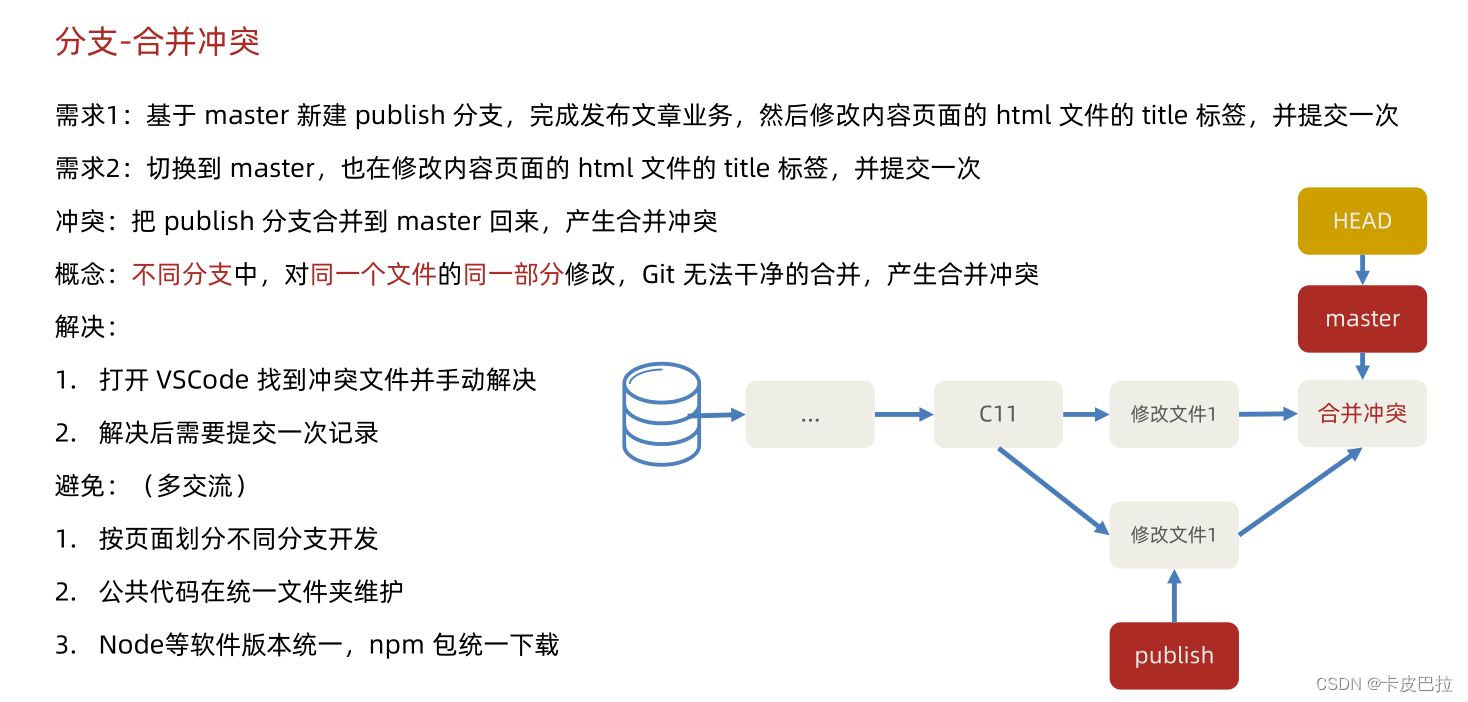
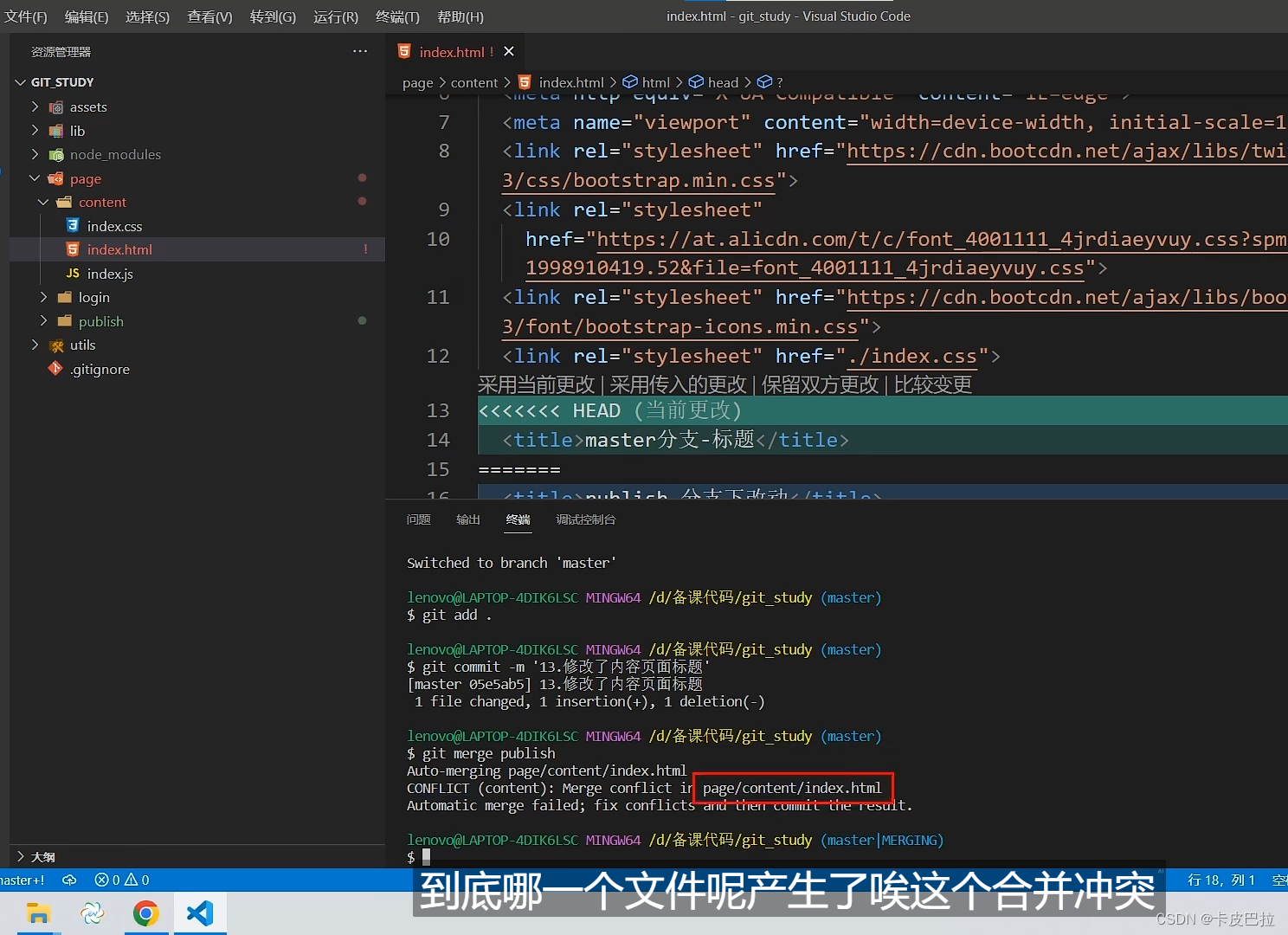
14.分支-合并冲突


