交友网站的设计与实现(源码+数据库+论文+开题报告+说明文档)
项目描述
临近学期结束,还是毕业设计,你还在做java程序网络编程,期末作业,老师的作业要求觉得大了吗?不知道毕业设计该怎么办?网页功能的数量是否太多?没有合适的类型或系统?等等。这里根据疫情当下,你想解决的问题,今天给大家介绍一篇缘来交友网站的设计与实现。
功能需求
该交友网站的设计是基于互联网的,利用Java Web开发。根据功能需求分类前后端模,通过对系统的整体分析以及各个方面的不同角度分析,对系统的功能以及可行性等方面有了相应的了解,利用简易的软件对系统业务流程用图形直观展示,让人很明了清晰的理解系统的业务和处理流程,避免了在后期开发过程中遇到不能实现或者变更需求的情况,降低了系统的开发风险和二次开发的情况。
具备以下功能:
本文课题的研究的是利用互联网技术构建缘来交友网站,增加大学校园学生之间的交流和沟通,通过线上线下交流学习和生活,综合评价了我国目前社交网站现状和以及今后的发展趋势,进而分析缘来交友网站实现理念和价值,针对漂流瓶的功能通过原型设计展现,对每个页面的样式以及该页面实现的功能目的都要说明,设计交友网站功能点。
用户模块:
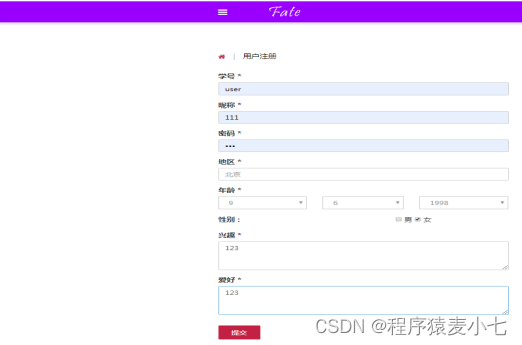
(1)登录注册:用户游客浏览网站主页用户动态消息,有需要留言或者需要进入漂流瓶等功能需要用户登录网站,如果没有账号的需要先注册后登陆进行相关操作。
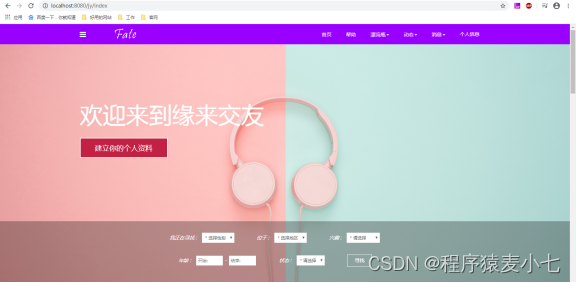
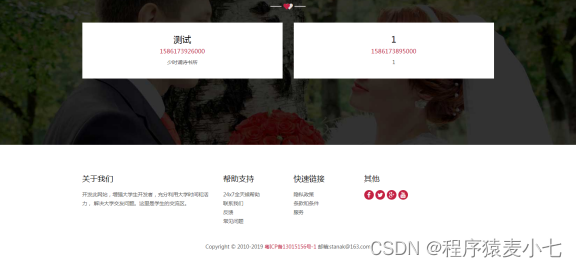
(2)网站主页:用户查看网站介绍以及交友的热门推荐用户和故事动态分享列表,下面查看用户的留言和网站的公告等信息。
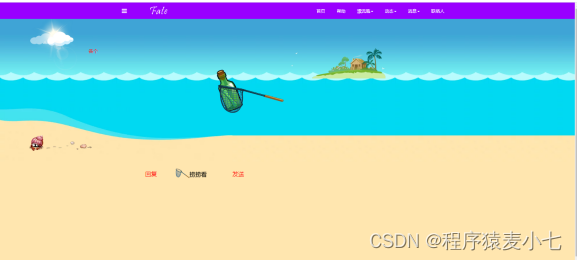
(3)漂流瓶模块:漂流瓶类似于QQ漂流瓶,通过随机打捞漂流瓶查看消息,也可以对消息进行回复,用户可以发送自己想说的内容信息。
(4)发表说说:类似于朋友圈的动态一样,可以将自己心情、状态通过言语分享给其他用户。
(5)留言内容:用户在使用网站交流过程中遇到问题或者好的建设性意见都可以通过留言的方式告知网站管理员。
(6)发送消息:用户之间可以相互交流,通过发送消息界面针对某用户可以发送消息,可以对历史发送消息列表查看。
管理员模块:
(1)管理员登录:为了安全考虑管理员进入网站管理后台需要登录操作。
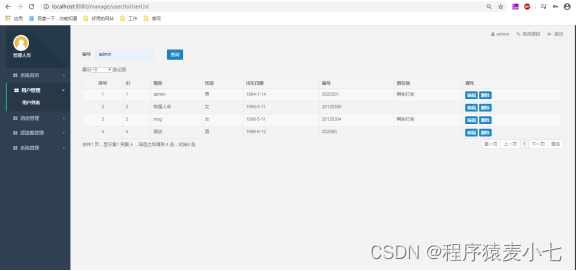
(2)用户管理:管理员可以查看注册网站的所有用户,并且对违规等用户进行删除操作。
(3)消息管理:管理员查看消息发送者和接收方信息以及消息内容。
(4)漂流瓶管理:查询所有漂流的内容进行查看。
(5)系统管理:登录缘来交友网站的用户对网站的留言内容在该模块下可以查看,通过留言内容了解用户的反馈和诉求。
系统总体设计
本课题研究的交友网站与APP有所不同,本平台借助浏览器访问,相对于APP而言限制了访问交流的平次,使沟通双方交流受限,让使用者能产生好奇等待回复的心里,给生活充满了期待和希望,实现慢节奏的交流。该网站只需要个人注册即可,开放免费的,对于个人隐私信息做了保密安全处理,个人可以畅快地表达自己日常的感受,分享快乐,宣泄不开心。好多话在熟人社交中无法表达,该平台可以作为每个人的树洞,藏着自己的喜怒哀乐。沟通双方的交流如写信一般,相对移动社交APP来说交流比较受限,所以沟通会变得更有质量,也更能促进沟通双方后续关系的良好发展。QQ的漂流瓶下架后很多玩家都很是怀念,本网站开发了漂流瓶功能,可以通过打捞漂流瓶查看,对有意思的漂流瓶回复和发送,非常适合陶冶情操。
