vs报错TypeError: Cannot read property ‘parseComponent‘ of undefined(已解决)
发布时间:2024年01月11日
?
目录
3.安装特定版本的 `vue-template-compiler`:
 ?
?
错误分析:
这是因为vue-template-compiler的版本不对,导致vue的模板语法及组件无法正常编译。
解决方案:
?先卸载vue-template-compiler依赖,再次下载vue-template-compiler新版本。
1.卸载 `vue-template-compiler`:
npm uninstall vue-template-compiler2.查看项目中已经安装的 Vue 的版本。
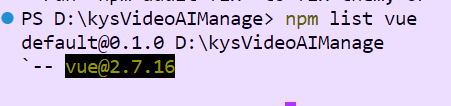
可以在项目的 `package.json` 文件中找到 Vue 的依赖项,或者运行以下命令来查看已安装的 Vue 版本: npm list vue
npm list vue?
我的是2.7.16版本的,你们记得把数字改成你们对应的版本号。
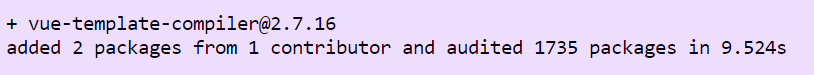
3.安装特定版本的 `vue-template-compiler`:
npm install vue-template-compiler@2.7.16
9秒安装好了。?
4.现在重新运行一下,成功!
npm run serve ?
?
这回好使了!!?
?
文章来源:https://blog.csdn.net/m0_51160509/article/details/135529347
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!