[Android自定义View]实现一个环形进度条控件
发布时间:2024年01月11日
[Android View]实现一个环形进度条

导言
之前的文章里我们已经介绍了自定义View相关的知识了,本篇文章我们就来实战一下,从零到一,实现一个环形进度条的控件。
具体实现
大体框架
我们说过,如果要实现一个自定义控件的话一般有两种继承方式:
- 继承View:重写onDraw,还需要支持warp_content等属性。
- 继承系统已有控件:重写onDraw 或者绘制中的其他方法,一般用于拓展已有控件的功能。
如果要实现环形进度条的话,目前应该是没有系统已有的控件可以拓展,都需要较大程度的改动,所以我们直接继承View来实现即可。其次我们再来梳理一下要实现环形进度条的几个关键点:
- 绘制环形(根据进度,显示的颜色)
- 支持warp_content属性和padding属性
实际上也并不难,主要就是根据进度的不同绘制环形这一步,完成这一步,环形进度条也大致完毕。
确定尺寸
这里我们就先不考虑warp_content,只考虑padding这个特殊情况:
//考虑padding之后的尺寸边界
val mSizeWithPadding
get() = RectF(0f+paddingLeft,0f+paddingTop,
width.toFloat()-paddingRight-paddingLeft,height.toFloat()-paddingBottom-paddingTop)
//绘制内容的宽度
private val contentWidth
get() = width-paddingLeft-paddingRight
//绘制内容的高度
private val contentHeight
get() = height-paddingTop-paddingBottom
绘制环形&文字
我们先来介绍最重要的一点:如何绘制环形。这一片绘制view的内容我强烈建议大家可以去学习朱凯老师(扔物线)的课程,基本上涵盖了我们常用的绘制内容。