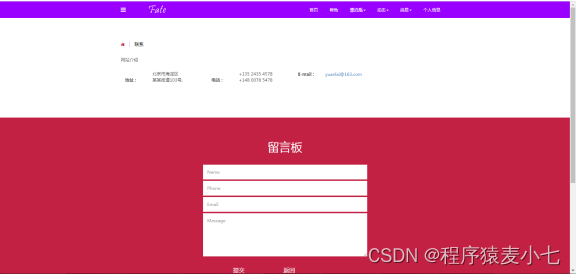
部分效果图









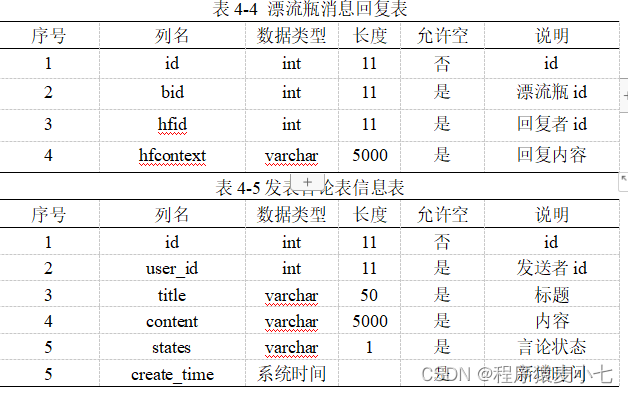
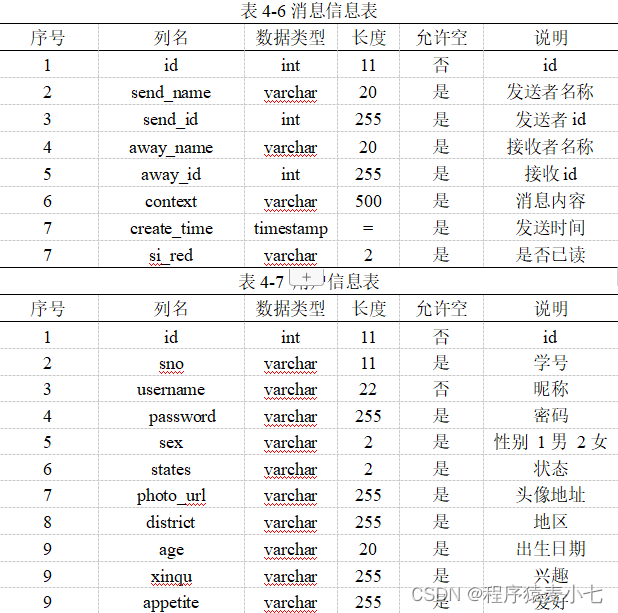
数据库设计
系统中用到了11张表,针对每个表都进行了设计,下面对部分核心表进行汇总罗列展示。



部分代码
var $salveage = $(".salvage");
var interval;
var prize = new Array();
var isAction=false;
function reset() {
if(isAction){
alert("正在打捞,请勿重复");
return false;
}
isAction=true;
//设置打捞的大小
$salveage.css({
left : "1050px",
top : "450px",
width:"166px",
height:"71px"
});
$(".prize").css({
"z-index" : 1,
"display" : "none"
});
//设置打捞位置
track.init($('.salvage'),850,450,300);
}
//抛出网兜 旋转加放大的过程
function salveage() {
$salveage.animate({
left : "750px",
top : "160px",
width : "266px",
height : "171px",
}, 1000, function () {
});
}
//来回搜索
function search() {
$salveage.animate({
left : "450px",
}, 1000, function () {
$salveage.animate({
left : "750px"
}, 1000, function () {
showPrize();
})
});
}
function showPrize() {
$salveage.css({"-webkit-transform":"rotate(0deg)"});
$(".sea").css({
"z-index" : -1
});
$(".water").css({
"z-index" : 3,
"opacity" : 1,
"top" : "150px"
});
$(".water").animate({
top : "220px",
opacity : 0
}, 500, function () {});
getPrize();
$(".prize").css({
"z-index" : 1,
"display" : "block"
});
$(".sea").css({
"z-index" : 1
});
isAction=false;
}
function getPrize() {
prize[0] = "salvage_0.png";
prize[1] = 'salvage_1.png';
prize[2] = 'salvage_2.png';
prize[3] = 'salvage_3.png';
var num = Math.round(Math.random() * 6);
