CSS层叠样式表一
1,CSS简介
1.1 CSS-网页的美容师
CSS的主要使用场景就是美化网页,布局页面的
CSS也是一种标记语言
CSS主要用于设置HTML页面中的文本内容(字体,大小,对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式
HTML主要做结构,显示元素内容
CSS美化HTML,布局网页
1.2 CSS 语法规范
CSS规则由两个主要的部分构成:选择器以及一条或多条声明
选择器 { 样式 }
给谁改样式{? 改什么样式? }
<style>
h4{
color: #5099ab;
}
</style>1.3??CSS代码风格:
1.样式格式书写
(1)紧凑格式
h4{ color:deeppink;font-size:20px;}
?(2)展开格式
h3{
? ? ? ? color:pink;
? ? ? ? font-size:20px;
}
2. 样式大小写
h4 {
? ? ? ? color:pink;
}
H3?
? ? ? ? COLOR:? PINK ;
}?
?3.空格规范
(1)属性值前面,冒号后面,保留一个空格
(2)选择器(标签)和大括号中间保留空格
2,CSS基础选择器
2.1 CSS选择器的作用
选择器的作用:选择器就是根据不同需求把不同的标签选出来,简单来说,就是选择标签用的
2.2 选择器分类
选择器分为 基础选择器 和 复合选择器?
基础选择器:由单个选择器组成
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
2.2.1 标签选择器
标签选择器 是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式
p{
? ? ? ? color:red;
? ? ? ? ...
}
作用:
可以把某一类标签全部选择出来,比如所有的<div>标签 和 所有的<span>标签
优点:
能快速为页面中同类型的标签统一设置样式
缺点:
不能设计差异化样式,只能选择全部的当前标签
2.2.2 类选择器(最常用)
.?类名(自己起){
? ? ? ? 属性1:属性值1;
? ? ? ? ...
}
语法:结构需要用class属性来调用class类的意思
<div class='red'>变红色</div>
<style>
.red{
color: red;
}
</style>
<li class="red ">年满18岁</li>
<li class="red">抱着严肃的态度</li>
<li class="red">真诚寻找另一半</li>注意:
(1)长名称或词组可以使用中横线来为选择器命名
(2)不要使用纯数字、中文等命名,尽量使用英文字母来表示
2.2.2类选择器-多类名?
可以给一个标签指定多个类名,从而达到更多的选择目的
(1)使用方式
<div class="red font20">邵群</div>
(2)多类名开发中使用场景
·可以把一些标签元素相同的样式放到一个类里面
·这些标签都可以调用这个公共的类,然后再调用自己独有的类
·节省CSS代码,统一修改非常方便
?2.2.3 id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式
HTML元素以id属性来设置id选择器,CSS中id选择器以"#"来定义
语法
#id名{
? ? ? ? 属性1:属性值1;
? ? ? ? ...
}
?#nav{
? ? ? ? color:red;
? ? ? ? ...
}
<style>
#green{
color: green;
}
</style>
<body>
<div id="green">你却爱着一个烧饼</div>
</body>注意:
id选择器只能调用一次
2.2.4 通配符选择器
在CSS中,通配符选择器使用" * "定义,它表示选取页面中所以元素
语法
* {
? ? ? ? 属性1:属性值1;
? ? ? ? ...