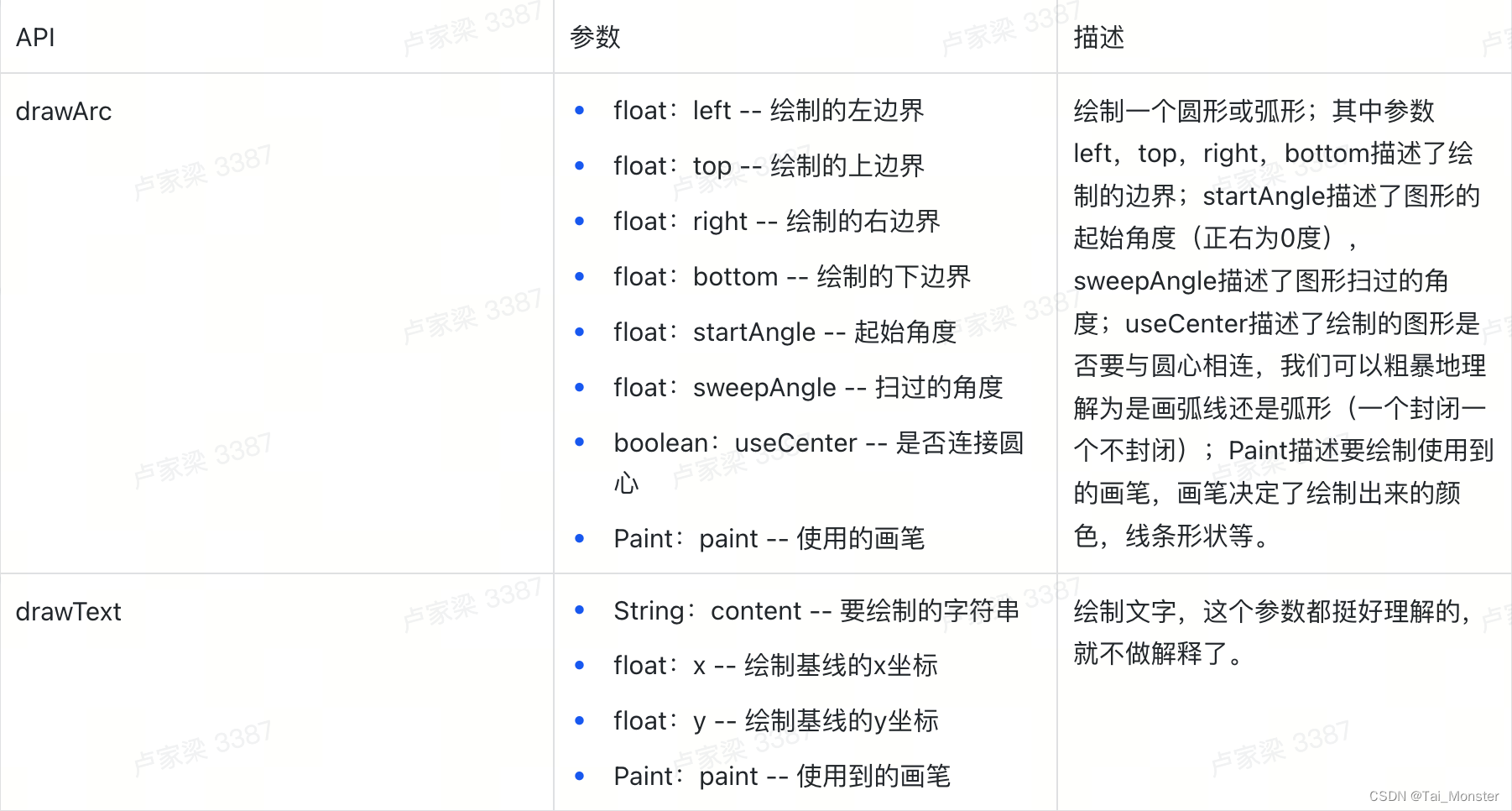
这里来简单介绍一下使用到的,Canavs绘制相关的API:

要实现环形进度条我们用这两个绘制方法就可以了。
具体绘制
既然是进度条那么就应该有当前进度值和最大进度值,这两个进度只要是为了确定在绘制的时候我们需要绘制弧度为多少的圆弧,我们将最大进度值设置为100,用以下代码表示:
class CircleLineWithText @JvmOverloads constructor(
mContext: Context, attributeSet: AttributeSet? = null, defStyle:Int = 0
):View(mContext,attributeSet,defStyle) {
....
//更新进度
fun updateProgress(progressIn100:Int) {
val tragetRad = progressIn100 * 360 / 100
currentRad = tragetRad.toFloat()
invalidate()
}
}
这里我定义了一个updateProgress方法来更新当前进度,我们都知道一圈圆为360度,所以说当前的目标弧度值为
(当前进度值 / 100) * 360 ,但是在整形中我们显然不能这么做,所以我们先乘以360再除以100;并在最后调用invalidate方法来触发View的重新绘制。
现在有了弧度值我们再来看具体的绘制方法(过程):
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
//着色器 -- 辐射渐变
val shader = SweepGradient((paddingLeft+contentWidth/2-paddingRight).toFloat(),
(paddingTop+contentHeight/2-paddingBottom).toFloat(),
