小程序设计基于微信小程序的签到系统
前言
??
本基于微信小程序的移动“医疗包”系统是根据当前的实际情况开发的,在系统语言选择上我们使用的Java语言,数据库是小巧灵活的MySQL数据库,框架方便使用的是当前最主流的Spring Boot框架,本系统的开发可以极大的满足了想在新疆一边做义工一边旅游的人的需求。
基于微信小程序的移动“医疗包”系统是一个可以极大的方便义农产品销售和购买的平台。基于微信小程序的移动“医疗包”系统分为小程序部分和后台管理两部分,小程序部分的主要功能包含:用户注册登录,查看医生信息,查看知识宣传,在线地图,医生预约,轻症资讯,在线反馈等功能;管理员部分功能主要包括系统首页,个人中心,村民管理,医生管理,科室管理,医生信息管理,轻症咨询管理,咨询回复管理,医院信息管理,预约挂号管理,预约取消管理,公告栏管理,在线反馈,系统管理等功能。基于微信小程序的移动“医疗包”系统主要使用MySQL作为数据库管理系统,开发环境是微信开发工具和Hbuilder以及IDEA,本系统的开发基本满足了农村医疗的需要。
关键词:微信小程序,医疗,MySQL,小程序
一、项目介绍
??本基于微信小程序的签到系统是根据当前签到管理的实际情况开发的,在系统语言选择上我们使用的Java语言,数据库是小巧灵活的MySQL数据库,框架方便使用的是当前最主流的Spring boot框架,本系统的开发可以极大的满足了学生签到的需求。
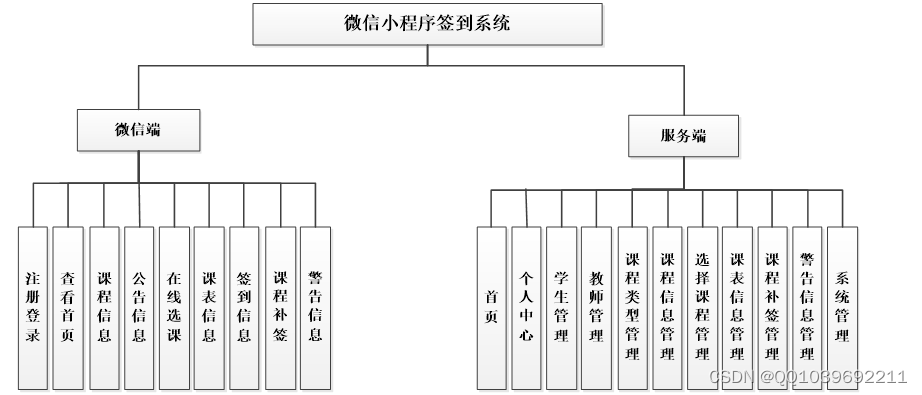
基于微信小程序的签到系统是一个可以很大程度上解决作业管理问题的系统。基于微信小程序的签到系统分为小程序部分和后台管理两部分。小程序主要功能包含:注册登录,首页, 课程信息,公告信息,在线选课,课表信息,签到信息,课程补签,警告信息等功能;后台管理部分功能主要包括系统首页,个人中心,学生管理,教师管理,班级管理,课程类型管理,课程信息管理,选择课程管理,课表信息管理,课程签到管理,课程补签管理,警告信息管理,系统管理等功能。基于微信小程序的签到系统主要使用MySQL作为数据库管理系统,开发环境是微信开发工具和Hbuilder以及IDEA,本系统的开发基本满足了学生签到管理的需要。
关键词:课程,签到,MySQL,微信小程序