}
?通配符选择器不需要调用,自动就给所有的元素使用样式
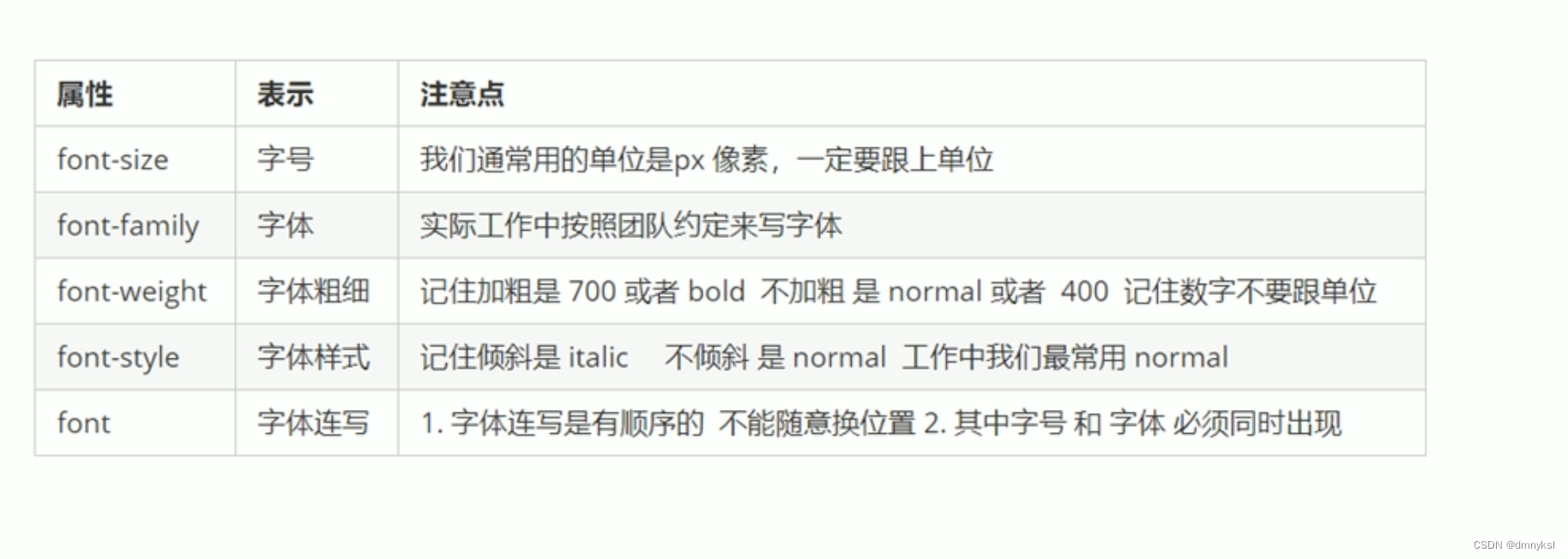
3,CSS字体属性
用于定义字体系列,大小,粗细和文字样式(如斜体)
3.1 字体系列
p{
? ? ? ? font-family:"微软雅黑";
}
div{
? ? ? ? font-family:Arial,"Microsoft YaHei","微软雅黑";
}
?各种字体之间必须使用英文状态下的逗号隔开
一般情况下,如果有空格隔开的多个单词组成的字体,加引号
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
最常见的几个字体:body{font-family:'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB';}
3.2 字体大小
CSS使用font-size属性定义字体大小
p{
? ? ? ? font-size:20px;
}
· px(像素)大小是网页最常用的单位
· 谷歌浏览器默认的文字大小为16px
· 不同浏览器可能默认显示的字号大小不一致,尽量给一个明确值大小,不要默认
· 可以给body指定整个页面文字的大小
· 标题标签比较特殊,需要单独指定文字大小
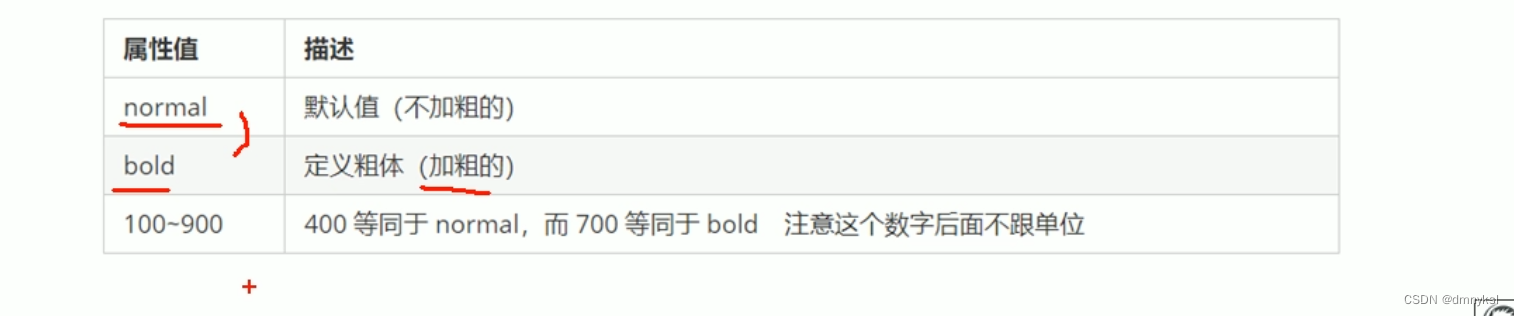
3.3 字体粗细
CSS使用font-weight属性设置文本字体的粗细

p{
? ? ? ? font-weight:bold;//?font-weight: 700;
????????font-weight:normal;//?font-weight: 400;
}
实际开发中,更喜欢用数字表示粗细?