mLineColor,
Color.RED
)
mLinePaint.color = mLineColor
mLinePaint.shader = shader
//测试用的数据
Log.d(TAG, "onDraw: x:${contentWidth},y:${contentHeight},r:${min(contentWidth,contentHeight).toFloat()/2}")
//根据目标弧度值绘制弧形
canvas.drawArc(paddingLeft.toFloat()+mLinePaint.strokeWidth,
paddingTop.toFloat()+mLinePaint.strokeWidth,
paddingLeft+min(contentHeight,contentWidth).toFloat()-mLinePaint.strokeWidth-paddingRight,
paddingTop+min(contentHeight,contentWidth).toFloat()-mLinePaint.strokeWidth-paddingBottom,
0f,currentRad,false,mLinePaint
)
//绘制文字
mTextPaint.color = mTextColor
mTextPaint.textSize = mTextSize
mTextPaint.style = Paint.Style.FILL
mTextPaint.isUnderlineText = true
//需要显示在环形进度条中间的字符串
contentString = (currentRad/360*100).toInt().toString() + "%"
val lengthOfString = contentString.length * 25
canvas.drawText(contentString,
min(contentWidth,contentHeight).toFloat()/2-lengthOfString/2,
min(contentWidth,contentHeight).toFloat()/2+lengthOfString/10,
mTextPaint)
mTextPaint.style = Paint.Style.STROKE
//测试用
if (Debug) {
canvas.drawRect(mSizeWithPadding,mTextPaint)
canvas.drawRect(paddingLeft.toFloat()+mLinePaint.strokeWidth,
paddingTop.toFloat()+mLinePaint.strokeWidth,
paddingLeft+min(contentHeight,contentWidth).toFloat()-mLinePaint.strokeWidth-paddingRight,
paddingTop+min(contentHeight,contentWidth).toFloat()-mLinePaint.strokeWidth-paddingBottom,
mTextPaint)
}
}
这段就是绘制环形进度条的核心代码,实际上逻辑非常简单,主要就是我们需要对Canavs相关的API有所了解,其中关于绘制的线条的颜色,我使用到了shade着色器的辐射渐变模式,这样绘制的线条颜色就会随着绘制的位置改变。
完整代码:
class CircleLineWithText @JvmOverloads constructor(
mContext: Context, attributeSet: AttributeSet? = null, defStyle:Int = 0
):View(mContext,attributeSet,defStyle) {
companion object {
private const val TAG = "CircleLineWithText"
private const val Debug = true