$("#prize").attr("src", "./image/salvage_" + num + ".png");
$("#mxg").css("color","yellow");
}
var track={
interval:0,//定时器
offsetX:300,//初始坐标x
offsetY:300,//初始坐标Y
$box:0,//选定的对象
angle:0,//初始角度
R:100,//半径
w:0,
h:0,
rotate:0,
jump:function(){
if(track.angle<=-120){
clearInterval(track.interval);
track.$box.addClass("rotate");
$(".sea").css({
"z-index" : 3
});
search();
}
//快掉落的时候 插入海底
if(track.angle<-100){
$(".sea").css({
"z-index" :3
});
}
track.w+=0.5;
track.h+=0.5;
track.rotate-=0.7;
track.angle-=1;
var rotate="rotate("+track.rotate+"deg)";
var x=track.offsetX+track.R*Math.cos(track.angle*Math.PI/180);
var y=track.offsetY+track.R*Math.sin(track.angle*Math.PI/180);
track.$box.css({left:x,top:y,width:track.w,height:track.h, "-webkit-transform":rotate});
},
init:function(obj,x,y,r){
track.angle=0;
track.rotate=0;
track.$box=obj;
track.w=obj.width();
track.h=obj.height();
track.offsetX=x;
track.offsetY=y;
track.R=r;
track.interval= setInterval(track.jump,10);
}
}
安装部署需求
eclipse、idea运行启动
系统部署
系统开发后,在生产环境配置项目运行环境,具体步骤如下:
安装linux或者windows10操作系统;
安装JDK1.8并配置环境变量;
安装MySQL5.7版本以上版本数据库,创建数据库并执行脚本创建表;
在IDEA中编辑进行打包;
下载并配置Tomcat8.0服务器,配置系统服务,上传项目打包文件
本项目用到的技术和框架
1.开发语言:Java
2.开发模式:B/S
3.数据库:MySQL
4.框架:jsp+springboot+mybatis
本项目中的关键点
此系统的开发采用java语言开发,基于B/S结构,这些开发环境使系统更加完善。使用到的工具和技术都是开源免费的。
环境工具
开发工具 Eclipse/IDEA
语言 JDK1.8 、jsp、CSS、springboot、mybatis
硬件:笔记本电脑;
软件:Tomcat8.0 Web服务器、Navicat数据库客户端、MySQL;
操作系统:Windows 10;
其它软件:截图工具、常用浏览器;
以上是本系统的部分功能展示,如果你的选题正好相符,那么可以做毕业设计或课程设计使用。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!