二、开发环境
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
————————————————
三、功能介绍
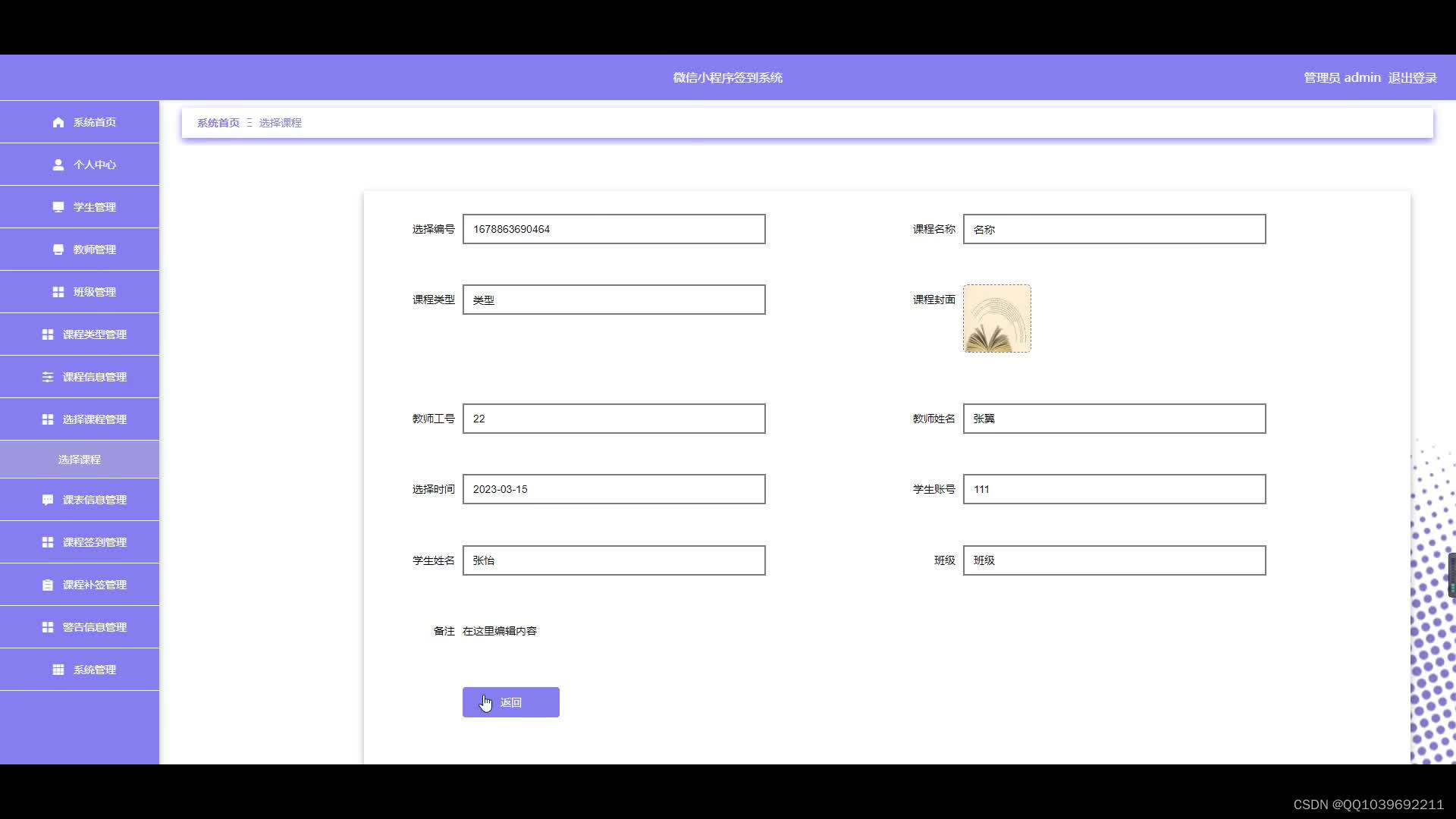
??基于微信小程序的签到系统是一个可以很大程度上解决作业管理问题的系统。基于微信小程序的签到系统分为小程序部分和后台管理两部分。小程序主要功能包含:注册登录,首页, 课程信息,公告信息,在线选课,课表信息,签到信息,课程补签,警告信息等功能;后台管理部分功能主要包括系统首页,个人中心,学生管理,教师管理,班级管理,课程类型管理,课程信息管理,选择课程管理,课表信息管理,课程签到管理,课程补签管理,警告信息管理,系统管理等功能。基于微信小程序的签到系统主要使用MySQL作为数据库管理系统,开发环境是微信开发工具和Hbuilder以及IDEA,本系统的开发基本满足了学生签到管理的需要。

四、核心代码
部分代码:
package com.fc.v2.controller;
