ASP.NETCore WebAPI 入门 杨中科
发布时间:2024年01月04日
ASP.NETCore WebAPI入门1
回顾 mvc开发模式
前端代码和后端代码是混在一个项目之中
WEB API
1、什么是结构化的Http接口。Json。
2、Web API项目的搭建。
3、Web API项目没有Views文件夹。
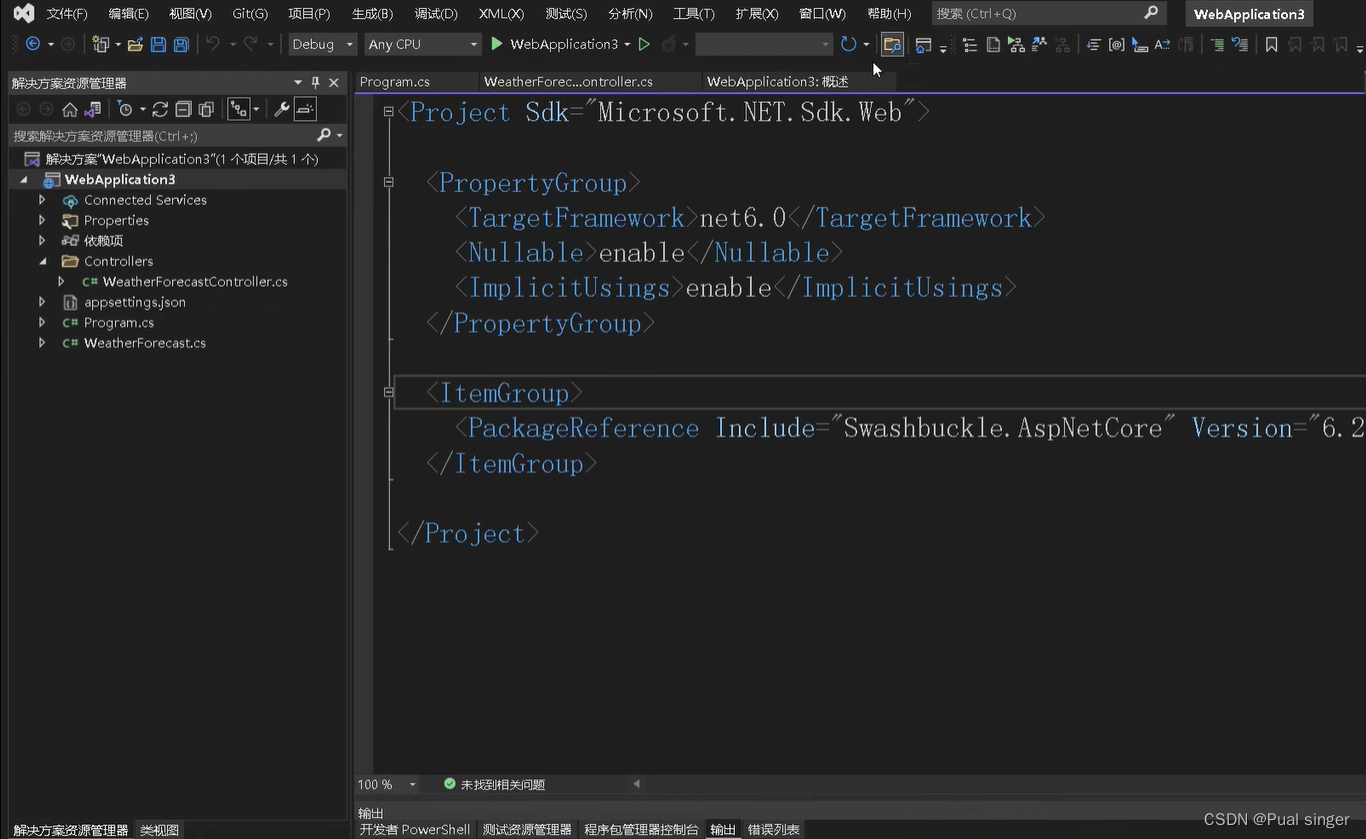
4、运行项目,解读代码结构。
5、【启用OpenAPI支持】→>swagger,在界面上进行接口的测试。
web api 项目搭建
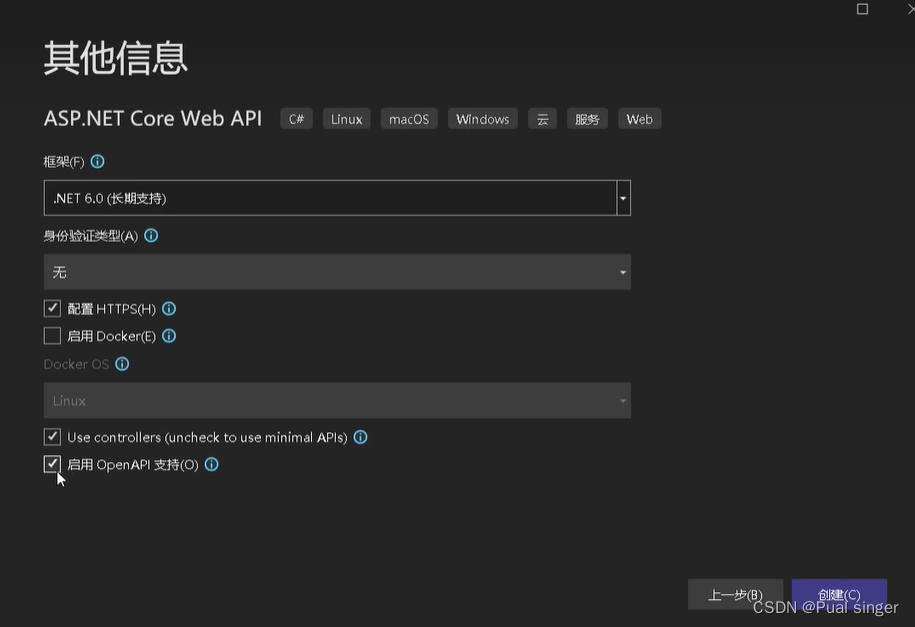
选择 web api