<style>
.bold {
font-weight: bold;// font-weight: 700;
}
</style>
<body>
<div class="bold">你却爱着一个烧饼</div>//加粗
</body>
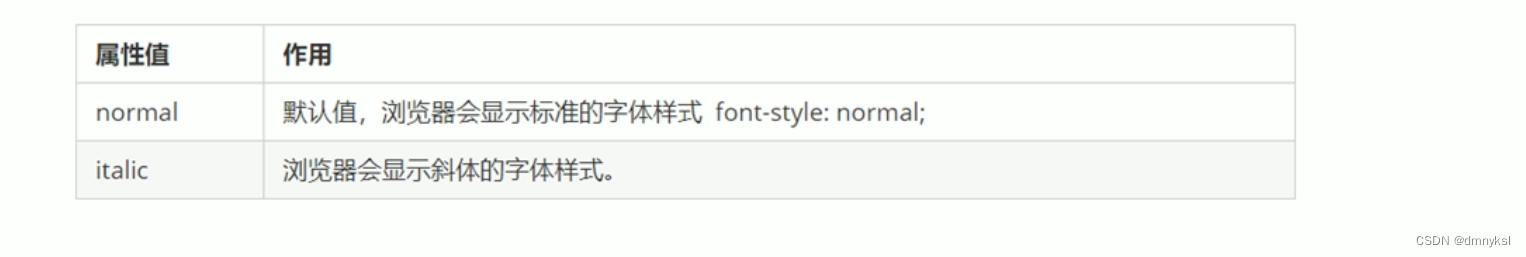
3.4? 文字样式
CSS使用font-style属性设置文本的风格

p{
? ? ? ? font-style:normal;
? ? ? ? font-style:italic;
}
注意:很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体
?3.5 字体复合属性

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
font-style: italic;
font-weight: 700;
font-size: 16px;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<div>三生三世十里桃花,他就像是一道疤</div>
</body>?
字体属性可以把以上文字式综合来写,这样可以节约代码?
使用font属性时,必须按语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性不起作用?
body{
font:font-style? ?font-weight? ?font-size / line-height? ?font-family;
}
div{
font: italic 700 16px "微软雅黑";
}?4,CSS文本属性
CSS Test 属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本综述、行间距等。
4.1 文本颜色
color属性用于定义文本的颜色

div{
? ? ? ? color:red;
????????color: #3ac74f;
????????color: rgb(255,0, 0);
}
开发中最常用的是十六进制
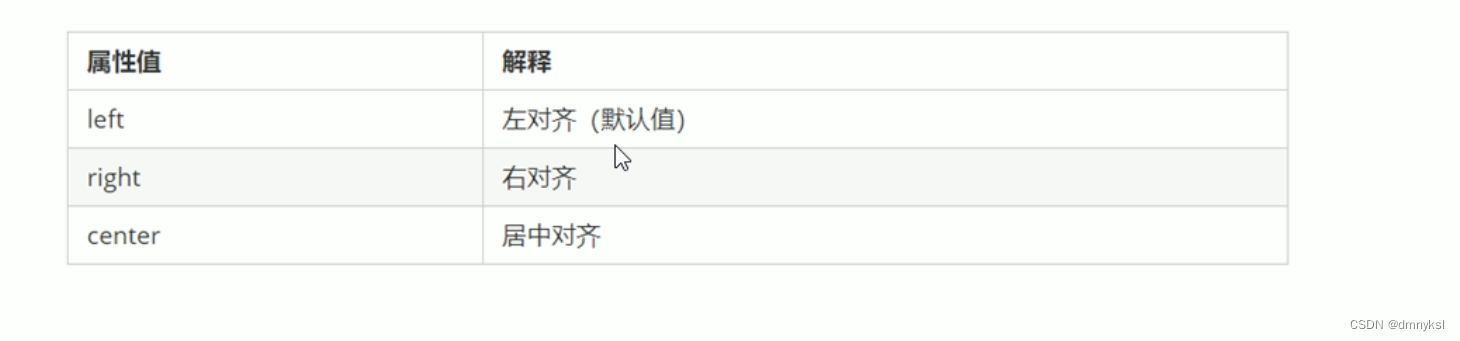
4.2 对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式

div{
? ? ? ? text-align:center;居中
? ? ? ? text-align:left;左边对齐
? ? ? ? text-align:right;右边对齐
}
4.3 装饰文本
text-decoration属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div{
? ? ? ? text-decoration:none;默认,没有装饰线(最常用)
? ? ? ? text-decoration:underline;下划线? ?链接a自带下划线(常用)
? ? ? ? text-decoration:overline;上划线(几乎不用)
? ? ? ? text-decoration:line-through;删除线(不常用)
}
?4.4 文本缩进
?text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进(第一行空几个格)
div{
text-indent:10px;
}
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值?
?p{
? ? ? ? text-indent:2em;
}
em是一个相对单位,就是当前元素 1个文字的大小,如果当前元素没有 设置大小,则会按照父元素的 1个文字大小
