基于uniapp封装的table组件
发布时间:2024年01月09日

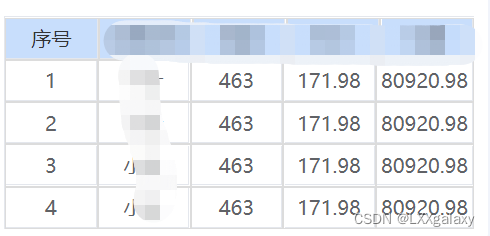
数据格式
tableData: [
{
elcInfo: [{
tableData:[
1,
293021.1,
293021.1,
293021.1,
293021.1,
]
}]
},
{
elcInfo: [{
tableData:[
1,
293021.1,
293021.1,
293021.1,
293021.1,
]
}]
},
{
elcInfo: [{
tableData:[
1,
293021.1,
293021.1,
293021.1,
293021.1,
]
}]
},
/* {
title: "2",
elcInfo: [{
tableData:[
293021.1,
293021.1,
293021.1,
293021.1,
]
}]
},
{
title: "3",
elcInfo: [{
tableData:[
293021.1,
293021.1,
293021.1,
293021.1,
]
}]
},*/
],
tableHeader: {
dateData: [
'序号', "结算类型","电量","电价","电费"
]
},?子组件:
<template>
<u-table>
<u-tr>
<u-th v-for="item in header">{{item}}</u-th>
</u-tr>
<u-tr v-for="item in data">
<u-td v-for="i in item">{{ i }}</u-td>
</u-tr>
</u-table>
</template>
<script>
export default {
name: "XTable",
props: {
header: {
type: Object,
default: {},
},
data: [],
},
}
</script>
文章来源:https://blog.csdn.net/galaxyJING/article/details/135483394
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!