el-table右固定最后一列显示不全或者是倒数第二列无边框线
发布时间:2024年01月16日
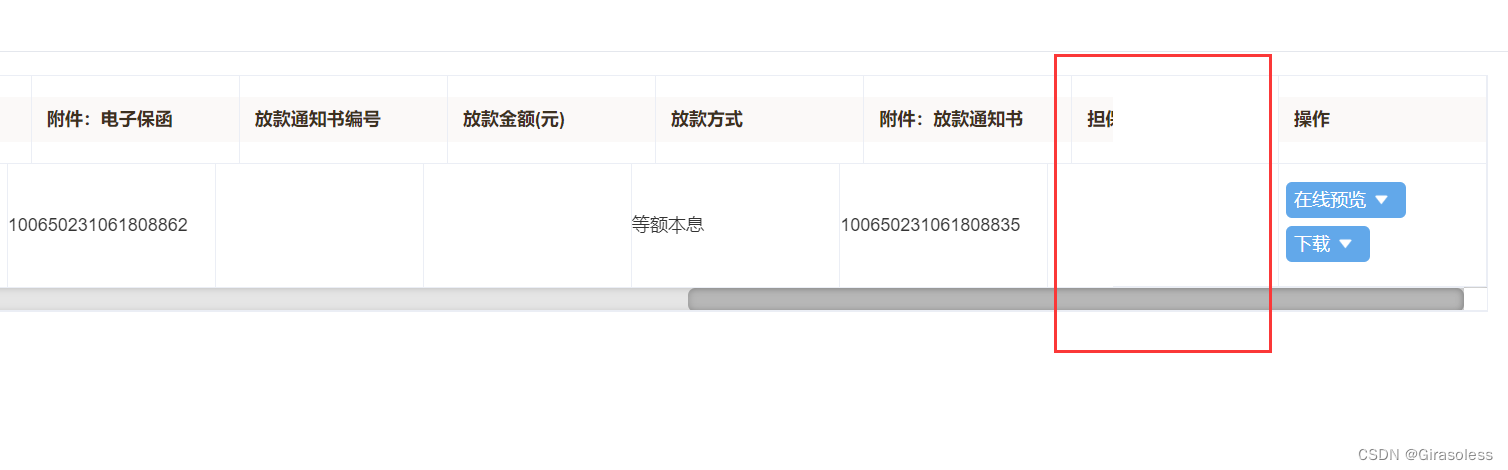
问题图片:

?解决方式1:
>>>.el-table__row td:not(.is-hidden):last-child {
? border-left:1px solid #EBEEF5;
}
>>>.el-table__header th:not(.is-hidden):last-child{
? border-left:1px solid #EBEEF5;
}
>>>.el-table__header-wrapper tr th:nth-last-child(3){
? border-right:none;
}
>>>.el-table__body-wrapper tr td:nth-last-child(2){
? border-right:none;
}
解决方式二:
若还是无法解决,那么就是因为倒数第二列被覆盖了,最快速简单的方法可以让操作列宽度减少2px一个大概的比例,具体可以自己调整?
文章来源:https://blog.csdn.net/Girasoles/article/details/135494659
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 代码随想录算法训练营第31天 | 理论基础 455.分发饼干 376. 摆动序列 53. 最大子序和
- 8亿日活的抖音,用“自我设限”谋求长期主义
- 当 ML 遇到 DevOps:如何理解 MLOps
- 沈阳爱尚优才IT课程特色以及介绍
- k8s修改/etc/resolve.conf导致容器域名解析失败
- 口碑公认好的洗地机有哪些?行业公认口碑洗地机
- Fiddler抓取HTTPS最全(强)攻略
- Vue 进阶面试题
- zookeeper 常见客户端介绍和使用 zkCli、自带API、 zkClient、Curator
- K8s 中Pod无法启动5个常见问题总结