默认一定要勾选上 启用OpenAPI支持


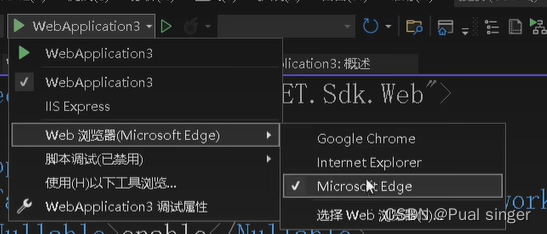
设置默认浏览器

运行项目

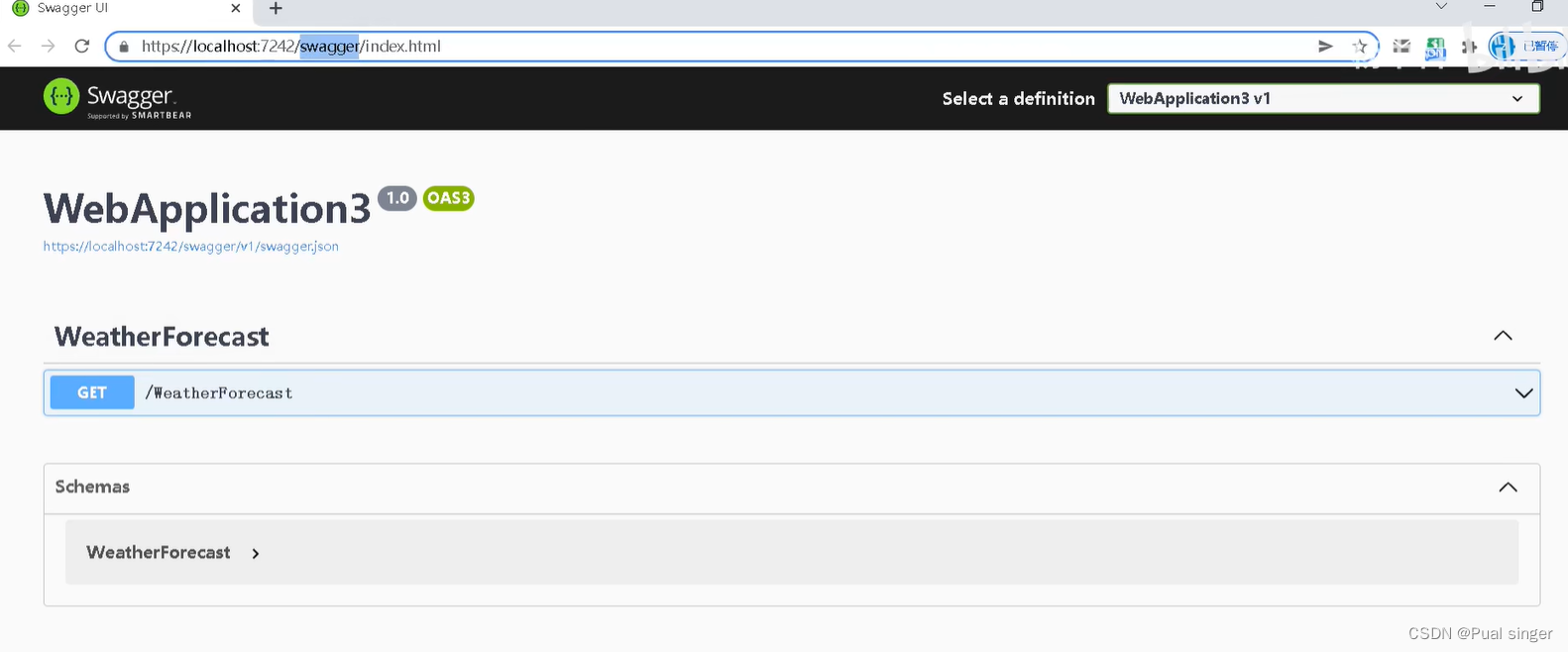
swagger
swagger
是我们勾选上OpenAPI 所提供的
webapi 只对外提供数据,不提供界面,为了方便调试,所以swagger为我们提供了可视化的调试界面
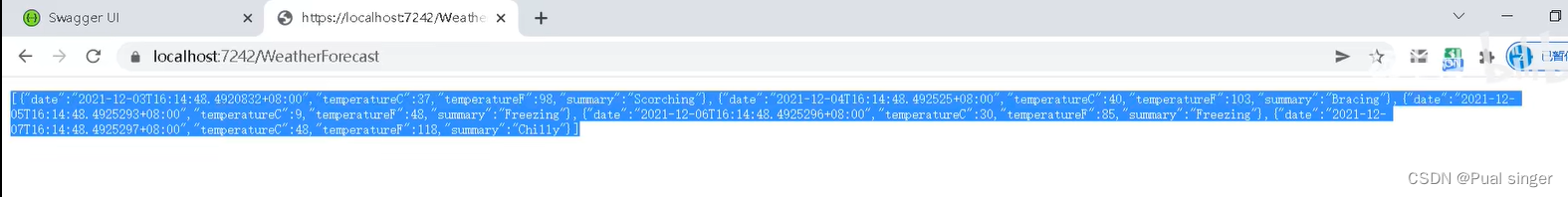
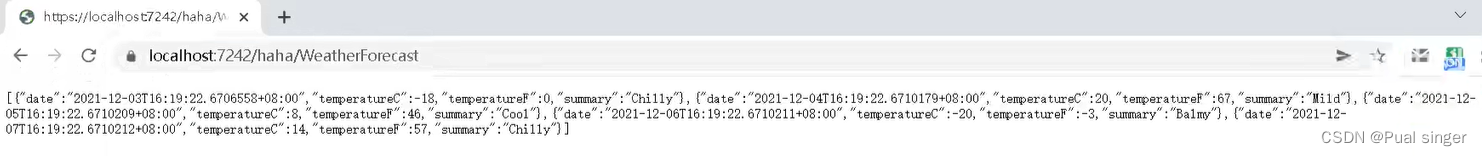
直接向浏览器发请求,也会得到json格式数据

