解决Idea没有elementui标签的代码提示问题
发布时间:2024年01月05日
最近有很多小伙伴说idea没有elementui标签的代码提示,我到网上百度看了看,基本上都是进入阅读模式,这个方法好像不太可行,后面找了找发现得安装一个插件。
第一步:
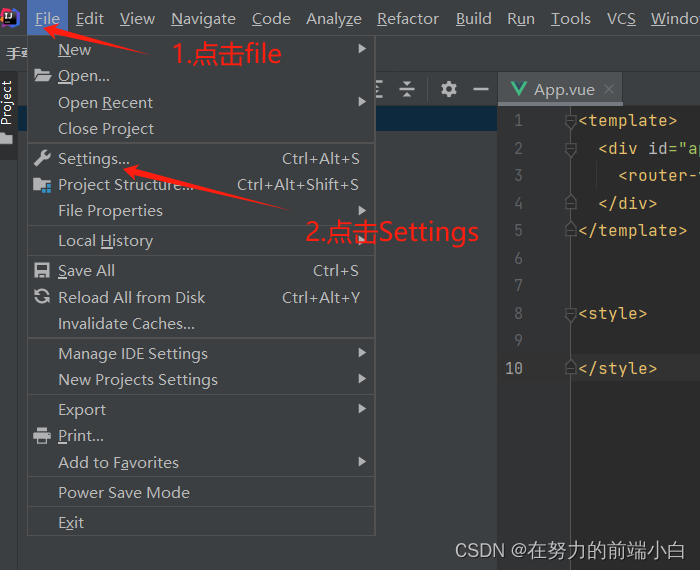
点击左上角File ->Settings

第二步:
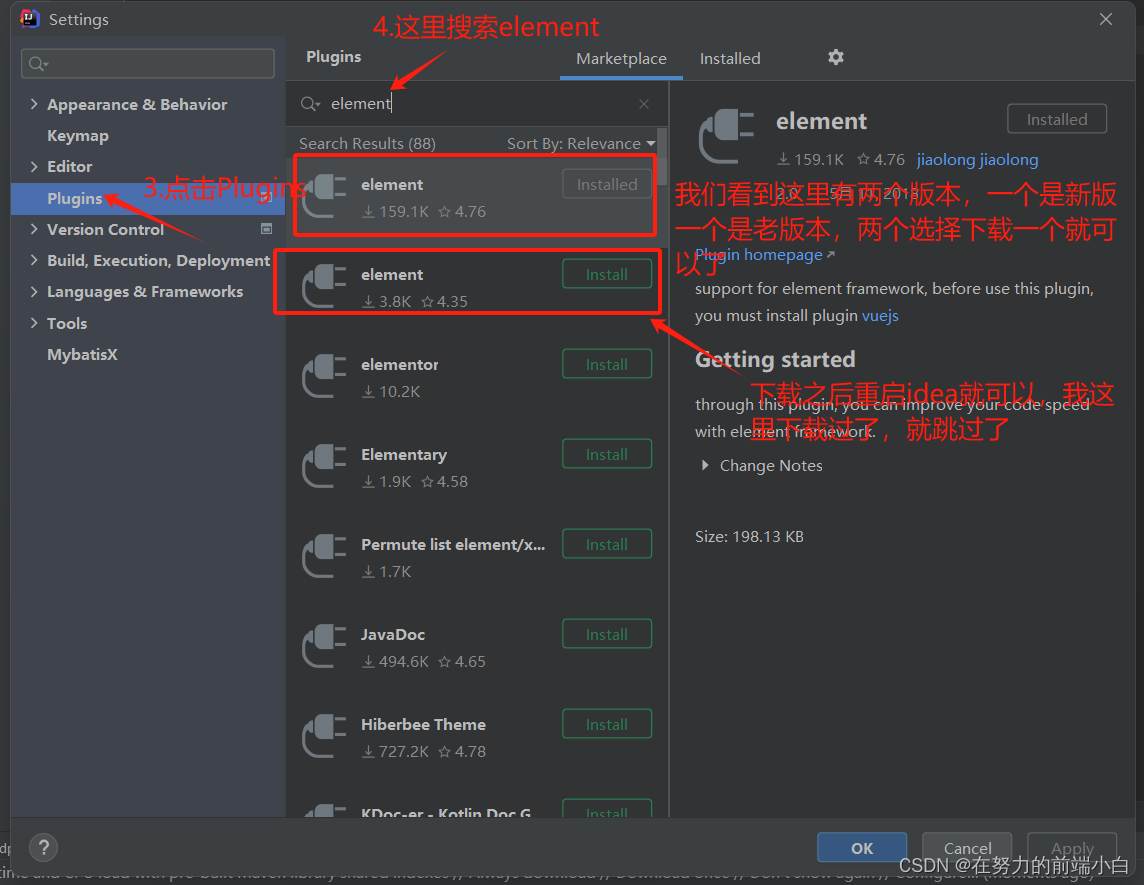
点击Plugins ->?搜索element -> 点击install进行下载 ->下载之后重启idea就可以了

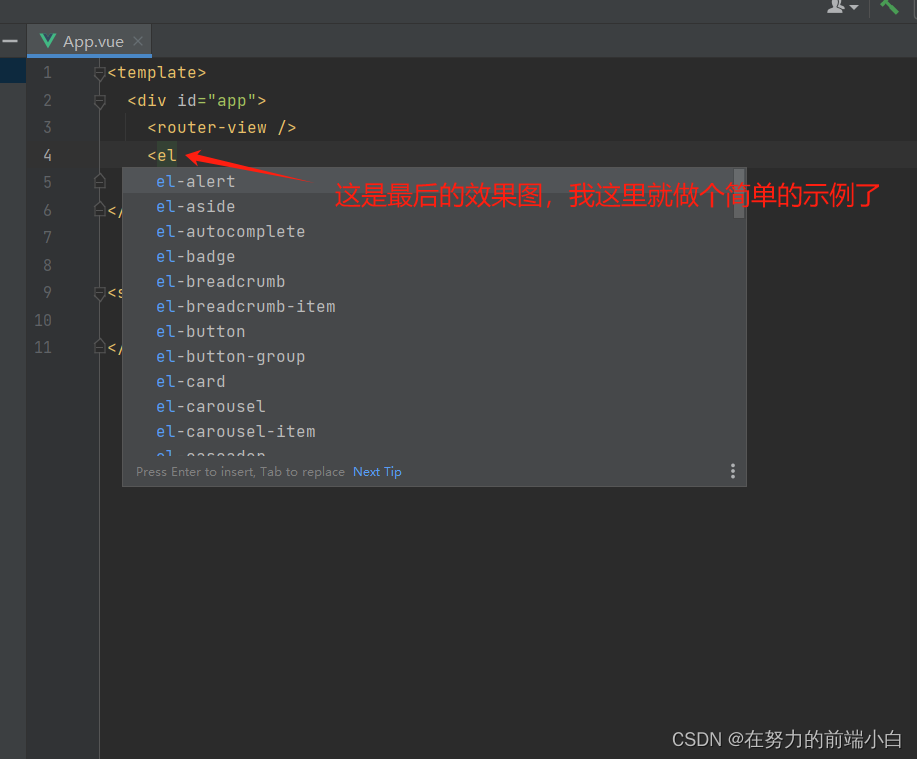
最后效果:
这是最后的效果图,希望对各位小伙伴有用

element插件官网:element - IntelliJ IDEs Plugin | Marketplace
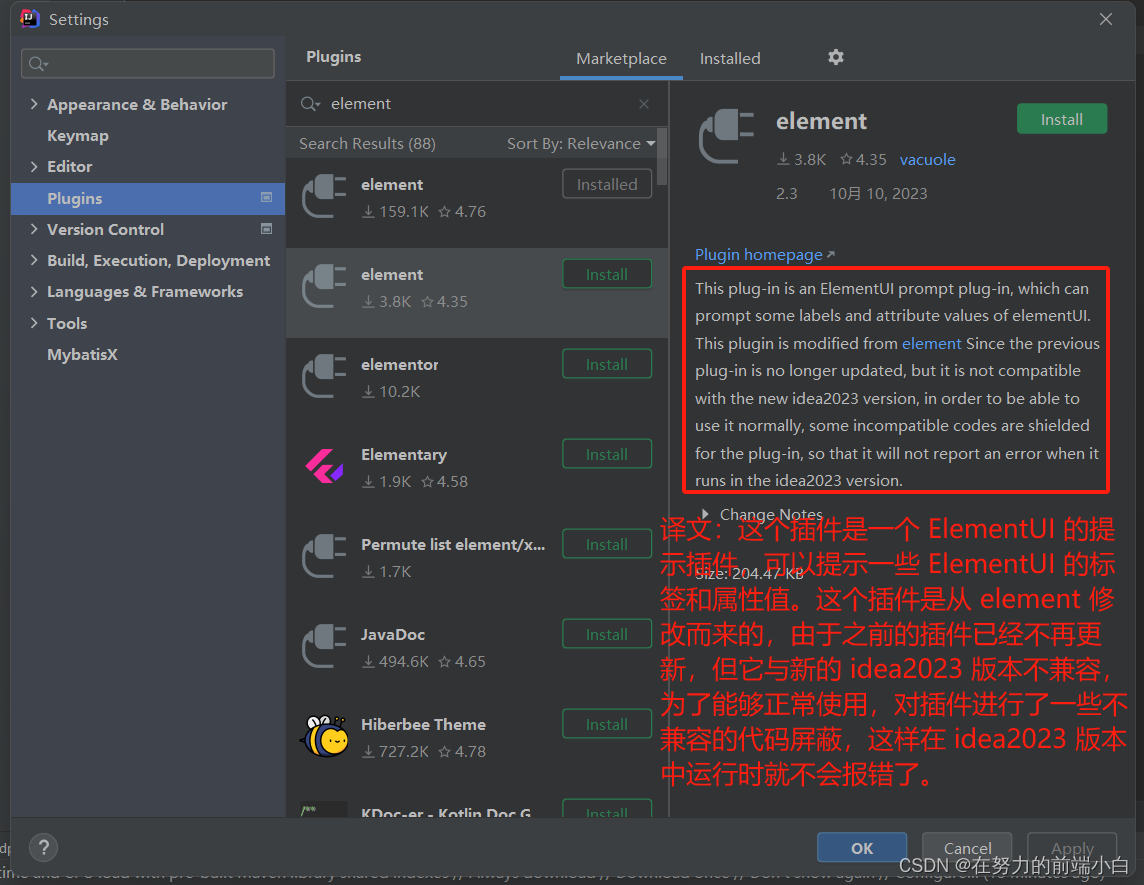
关于老版本的element 说明:

最后总结下:
如果你在 IntelliJ IDEA 中使用 ElementUI 组件时,没有出现提示,请确保已经安装并启用了 Vue.js 插件和 element?插件。
- 安装 Vue.js 插件
要在 IDEA 中使用 Vue.js,需要先安装 Vue.js 插件。打开 IntelliJ IDEA,然后按照以下步骤操作:
- 从菜单中选择?
File?>?Settings(Windows 或 Linux)或?IntelliJ IDEA?>?Preferences(Mac OS)。 - 在左侧面板中选择?
Plugins。 - 在右侧面板中搜索?
Vue.js。 - 如果未安装 Vue.js 插件,则点击?
Install?安装它。
- 安装 ElementUI 插件
要在 IDEA 中使用 ElementUI,需要先安装 element?插件。打开 IntelliJ IDEA,然后按照以下步骤操作:
- 从菜单中选择?
File?>?Settings(Windows 或 Linux)或?IntelliJ IDEA?>?Preferences(Mac OS)。 - 在左侧面板中选择?
Plugins。 - 在右侧面板中搜索?element?。
- 如果未安装 element?插件,则点击?
Install?安装它。
安装完毕之后,关闭并重新打开 IntelliJ IDEA,你应该可以看到 ElementUI 的相关代码提示了。如果还有问题,请尝试清除缓存和重新启动 IDE。如果还是不行,可以尝试升级插件的版本或者重新安装插件。
文章来源:https://blog.csdn.net/m0_57731044/article/details/135404943
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- day19【LeetCode力扣】160.相交链表
- 在CentOS 7 中配置NFS服务器
- Spring声明式事务失效原因总结
- vue3+element-plus内容过多时使用省略号显示,鼠标移入时 tooltip显示所有内容
- C++ lambda表达式
- Arcgis调整图层绘制顺序
- 【vue项目部署】vue路由在多级页面下,页面刷新空白(history模式下)的排查过程&问题解决
- 《PCI Express体系结构导读》随记 —— 第I篇 第2章 PCI总线的桥与配置(13)
- 查看git的帮助信息
- 工业5G路由器助力AGV工厂建设,确保自动流水线高效运转