vue3项目 - 目录调整
发布时间:2023年12月24日
省流

删除默认文件,修改代码 ---> 调整目录结构 ---> 添加全局样式和图片,安装预处理器
具体步骤:
1. 删除初始化的默认文件,修改剩余代码
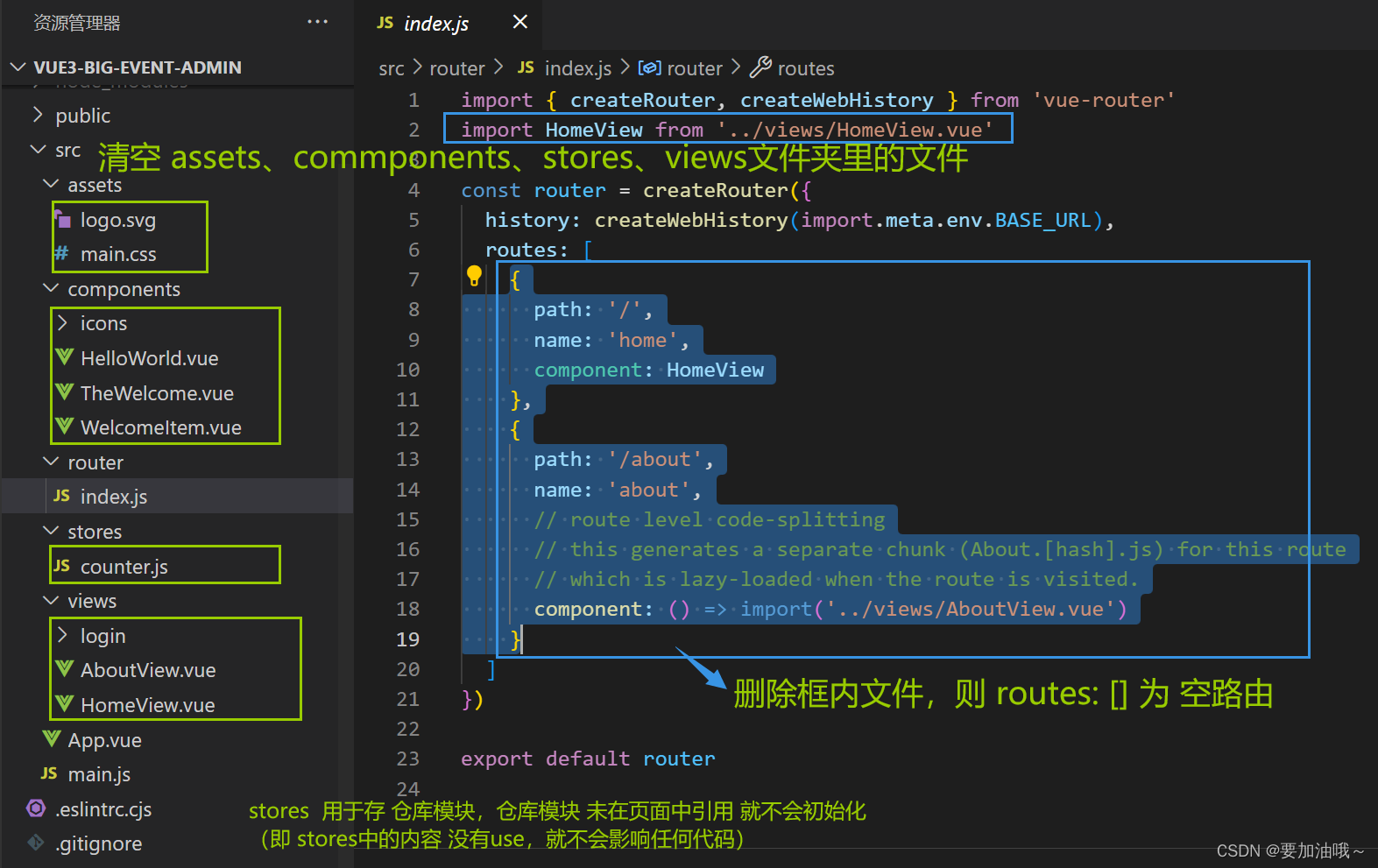
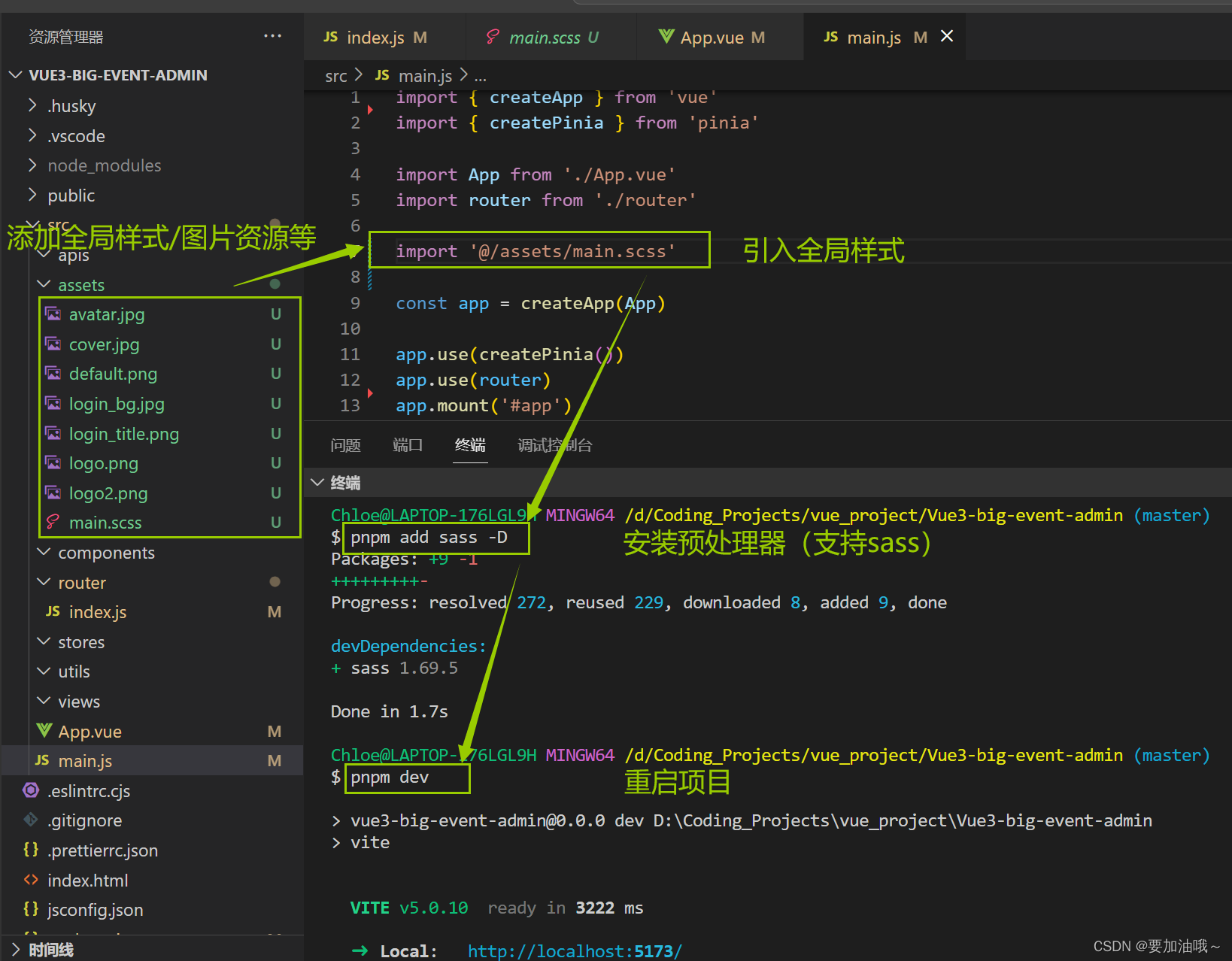
清空 assets、components、stores、views文件夹里的文件,仅留核心文件 index.js、App.vue、main.js