}
var contentString = "Enjoy Your Life Cmf"
private val Color_TransParent
get() = resources.getColor(android.R.color.transparent)
var mTextColor = Color.BLACK
var mLineColor = Color.BLACK
var mTextSize = 18f
var currentRad = 0f
init {
//自定义属性
val typeArray = mContext.obtainStyledAttributes(attributeSet, R.styleable.CircleLineWithText)
mTextColor = typeArray.getColor(R.styleable.CircleLineWithText_text_Color,Color.BLACK)
mLineColor = typeArray.getColor(R.styleable.CircleLineWithText_line_Color,Color.BLACK)
mTextSize = typeArray.getFloat(R.styleable.CircleLineWithText_text_Size,18f)
currentRad = typeArray.getFloat(R.styleable.CircleLineWithText_current_Radius,0f)
}
private val mLinePaint = Paint(Paint.ANTI_ALIAS_FLAG).apply {
strokeCap = Paint.Cap.ROUND
style = Paint.Style.STROKE
strokeWidth = 30f
color = Color_TransParent
}
private val mTextPaint = Paint(Paint.ANTI_ALIAS_FLAG).apply {
color = Color_TransParent
style = Paint.Style.STROKE
strokeWidth = 0f
}
val mSizeWithPadding
get() = RectF(0f+paddingLeft,0f+paddingTop,
width.toFloat()-paddingRight-paddingLeft,height.toFloat()-paddingBottom-paddingTop)
private val contentWidth
get() = width-paddingLeft-paddingRight
private val contentHeight
get() = height-paddingTop-paddingBottom
fun updateProgress(progressIn100:Int) {
val tragetRad = progressIn100 * 360 / 100
currentRad = tragetRad.toFloat()
invalidate()
}
@SuppressLint("DrawAllocation")
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
val shader = SweepGradient((paddingLeft+contentWidth/2-paddingRight).toFloat(),
(paddingTop+contentHeight/2-paddingBottom).toFloat(),
mLineColor,
Color.RED
)
mLinePaint.color = mLineColor
mLinePaint.shader = shader
Log.d(TAG, "onDraw: x:${contentWidth},y:${contentHeight},r:${min(contentWidth,contentHeight).toFloat()/2}")