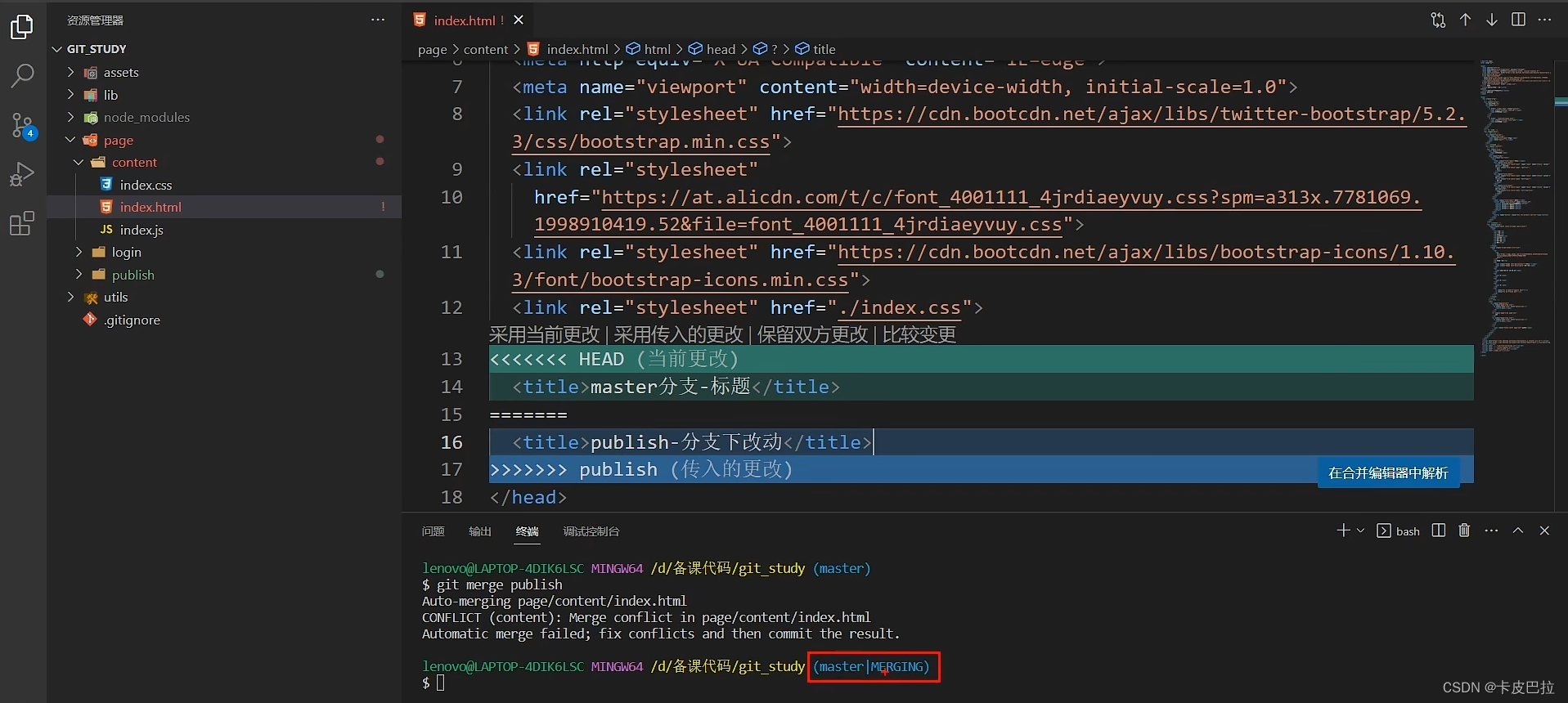
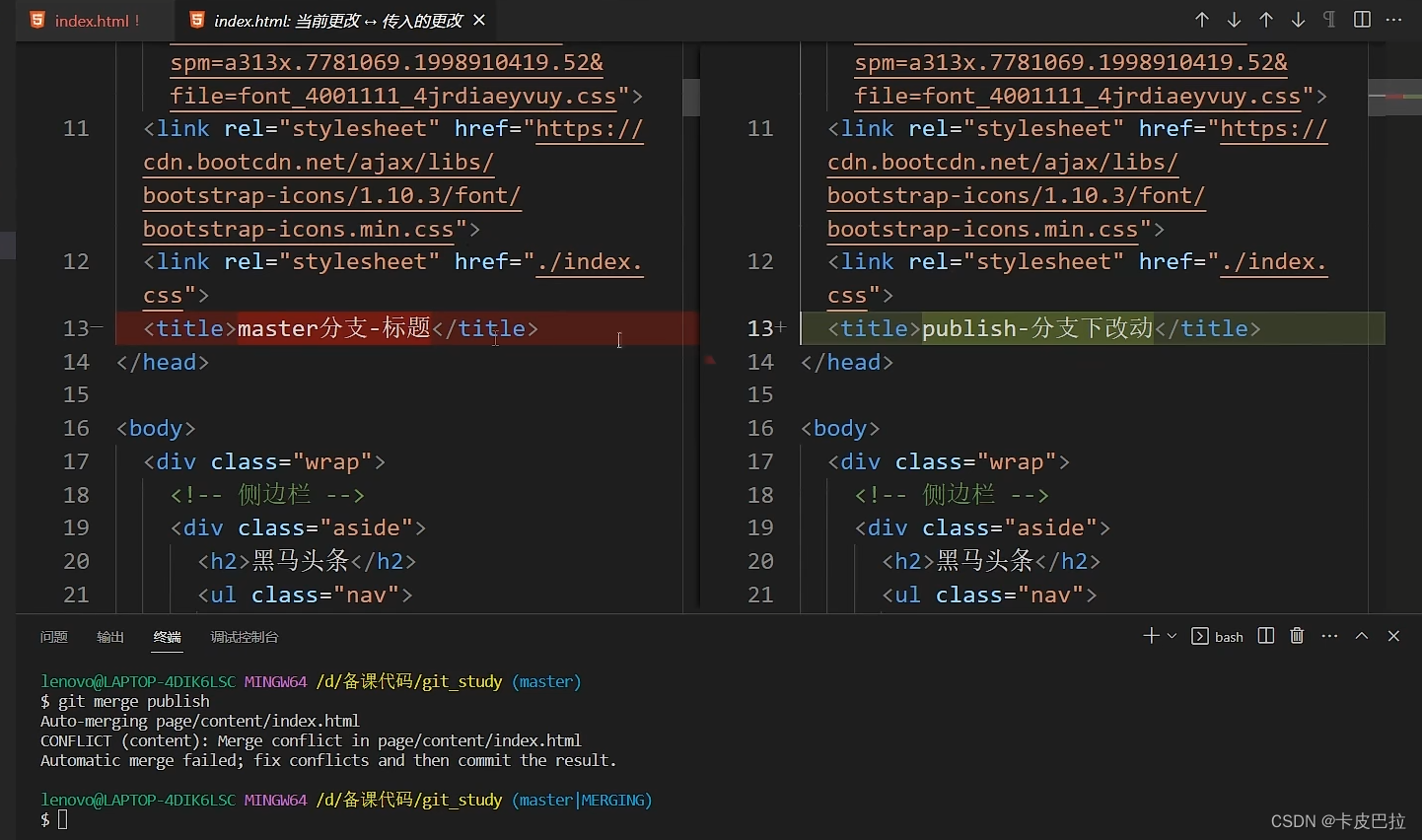
vscode给出提示,分支显示正在合并过程中

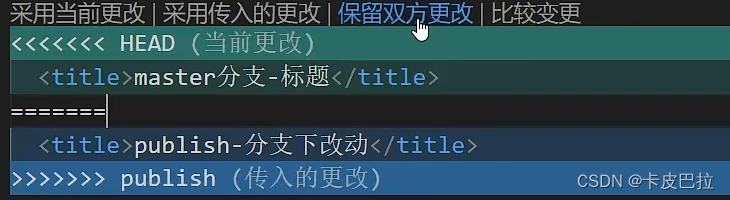
可以选择“保留双方更改”


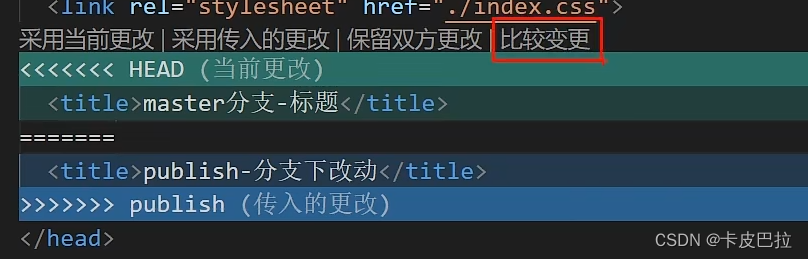
还可以选择“比较变更”

把发生冲突的当前文件进行拆分,标注进行比较

还可以选择“采用当前的更改”和“采用传入的更改”
保留其中一份记录
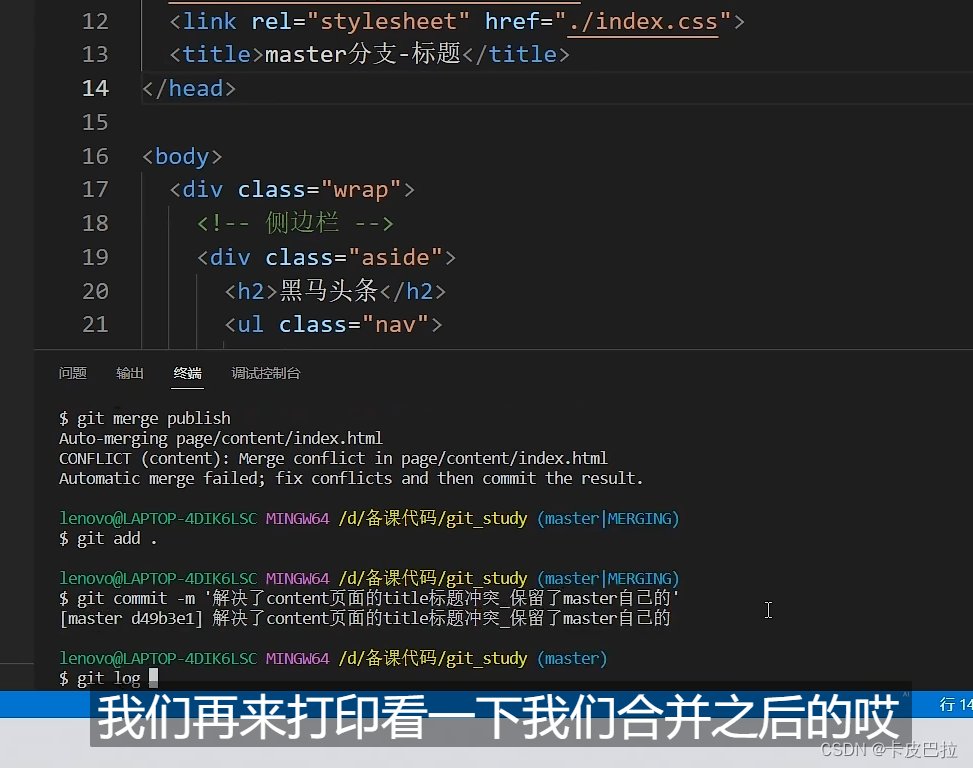
采用当前更改,解决冲突后,提交记录