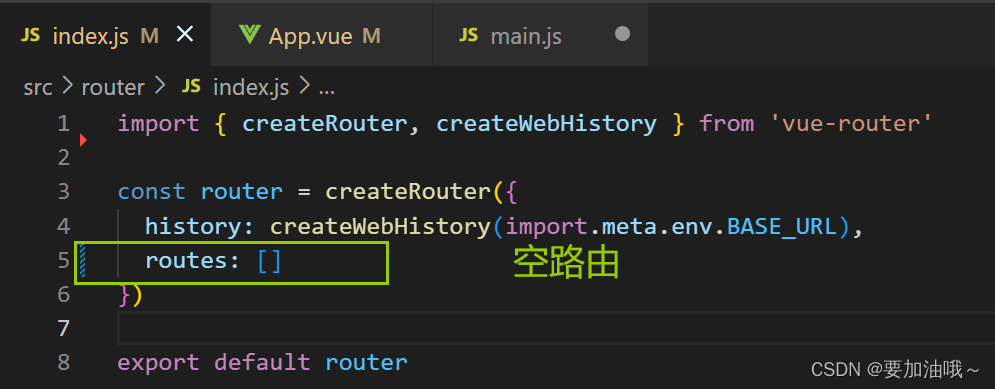
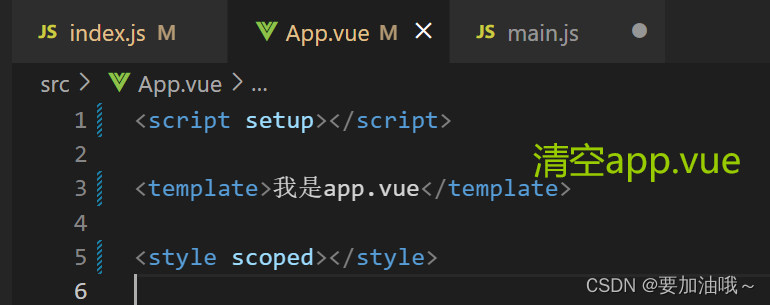
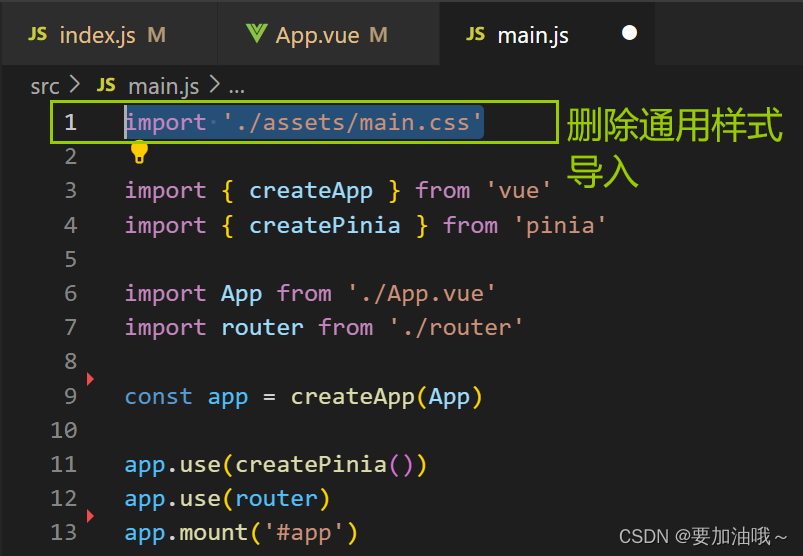
修改 routes 为空路由,修改App.vue? 模板只显示"我是app.vue”,main.js 删除通用样式导入
2. 调整我们要的目录结构

