webpack打包可视化分析工具:webpack-bundle-analyzer
发布时间:2024年01月12日
在对webpack项目进行优化的时候,可以使用webpack-bundle-analyzer这个可视化插件来快速分析我们包的结构,能快速定位需要优化的地方,对开发者非常友好
下载安装
下载依赖包
npm i webpack-bundle-analyzer使用
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
mode: 'production',
plugins: [
//根据个人需要,可以区分环境使用
new BundleAnalyzerPlugin()
//...其他配置
]
}效果
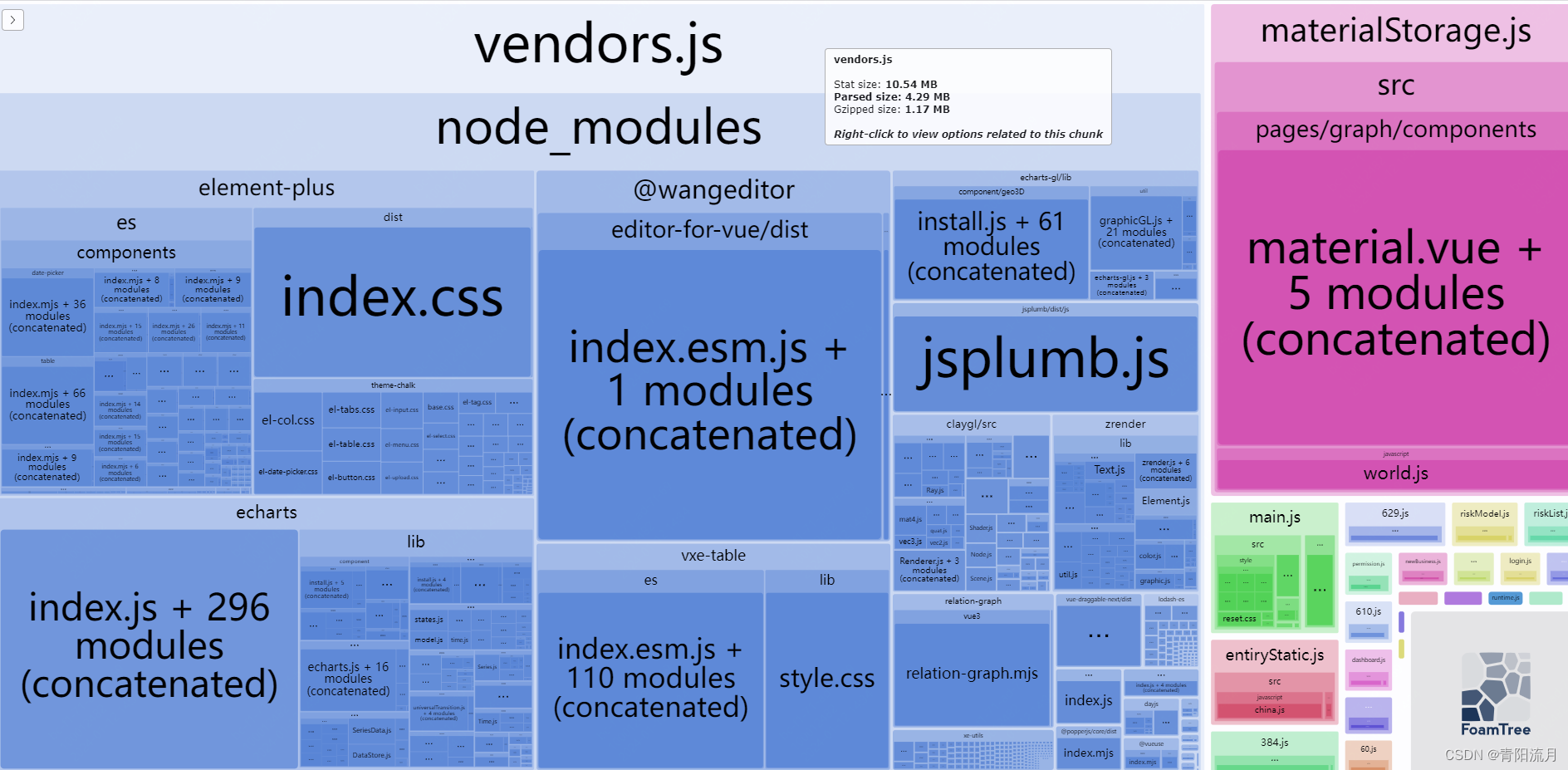
当你使用webpack构建完成后,就会弹出这么一个界面,能让你一目了然的掌握构建包的情况

1.占比
图中模块面积越大,证明该文件体积在构建包中占比就越大。比如图中vendors.js就是占比最大一个包,完了是一个material.vue打包后的文件。
vendors.js中,最大的一个是element-plus,然后是echarts,等等按照图内面积进行排名
2.压缩体积效果