提交记录太多,按回车键展示剩余,或者q键退出

合并完成后,可以删除publish分支

15.Git 常用命令


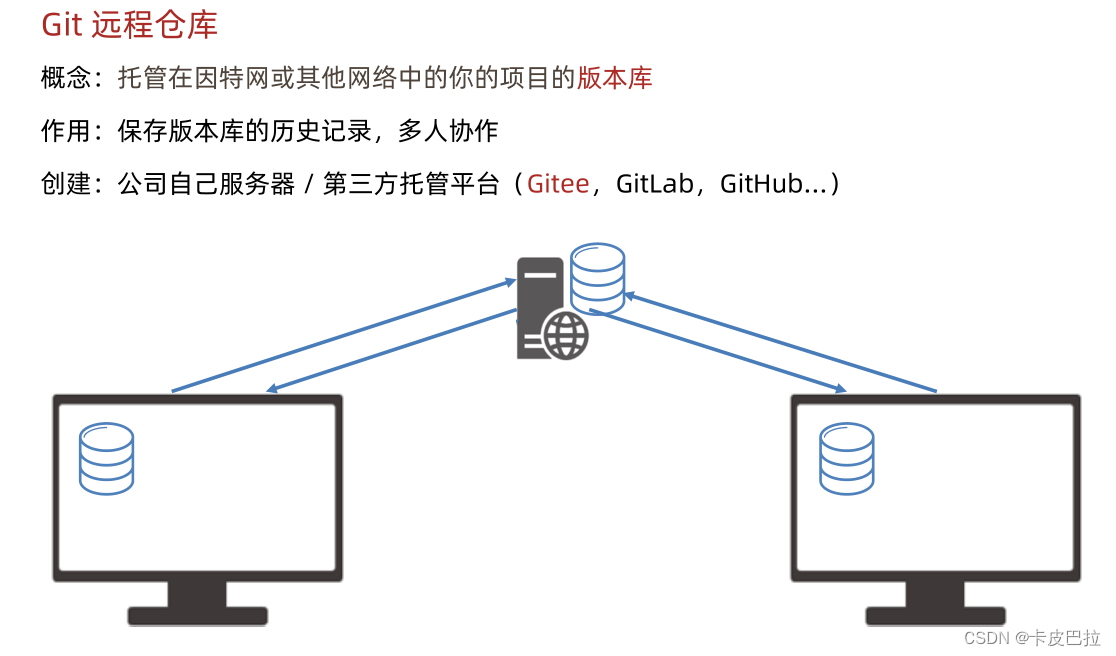
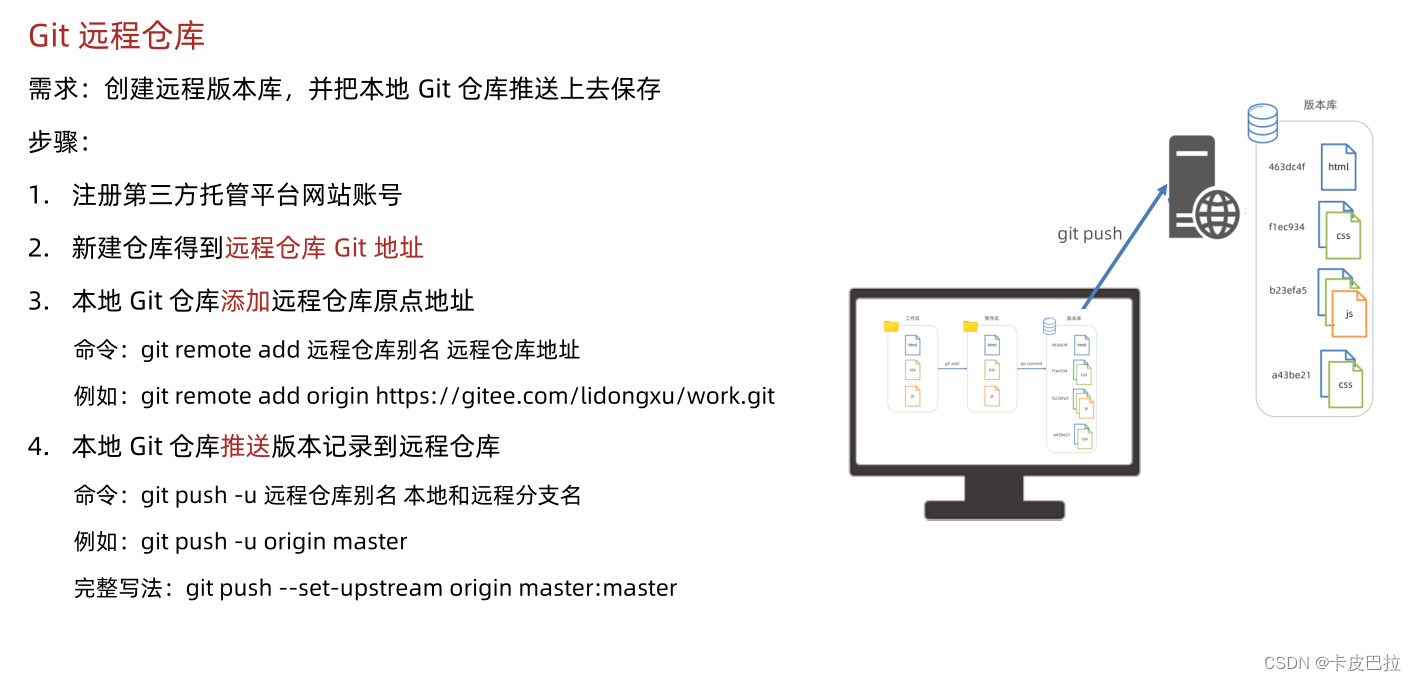
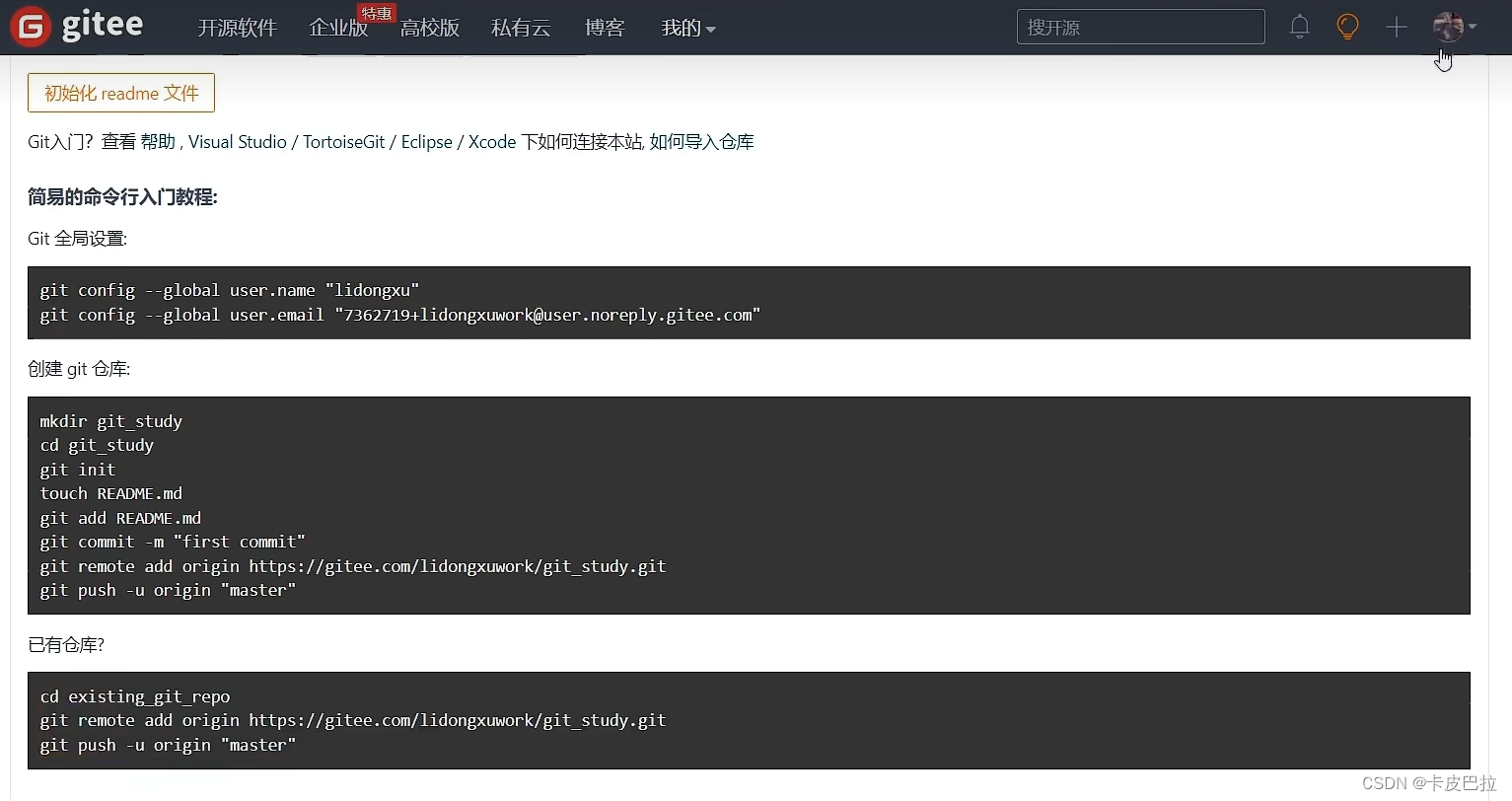
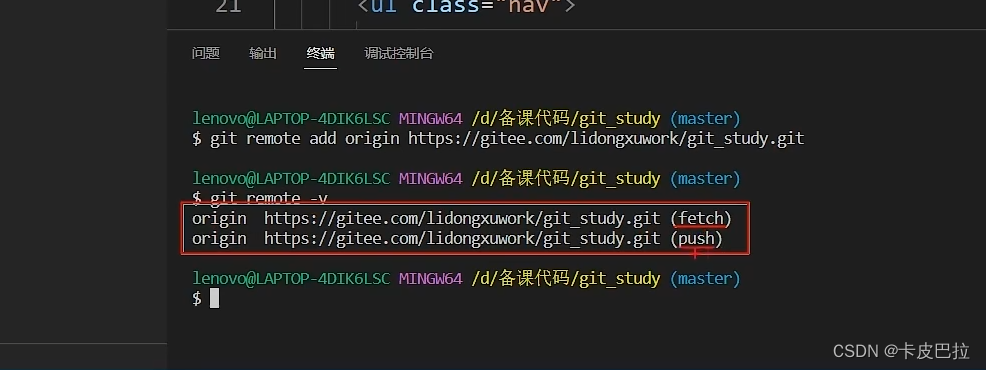
16.Git 远程仓库