4.5 行间距
line-height属性用于设置行间的距离(行高),可以控制文字行与行之间的距离
p{
? ? ? ? line-height:26px;
}
4.6 文本属性总结
5,CSS引入方式
?按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类:
5.1,行内样式表(行内式)
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式。适合于修改简单样式
<div style="color:?red;?font-size:12px;">我简隋英哪样不是出类拔萃</div>
?可以控制当前的标签设置样式
只有对当前元素添加简单样式的时候,可以考虑使用
使用行内样式表设定CSS,通常也被称为行内式引入
5.2,内部样式表(嵌入式)
写到html页面内部,将所有的CSS代码抽取出来,单独放到一个<style>标签中。
<style>
? ? ? ? div{
? ? ? ? ? ? ? ? color : red ;
? ? ? ? ? ? ? ? font - size : 12px ;
????????}
</style>
<style>标签理论上可以放在HTML文档的任何地方,但一般会放在文档的<head>标签中
通过此方式,可以方便控制当前整个页面中的元素样式设置?
代码结构清晰,但是并没有实现结构与样式完全分离
使用内部样式表设定CSS,通常也被称为嵌入式引入,这种方式是常用的
5.3,外部样式表(链接式)
实际开发都是外部样式表,适合于样式比较多的情况,核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用
引入外部样式表分为两步:
1,新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中
2,在HTML页面中,使用link标签引入这个文件

<link rel = "stylesheet" href="css文件路径">
<link rel="stylesheet" href="style.css">使用外部样式表设定CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式
6,Chrome调试工具
Chrome浏览器提供了一个非常好用的调试工具,可以用来调试HTML结构和CSS样式
1,打开调试工具
打开Chorme浏览器,按下F12键或者右击页面空白处—>检查
2,使用调试工具
(1)Ctrl+滚轮 可以放大开发者工具代码大小
(2)左边是HTML元素结构,右边是CSS样式
(3)右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色
(4)Ctrl+0 复原浏览器大小
(5)如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误
(6)如果有样式,但是样式前面有黄色感叹号提示,则是样式属性书写错误
?
?
?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- QT QIFW Windows下制作安装包(一)
- Swig实现C++的VTK对象到Python的传递
- Neo4j备份
- 【1】自动化测试环境配置(ARM服务器)
- [M模拟] lc670. 最大交换(模拟+贪心+技巧)
- 分类预测 | Matlab实现CS-SVM布谷鸟算法优化支持向量机的数据分类预测
- 2024年的大学毕业生,文献综述要怎么突出重点呢?
- c语言中有趣的写法
- JavaScript删除数组中指定元素的5种方法
- GEE查看SMAP的L3级土壤水分产品并导出为TIFF