使用swagger发请求
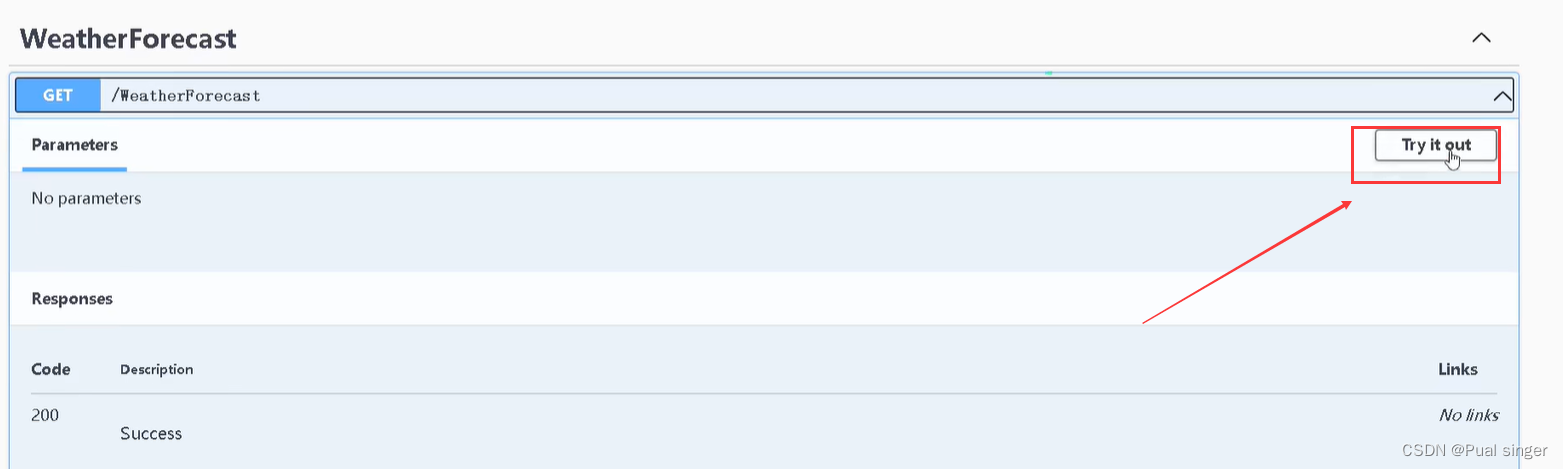
点击Try it out