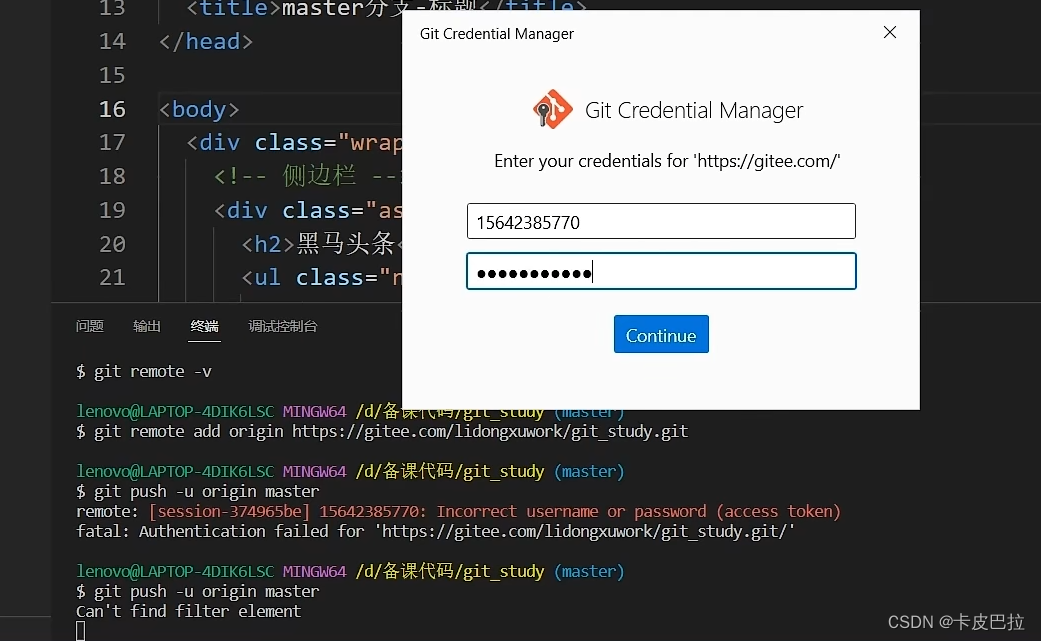
第一次使用需要输入gitee的账号密码


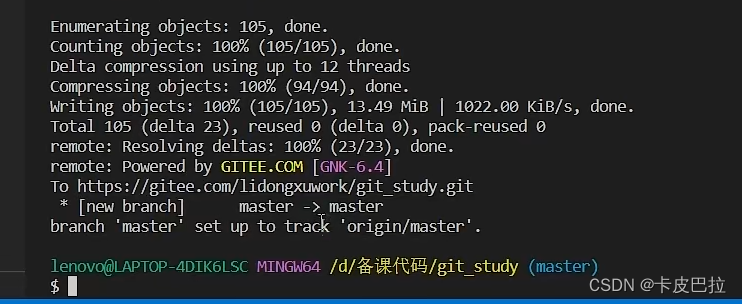
上传成功

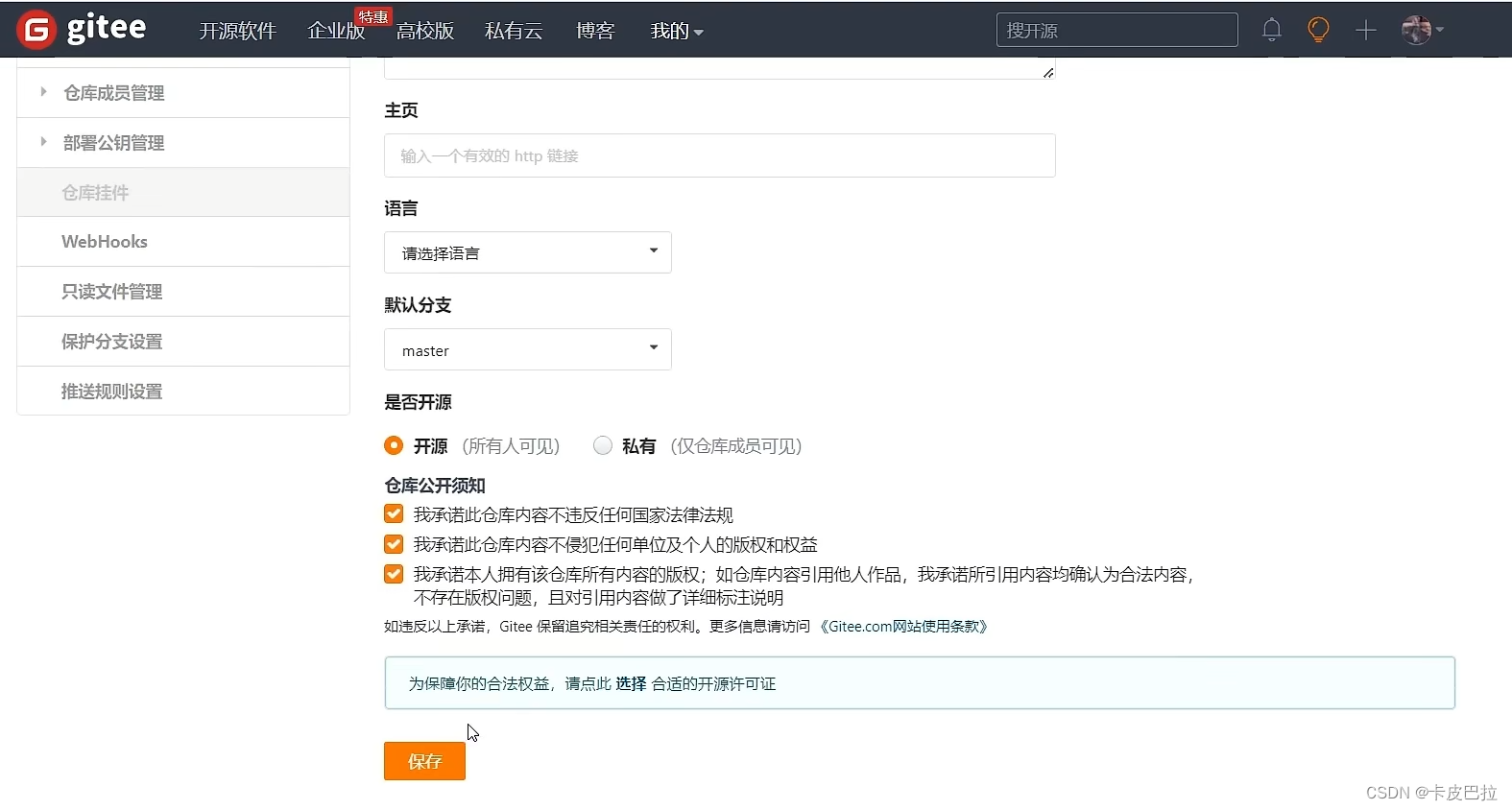
可以选择开源,让大家都可以下载

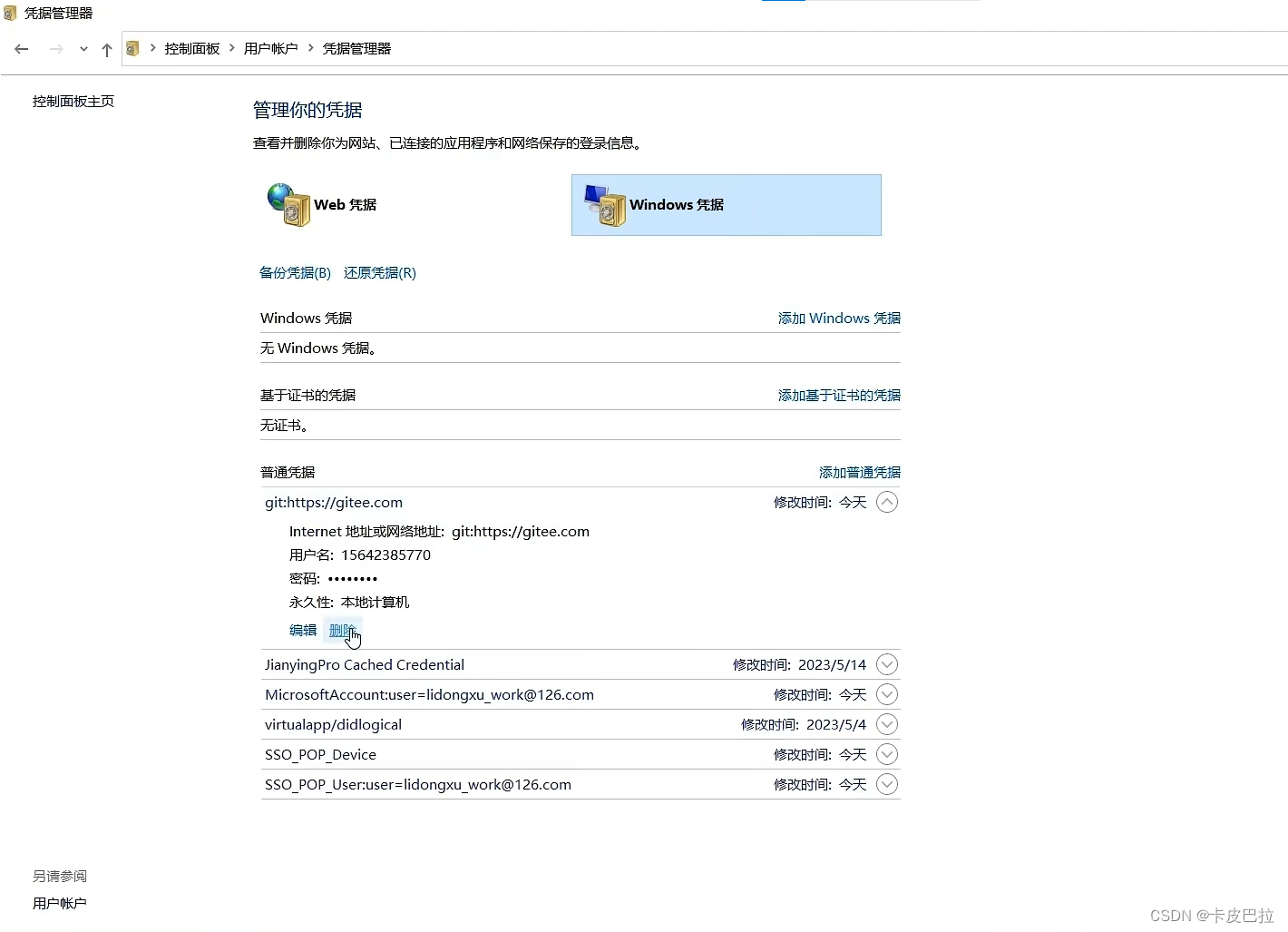