import com.fc.v2.common.base.BaseController;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
/**
* 如果有前台这儿写前台访问方法
* @ClassName: IndexController
* @author fuce
* @date 2019-10-21 00:15
*/
@Api(tags = "首页模块")
@Controller
public class IndexController extends BaseController{
/**
* 前台访问 域名:端口 例如:localhost:80的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:55:13
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/")
public String index(ModelMap map) {
//直接访问后台用
return "redirect:/admin/login";
//return "index";
}
/**
* 前台访问/index的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:54:56
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/index")
public String index2(ModelMap map) {
//直接访问后台用
//return "redirect:/admin/login"
return "index";
}
}
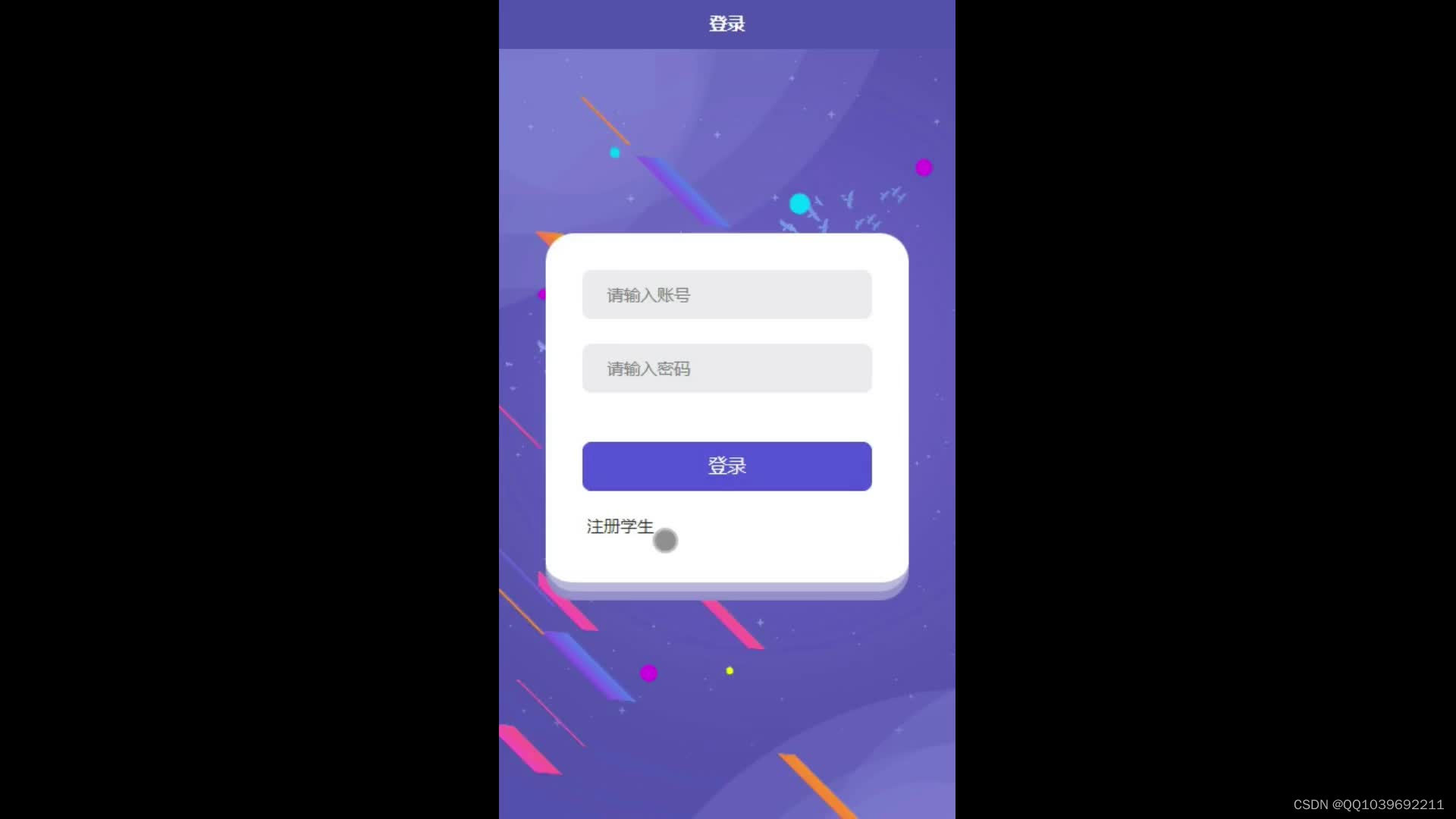
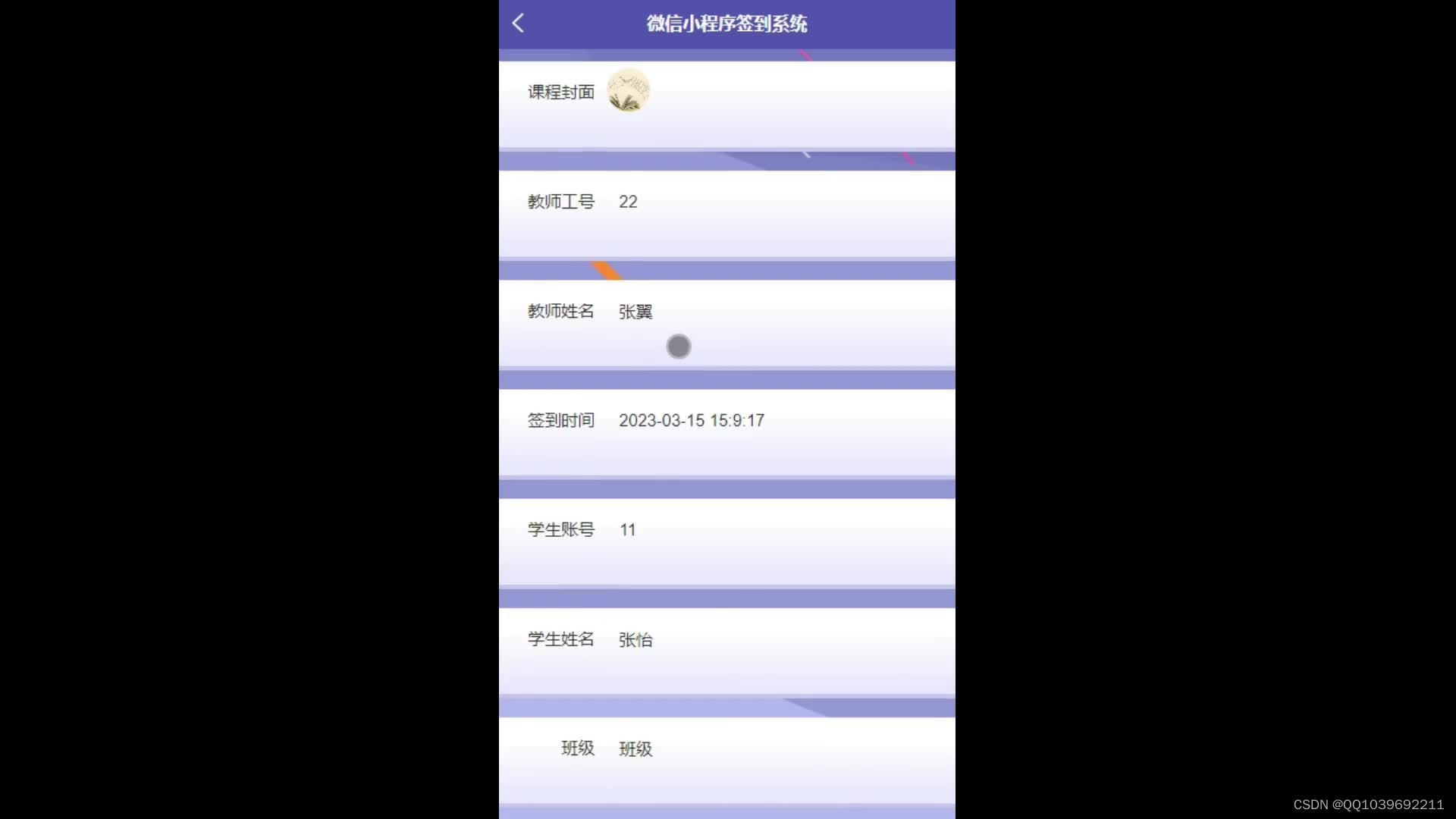
五、效果图







六、文章目录
目 录
第1章 绪论 1
1.1研究背景和意义 1
1.2国内外现状 1
1.3研究内容和论文结构 2
第2章 关键技术介绍 4
2.1 Java语言介绍 4
2.2 Spring框架介绍 4
2.3 MySQL数据库介绍 4
