基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(五)
发布时间:2024年01月23日
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
?
接上一节,今天主要处理新增一条动态表单数据的方法
1、后端处理
/**
* 根据主表名,关键字和数据动态插入一条记录
* @param tableName 主表名称
*/
@SaCheckPermission("workflow:form:edit")
@PostMapping(value = "/addDataById")
public R<?> addDataById(@RequestBody FormDataVo formDataVo) {
return R.ok(formService.addDataById(formDataVo));
}
@Override
public int addDataById(FormDataVo formDataVo) {
return baseMapper.addDataById(formDataVo.getTableName(), formDataVo.getPrimaryKey(),formDataVo.getUpdateMap());
}
int addDataById(@Param("tableName") String tableName, @Param("primaryKey") String primaryKey, @Param("insertMap") Map<String,Object> insertMap);
<!-- 动态插入数据 -->
<insert id="addDataById">
INSERT INTO ${tableName}
<foreach collection="insertMap" item="val" index="field" separator="," open="(" close=")">
<if test="field != #{primaryKey}" >
${field}
</if>
</foreach>
VALUES
<foreach collection="insertMap" item="val" index="key" separator="," open="(" close=")">
<if test="key != #{primaryKey}" >
#{val}
</if>
</foreach>
</insert>2、前端处理
/** 新增按钮操作 */
handleAdd() {
this.reset();
this.open = true;
},
// 表单重置
reset() {
this.form = {};
//使用for循环向this.form中赋值
for (let itemindex = 0; itemindex < this.columnList.length; itemindex++) {
//$set()方法第一个参数是对象,第二个参数是key值,第三个参数是value值
this.$set(this.form, this.columnList[itemindex].__vModel__, undefined);
}
this.resetForm("form");
},
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate(valid => {
if (valid) {
this.buttonLoading = true;
console.log("submitForm this.form",this.form)
const id = this.form[this.primaryKey]
const formData = {
tableName: this.tableName,
primaryKey: this.primaryKey,
id: id,
updateMap: this.form
}
console.log("submitForm formData",formData)
if ( id != null && id.length > 0 ) {
updateDataById(formData).then(response => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
}).finally(() => {
this.buttonLoading = false;
});
} else {
addDataById(formData).then(response => {
this.$modal.msgSuccess("新增成功");
this.open = false;
this.getList();
}).finally(() => {
this.buttonLoading = false;
});
}
}
});
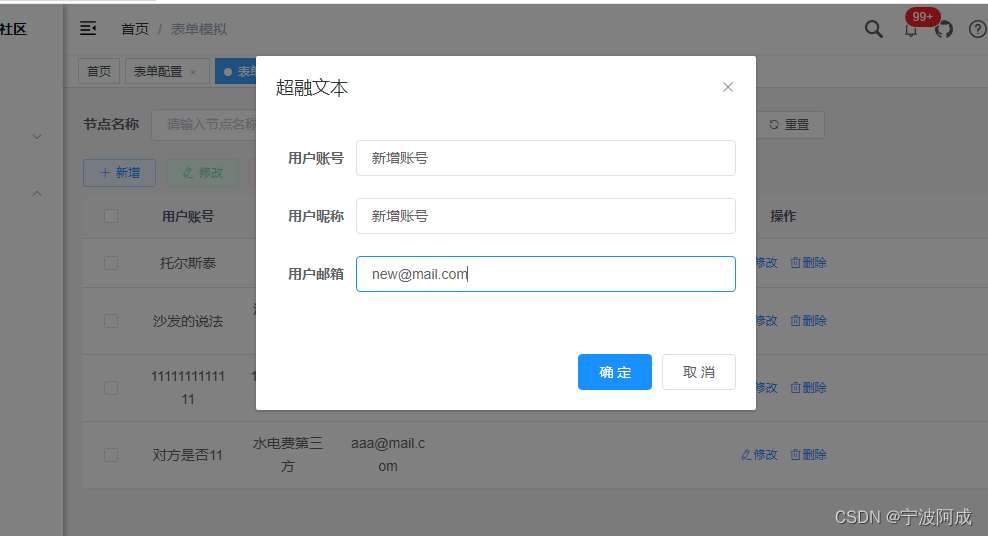
},3、效果图如下:


文章来源:https://blog.csdn.net/qq_40032778/article/details/135772043
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 网络安全?一般人真别来沾边!
- 让人心疼的异地恋伤感文案
- Baumer工业相机堡盟工业相机如何通过NEOAPI SDK修改图像像素格式Mono8或者Mono10(C++)
- Git问题:解决“ssh:connect to host github.com port 22: Connection timed out”
- 【华为OD】服务器连接方式包括直接相连,间接连接。 A和B直接连接,B和C直接 连接,则A和C间接连接
- 操作系统-操作系统引导(磁盘 操作系统引导过程)
- 如何制作自己的实景中国视频地图?
- 校园全面圈子社交论坛系统------交友,刷题,二手,实名,陪玩,APP小程序H5三端源码交付,支持二开!
- 【视觉实践】使用Mediapipe进行检测 Pose Landmark 实践 和 人脸检测实践
- MR-GCN