如果当前电脑需要访问其他账号的仓库,删除旧的凭据


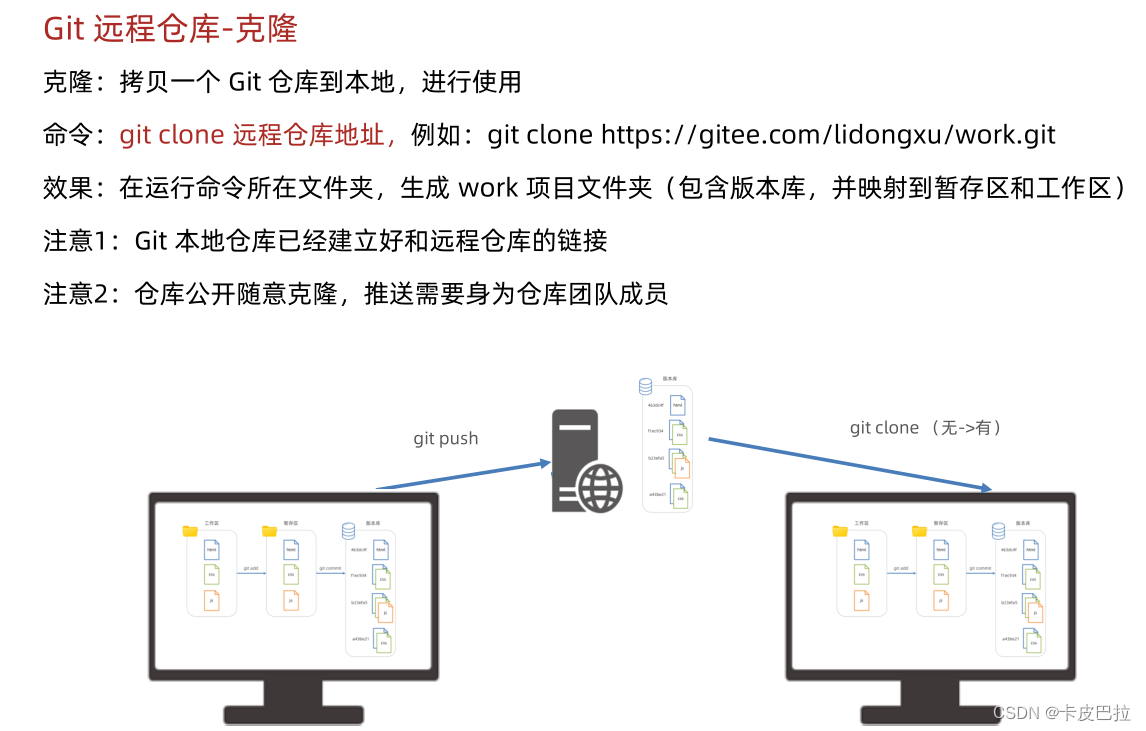
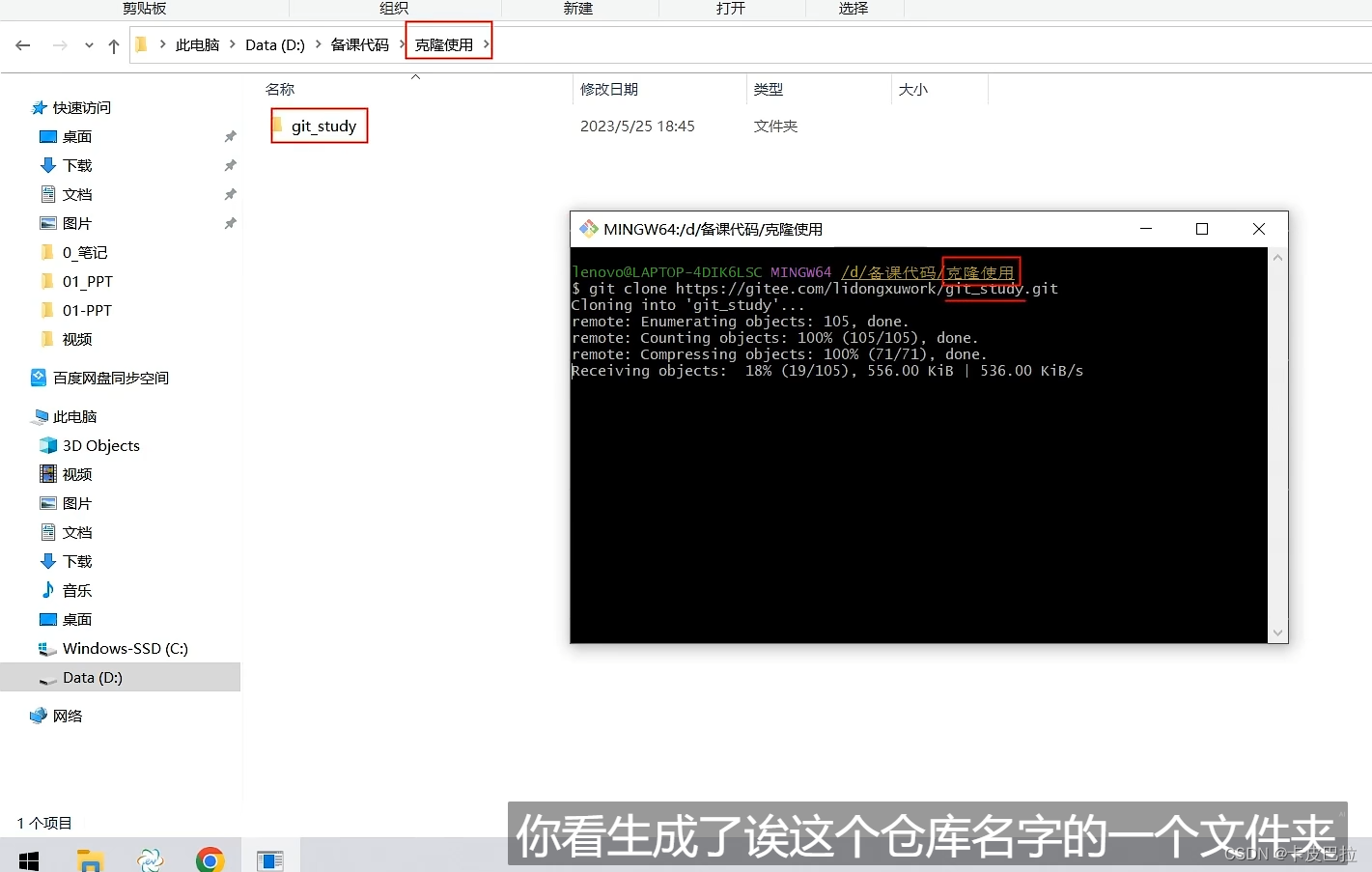
17.Git 远程仓库-克隆

使用终端,
打开准备好的文件夹,可以在路径输入cmd,也可以右键选择使用git bash

cd git-study进入文件夹(仓库,含.git文件)