将鼠标悬浮于模块上,可以看到vendors最开始构建的体积是10.54MB,经过代码压缩后编程4.29MB,再经过gzip可以压缩到1.17MB
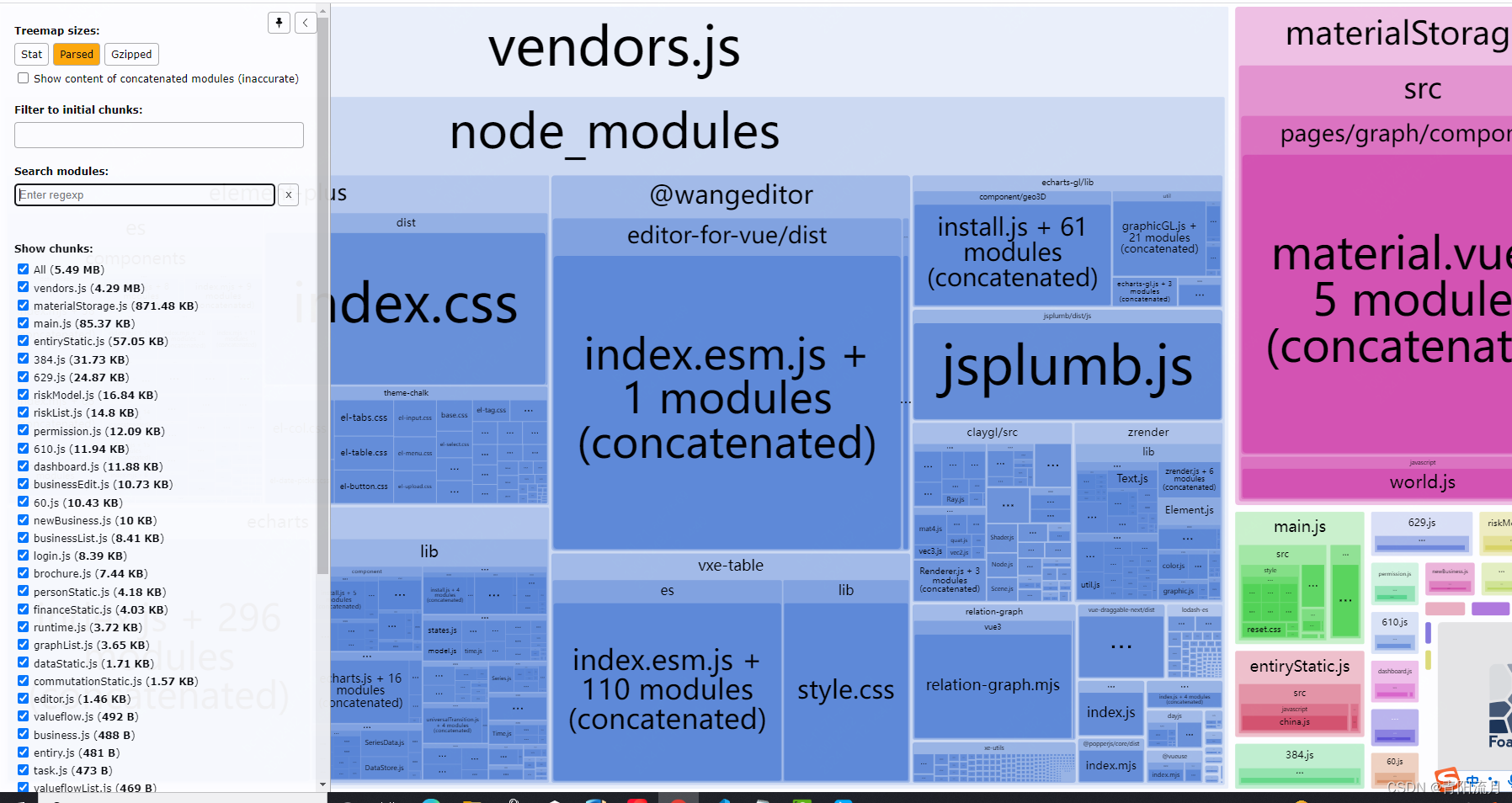
3.效果总览

?左边可以查看具体文件的大小,具体定位所有文件是否还有可优化的空间
文章来源:https://blog.csdn.net/m0_54741495/article/details/135552232
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 实现内网主机通过DHCP获取IP地址
- Taro+vue3 电影H5 选择座位的时候 判断当前的座位是否 旁边留空 或者中间座位留空
- 如何在 IDEA 中设置远程连接服务器开发环境并实现固定地址远程 Linux 环境
- AUTOSAR实战篇:基于ETAS工具链集成Infineon FEE模块
- 微信小程序获取来源场景值
- 详解JavaScript闭包
- 关于如何设计出优秀的 URL
- 2024年华为OD机试真题-转盘寿司-Java-OD统一考试(C卷)
- 代码随想录算法训练营第四十一天 | 343.整数拆分、66.不同的二叉搜索树
- 为什么说上了金蝶、用友系统后,下一步是部署BI?