Android跨进程渲染
发布时间:2024年01月04日
背景
2024年第一篇博客,希望所有看到这篇博客的同学都能财务自由,早日退休!
跨进程渲染就是在服务端进程渲染,在客户端进程显示。在一些 3d 的应用场景,当多个应用需要显示时,就可以使用跨进程渲染,这样做的好处就是,客户端进程比较轻量,无需每个客户端都引入 3d 引擎,减少包大小,减少内存占用。
实现步骤
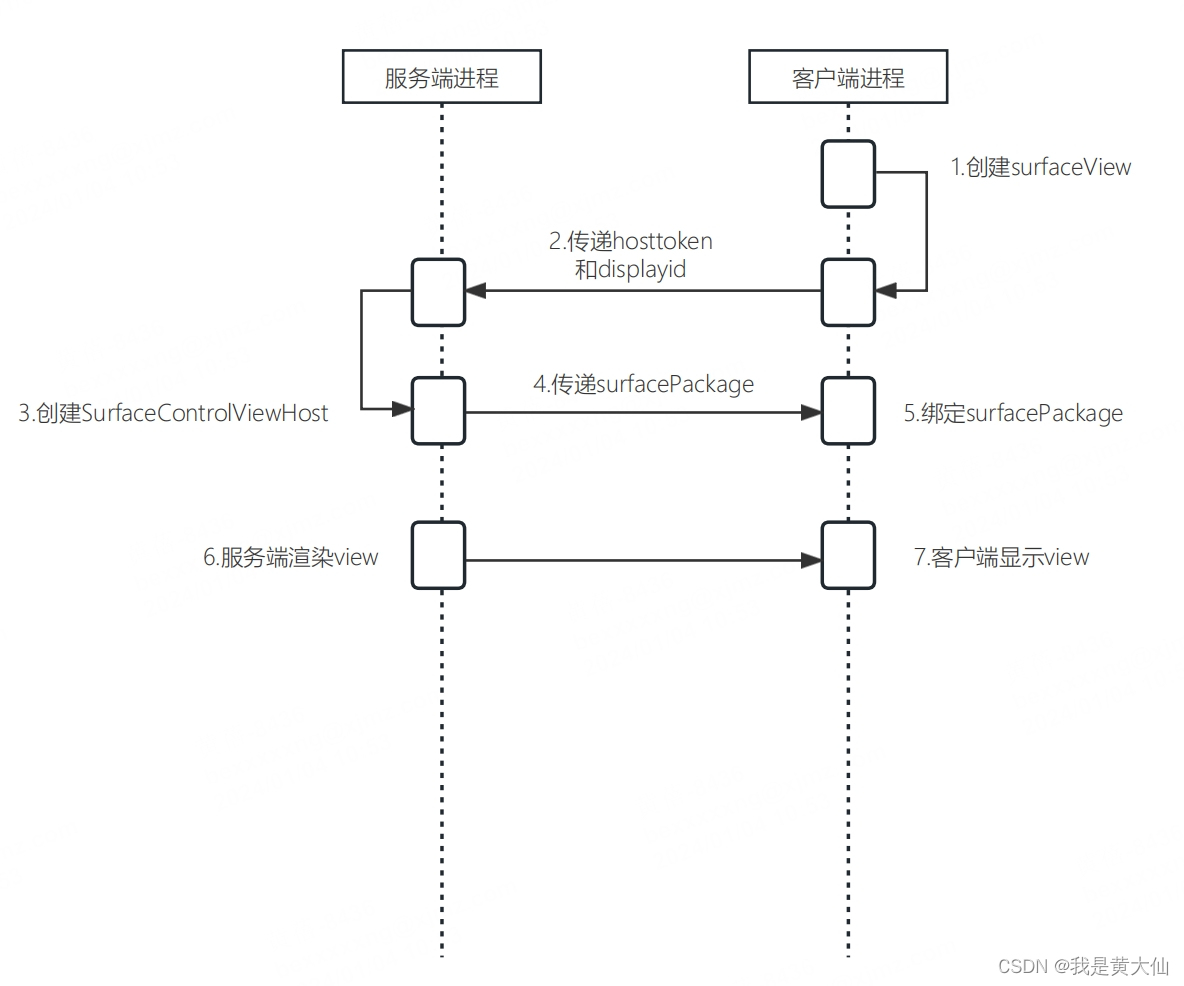
Android 里面的跨进程渲染主要是通过 Surfaceview 和 SurfaceControlViewHost 来实现的,主要的流程如下

需要通过跨进程通信的方式传递hosttoken,displayid和surfacePackge,以此来实现客户端进程的 SurfaceView 和 服务端进程的 SufaceControlViewHost 的互相绑定,绑定成功之后就可以开始渲染了。
服务端
以下是服务端的代码示例,服务端收到客户端传递过来的 displayId,hostToken,width 和 height 之后,创建 SurfaceControlViewHost,然后创建一个 view 给到 SurfaceControlViewHost ,接着将 surfacePackage 传递给客户端。
if (msg.what == MSG_SURFACE_DISPLAY){
val bundle = msg.data
val displayId = bundle.getInt("displayId")
val width = bundle.getInt("width")
val height = bundle.getInt("height")
val hostToken = bundle.getBinder("hostToken")
val display = getSystemService(DisplayManager::class.java)!!.getDisplay(displayId)
val surfaceControlViewHost = SurfaceControlViewHost(this@HostService,display,hostToken)
val root_view = LayoutInflater.from(this@HostService).inflate(R.layout.show_layout,null)
surfaceControlViewHost.setView(root_view, width, height)
msg.replyTo.send(obtainSurfacePkg(surfaceControlViewHost.surfacePackage!!))
