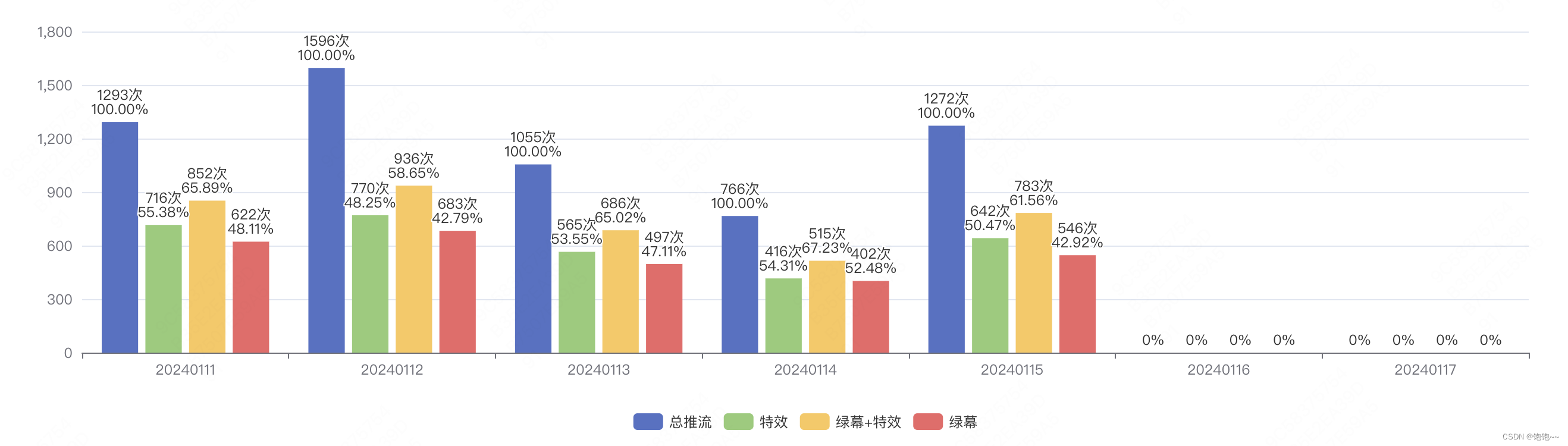
Echarts 柱状图显示百分比
发布时间:2024年01月18日

要求:每个数值显示具体百分比,计算方式为:?effect_cnt/total_cnt
数据结构为:{ "dt": "20240110", "effect_cnt": 725, "total_cnt": 1387, "both_effect_cnt": 912, "green_cnt": 650 },
series: [
{
name: '特效',
type: 'bar',
data: this.rows.map(item => item.effect_cnt),
label: {
show: true,
position: 'inside',
formatter: function(params) {
return params.data.value;
}
}
},打印?formatter 的?params 里面只有 “effect_cnt” 的值,如果要进行计算,需要 params 里面包含 “total_cnt”?
{
name: '特效',
type: 'bar',
data: this.rows.map(item => ({
value: item.effect_cnt,
total_cnt: item.total_cnt
})),
label: {
show: true,
position: 'top',
formatter: function(params) {
const value = params.data.value;
const totalCnt = params.data.total_cnt;
if (totalCnt === 0) {
return '0%';
}
if (isNaN(value) || isNaN(totalCnt)) {
return '';
}
const percentage = ((value / totalCnt) * 100).toFixed(2) + '%';
return value + '次' + '\n' + percentage;
}
}
},
文章来源:https://blog.csdn.net/m0_58893670/article/details/135666927
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 构建端到端可观测全景丨云栖大会可观测分享实录
- QT -CloudViewer工具
- Java动态代理
- AngularJS
- 国图公考:2024山东省事业单位发布招聘公告
- ZZULIOJ 1106: 回文数(函数专题)
- 内部软件产品数据治理平台(流程设计里,选择触发事件报错)
- 2023.12.22力扣每日一题
- 资质平庸的人如何开窍?开窍的测试方法 百花齐放 百家争鸣才不会卷 不要一头牛拉一辈子的磨
- 政府采购变数大,AI PC是联想的“新希望”?