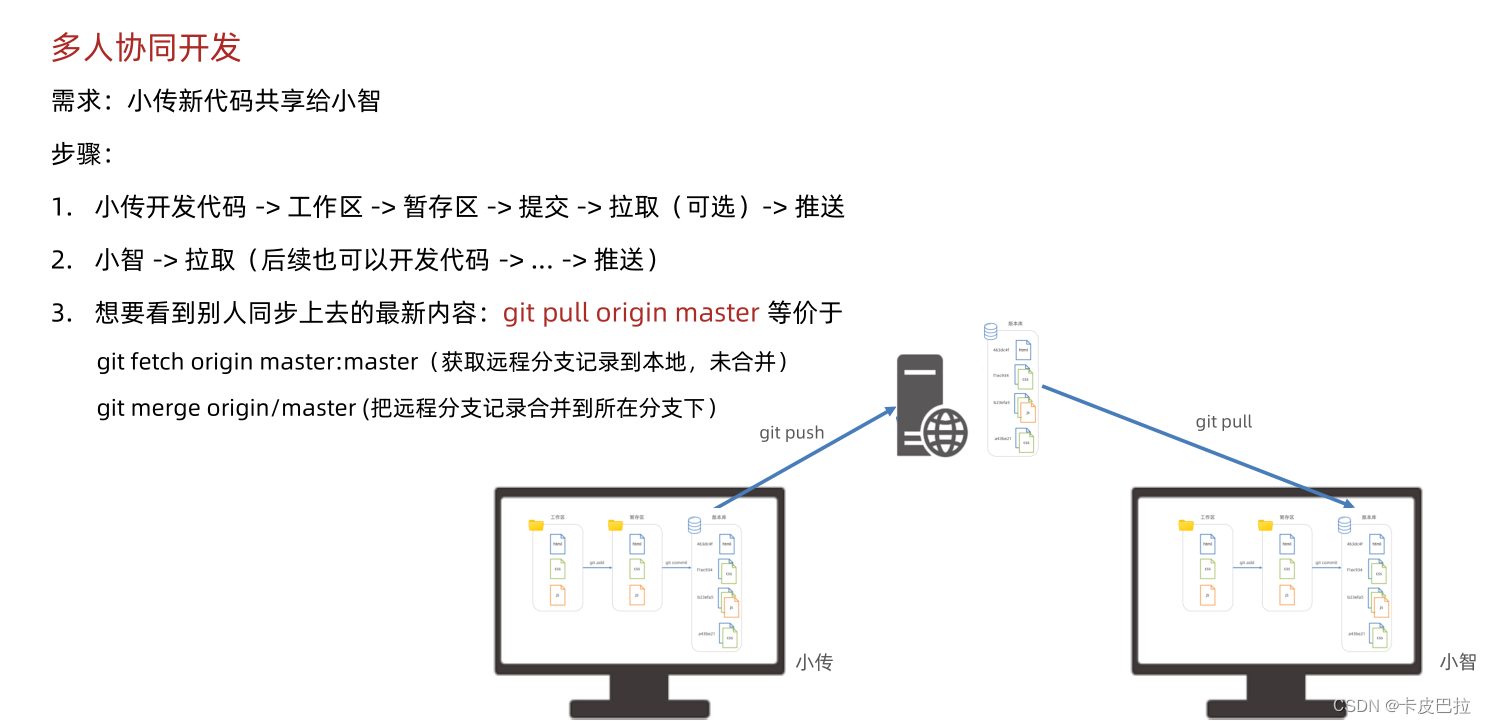
18.多人协同开发

相当于执行了两条命令

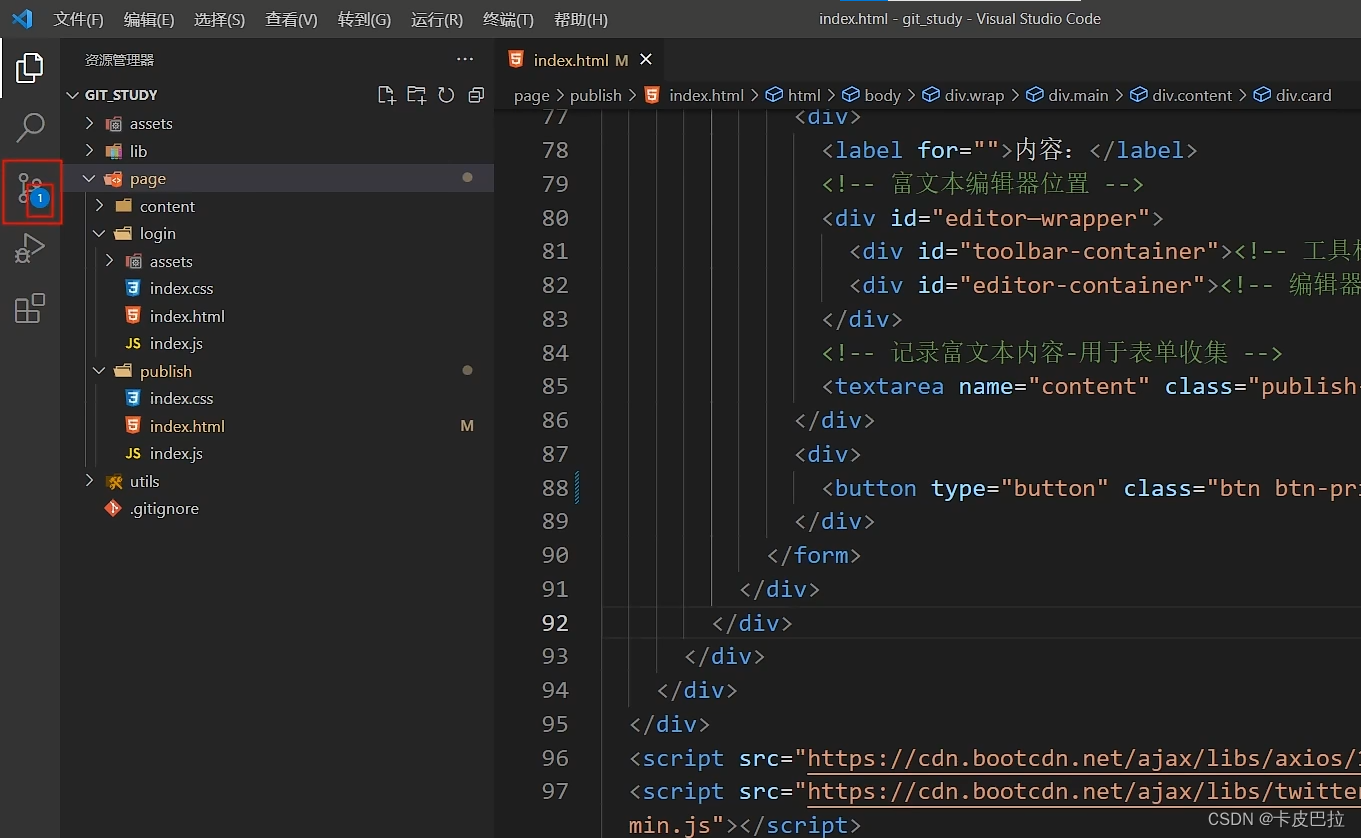
19.VSCode 中使用 Git

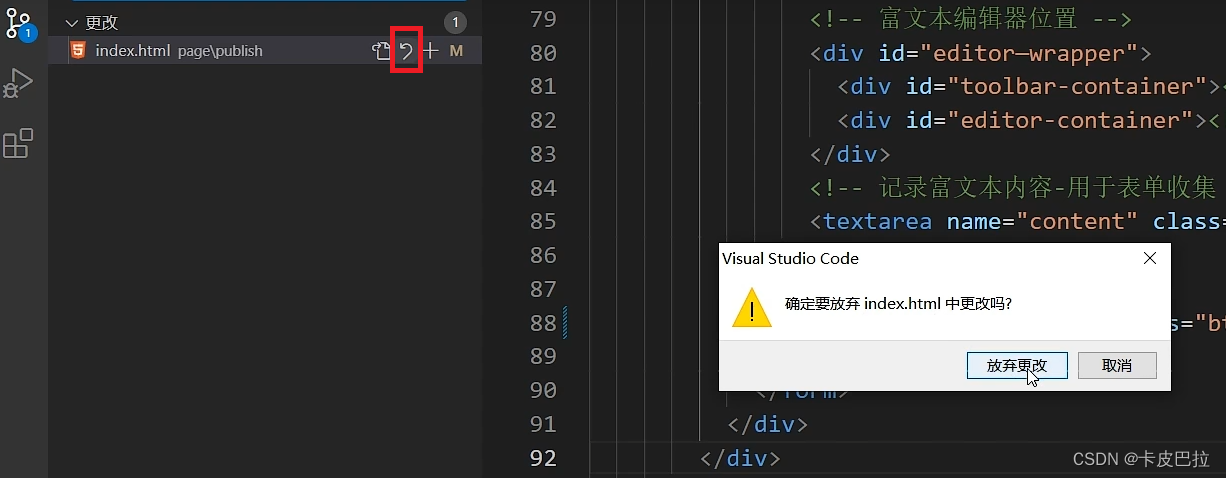
更改代码,工具栏的源代码管理图标右下角出现数字

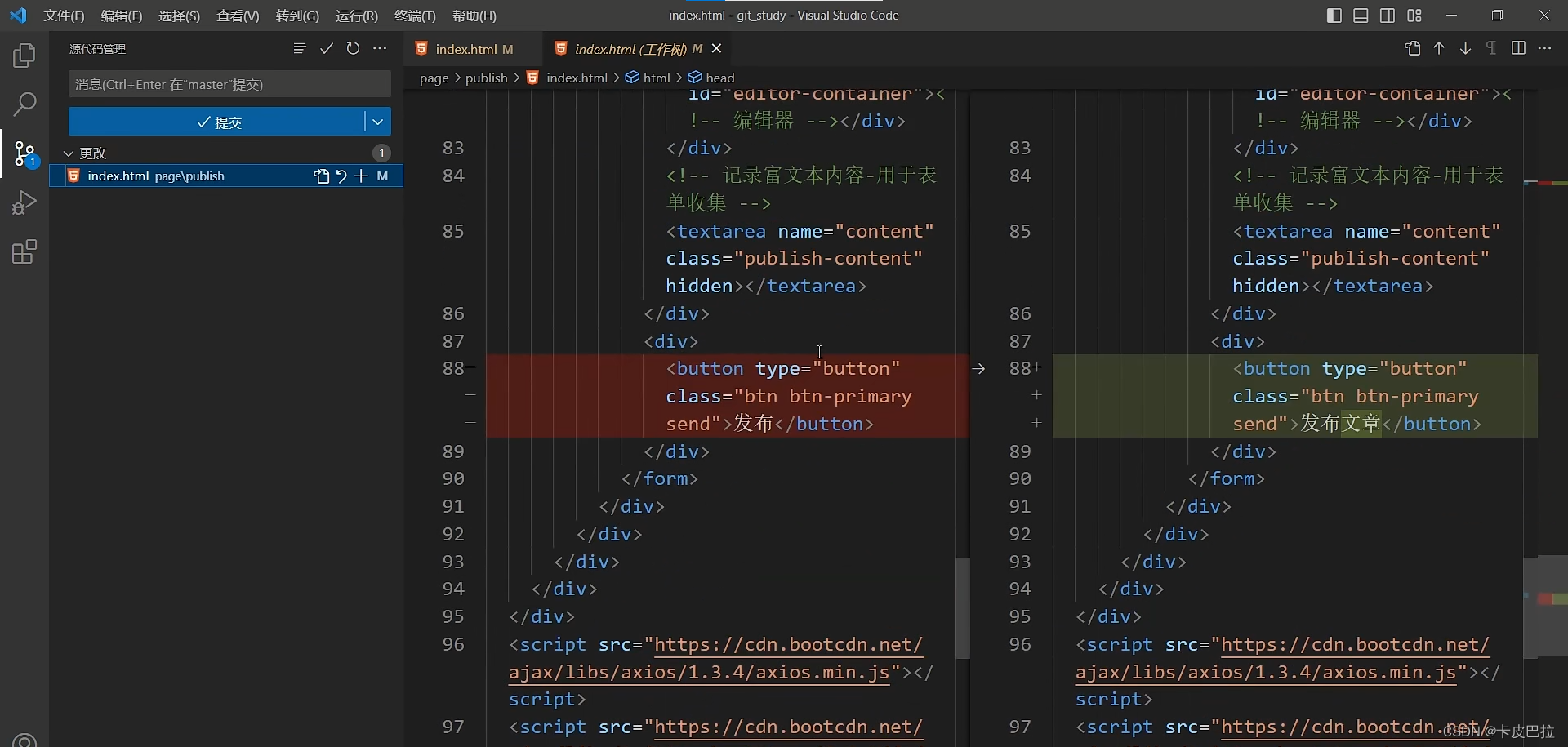
打开会展示修改处的对比

可以选择点击图标,放弃更改

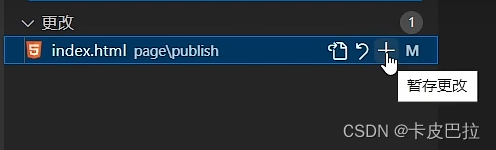
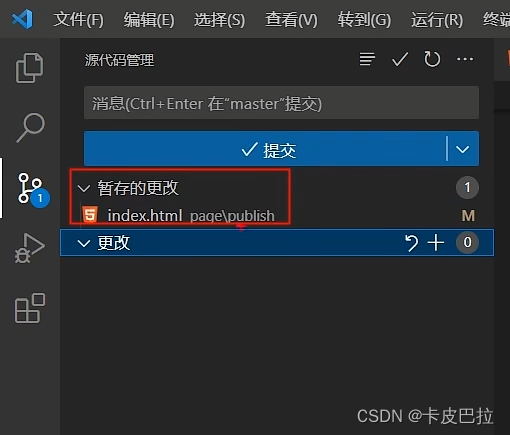
还可以暂存更改