}
客户端
客户端创建 SurfaceView 之后,将相关的参数传递给服务端
bindService(intent, object : ServiceConnection {
override fun onServiceConnected(name: ComponentName?, service: IBinder?) {
Log.i(TAG, "service connected")
handler.post {
remoteMessenger = Messenger(service)
val msg = obtainSurfaceDisplay(
surfaceview.hostToken,
surfaceview.display.displayId,
surfaceview.width,
surfaceview.height
)
msg?.replyTo = handleMessenger
remoteMessenger?.send(msg)
}
}
override fun onServiceDisconnected(name: ComponentName?) {
Log.i(TAG, "service disconnected")
}
}, Context.BIND_AUTO_CREATE)
收到服务端返回的 surfacePackage 之后,绑定到 SurfaceView。
if (msg.what == MSG_SURFACE_PACKAGE) {
val data = msg.data
val surfacePackage: SurfacePackage = data.getParcelable("surfacePkg")!!
surfaceview.setChildSurfacePackage(surfacePackage)
}
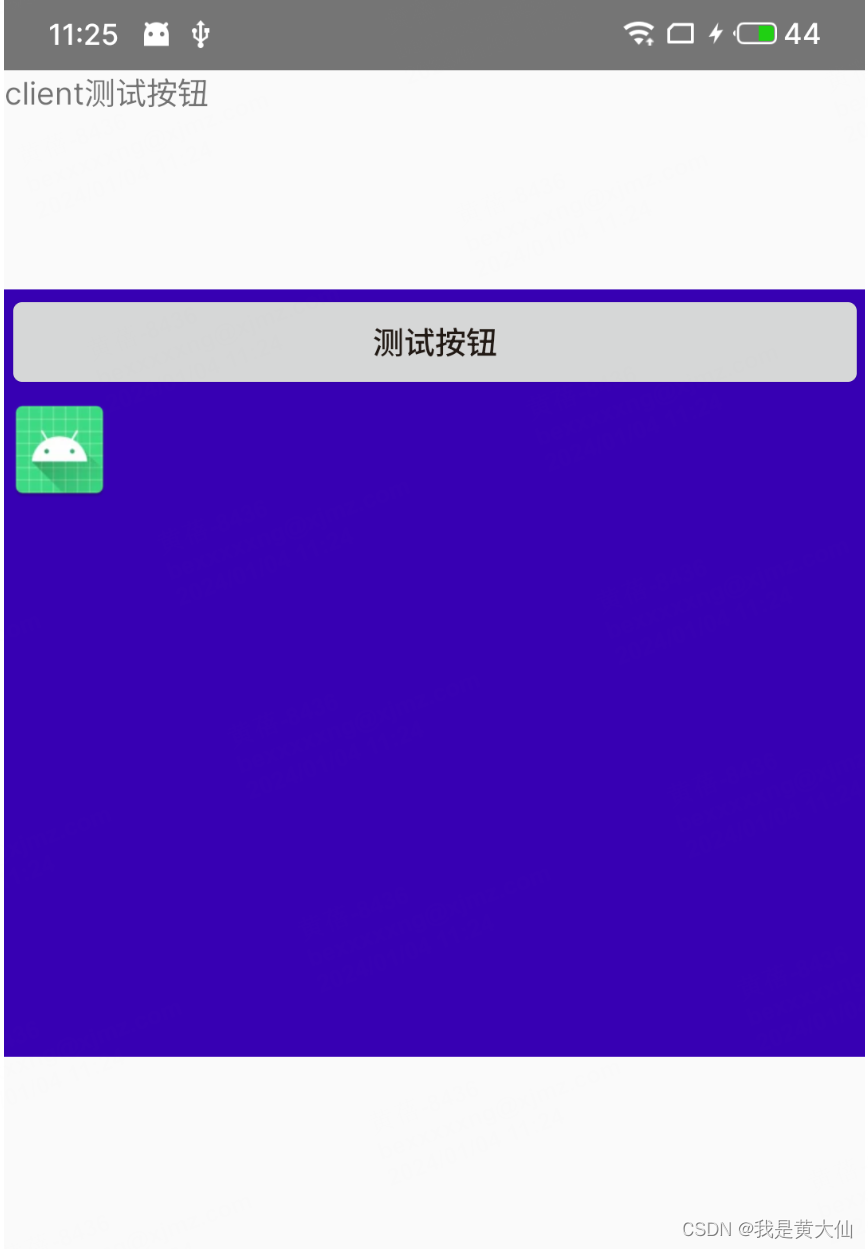
运行结果:
其中测试按钮以及图标均未服务端进程渲染出来的。

参考代码
https://download.csdn.net/download/hbdatouerzi/88700220
文章来源:https://blog.csdn.net/hbdatouerzi/article/details/135382039
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 「源码解读」网络操作抽象类_ Channel
- Oracle database 静默安装 oracle12c 一键安装 12.1.0.2
- 小美的蛋糕切割(美团2024届秋招笔试第一场编程真题)
- 2023-飞速成长的一年
- 某采某招某网逆向解密实现搜索接口
- 【QT+QGIS跨平台编译】之六:【LZMA+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
- 扩展坞 接两个显示器
- [AHK]一键调用office365的“放置在单元格中”功能
- Linux: hardware: HP: DIMM
- Verilog Systemverilog define宏定义