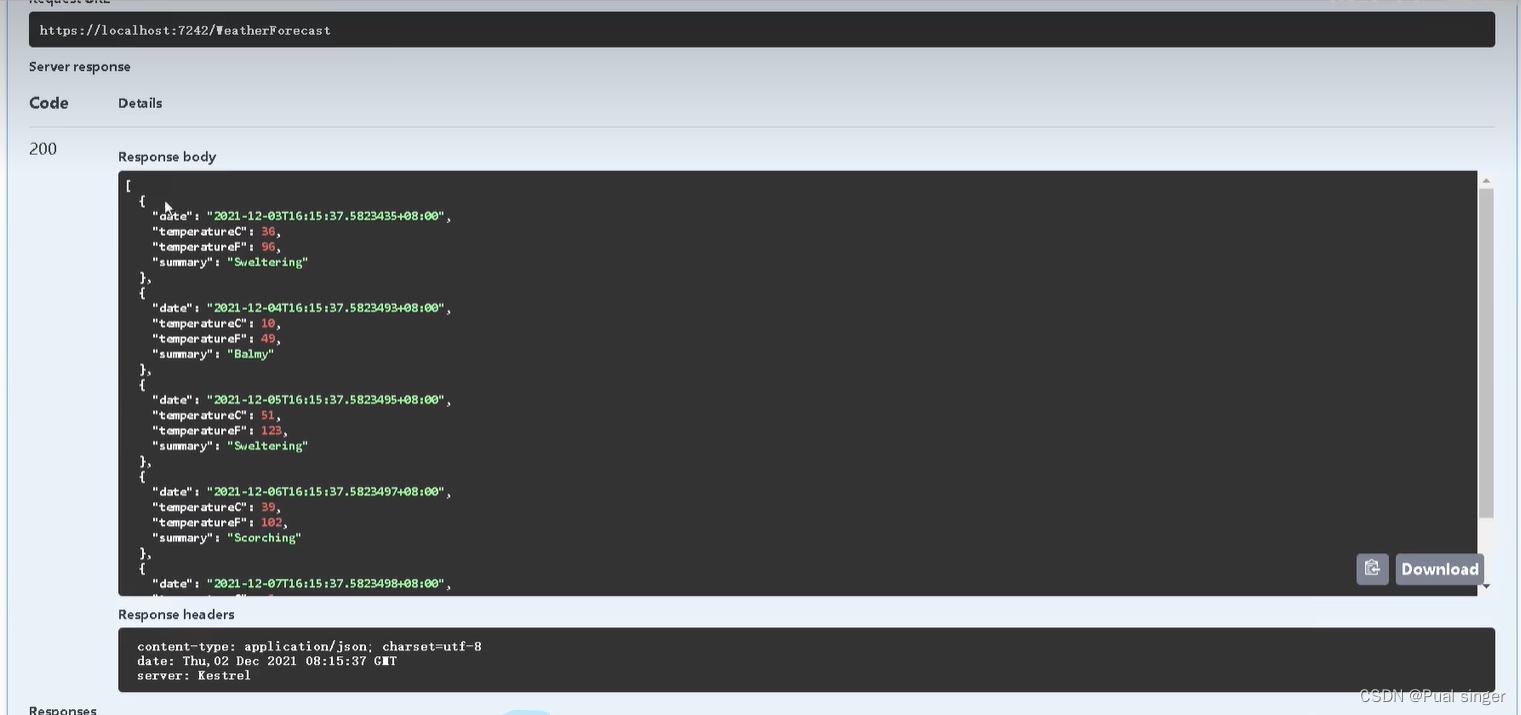
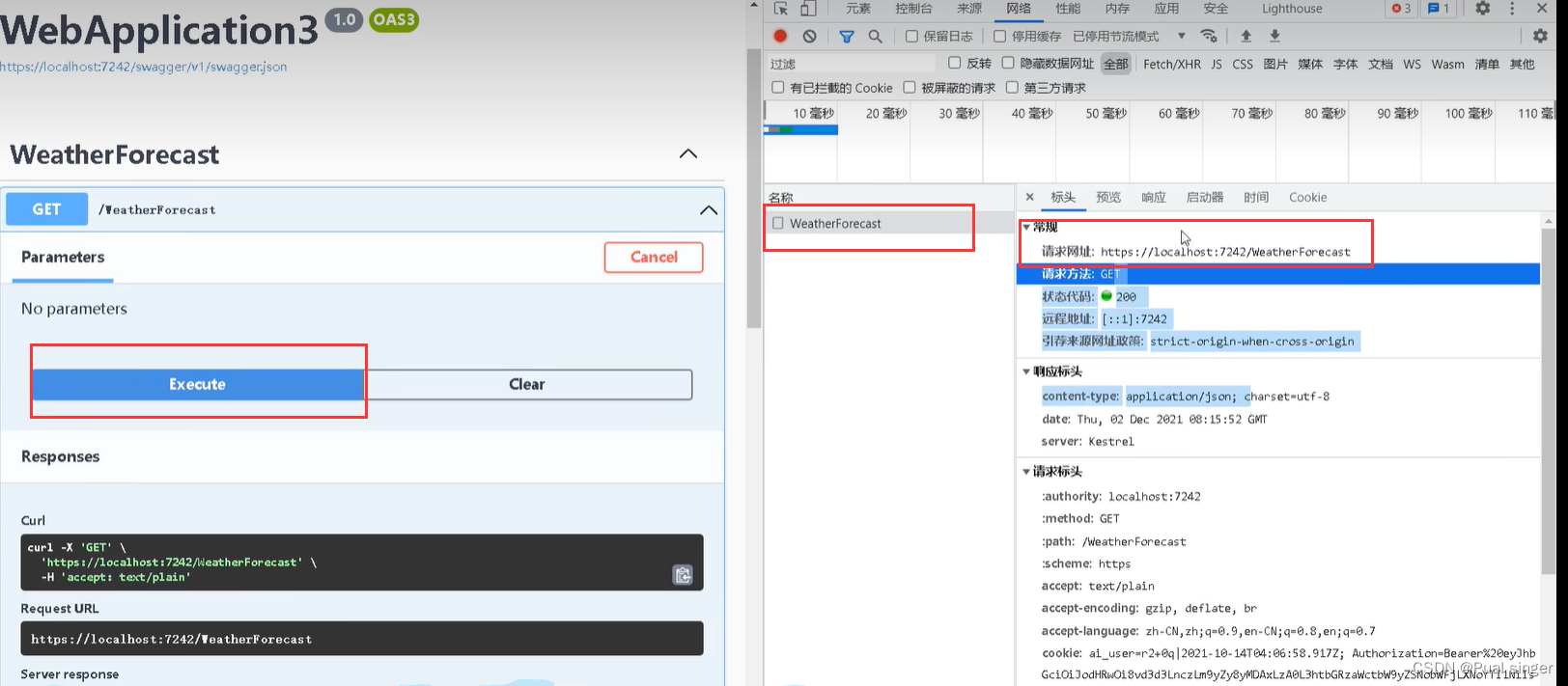
点击Execute