canvas.drawArc(paddingLeft.toFloat()+mLinePaint.strokeWidth,
paddingTop.toFloat()+mLinePaint.strokeWidth,
paddingLeft+min(contentHeight,contentWidth).toFloat()-mLinePaint.strokeWidth-paddingRight,
paddingTop+min(contentHeight,contentWidth).toFloat()-mLinePaint.strokeWidth-paddingBottom,
0f,currentRad,false,mLinePaint
)
mTextPaint.color = mTextColor
mTextPaint.textSize = mTextSize
mTextPaint.style = Paint.Style.FILL
mTextPaint.isUnderlineText = true
contentString = (currentRad/360*100).toInt().toString() + "%"
val lengthOfString = contentString.length * 25
canvas.drawText(contentString,
min(contentWidth,contentHeight).toFloat()/2-lengthOfString/2,
min(contentWidth,contentHeight).toFloat()/2+lengthOfString/10,
mTextPaint)
mTextPaint.style = Paint.Style.STROKE
if (Debug) {
canvas.drawRect(mSizeWithPadding,mTextPaint)
canvas.drawRect(paddingLeft.toFloat()+mLinePaint.strokeWidth,
paddingTop.toFloat()+mLinePaint.strokeWidth,
paddingLeft+min(contentHeight,contentWidth).toFloat()-mLinePaint.strokeWidth-paddingRight,
paddingTop+min(contentHeight,contentWidth).toFloat()-mLinePaint.strokeWidth-paddingBottom,
mTextPaint)
}
}
}
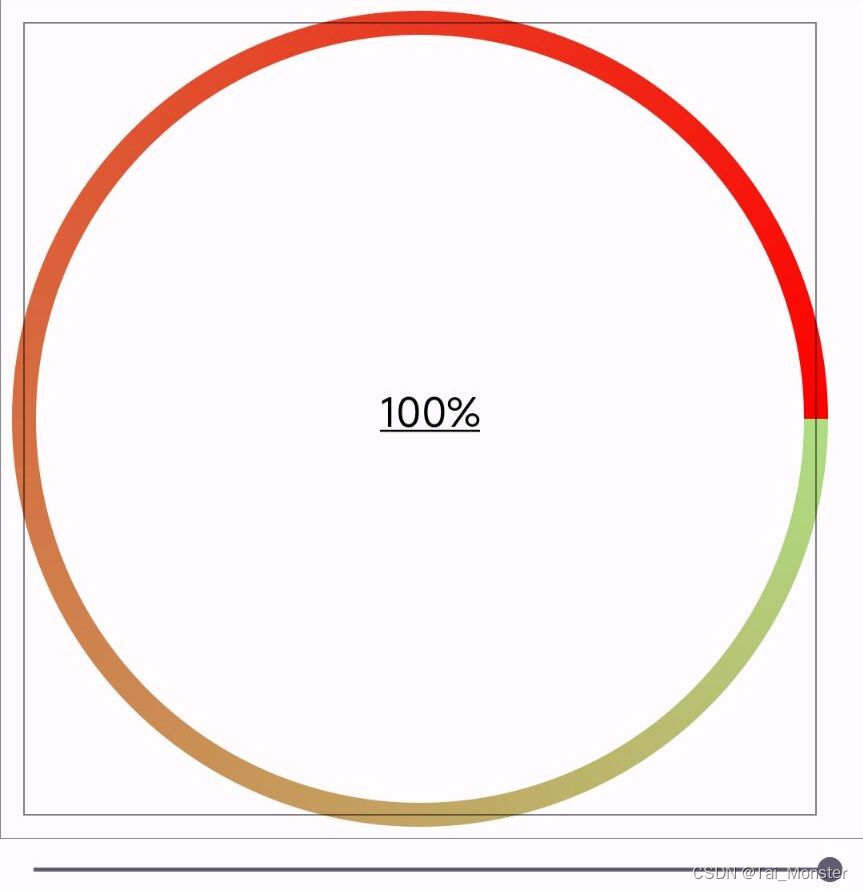
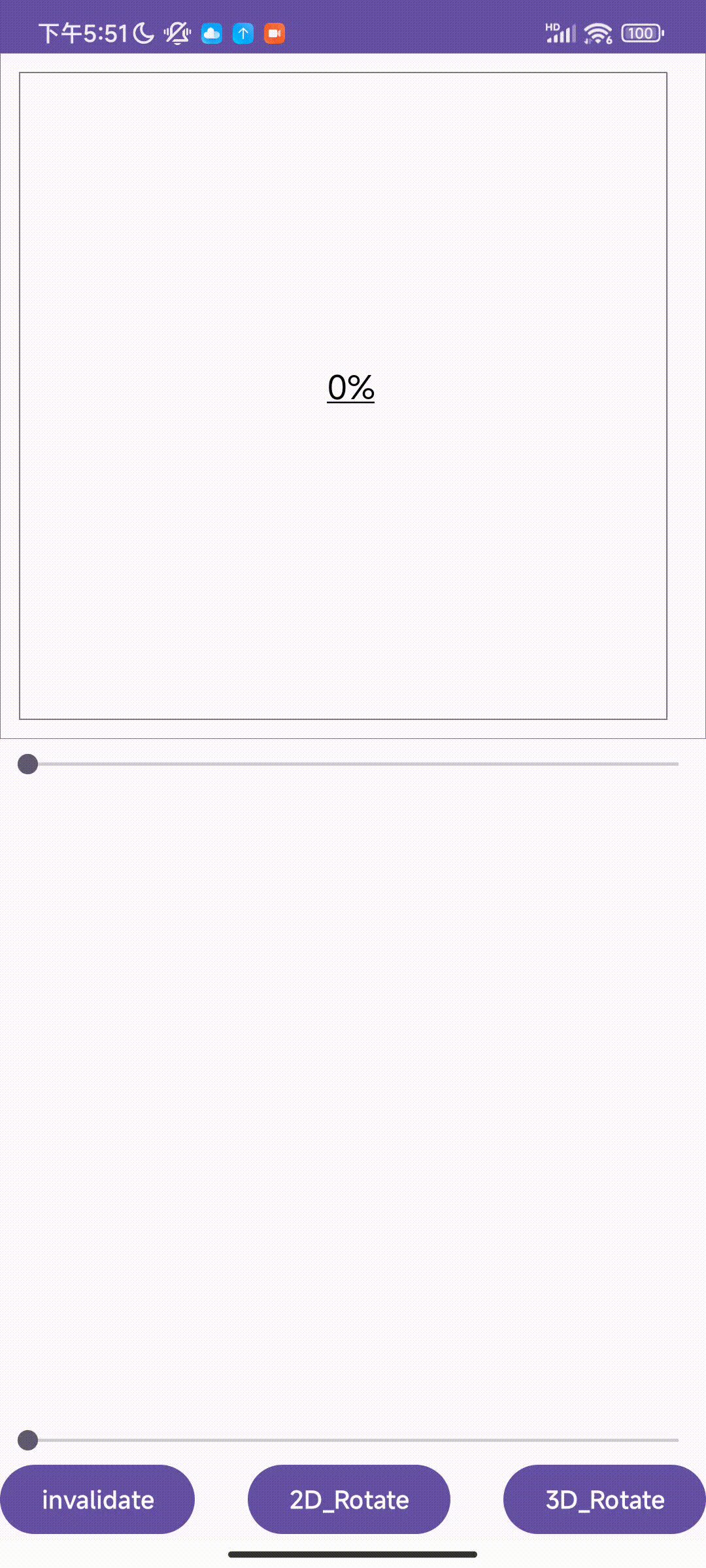
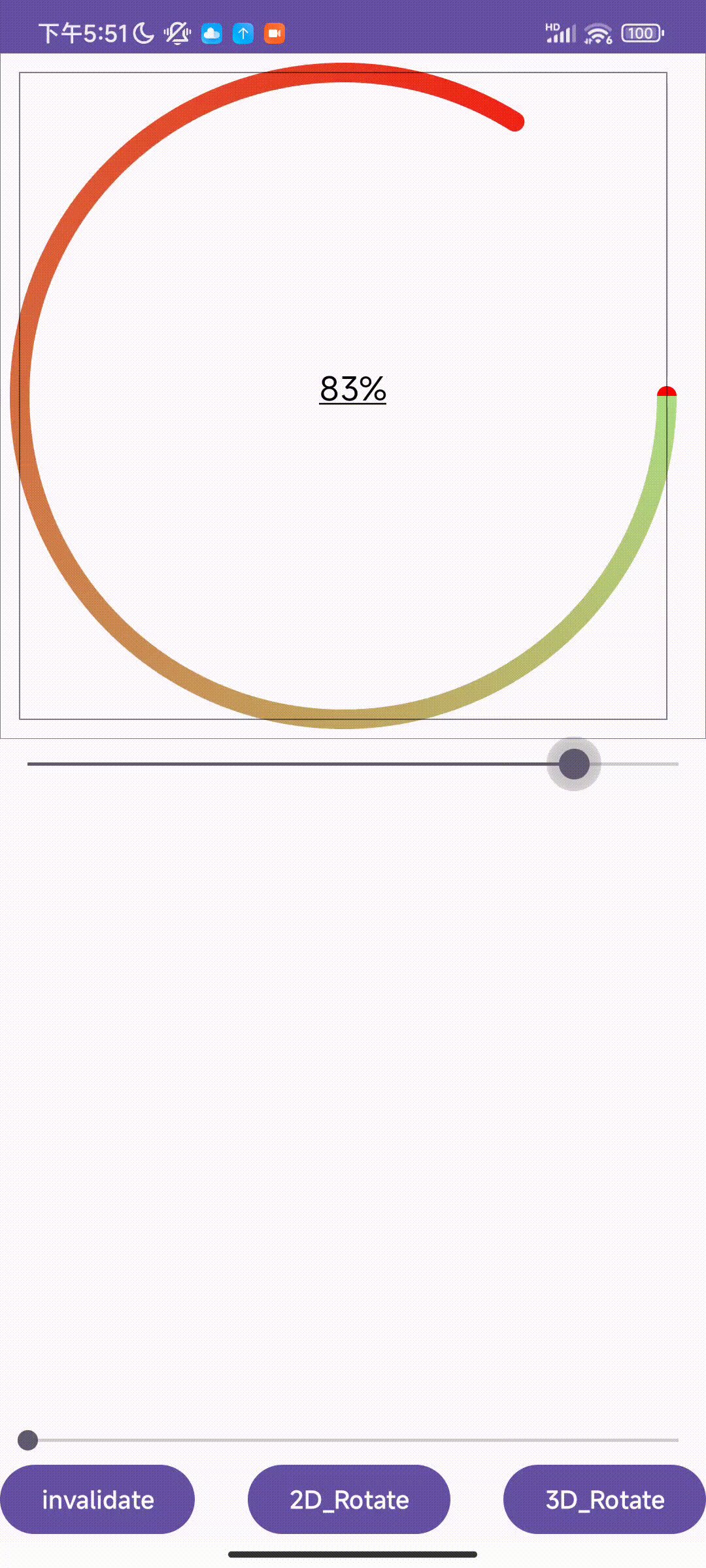
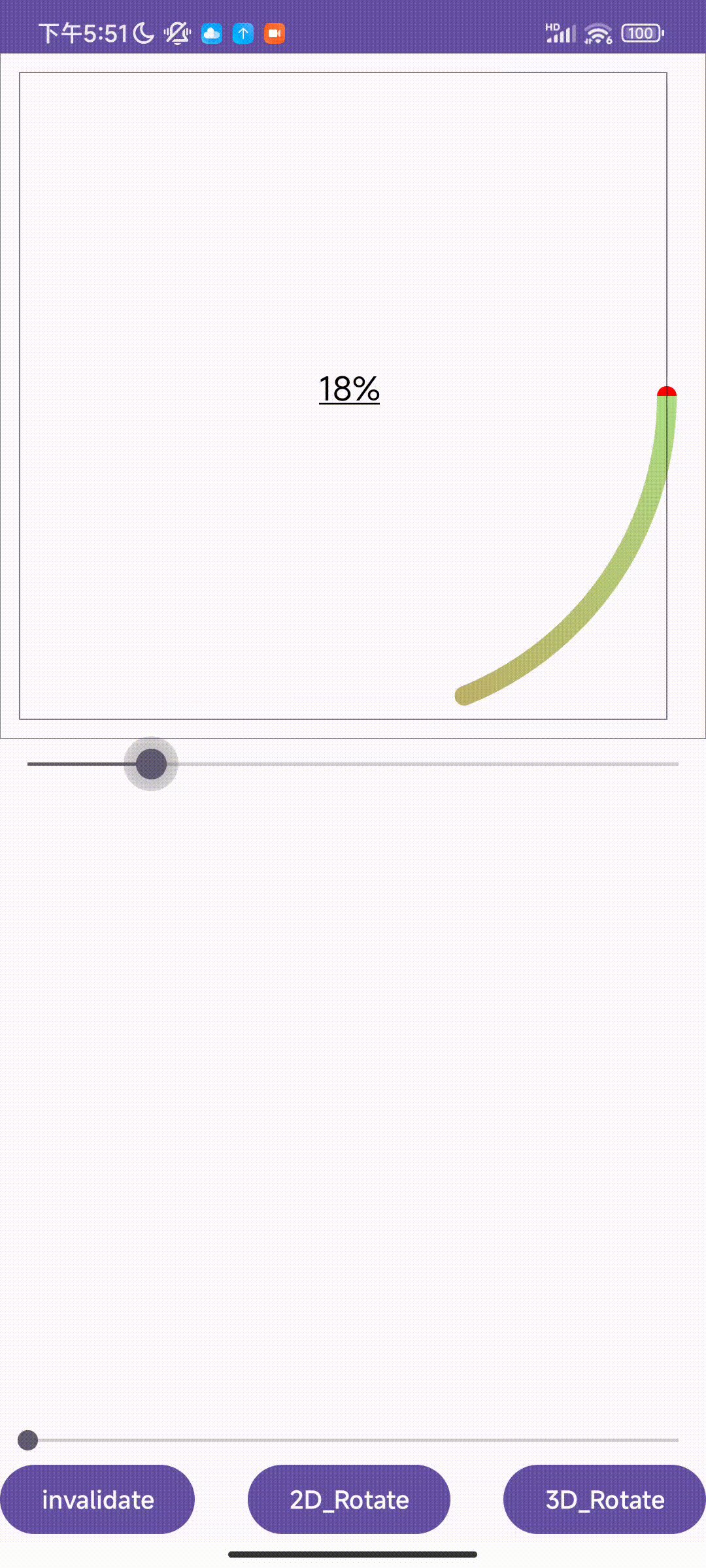
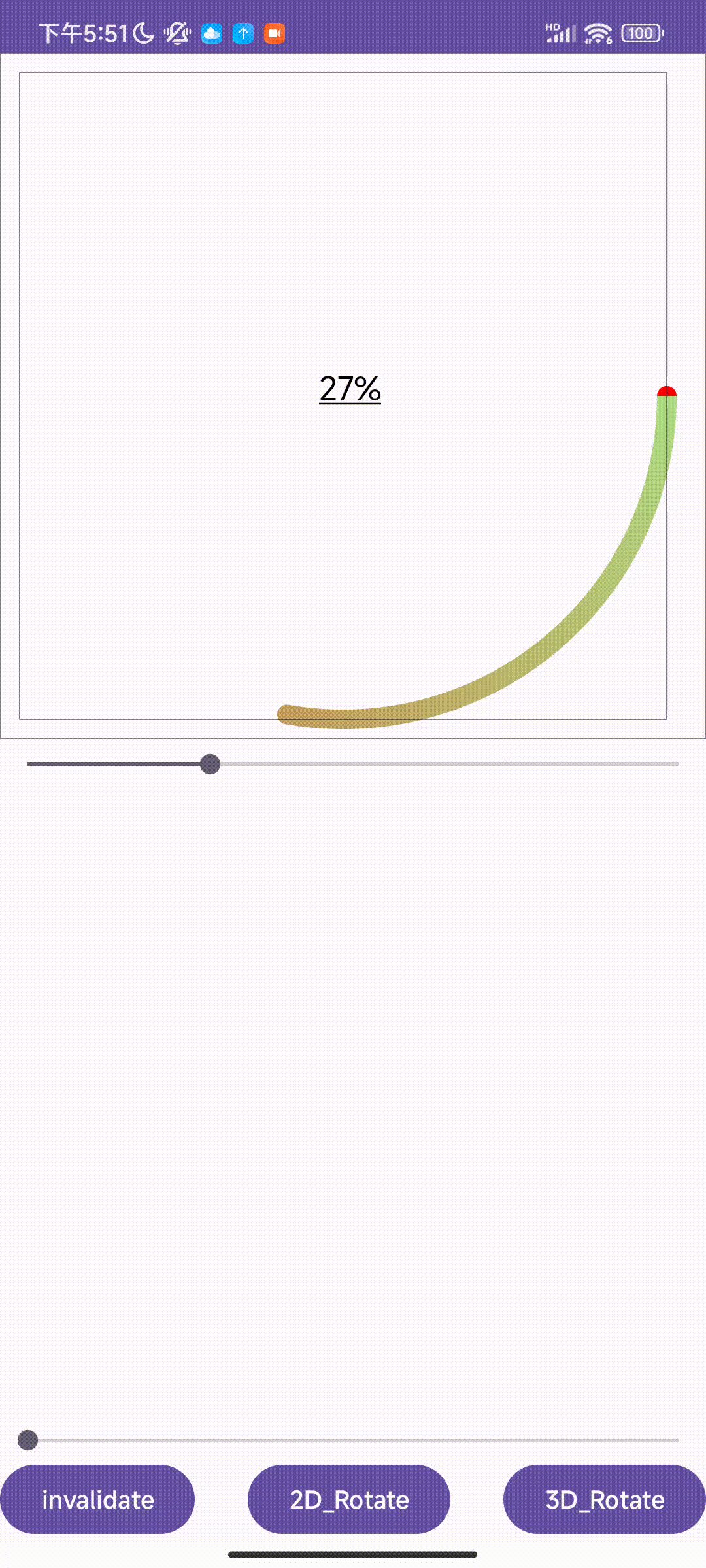
最终效果

文章来源:https://blog.csdn.net/Tai_Monster/article/details/135535938
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【linux学习】linux操作系统的优缺点
- 按键精灵调用奥迦插件实现图色字识别模拟键鼠操作源码
- Mysql与Redis如何保证数据一致性问题
- 【Elsevier】中科院2区SCI,仅2个月Accept!5天见刊!接收范围广!
- deeplabv3模型的关键点
- AtomicInteger
- 【tesseract】网站验证码识别
- 2024年网络安全合规建设的发展预测
- 批发贸易企业使用订货系统在私域运营中的应用
- 【计算机网络基础】防火墙(学习笔记)