2.3 B/S框架介绍 5
2.4 微信开发者工具 5
第3章 系统分析 6
3.1需求分析 6
3.1.1 功能需求 6
3.2可行性分析 6
3.2.1技术可行性 6
3.2.2 经济可行性 6
3.2.3 操作可行性 6
第4章 系统设计 7
4.1 系统结构 7
4.2. 数据库设计 7
第五章 系统功能设计 14
5.1 小程序端功能设计 14
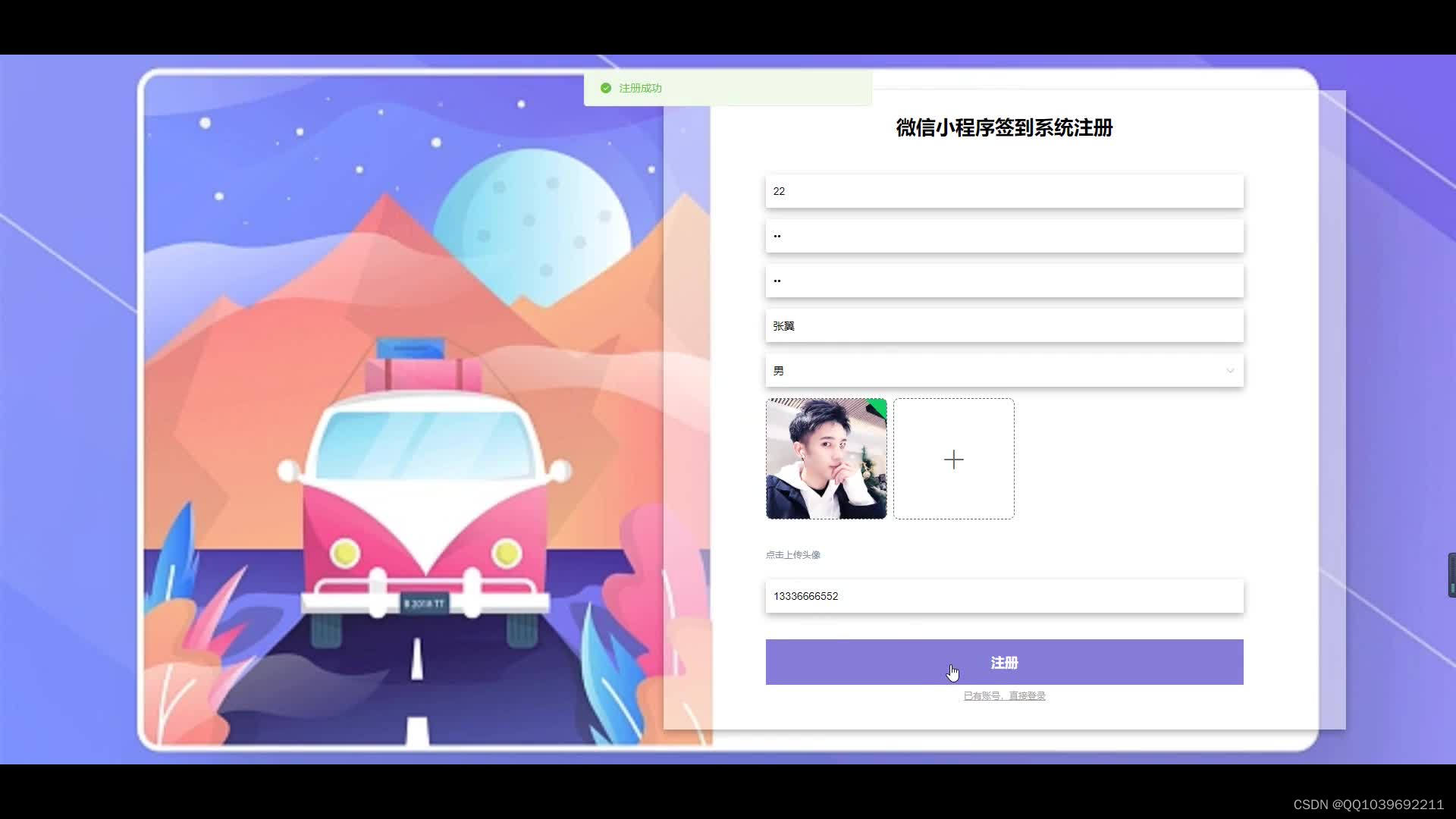
5.1.1用户注册 14
5.1.2用户登录 15
5.1.3 系统首页 16
5.1.4课程信息 17
5.1.5签到管理 19
5.1.6公告信息 21
5.2服务器端功能的实现 23
5.2.1登录功能 23
5.2.2学生管理 24
5.2.3教师管理 25
5.2.4班级管理 27
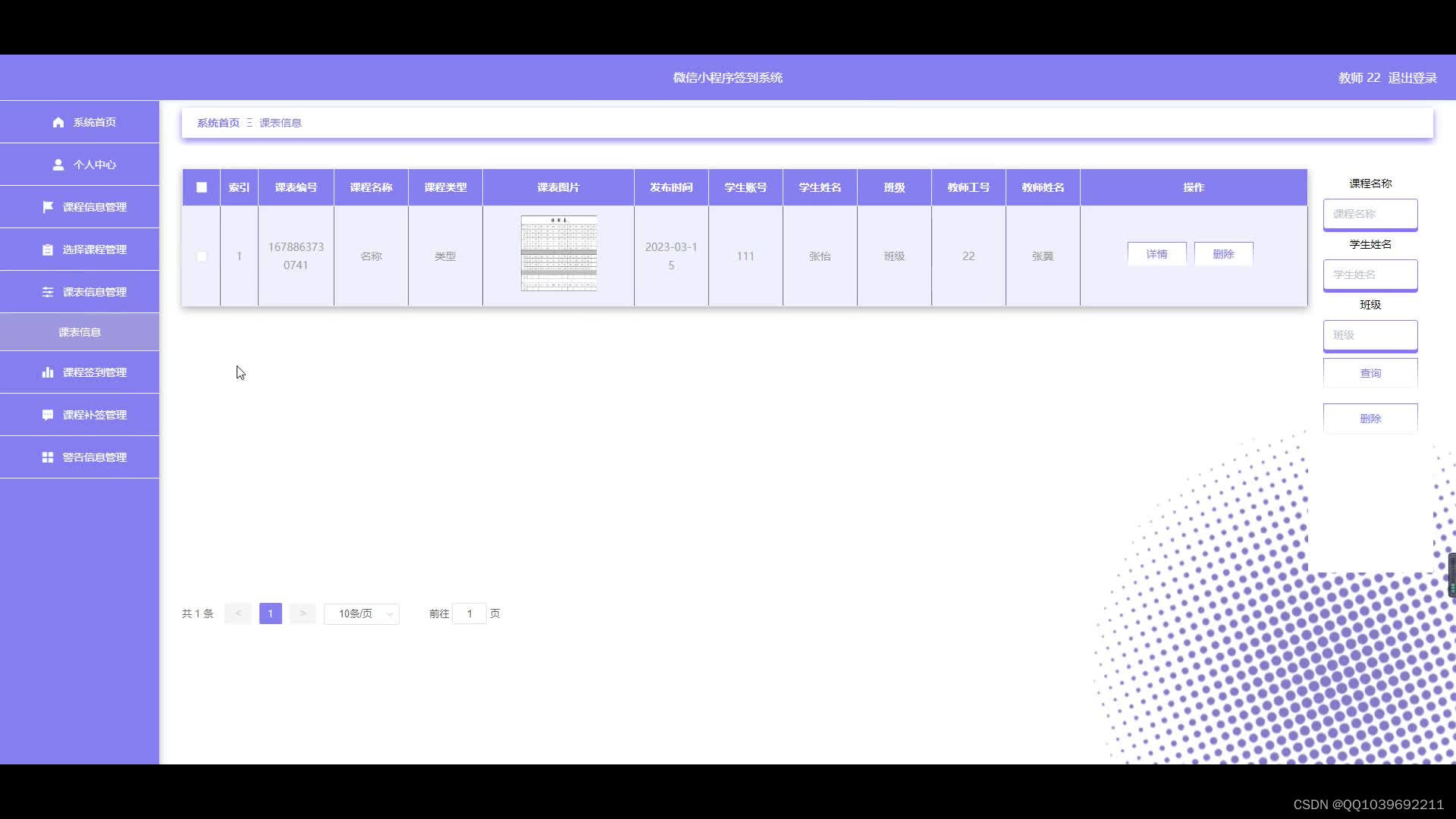
5.2.5课表信息管理 28
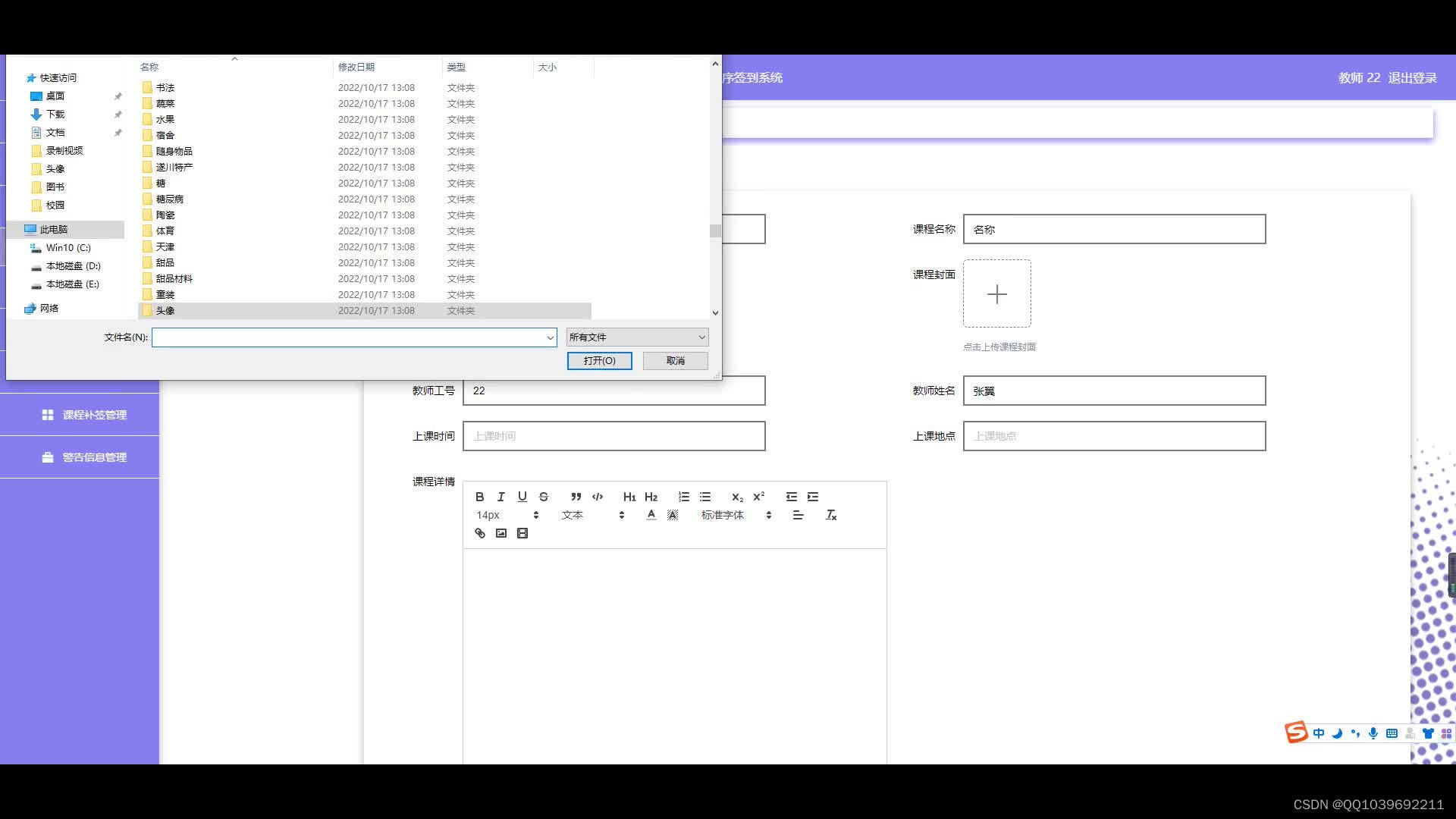
5.2.6课程信息管理 29
5.2.7公告信息管理 30
第六章 系统测试 32
6.1 基于微信小程序的签到系统的测试目的 32
6.2 基于微信小程序的签到系统的测试方法 32
6.3 基于微信小程序的签到系统的测试 32
总 结 35
致 谢 36
参考文献: 37
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- could not save because the file has been modified since the start of editing
- RuntimeError: Expected to have finished reduction
- LaTex中参考文献引用
- [设计模式 Go实现] 行为型~状态模式
- 【ZooKeeper高手实战】ZAB协议:ZooKeeper分布式一致性的基石
- idea多光标无法取消
- Redis 高可用之主从模式
- 使用IDEA后端java代码打包为jar,使用Nginx打包前端Vue
- 【剑指offer】数组中重复的数字
- 代码随想录刷题题Day22