高阶函数和函数的柯里化
发布时间:2024年01月15日
一、高阶函数
定义:
- 如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数:
- 1、若 A 函数,接受的参数是一个函数,那么 A 就可以称为高阶函数。
- 2、若 A 函数,调用的返回值依然是一个函数,那么 A 就可以称为高阶函数。
- 常见的高阶函数有:Promise、setTimeout、arr.map() 等。
二、函数的柯里化
通过函数调用继续返回函数的方式,实现多次接受参数最后统一处理的函数编码形式,叫做函数的柯里化。
function sum (a,b,c) {
return a+b+c
}
let result = sum(1,2,3)
console.log("普通函数:",result)
// 函数柯里化
function sum2(a) {
return (b) => {
return (c) => {
return a + b + c
}
}
}
let result2 = sum2(1)(2)(3)
console.log("函数柯里化:", result2)
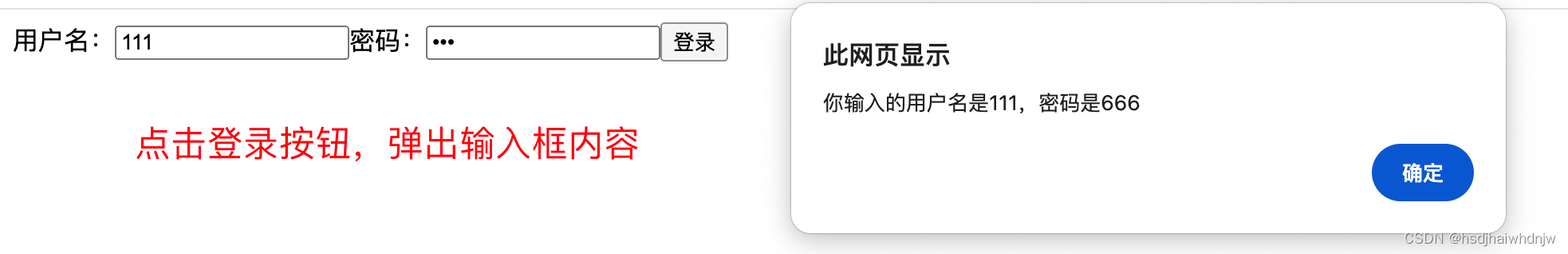
三、综合案例

<body>
<div id="test"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel">
class Login extends React.Component {
state = {
username: "",
password: ""
}
// 符合高阶函数第2条的定义,所以 saveFormData 函数叫做高阶函数
// 符合函数柯里化的定义,所以 saveFormData 函数也叫函数的柯里化
saveFormData = (dateType) => {
return (event) => {
this.setState({ [dateType]: event.target.value })
}
}
confitm = (event) => {
event.preventDefault();
const { username, password } = this.state;
alert(`你输入的用户名是${username},密码是${password}`)
}
render() {
return (
<div>
<form action="" onSubmit={this.confitm}>
用户名:<input onChange={this.saveFormData("username")} type="text" name="user"/>
密码:<input onChange={this.saveFormData("password")} type="password" name="password" />
<button>登录</button>
</form>
</div>
)
}
}
ReactDOM.render(<Login/>, document.getElementById("test"))
</script>
</body>
文章来源:https://blog.csdn.net/qq_41604686/article/details/135607027
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- kafka面试题
- 2024年AI预测报告-娱乐互动
- ChatGPT 订阅指南:开启智能对话新时代
- TS 36.213 V12.0.0-PUSCH相关过程(4)-UE HARQ-ACK过程
- 基于北方苍鹰算法优化的Elman神经网络数据预测 - 附代码
- 一文让你了解UI自动化测试
- 力扣白嫖日记(sql)
- 【RDMA】rdma-core驱动源码包|ibverbs|rdmacm
- IntelliJ IDEA使用EasyCode插件根据Mysql表自动生成代码文件(controller、service、dao、mapper.xml等)
- 2023-12-29 贪心算法 分发饼干和摆动序列以及最大子数组和