以更简单直接的方式获得请求结果

底层原理还是相同的

关键词讲解
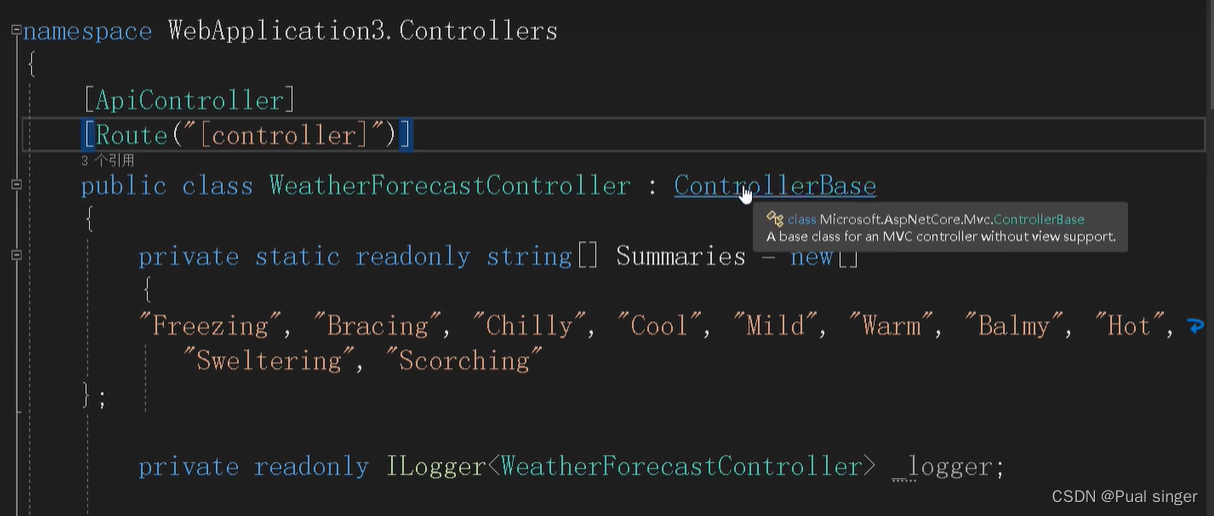
[ApiController] :代表这是一个webapi的controller
[Route(“controller”)]:路径 代表请求的时候 使用下面的方法名前缀WeatherForecast
:controllerBase webapi里面的controller 一般是继承自它

