【NextJS】API请求执行两次的原因及解决方法
发布时间:2023年12月21日
实验环境
- next:
14.0.4- react:
^18
实验代码
// file: app\page.tsx
'use client';
export default function Home() {
console.log('test')
return (
<>
</>
)
}
原因
测试发现创建默认工程上面代码会输出两次test,其原因是为了模拟立即卸载组件和重新挂载组件。帮助开发者提前发现重复挂载造成的Bug,提供的调试机制。
官方文档说明:react 官网 严格模式

解决方案
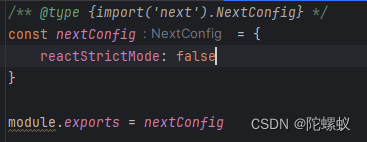
打开next.config.[ts|js]文件,

在nextConfig中增加reactStrictMode配置项,并设为false
文章来源:https://blog.csdn.net/u011159821/article/details/135120906
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章