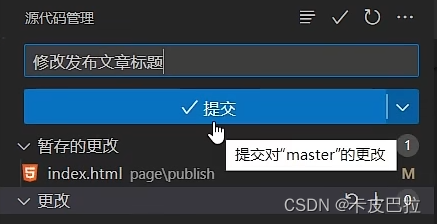
还可以提交记录

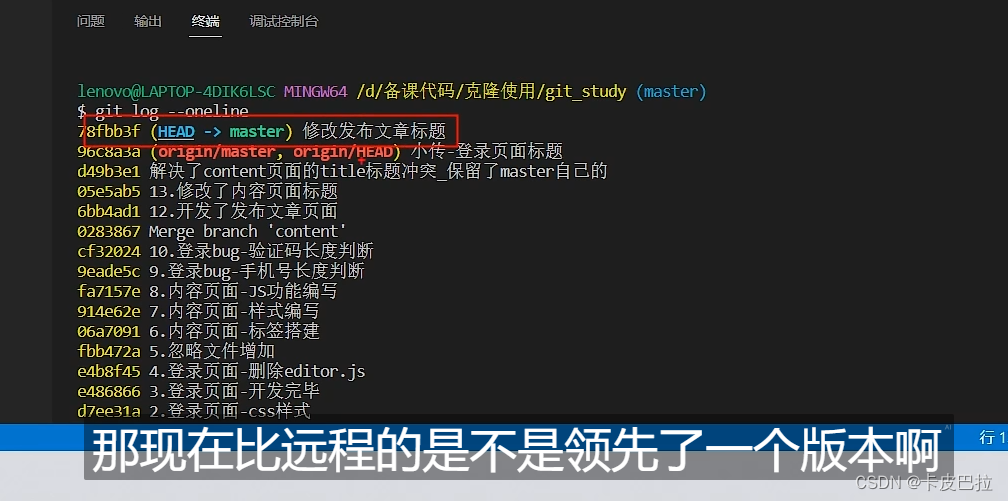
git log --oneline查看本地版本记录

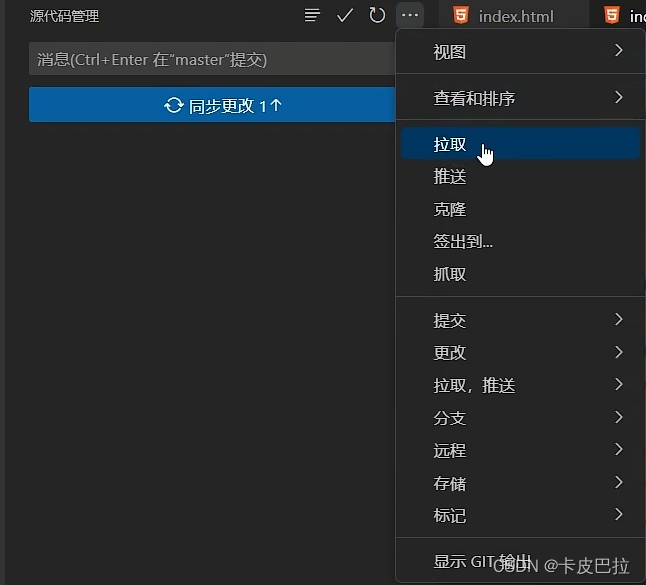
可以点击按钮提交到远程仓库

还有更多远程仓库操作:

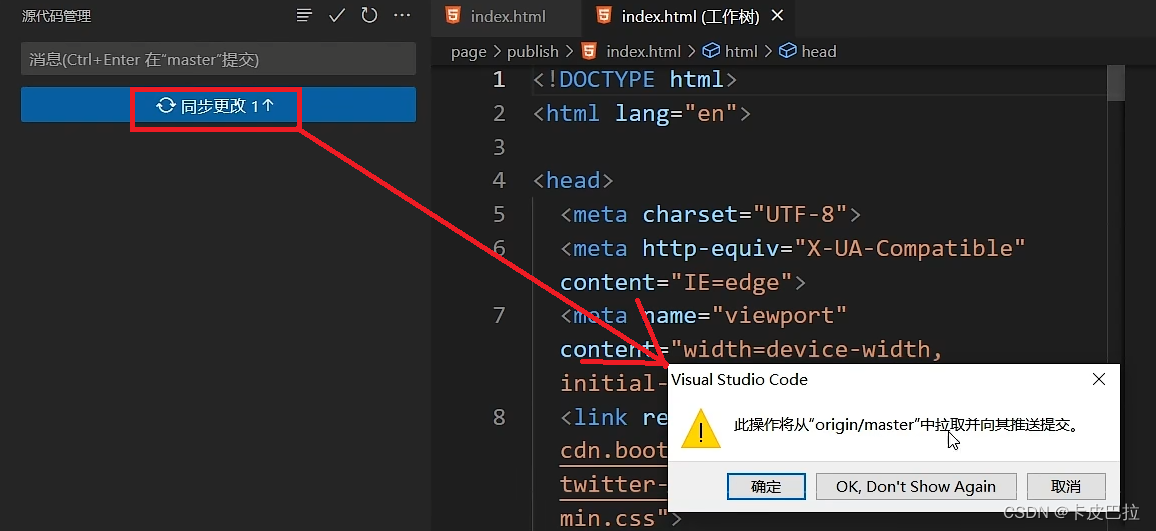
先pull再push

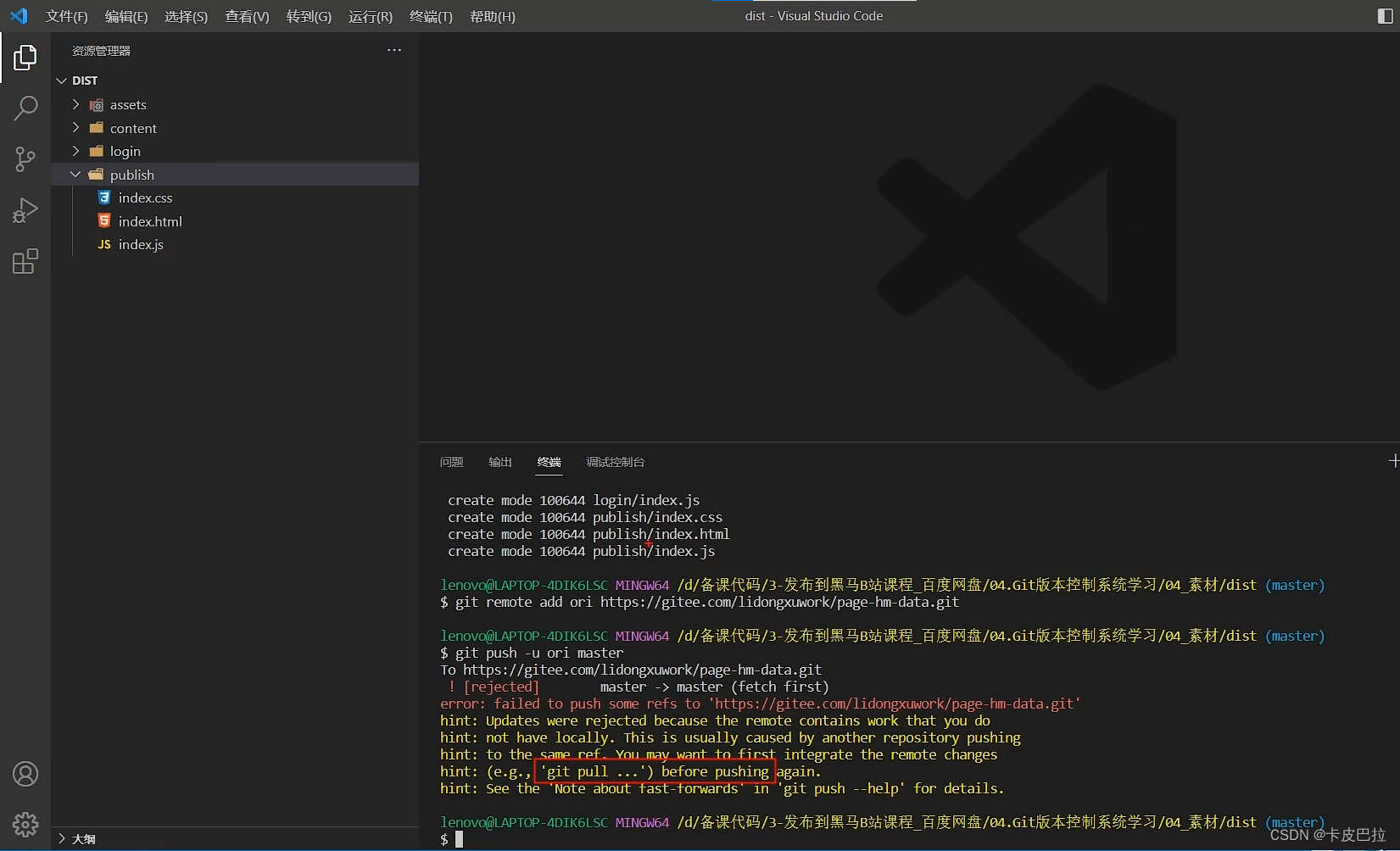
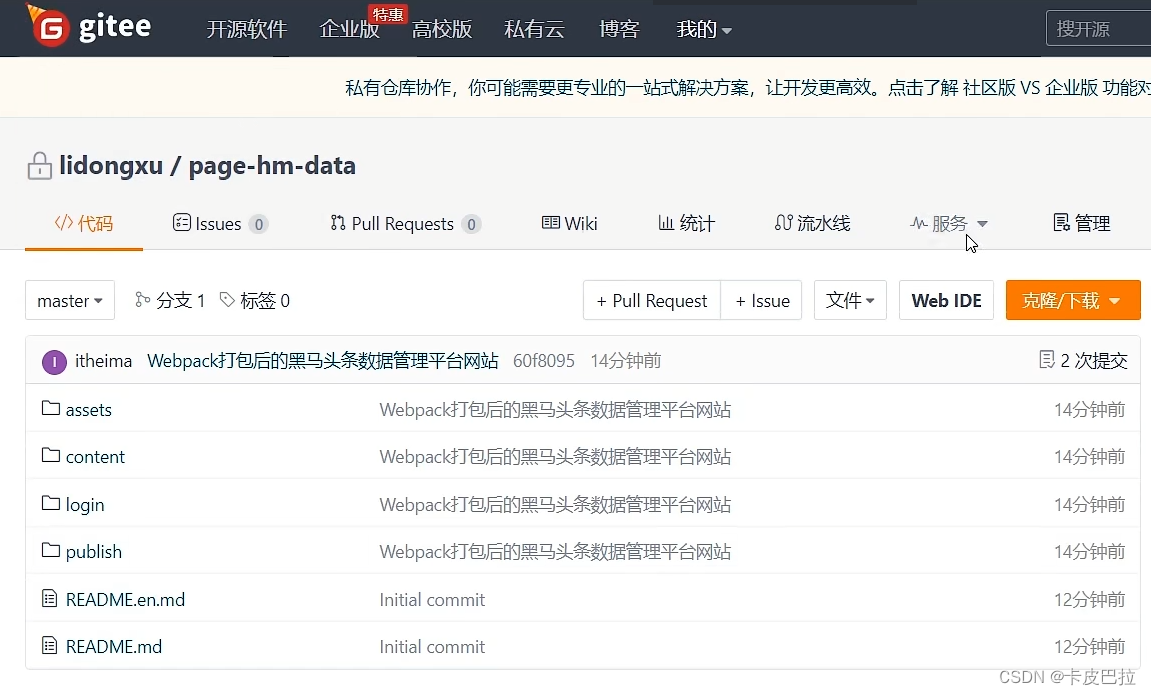
20.案例-发布黑马头条数据管理平台

