界面控件DevExpress Blazor Grid v23.2 - 支持全新的单元格编辑模式
DevExpress?Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。
在这篇文章中,我们将介绍DevExpress Blazor Grid?组件的新单元格编辑模式功能(在v23.2发布周期中作为社区技术预览版提供)。
获取DevExpress v23.2正式版下载(Q技术交流:909157416)
单元格编辑UI
当启用单元格编辑模式时,用户可以单击单元格,并通过这样做将其切换到编辑模式。一旦进入编辑模式,DevExpress?Blazor Grid将在单元格中显示一个就地编辑器,用户可以使用此编辑器编辑当前单元格值,或者将焦点移动到其他单元格并显示关联的编辑器。当焦点移到另一行时,控件将验证用户输入并根据需要保存更改。

当使用DevExpress?Blazor Grid的单元格编辑模式时,Edit(编辑)、Cancel(取消)和Save按钮是不必要的。您可以从命令列中删除这些按钮,也可以删除整个命令列。不使用内置命令列,您可以添加工具栏或上下文菜单来显示自己的新记录和/或Delete按钮。
要在您的Blazor应用程序中激活单元格编辑模式,必须:
- 启用KeyboardNavigationEnabledd?属性,并将?EditModee?属性设置为?EditCell。
- 如果您的数据对象有一个或多个主键,请将它/它们分配给KeyFieldName/KeyFieldNames?属性。
- 处理EditModelSaving和DataItemDeleting?事件来处理保存和删除操作。
- (可选)要在Grid组件中显示与crud相关的命令按钮,可以在?Columns?模板中声明DxGridCommandColumn对象。
<DxGrid Data="DataSource"
KeyFieldName="EmployeeId"
EditMode="GridEditMode.EditCell"
KeyboardNavigationEnabled="true"
EditModelSaving="Grid_EditModelSaving"
DataItemDeleting="Grid_DataItemDeleting">
<Columns>
<DxGridCommandColumn />
<DxGridDataColumn FieldName="FirstName" />
<DxGridDataColumn FieldName="LastName" />
<DxGridDataColumn FieldName="Title" />
<DxGridDataColumn FieldName="HireDate" />
</Columns>
</DxGrid>
@code {
IGrid Grid { get; set; }
IEnumerable<EditableEmployee> DataSource { get; set; }
// ...
async Task Grid_EditModelSaving(GridEditModelSavingEventArgs e) {
// Saves changes
}
async Task Grid_DataItemDeleting(GridDataItemDeletingEventArgs e) {
// Deletes the processed data item
}
}与DevExpress?Blazor Grid的其他数据编辑模式类似,单元格编辑模式根据列数据类型自动生成单元格编辑器。对于高级使用场景,您可能需要自定义自动生成的编辑器,或者用所需的编辑器替换它们。当您探索这个特性时,一定要检查单元格编辑是否与为EditSettings和CellEditTemplate定义的DevExpress编辑器(以及自动生成的编辑器)一起工作。
键盘支持
单元格编辑模式支持键盘导航,并附带一组预定义的键盘快捷键,因此它要求您启用KeyboardNavigationEnabled?属性。要在数据单元格中显示编辑器,用户可以聚焦该单元格并按Enter。当编辑器可见时,以下键盘快捷键可用:
- Enter — 验证单元格值并隐藏编辑器。
- Esc — 隐藏编辑器并丢弃在此单元格中所做的更改,隐藏编辑器时按Esc将放弃行中所做的所有更改并取消行编辑。
- Tab/Shift+Tab — 隐藏编辑器,聚焦下一个/上一个数据单元格,并在新聚焦的单元格中显示编辑器。
要在网格单元格之间快速导航,用户还可以执行以下内置快捷方式(隐藏本地编辑器时可用):
- Home/End — 聚焦当前行的第一个/最后一个单元格。
- Ctrl+Home/Ctrl+End —?聚焦当前页面上的第一个/最后一个数据单元格。
- Page Up/Page Down — 向上/向下移动焦点一页。
内置验证
DevExpress?Blazor?Grid?根据编辑模型中定义的?数据注释属性?自动验证用户输入,一旦用户将焦点从编辑的单元格上移开,网格将验证该单元格的值。当焦点离开已编辑的行或用户按下Save按钮时,网格验证已编辑数据项的所有字段值。
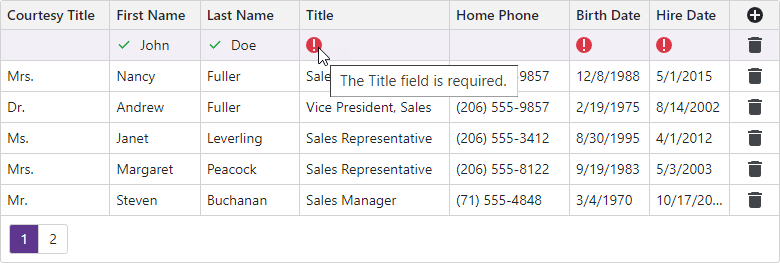
验证后,组件将用彩色轮廓标记编辑器并显示验证图标。用户可以将鼠标悬停在错误图标上,在工具提示中显示相应的错误消息。网格阻止用户编辑其他行,直到解决了所有验证错误。

保存更改
使用单元格编辑,您可以随时保存更改,可以将EditModelSaving和DataItemDeleting事件处理程序中的更改直接发布到底层数据库,从而实现逐行保存操作。或者,您可以在内存中积累更改(批处理编辑),并在用户执行特定操作(例如,按下外部按钮)时将它们发布到数据库。

要在Blazor应用程序中引入批处理数据编辑,请对代码进行以下更改:
- 创建累积用户更改的存储。
- 在EditModelSaving和DataItemDeleting事件处理程序中,将更改放在此存储中,替代将其发布到数据库中。
- 创建允许用户放弃累积更改或将其应用于底层数据源的按钮。
- 处理CustomizeElement事件来根据需要突出显示修改的单元格。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!