re:从0开始的HTML学习之路 12. 表格
发布时间:2024年01月23日
1. 表格
以格式化形式展示数据的一种手段,由行和列组成。
- 使用
table标签创建表格 tr用于创建表格的行td用于创建表格的列th用于创建表头列,默认加粗且居中
2. 表格的属性
border:设置表格的边框
align:设置表格相对于周围元素的对齐方式
width、height:设置表格的宽度和高度
cellpadding:设置表格边缘与内容之间的空白,默认1px
cellspacing:设置单元格之间的空白,默认2px
最后两个属性其实并没有太多作用,因为HTML关心的并不是表现形式
一个最原始的3*3的表格:
<table>
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
</tr>
</table>

在table标签中加入border=1px后

3. 合并单元格
rowspan:合并行(从上往下吞并)
colspan:合并列(从左往右吞并)
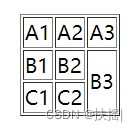
啥叫吞并?比如合并B3和C3就是B3吞并C3单元格
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td rowspan="2">B3</td>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
</tr>

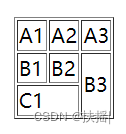
再比如C1和C2合并
<tr>
<td colspan="2">C1</td>
</tr>

4. 表格结构标签
thead 表格的头部
tbody表格的主体
tfoot 表格的底部
比如现在有一个这样的表格:
<table border="1px" align="center">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td rowspan="2">B3</td>
</tr>
<tr>
<td colspan="2">C1</td>
</tr>
<tr>
<td></td>
<td>合计</td>
<td>1999</td>
</tr>
</table>
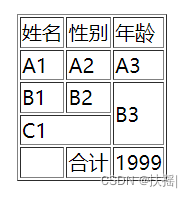
他长这个样子:

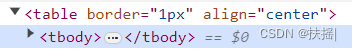
通过F12检查网页就可以发现浏览器加了一对tbody

tbody里面才是我们写的表格
注意:
table 的子标签并不是 tr,默认是tbody,不写的话浏览器会自己修正(不要靠浏览器修正!)
thead 中的内容永远在表格最上方,tfoot中的内容永远在表格最下方,与书写顺序无关。
对打印有帮助,每一页都会有thead和tfoot的内容。
补充演示:
按照thead tbody tfoot的顺序写(注意这里用了thead里用了th创建标题栏):
<table border="1px" align="center">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td rowspan="2">B3</td>
</tr>
<tr>
<td colspan="2">C1</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td>合计</td>
<td>1999</td>
</tr>
</tfoot>
</table>
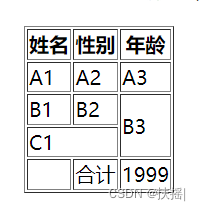
得到的表格是这样的:

同样的,按照thead tfoot tbody的顺序写:
<table border="1px" align="center">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tfoot>
<tr>
<td></td>
<td>合计</td>
<td>1999</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td rowspan="2">B3</td>
</tr>
<tr>
<td colspan="2">C1</td>
</tr>
</tbody>
</table>
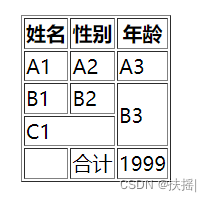
得到的表格依然是:

文章来源:https://blog.csdn.net/qq_40394751/article/details/135714242
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!