el-table分组合并行
发布时间:2024年01月23日
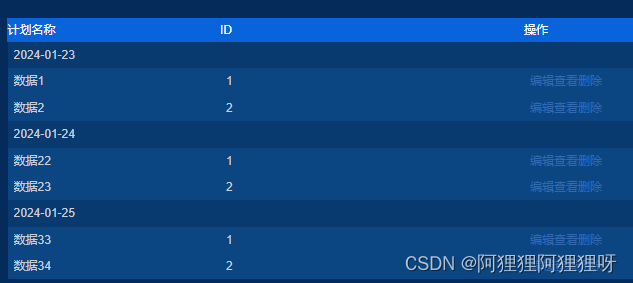
接到一个需求,把数据按照天 分组显示 时间单独一行,数据在一块
这里新知识点:span-method
const plist = ref([{
dateHeader:'2024-01-23',
list:[{dateHeader:'2024-01-23'},{name:'数据1',id:1},{name:'数据2',id:2}]
},
{
dateHeader:'2024-01-24',
list:[{dateHeader:'2024-01-24'},{name:'数据22',id:1},{name:'数据23',id:2}]
},
{
dateHeader:'2024-01-25',
list:[{dateHeader:'2024-01-25'},{name:'数据33',id:1},{name:'数据34',id:2}]
}])
const tableConfig = reactive([
{ prop: 'name', label: '计划名称', minWidth: '10' },
{ prop: 'id', label: 'ID', minWidth: '15' },
{ prop: 'operation', label: '操作', minWidth: '15' }
]);
const arraySpanMethod = (row, column, rowIndex, columnIndex) => {
let hideColArr = [1, 2];//数组是根据要合并哪几个来定
if (row.rowIndex == 0) {
if (hideColArr.includes(row.columnIndex)) {
return { display: 'none' };
}
return { rowspan: 1, colspan: 3 };
}
};
<template v-for="(item2, index2) in plist" :key="index2">
<el-table
:data="item2.list"
:show-header="index2 === 0"
:span-method="arraySpanMethod"
:cell-style="{ padding: '3px' }"
>
<el-table-column
v-for="(value, key) in tableConfig"
:key="key"
:prop="value.prop"
:label="value.label"
:min-width="value.minWidth"
>
<template #default="scope">
<div v-if="scope.row.dateHeader">{{ scope.row.dateHeader }}</div>
</template>
</el-table-column>
</el-table>
</template>
文章来源:https://blog.csdn.net/qq_25236657/article/details/135772416
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024之图片采集工具
- 大数据技术基本功-数据采集
- 配置管理员使用Local方式认证并授权用户级别示例
- 解决Spring Boot跨域问题(配置JAVA类)
- Redis的C客户端(hiredis库)使用
- UG通过曲线组
- C#中对浮点数NaN,PositiveInfinity,NegativeInfinity的特殊处理
- Java JDK下载安装及环境配置
- java基础之list 与set集合(ArrayList,LinkedList,HashSet,LinkedHashSet,TreeSet)
- AttributeError: module ‘numpy‘ has no attribute ‘float‘解决方案