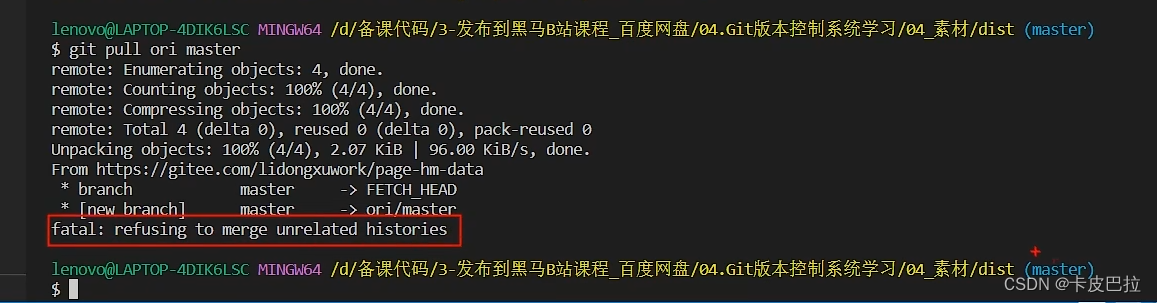
本地push上传前需要pull

拒绝合并“不想关”的历史记录(当前,本地仓库和远程仓库的分支没有任何关系)

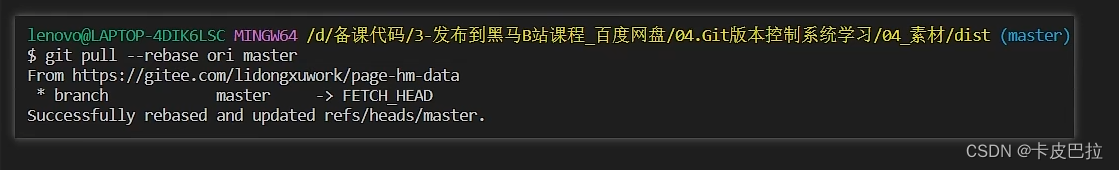
强制进行合并


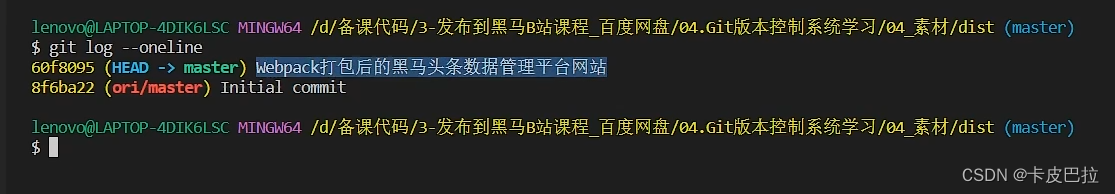
查看合并效果

再push到远程仓库


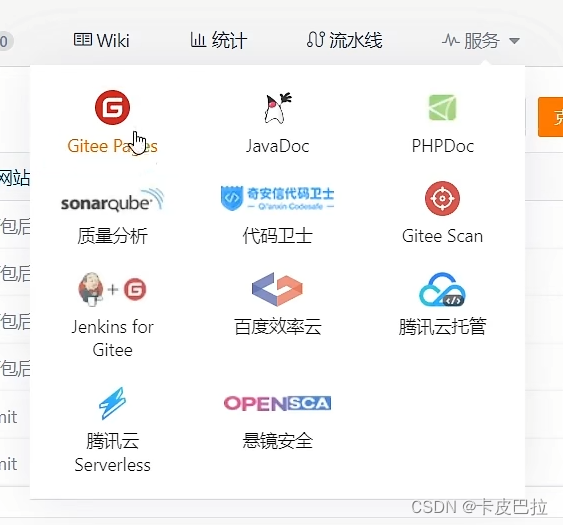
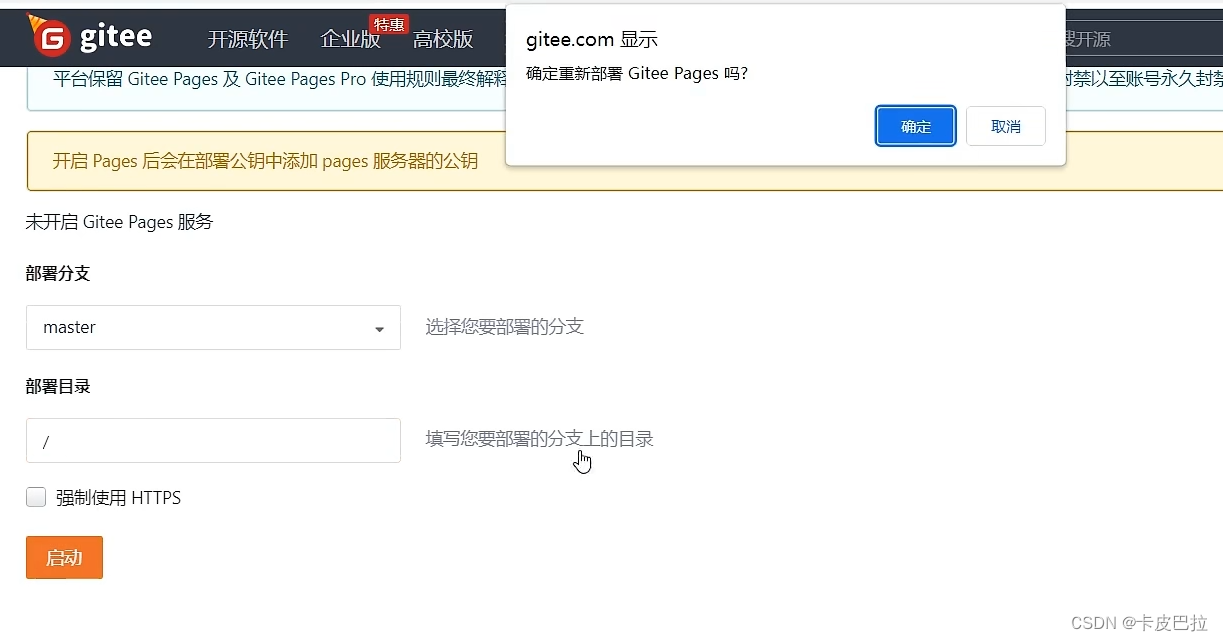
开启page服务

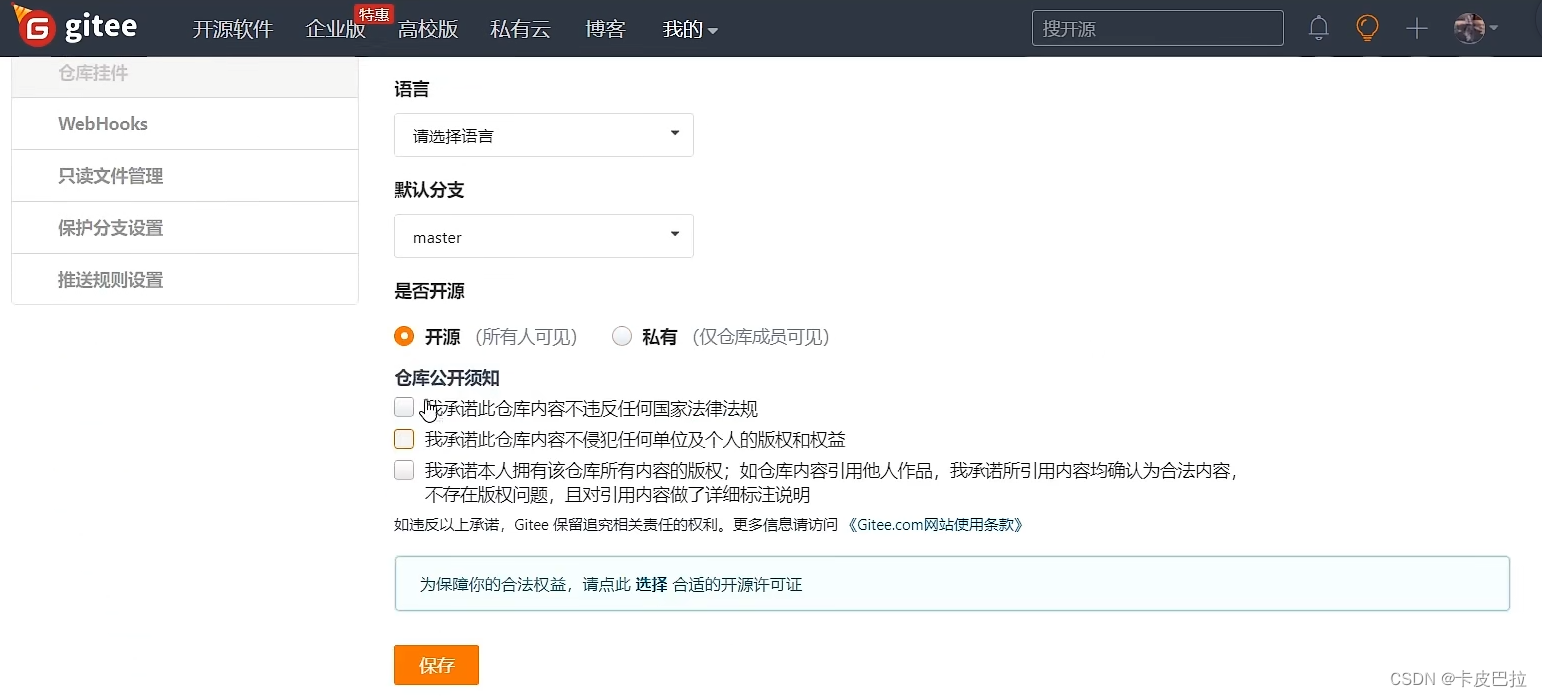
因为仅支持公开仓库开通

管理->基本信息->开源->勾选

使用根路径(可以访问整个仓库的内容)

21.Git 常用命令

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!