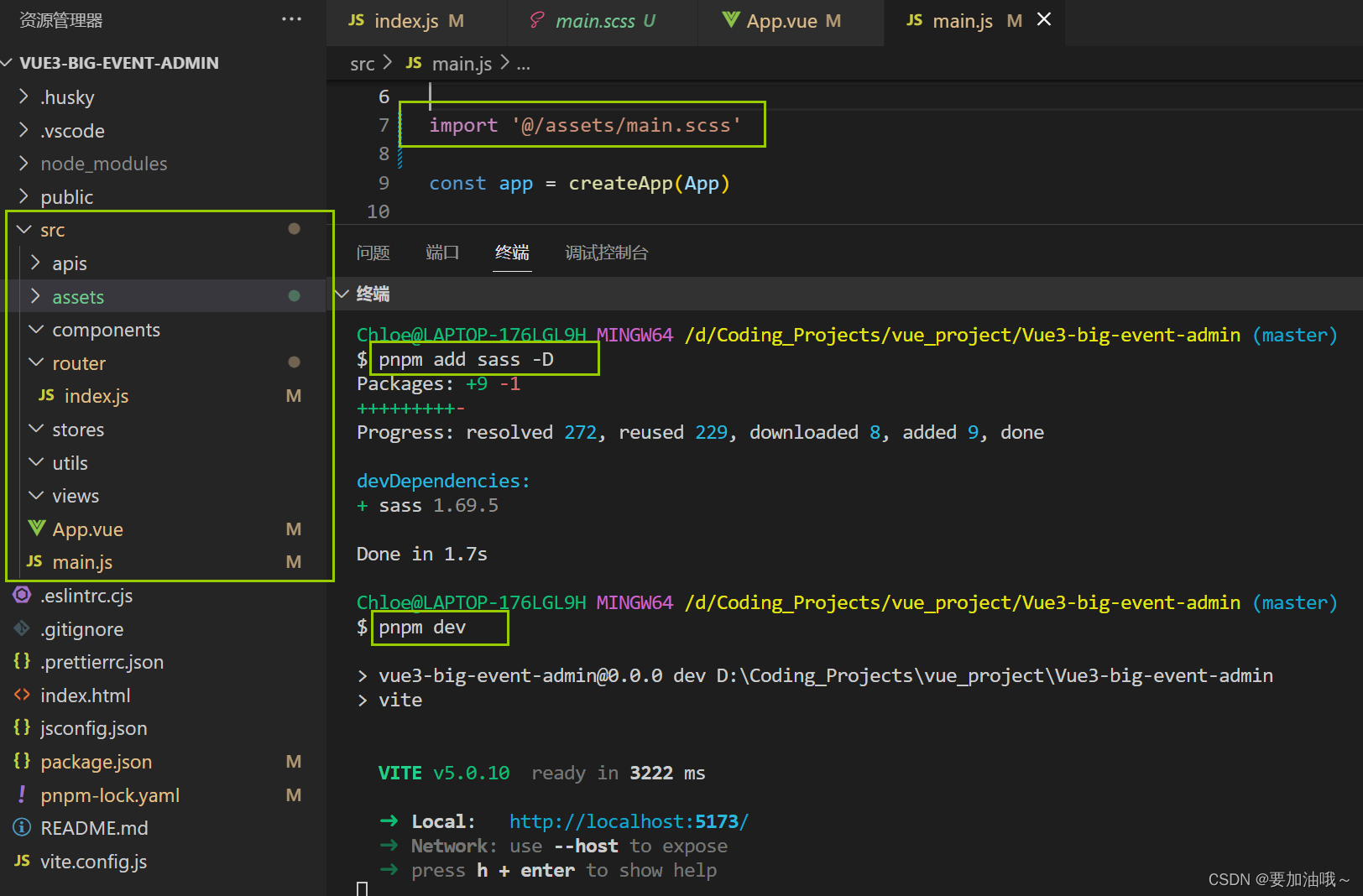
3. 添加全局样式和图片,安装预处理器支持 pnpm add sass -D

文章来源:https://blog.csdn.net/weixin_42479421/article/details/135186335
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Bezier 曲线拼接圆
- PointNet:用于3D分类和分割的点集深度学习
- 国际学术会议 简介、分类、连接 (来自 CCF官网)
- 【SPSS双语版】单因素方差分析
- Linux 进程(五) 调度与切换
- 乙级 1076 Wifi密码
- 2024年业务流程管理(BPM)的10大发展趋势
- centos7环境下samba共享服务搭建详细教程
- Ridge & Lasso Regression解决线性回归的过拟合(Overfitting)(基于波士顿房价预测)
- 【AI的未来 - AI Agent系列】【MetaGPT】4. ActionNode从理论到实战