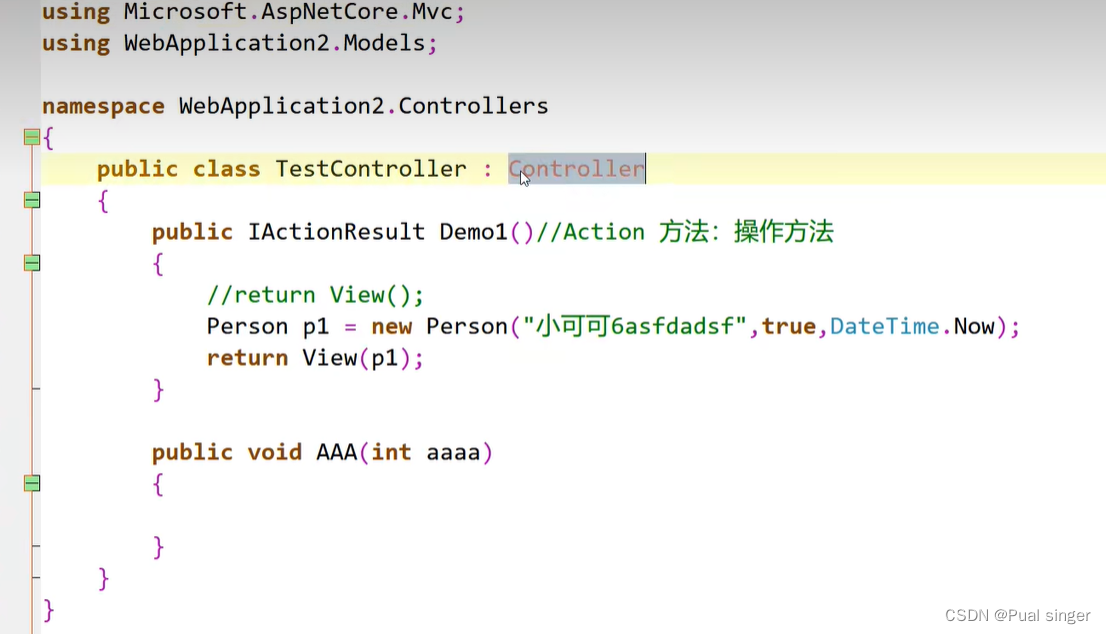
mvc 是继承Controller

Controller 是继承自ControllerBase – mvc使用
webapi 是直接继承自ControllerBase – webapi 使用
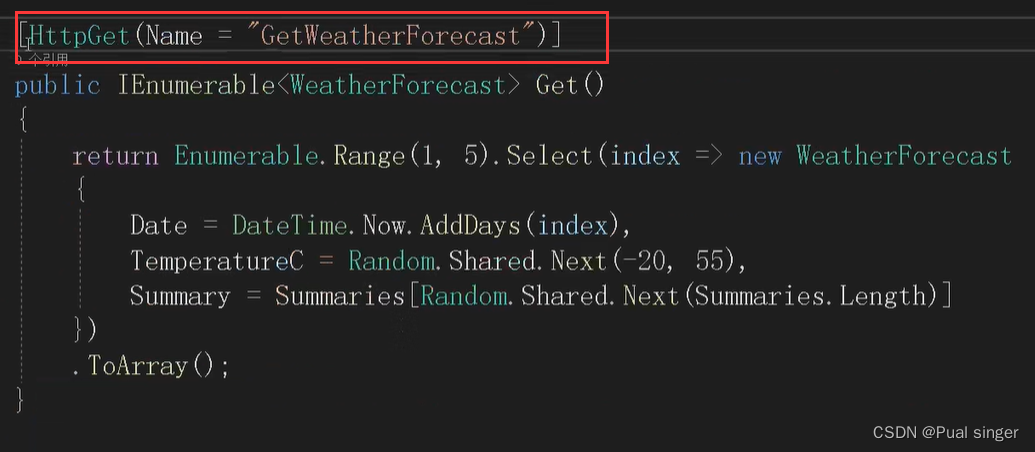
[HttpGet(Name=“GetWeatherForecast”)] 向这个路径发送get请求的时候,由这个特性标注的方法来处理请求

