<八>JavaScript中的对象及对像的增删改查
发布时间:2023年12月20日
使用基本数据变量所创建的变量都是独立的,不能成为一个整体,对象属于复合型的数据类型,在对象中可以保存多个不同的数据类型的属性。
一、对象的分类
1.1内建对象
由ES标准中定义的对象
比如:Match、String、Number、Boolean、Function... ...
1.2宿主对象,由js运行环境提供的对象
比如:BOM、DOM
1.3自定义的对象
开发人员自己创建的对象
二、创建对象的几种方式
1.1使用构造函数New创建对象
var obj = new Object();1.2使用对象字面量创建一个对象
var obj = {};三、对象中的属性的增加、读取、修改和删除
1.1对象.属性名
添加属性:对象.属性名 = 属性值
读取属性值:对象.属性名
修改属性:对象.属性名 = 新的属性值
删除属性:delete 对象.属性名
<script type="text/javascript">
var obj = new Object();
obj.name = "小明";
obj.age = 18;
console.log("学生姓名:"+obj.name+"学生年龄:"+obj.age);
obj.age = 20;
console.log("学生姓名:"+obj.name+"修改后的学生年龄:"+obj.age);
delete obj.age;
console.log(obj.age);
</script>
1.2对象["属性名"] = 属性值
添加属性:对象["属性名"] = 属性值
读取属性值:对象["属性名"]
修改属性:对象["属性名"]= 新的属性值
删除属性:delete 对象["属性名"]
<script type="text/javascript">
var obj = new Object();
obj["name"] = "小明";
obj["age"] = 18;
console.log("学生姓名:"+obj["name"]+"学生年龄:"+obj["age"]);
obj["age"] = 20;
console.log("学生姓名:"+obj["name"]+"修改后的学生年龄:"+obj["age"]);
delete obj["age"];
console.log(obj["age"]);
</script>
1.3俩种方式的区别
对象["属性名"] 这种格式是支持特殊的属性名的,因为在js中,对属性名的要求非常宽泛,不强制要求必须遵守命名规则,什么名字都可以用,但是如果要是用特殊的属性名,需要使用对象["属性名"] 这种格式,并且这种格式还可以传递一个变量,更加灵活。
<script type="text/javascript">
var obj = new Object();
var n = "123";
obj["123"] = "小明";
console.log(obj[n]);
console.log(obj["123"]);
</script>
<script type="text/javascript">
var obj = new Object();
var n = "123";
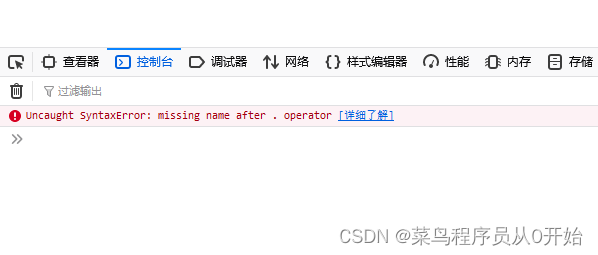
obj."123" = "小明";
console.log(obj.n);
console.log(obj."123");
</script>
四、in运算符
检查一个对象里是否含有制定的属性,如果有就返回True,没有返回False。
<script type="text/javascript">
var obj = new Object();
var n = "123";
obj["123"] = "小明";
console.log(obj[n]);
console.log("123" in obj);
console.log("456" in obj);
</script>
文章来源:https://blog.csdn.net/xiaodaimu00/article/details/135076385
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Tensorflow2.0笔记 - 修改形状和维度
- Open CASCADE 建模:瓶子教程
- 优秀的流媒体服务器ZLMediaKit
- 嵌入式必备的WEB知识
- 轻量化神奇!看3D模型格式转换工具HOOPS Exchange如何轻松实现减面操作?
- 搭载紫光展锐芯的移远通信RedCap模组顺利通过中国联通OPENLAB实验室认证
- QEMU源码全解析 —— PCI设备模拟(13)
- NFT获工信部首肯!“符合中国国情”的Web3.0发展战略即将问世!
- 肉眼所见未必为真
- 为什么大家都在学鸿蒙开发HarmonyOS?