Echarts中饼图-实现放大显示数据
发布时间:2023年12月27日
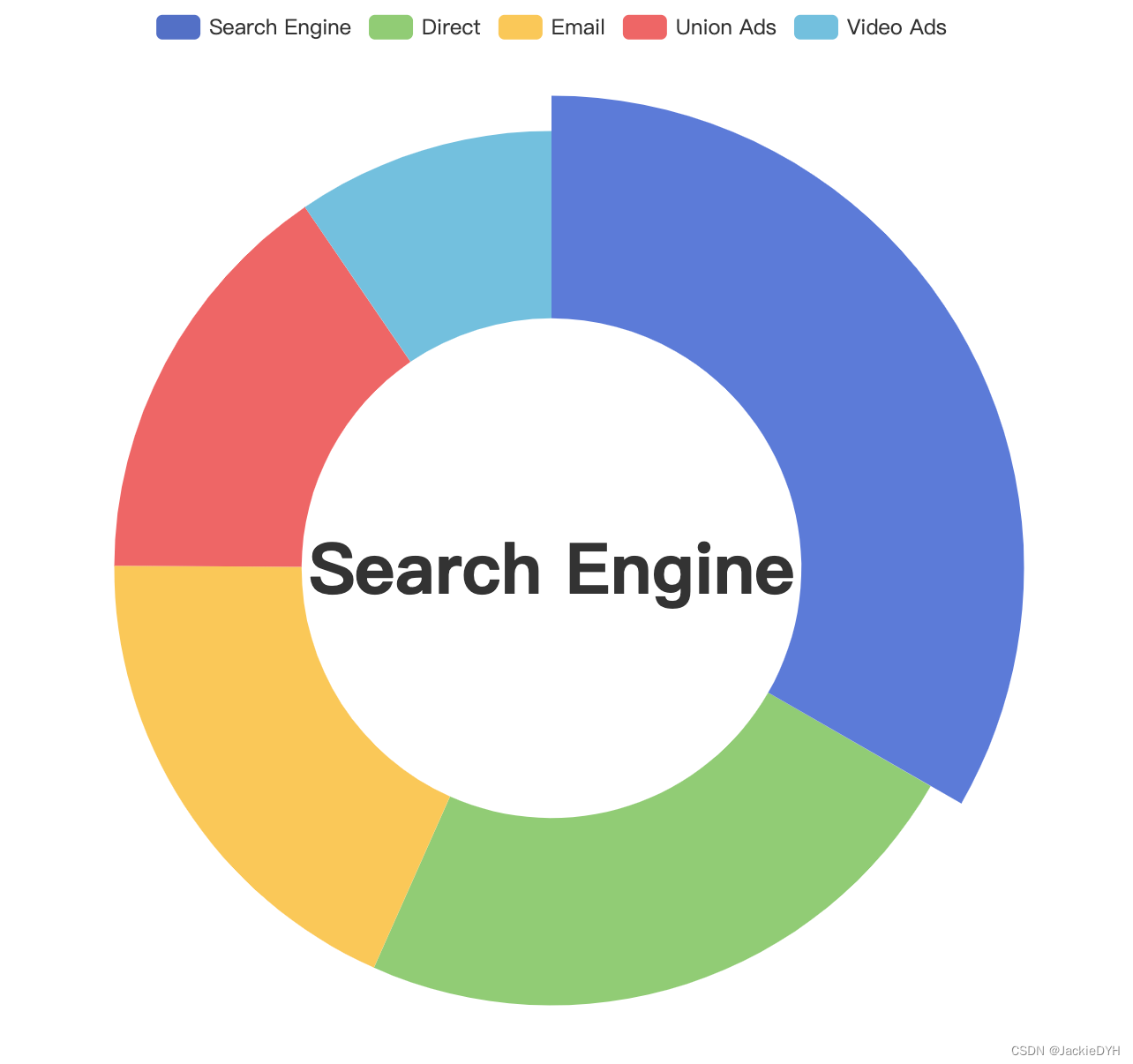
示例

代码演示
option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
scale: true,//是否开启高亮后扇区的放大效果。
scaleSize: 20,//高亮后扇区的放大尺寸,在开启 emphasis.scale 后有效。
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};
// 默认放大某块扇区
// myChart.dispatchAction({
// type: 'highlight',
// name: 'Search Engine',//可以通过name指定,或者数据项的 index
// // // 用 index 或 id 或 name 来指定系列。
// // // 数据项的 index,如果不指定也可以通过 name 属性根据名称指定数据项
// // dataIndex?: number | number[],
// // // 可选,数据项名称,在有 dataIndex 的时候忽略
// // name?: string | string[],
// });
let index=0;
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: 0
});
myChart.on("mouseover", function(e) {
console.log(e)
if(e.dataIndex != index){
myChart.dispatchAction({
type: "downplay",
seriesIndex: 0,
dataIndex: index
});
myChart.dispatchAction({
type: "highlight",
seriesIndex: 0,
dataIndex: e.dataIndex
});
index = e.dataIndex;
}
});
myChart.on('legendselectchanged', function (params) {
console.log(params);
});完整代码
import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
scale: true, //是否开启高亮后扇区的放大效果。
scaleSize: 20, //高亮后扇区的放大尺寸,在开启 emphasis.scale 后有效。
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};
// 默认放大某块扇区
// myChart.dispatchAction({
// type: 'highlight',
// name: 'Search Engine',//可以通过name指定,或者数据项的 index
// // // 用 index 或 id 或 name 来指定系列。
// // // 数据项的 index,如果不指定也可以通过 name 属性根据名称指定数据项
// // dataIndex?: number | number[],
// // // 可选,数据项名称,在有 dataIndex 的时候忽略
// // name?: string | string[],
// });
let index = 0;
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: 0
});
myChart.on('mouseover', function (e) {
console.log(e);
if (e.dataIndex != index) {
myChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: index
});
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: e.dataIndex
});
index = e.dataIndex;
}
});
myChart.on('legendselectchanged', function (params) {
console.log(params);
});
option && myChart.setOption(option);
文章来源:https://blog.csdn.net/JackieDYH/article/details/135250449
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!