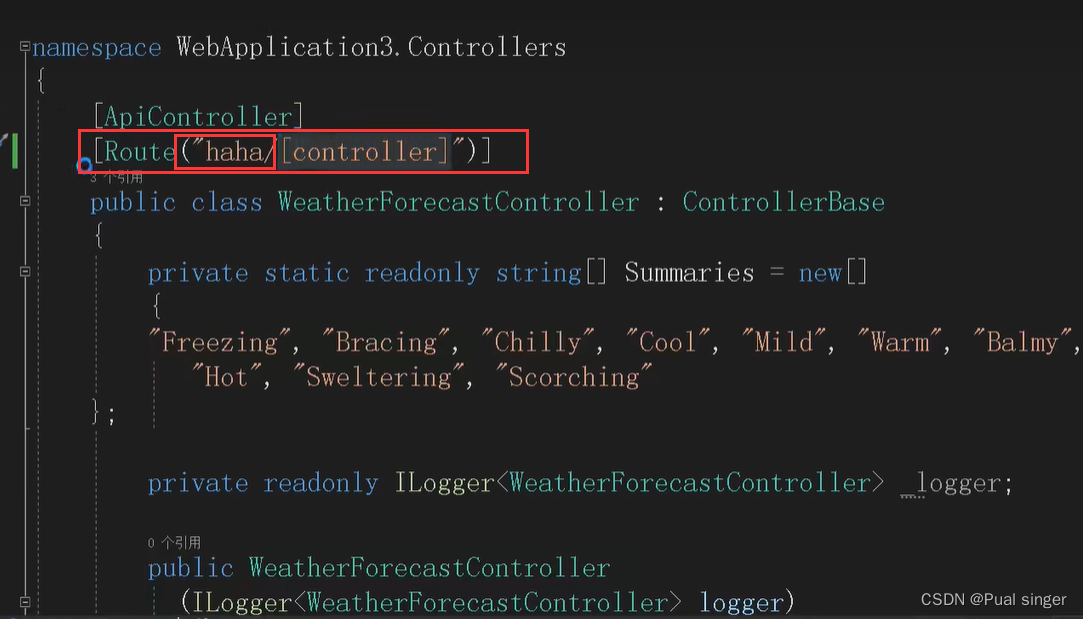
自定义修改
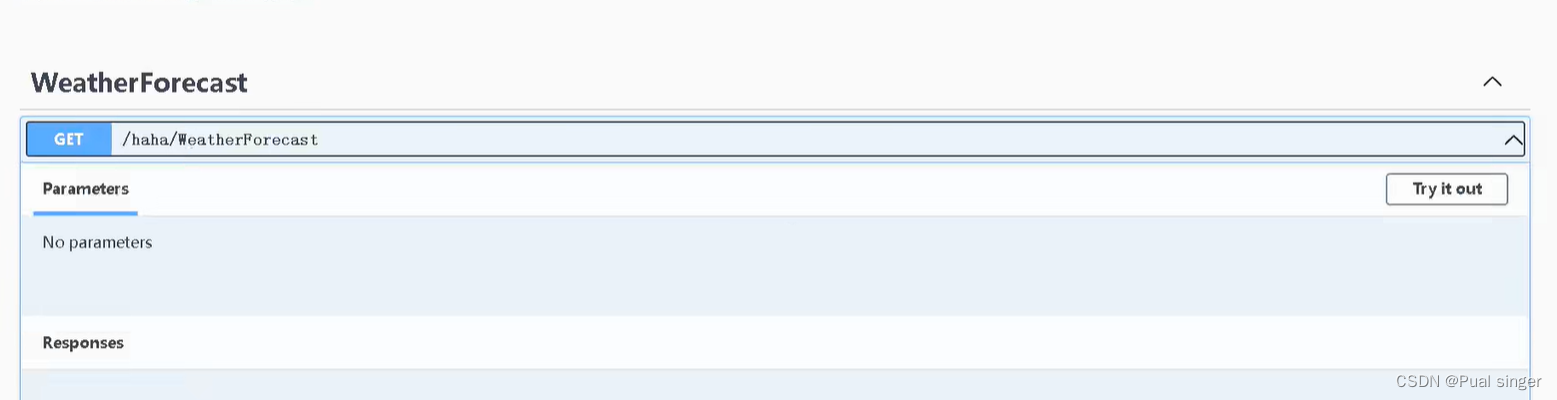
在原始路径上添加 haha

此时运行项目:请求路径就发生了变化

也可以手动输入路径测试

ASP.NET Core WEB API 2
文章来源:https://blog.csdn.net/weixin_43847546/article/details/135396464
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- TSINGSEE青犀智能分析网关V4人体行为检测算法在视频监控中的应用
- K8S 为什么关闭 SELinux 和交换内存
- 奇偶校验,CRC循环冗余校验,海明码校验
- 解决引入外部文件(图片、js等)出现 403 net::ERR_ABORTED 的问题
- 【UE5.1】M4自动地形材质+UltraDynamicSky+Oceanology插件的使用记录
- ROS2 - URDF
- web学习笔记(十六)
- 快速实现产品智能:用 AI 武装你的 API | 开源日报 No.138
- 【数组Array】力扣-151 反转字符串中的单词
- python pillow(PIL)库使用介绍